はじめに
今回はassetsフォルダからファイルを読み込むところを作ろうと思います。
前回の開発環境をそのまま使用します。
前回のリンク
ソリューションの構成
大きく分けて2つのプロジェクトで構成されています。
-
AndroidApplecation.NativeActivity
-
ダイナミックライブラリ(soファイル)を生成するためのプロジェクト。
-
主要なプログラムコードはこちらに配置します。
-
AndroidApplecation.Packaging
-
APK内に含めるファイルを配置するプロジェクト。
-
アセット用のフォルダはこちらに配置します。
アセットフォルダの準備
早速アセット配置用のフォルダを作成していきます。
-
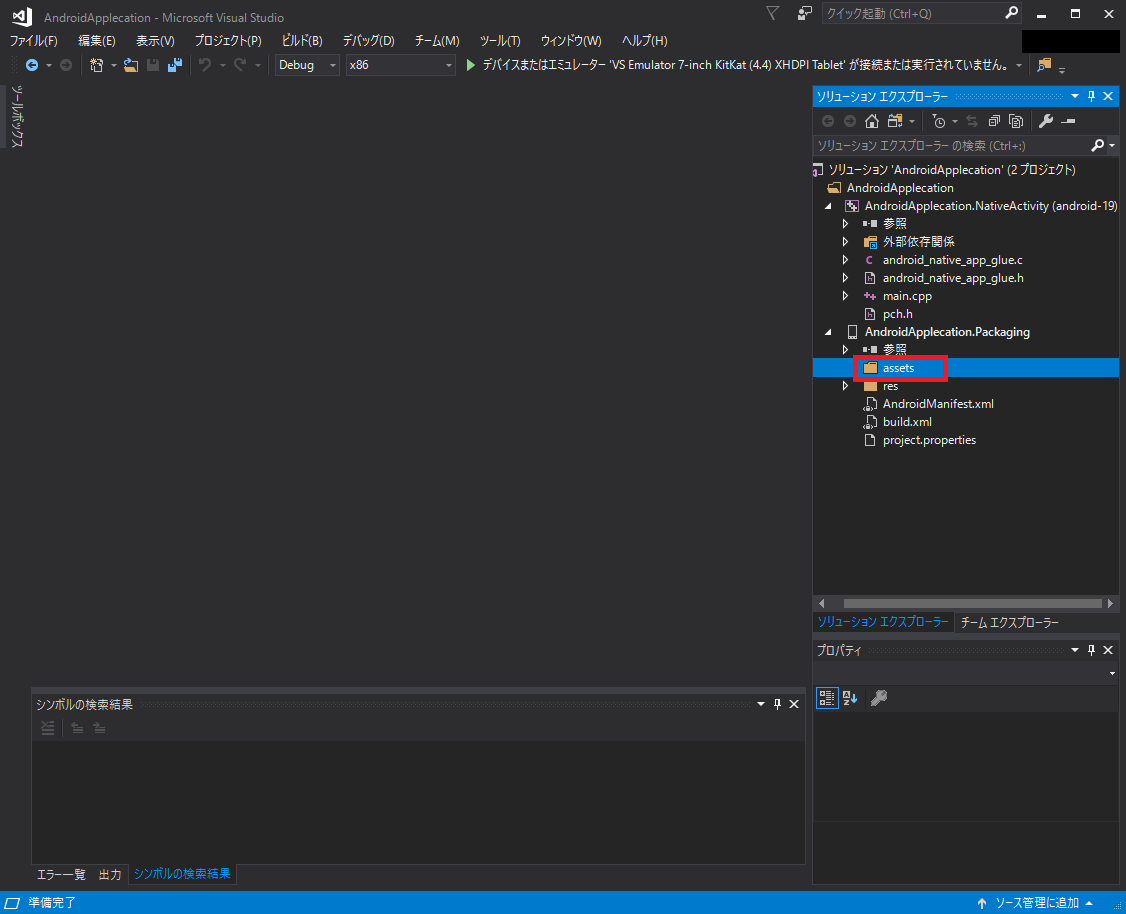
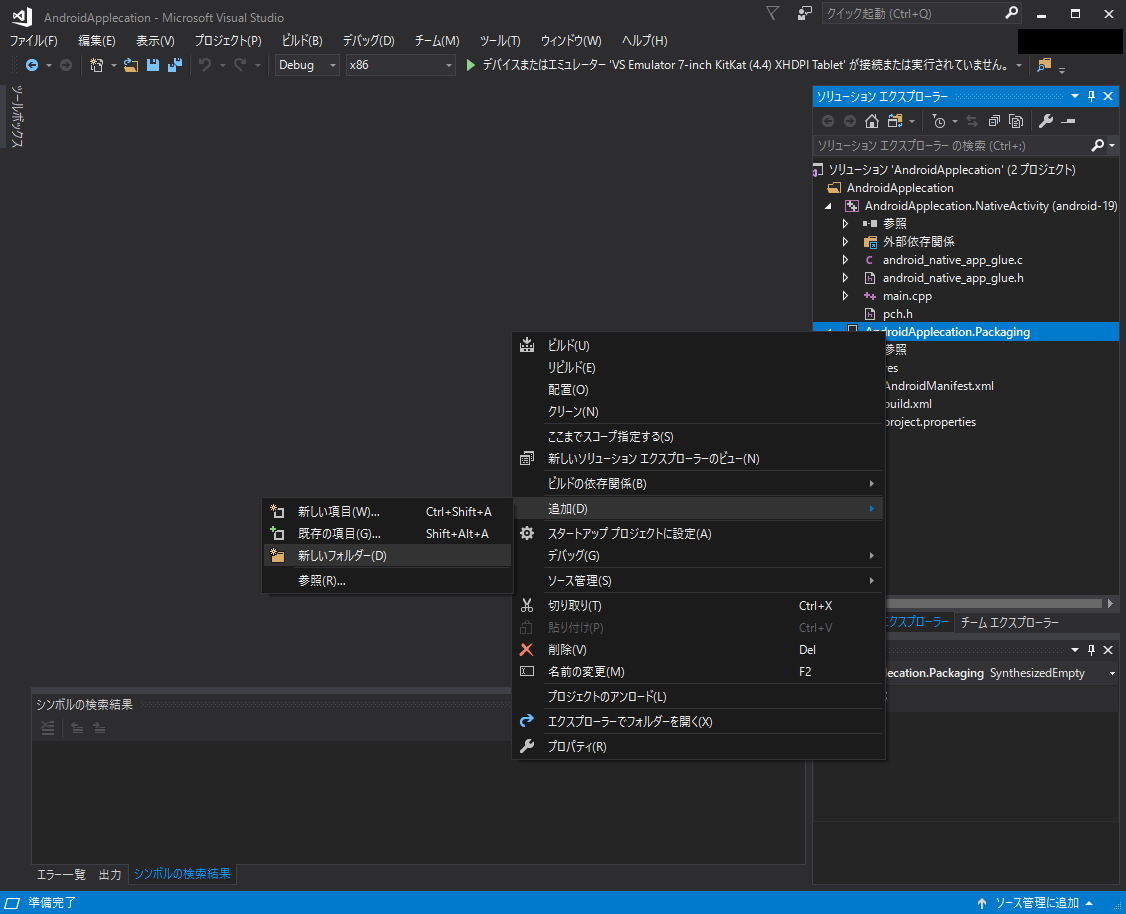
「ソリューション エクスプローラー」->「AndroidApplecation.Packaging」を右クリックし、「追加(D)」->「新しいフォルダー(D)」を選択します。

