Binding
普段はそこまで弄らないプロパティをメインに備忘録
バインディングをグループで指定する際に利用します。
BindingGroupNameを指定することで一括で複数コントロールのバインディングなどを操作できる。
BindsDirectlyToSource
Path を評価するときに、データ項目を基準にするか、DataSourceProvider オブジェクトを基準にするかを示す値を取得または設定します。
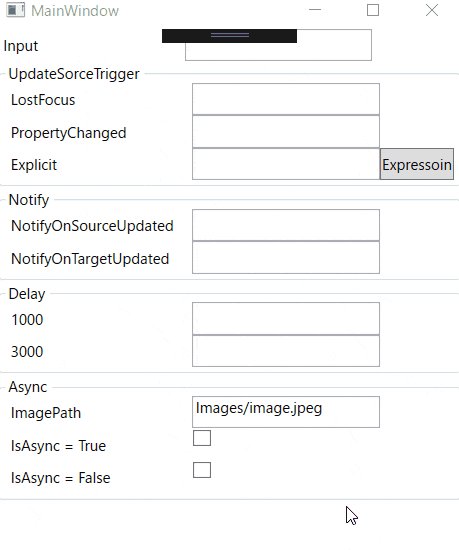
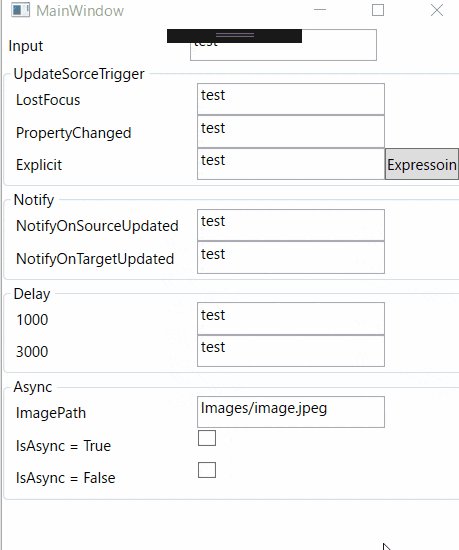
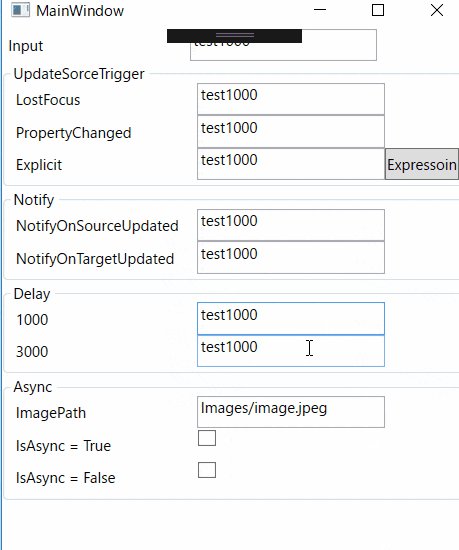
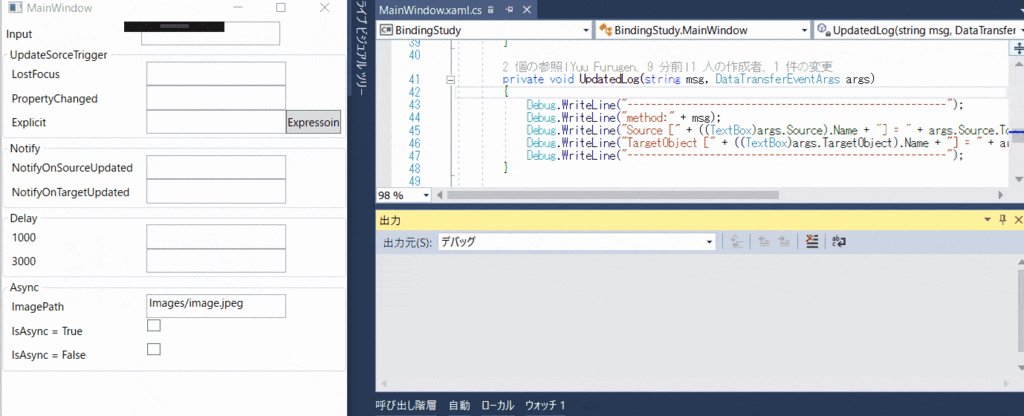
UpdateSourceTrigger
バインディングのタイミングを操作できます。
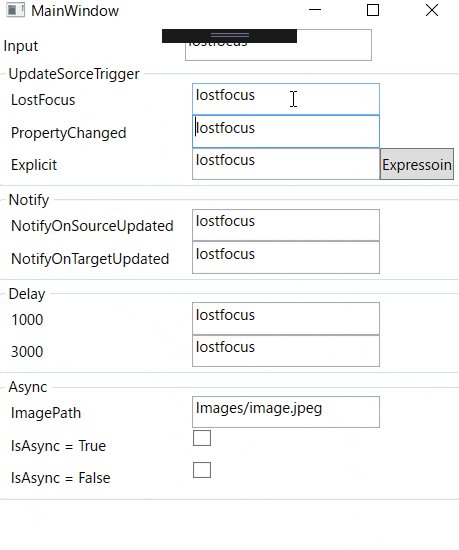
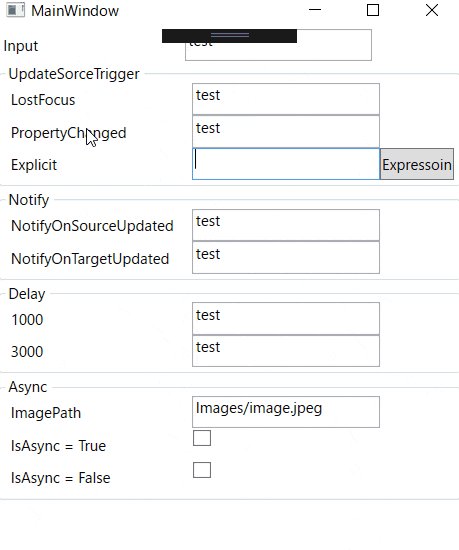
- LostFocus
ロストフォーカス時に動作
- PropertyChanged
プロパティ変更時に動作。
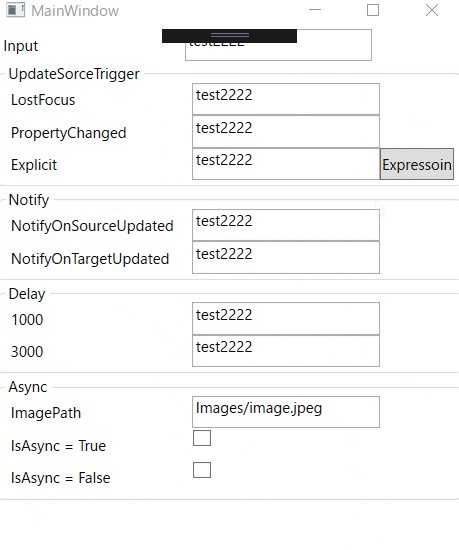
- Explicit
マニュアル、更新タイミングはBindingExpression.UpdateSourceにて実行するなどタイミングを完全に制御したい場合に利用。
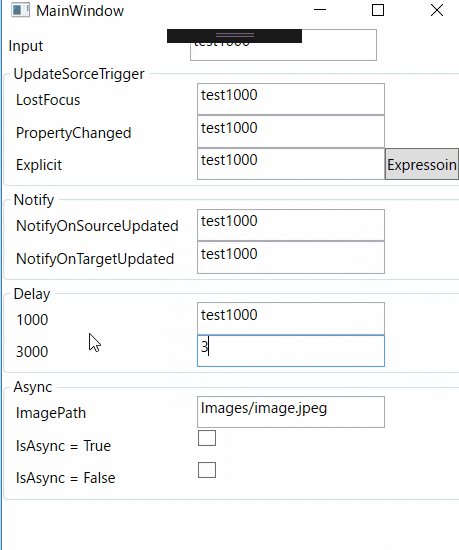
