はじめに
Revealとは
Reveal Embeddedは、アプリケーションに組み込み可能なデータ可視化SDKです。シンプルな価格体系、組み込みの容易さでアプリケーションの価値を最大限向上することができます。
この記事は
RevealをWebアプリケーションに組み込むための最短手順をご紹介します!
前提
・Reveal SDKがインストールされていること。
(スクリプトファイルをコピーして利用するため)
下記ページより入手できます。
ダッシュボードをアプリケーションに組み込み | データ可視化 | Reveal
サンプルのフォルダ構成
┣ index.html … 表示のサンプル。後ほど記載。
┗ Reveal
┣ infragistics.reveal.js … Revealのスクリプト本体
┗ infragistics.langpack.ja.js … Revealの日本語リソース
スクリプトファイルを取得/配置
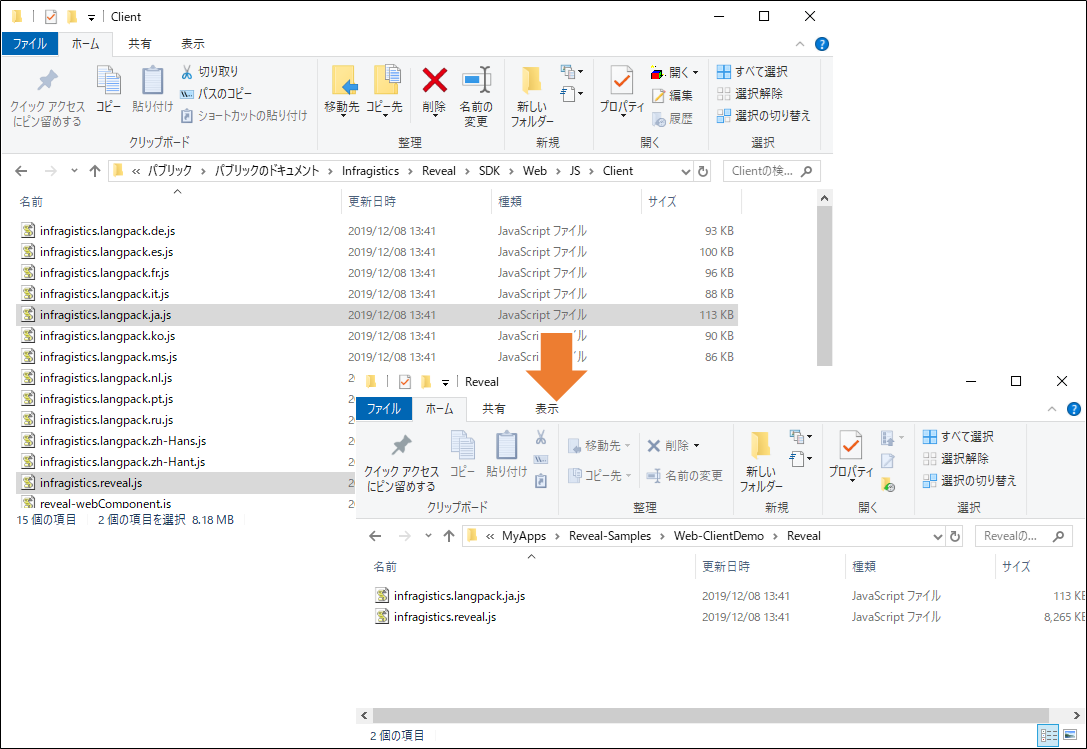
Revealのインストールフォルダから必要なスクリプトファイルを配置します。
C:\Users\Public\Documents\Infragistics\Reveal\SDK\Web\JS\Client
上記のフォルダから、下記2つのファイルをコピー
infragistics.reveal.js
infragistics.langpack.ja.js
サンプルソース
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" charset="utf-8">
<!-- jQuery読み込み -->
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<!-- Revealのスクリプト読込 -->
<script src="./Reveal/infragistics.reveal.js"></script>
</head>
<body>
<div id="revealView" style="height:600px;" />
<script type="text/javascript">
var dashboardId = "dashboardId";
var revealSettings = new $.ig.RevealSettings(null);
new $.ig.RevealView("#revealView", revealSettings);
</script>
</body>
</html>
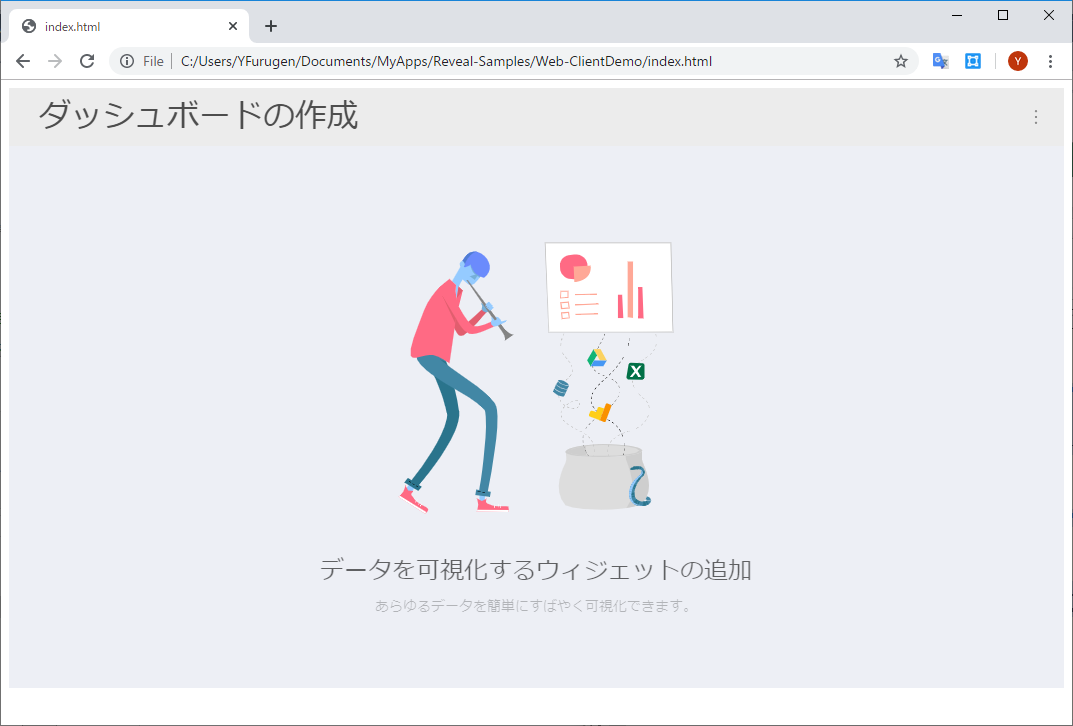
動作確認
サンプルソースをブラウザで表示し、Revealの立ち上がりが確認できればOK!
参考リンク
Reveal SDKの入手はこちらから
https://www.revealbi.io/jp
まとめ
この記事では、Revealを表示するまでの最短ソースの実現方法をご紹介しました。
但し、データソースはまだ設定していないため、Revealに表示するデータソースを設定する必要があります。
次回は、Revealにデータソースを設定する手順を紹介します!