-
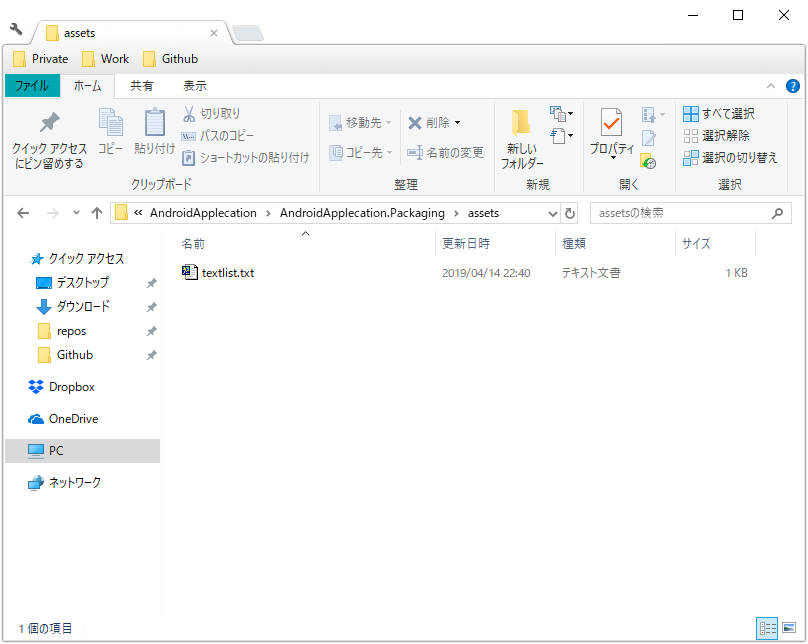
作成した「assets」フォルダで右クリックし、「エクスプローラーでフォルダーを開く(X)」を選択し、今回テストで使用する「testlist.txt」を配置して下さい。

-
「testlist.txt」の中身は下記のようにして下さい。
abcdefghijklmnopqrstuvwxyz
-
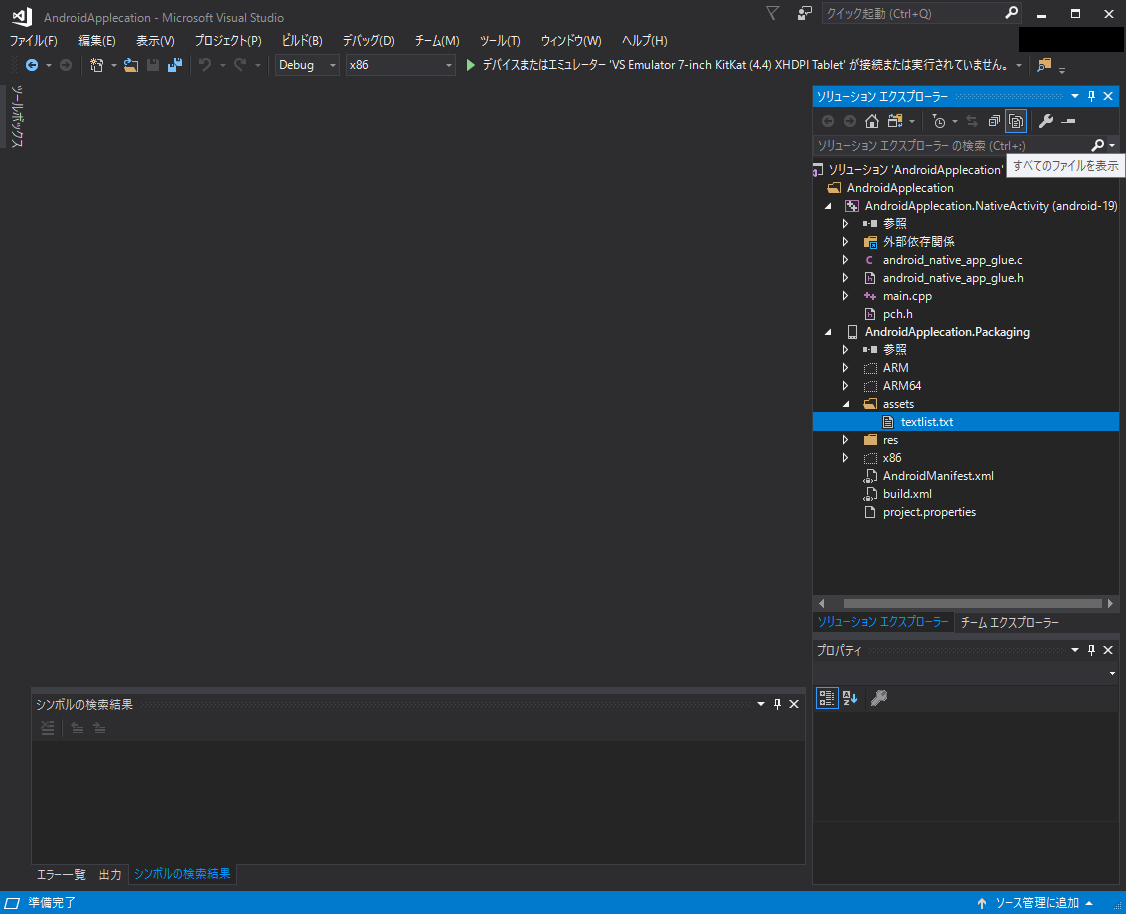
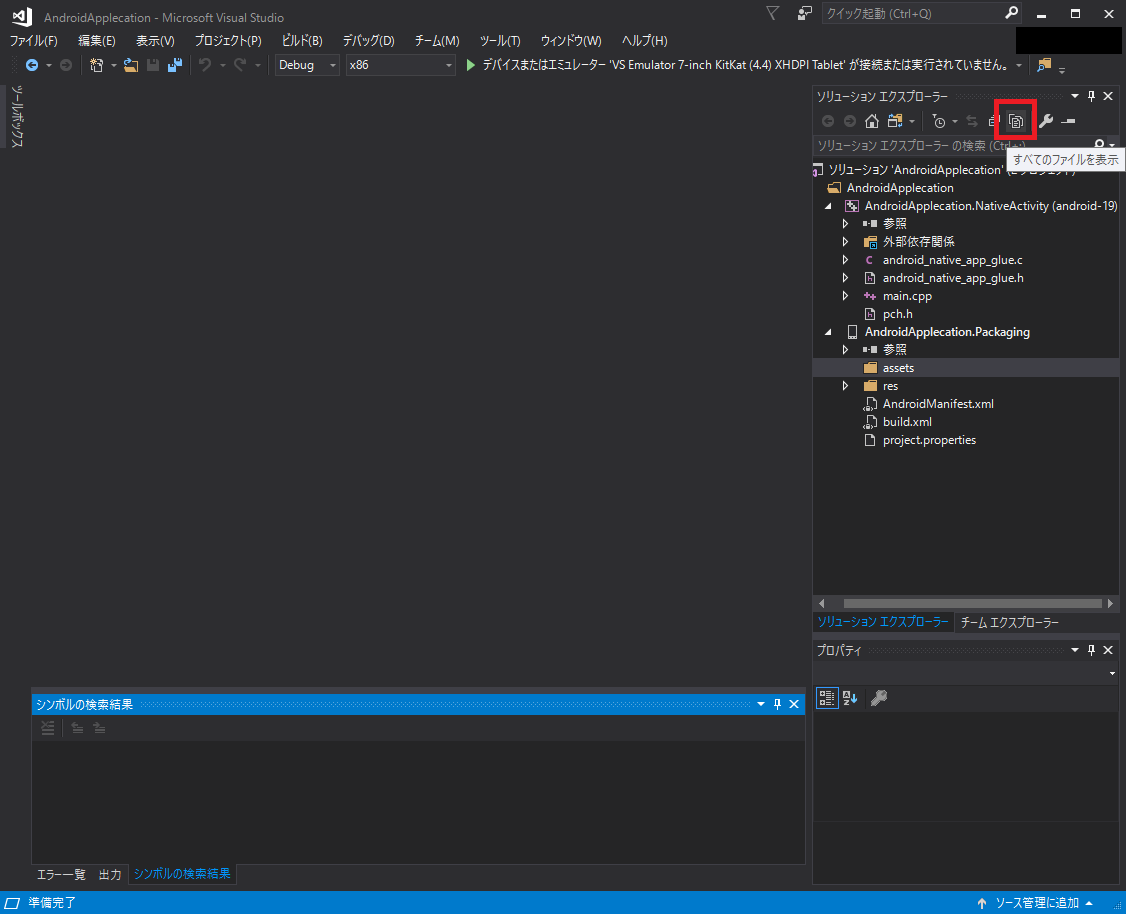
プロジェクトにtestlist.txtを追加します。Visual Studioに戻り、「ソリューション エクスプローラー」->「すべてのファイルを表示」を選択します。

-
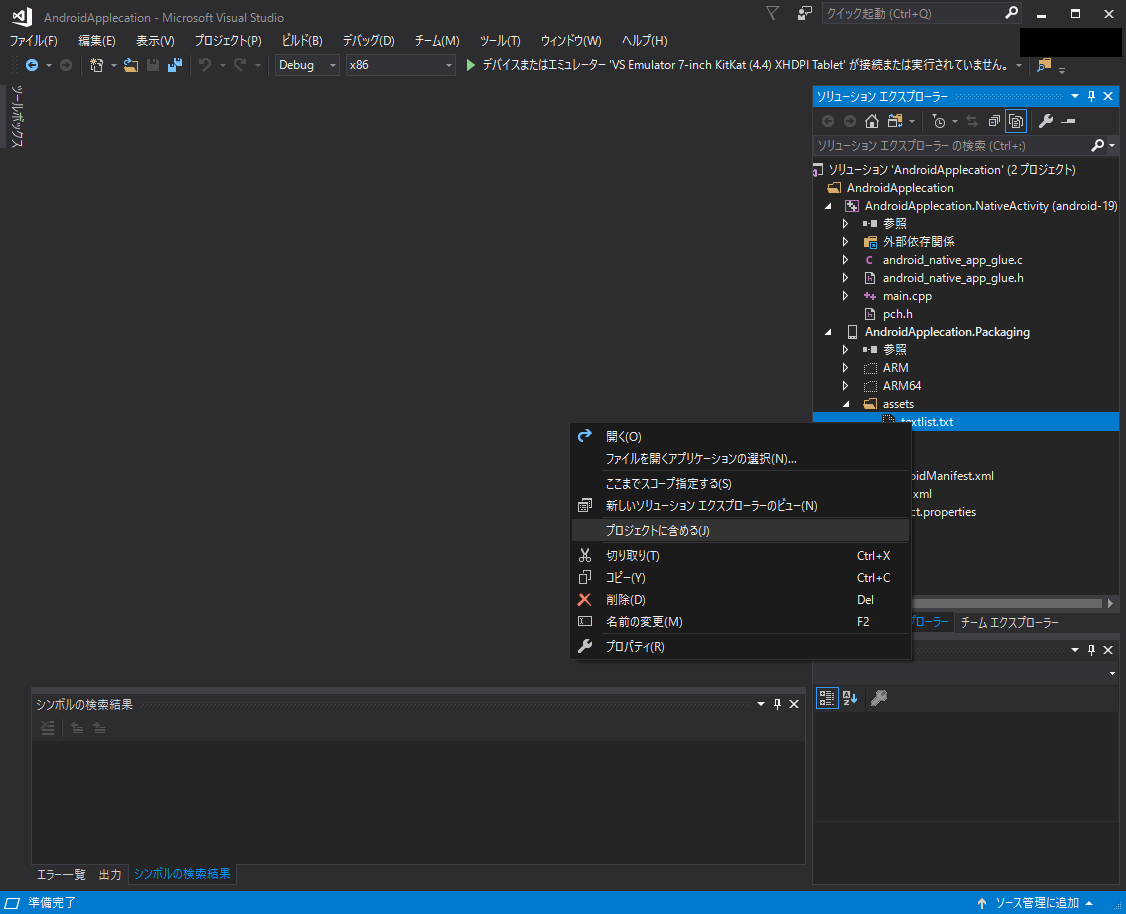
「AndroidApplecation.Packaging」->「assets」->「testlist.txt」を右クリックし、「プロジェクトに含める(J)」を選択します。