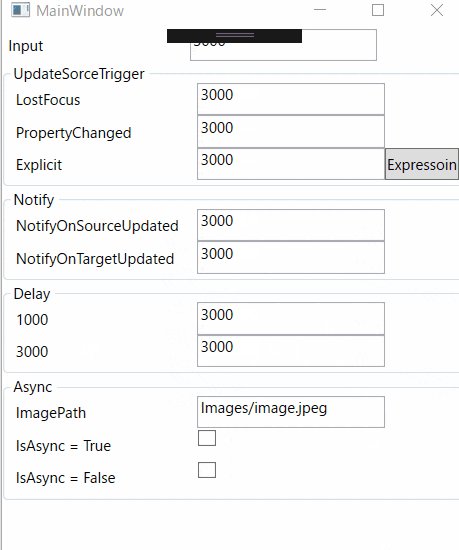
Delay
ソースを更新するまえにミリ秒単位で待機します。
.xaml
<TextBox Text="{Binding Text, ElementName=txtInput, UpdateSourceTrigger=PropertyChanged, Delay=1000}"/>
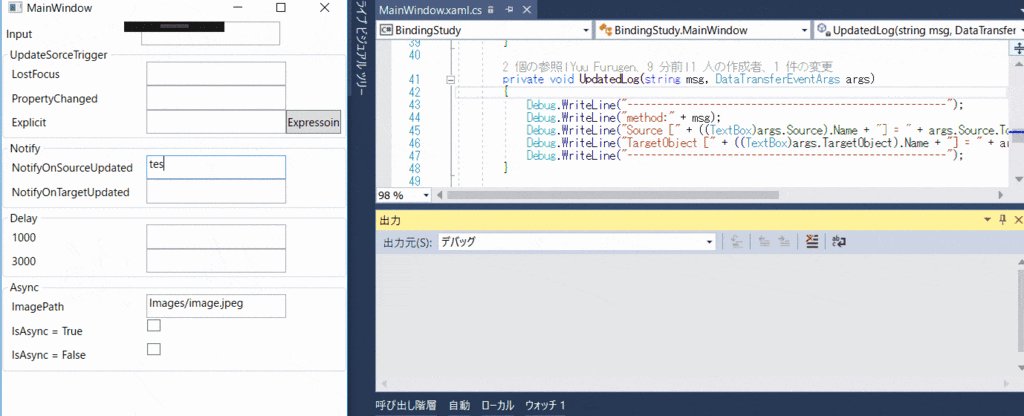
NotifyOnSourceUpdated
有効にするとソース更新時のイベント(NotifyOnSourceUpdated)が有効になります。
あまり利用することはないと思いますが、私はデバッグ目的での一時的にONにして監視に利用したりします。
.xaml
<TextBox x:Name="txtNotifySouce" Text="{Binding Text, ElementName=txtInput, NotifyOnSourceUpdated=True}"
Binding.SourceUpdated="SourceUpdatedHandler" />
.cs
private void SourceUpdatedHandler(object sender, DataTransferEventArgs args)
{
UpdatedLog("SourceUpdatedHandler", args);
}
NotifyOnTargetUpdated
こちらはソースのターゲット更新時のプロパティです。
