■ はじめに
Youtube で Cygames さんが期間限定で公開していた Python の動画を見てちょっとやってみたくなって触ってみました。
ひとまずは触りだけ。
■ 開発環境
- PyCharm Professional 2021.2.2
- PySide2 5.15.2
- Python 3.7
■ PySide2 をインストール
-
- PyCharm 上で Python3 に対応したプロジェクトを作ります。(ここでは PySide2Proj で作ったものとする)
-
- 「メニューバー」>「ファイル(F)」> 「設定(T) Ctrl+Alt+S」> 「プロジェクト: PySide2Proj」>「Python インタープリター」>「+マーク」を選択。
-
-
PySide2と入力しパッケージをインストール。
-
■ 外部ツール設定
PySide2 を使いやすいように外部ツール設定をしておきます。
「メニューバー」>「ファイル(F)」> 「設定(T) Ctrl+Alt+S」> 「ツール」>「外部ツール」>「+マーク」を選択。
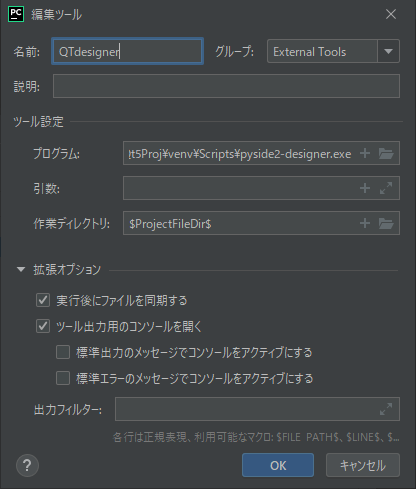
QTdesigner:Qt Designer を開く
- プログラム:
[PySide2Projのフルパス]\venv\Scripts\pyside2-designer.exe - 引数:空欄でOK(
$FileDir$\$FileName$のように入れておくとuiファイルを直接開くことが出来ます。) - 引数:
$ProjectFileDir$
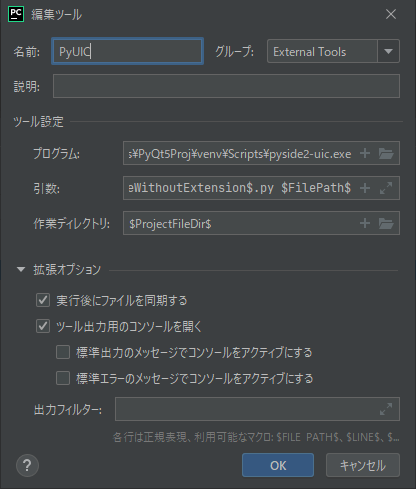
PyUIC:uiファイルをpyファイルへ変換する
- プログラム:
[PySide2Projのフルパス]\venv\Scripts\pyside2-uic.exe - 引数:
-o $FileDir$/$FileNameWithoutExtension$.py $FilePath$ - 引数:
$ProjectFileDir$
■ Qt Designer でベースウィンドウを作成
-
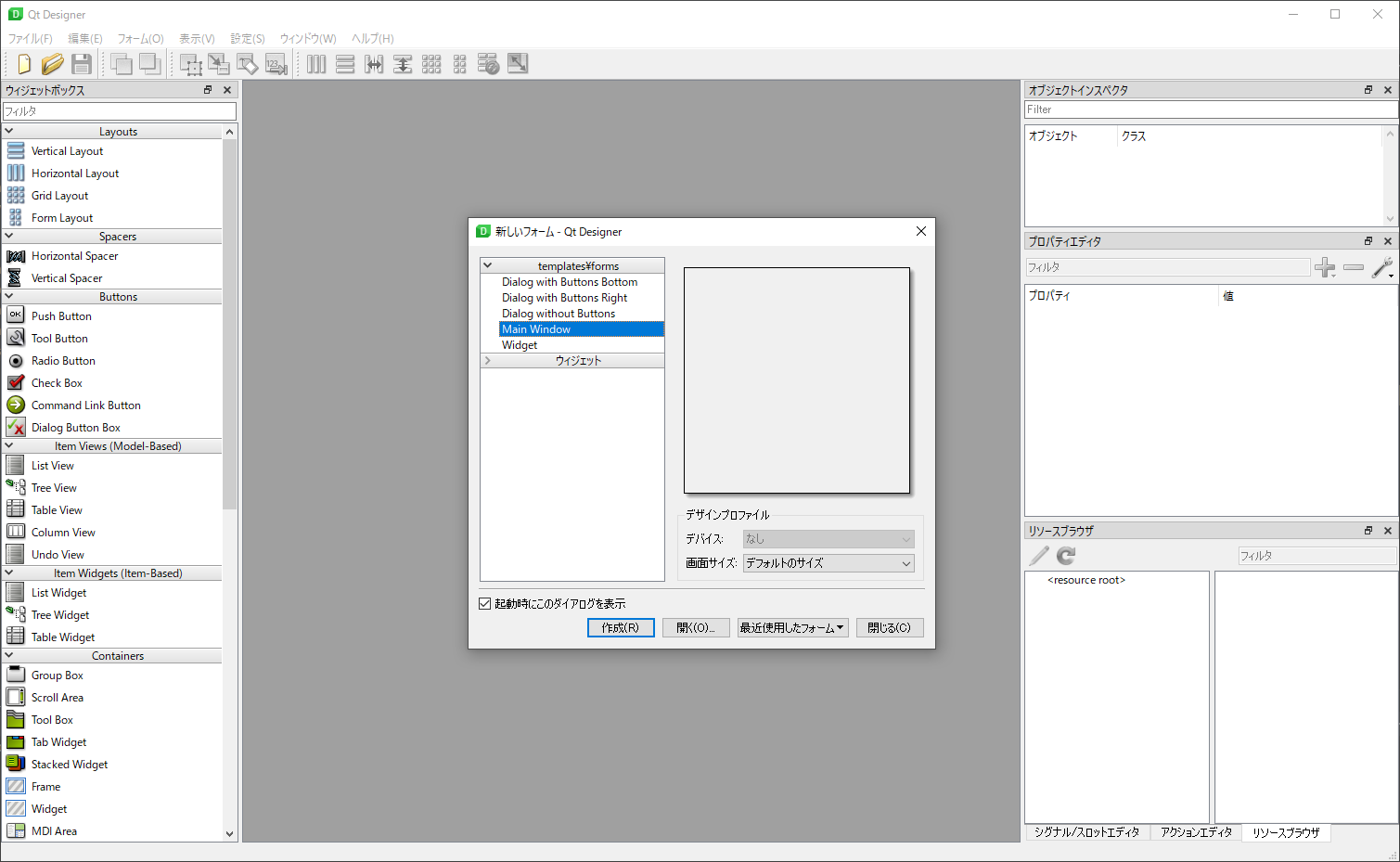
- 「メニューバー」>「ツール(T)」> 「External tools」> 「QTdesigner」を選択で Qt Designer が開きます。
-
- 「Main Window」を選択し「作成(R)」を選択。