-
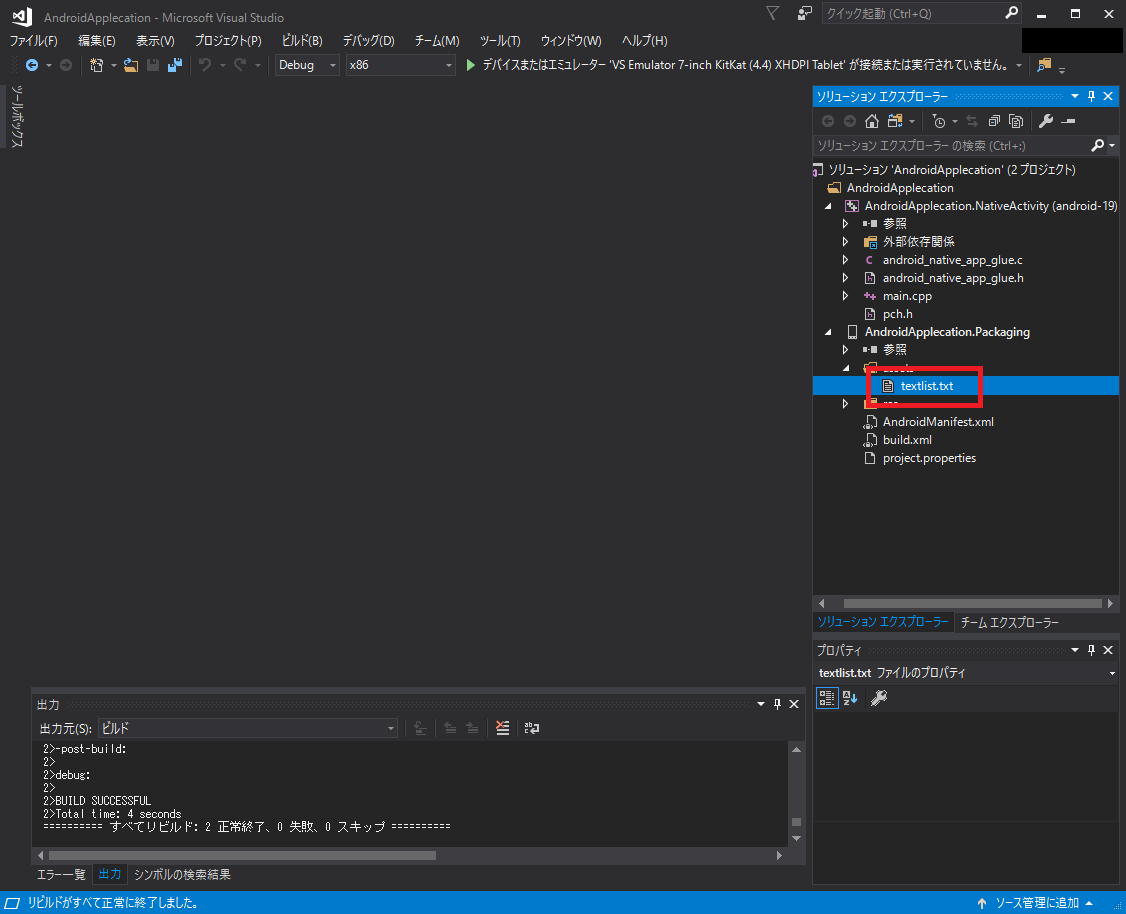
「AndroidApplecation.Packaging」->「assets」以下に「testlist.txt」が追加されていることを確認します。

これでassetsフォルダの準備は完了です。
C++言語の設定
今回の開発ではC++11を使用したいと考えています。
そのためC++11を使用するための設定を行います。
-
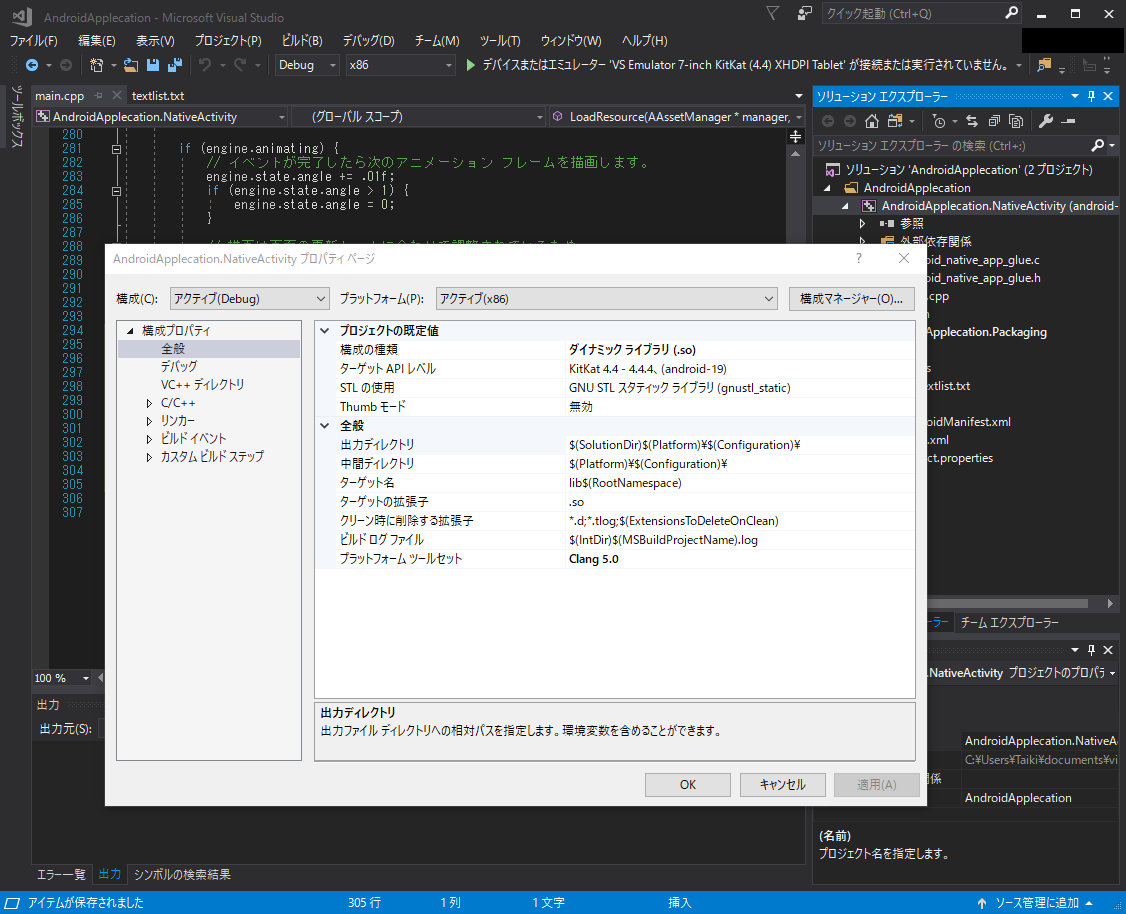
「ソリューション エクスプローラー」->「AndroidApplecation.NativeActivity」を右クリックし、「プロパティ(R)」を選択します。
「AndroidApplecation.NativeActivity プロパティページ」というウィンドウが立ち上がります。

-
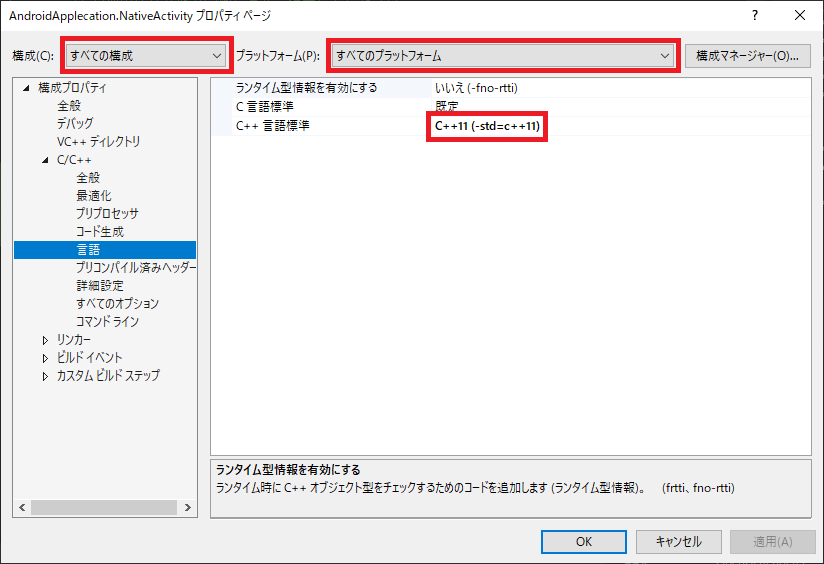