.xaml
<TextBox x:Name="txtNotifyTarget" Text="{Binding Text, ElementName=txtInput, NotifyOnTargetUpdated=True}"
Binding.TargetUpdated="TargetUpdatedHandler"/>
.cs
private void TargetUpdatedHandler(object sender, DataTransferEventArgs args)
{
UpdatedLog("TargetUpdatedHandler", args);
}
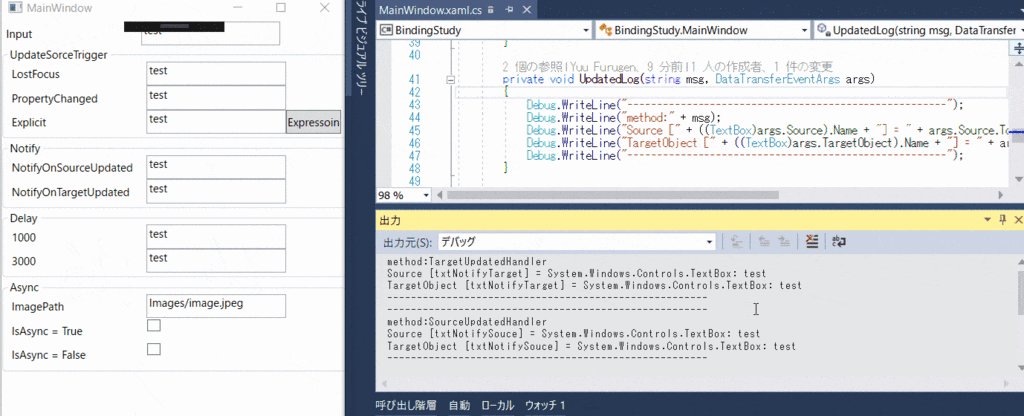
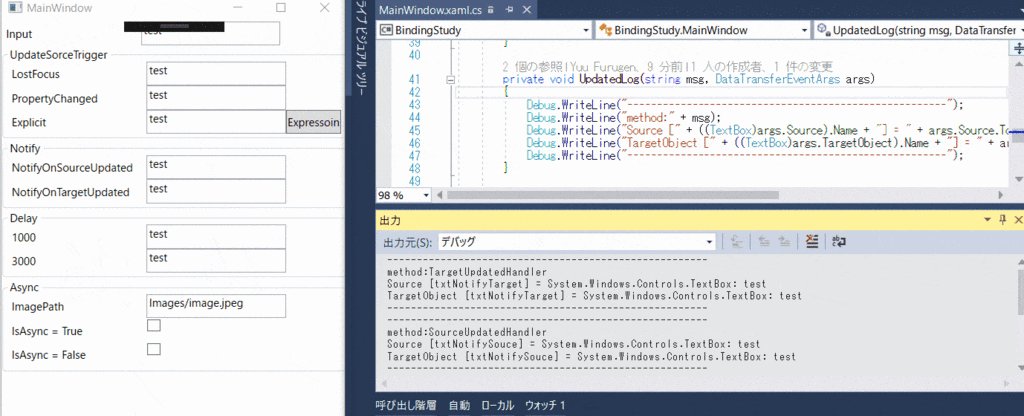
NotifyOnSourceUpdated および NotifyOnTargetUpdatedはDataTransferEventArgsが取得できるので、
細かいプロパティまで参照可能です。下記、プロパティ名とコントロールの内容を出力してます。

IsAsync
Bindingを行う際の非同期の有効無効を制御できます。
ユーザビリティの改善や一部のコントロールの動作が遅い場合に有効ですね。
画像+非同期の対応のついては下記のページが参考になります。
Async Data Binding & Data Virtualization - CodeProject
サンプル用に作ったソースをコミットしてます。
GitHub - furugen/StudyBinding