-
- 「オブジェクトインスペクタ」>「MainWindowオブジェクト」を選択状態にしておく。
-
- 「プロパティエディタ」>「QWidget」>「geometry」を「[(0, 0), 800 x 600]」にし、ウィンドウサイズを 800x600 に設定。
-
- 「ファイル(F)」>「保存(S) Ctrl+S」、ファイル名を「MainWindow.ui」にし、「保存(S)」。
-
- Qt Designer を閉じておきます。(PyCharm の停止ボタンで閉じると正常終了扱いにならないので注意)
■ ui ファイルを py ファイルへ変換する
-
- PyCharm 上の「プロジェクト」>「PySide2Proj」>「MainWindow.ui」を右クリック。
-
- 「External tools」>「PyUIC」を選択。
-
-
MainWindow.uiと同一階層にMainWindow.pyが出来ていれば成功です。
-
■ Pythonスクリプトからウィンドウを実行する
main.py に下記のように記載します。
main.py
import sys
from PySide2.QtWidgets import QApplication, QMainWindow
from MainWindow import Ui_MainWindow
if __name__ == '__main__':
app = QApplication(sys.argv)
main_window = QMainWindow()
ui_window = Ui_MainWindow()
ui_window.setupUi(main_window)
main_window.show()
sys.exit(app.exec_())
「実行'main'(U) Shift+F10」をして下記ウィンドウが出れば成功です。
まとめ
UI画面を作っていく環境が整いました。
今回は以上になります。
気が向けば作っているGUIツールの情報も公開していこうと思います。
■ 参考資料
-
Python による大規模ゲーム開発環境 ~Cyllista Game Engine 開発事例~ - CEDiL
- 今回 PySide2 を触るきっかけとなった情報になります。ここまで作れるようになりたい。
-
LEARN PYTHON PYQT - pythonpyqt.com
- こちらの記事は PyQt5 ですが、ほぼこちらの記事の流用になります。