「構成(C)」を「すべての構成」に変更し、「プラットフォーム(P)」を「すべてのプラットフォーム」に変更します。
その状態で「構成プロパティ」->「C/C++」->「言語」内の「C++ 言語標準」という項目を「C++11 (-std=c++11)」に変更します。

これでプログラムを組む準備ができました。
テキストを読み込む関数を実装
それでは早速「testlist.txt」を読み込んでみようと思います。
「ソリューション エクスプローラー」->「AndroidApplecation.Packaging」->「main.cpp」を開き、リソースを読み込む下記ソースコードを記載します。
# include <assert.h>
/// <summary>
/// リソースを読み込む
/// </summary>
/// <param name="manager">アセットマネージャー</param>
/// <param name="filePath">ファイルパス</param>
/// <param name="fileSize">ファイルサイズ</param>
/// <returns>成功:読み込んだデータ</returns>
/// <returns>失敗:nullptr</returns>
void* LoadResource(AAssetManager* manager, const char* filePath, unsigned int* fileSize)
{
AAsset* asset = AAssetManager_open(manager, filePath, AASSET_MODE_BUFFER);
assert(asset);
void* data = nullptr;
if (asset)
{
size_t size = AAsset_getLength(asset);
data = malloc(size);
// データを読み込む
AAsset_read(asset, data, size);
AAsset_close(asset);
if (fileSize)
{
*fileSize = static_cast<unsigned int>(size);
}
}
return data;
}
AndroidNDKには、AAssetManagerというassetsフォルダにアクセスするための仕組みが用意されています。
今回はこの仕組みを使ってファイルアクセスの部分を作ってきます。
簡単にそれぞれの用途を説明しますと、
- AAssetManager_open関数:ファイルを開く
- AAsset_getLength関数:ファイルサイズを取得する
- AAsset_read関数:ファイルをメモリに読み込む
- AAsset_close関数:ファイルを閉じる
となります。
logcatを表示
LoadResource関数を実際に使ってみる前に、動作確認するための準備をします。
今回は簡単に確認するためにログを出力して行こうと思いますので、「logcat」を表示していきます。
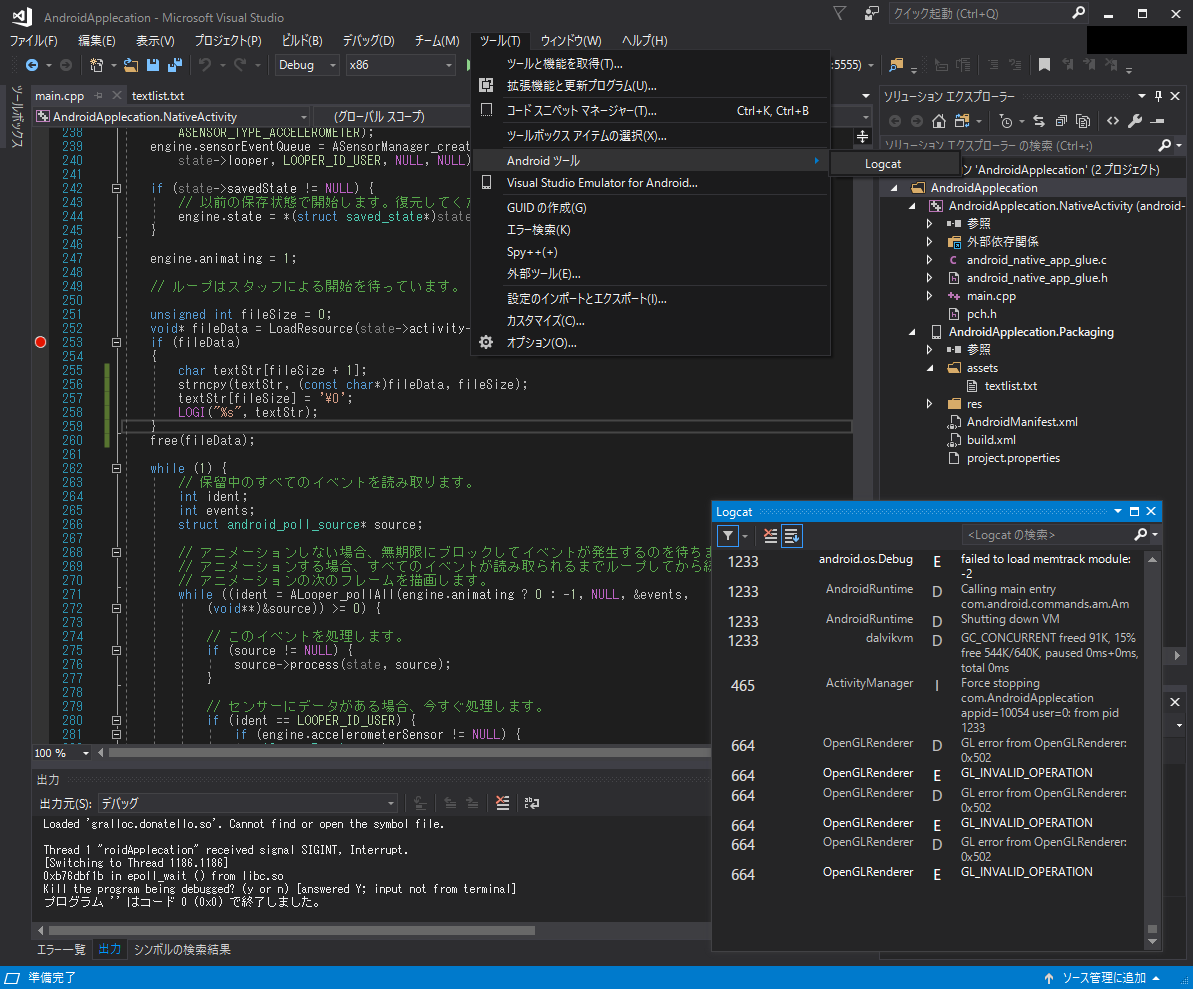
「ツール(T)」->「Android ツール」->「logcat」を選択するだけです。

これで準備完了です。
LoadResource関数を使ってみる
それでは実際にLoadResource関数を使って実際にリソースを読み込んでテキストの文字列をlogcatに出力してみようと思います。
android_main関数がmain.cppにあると思いますので、そちらに記載していきます。
下記の記載を参考にソースコードを追記してみて下さい。
/**
* これは、android_native_app_glue を使用しているネイティブ アプリケーション
* のメイン エントリ ポイントです。それ自体のスレッドでイベント ループによって実行され、
* 入力イベントを受け取ったり他の操作を実行したりします。
*/
void android_main(struct android_app* state) {
/* 省略 */
// ループはスタッフによる開始を待っています。
// 動作チェック before
unsigned int fileSize = 0;
void* fileData = LoadResource(state->activity->assetManager, "textlist.txt", &fileSize);
if (fileData)
{
char textStr[fileSize + 1];
strncpy(textStr, (const char*)fileData, fileSize);
textStr[fileSize] = '\0';
LOGI("%s", textStr);
}
free(fileData);
// 動作チェック after
while (1) {
/* 省略 */
}
}
これであとは実行するだけです。
結果
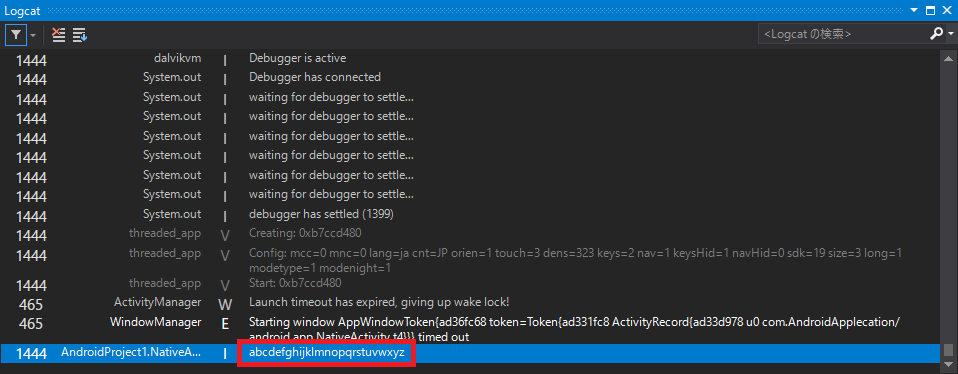
logcat上にtestlist.txtに記載されている内容が表示されたでしょうか?
表示されていればファイル読み込みが正常に実装できたことになります。

まとめ
これでassetsフォルダ上のファイルにアクセスできるようになりました。
次回はlibpngを使って何かしら絵を表示する仕組みを実装していければと思っています。