こんにちは!
本記事では、ASP.NET Core Blazor (以下 Blazor) のコンポーネントの基礎と画面遷移について解説します!
コンポーネントとは
コンポーネントは、部品や構成要素という意味の単語ですが、
Blazor では、画面の構成部品としてコンポーネントを作成し、配置することで画面を構築します。
前回の記事では、レイアウトの構築について解説しましたが、
本記事では、前回構築したレイアウトに対して、コンポーネントの作成から定義するまでの流れについて解説します。
コンポーネントの作成手順
ヘッダーのコンポーネントを作成
まずは、ヘッダーのコンポーネントを作成してみましょう。
コンポーネントを作成するために、Visual Studio で右クリック > 追加(D) > Razor コンポーネントを選択します。
コンポーネントの名前を設定して、"追加(A)"をクリックします。
以上の手順でコンポーネントが作成されます。
下記は、デフォルトで作成されるコンポーネントのコードです。
HeaderComponent.razor
<h3>HeaderComponent</h3>
@code {
}
メニュー、フッターのコンポーネントも作成
他にもメニュー、フッターコンポーネントも作成します。
MenuComponent.razor
<ul>
<li>Top</li>
<li>PageA</li>
<li>PageB</li>
</ul>
@code {
}
FooterComponent.razor
<h3>FooterComponent</h3>
@code {
}
作成したコンポーネントをレイアウトに設定
それでは、前回構築したレイアウトに、今回作成したコンポーネントを定義します。
変更前 (前回作成したレイアウト)
@inherits LayoutComponentBase
<div class="page">
<!-- ヘッダー -->
<header class="header">
<h3>ヘッダー - Blazorレイアウトサンプル</h3>
</header>
<!-- サイドメニュー(左) -->
<div class="menu">
<ul>
<li>Menu 1</li>
<li>Menu 2</li>
<li>Menu 3</li>
</ul>
</div>
<!-- コンテンツ -->
<div class="content">
@Body
</div>
<!-- フッター -->
<footer class="footer">
フッター
</footer>
</div>
変更後 (本記事で作成したコンポーネントを配置)
@inherits LayoutComponentBase
<div class="page">
<!-- ヘッダー -->
<header class="header">
<!-- 作成したヘッダーコンポーネントを配置 -->
<HeaderComponent></HeaderComponent>
</header>
<!-- サイドメニュー(左) -->
<div class="menu">
<!-- 作成したメニューコンポーネントを配置 -->
<MenuComponent></MenuComponent>
</div>
<!-- コンテンツ -->
<div class="content">
@Body
</div>
<!-- フッター -->
<footer class="footer">
<!-- 作成したフッターコンポーネントを配置 -->
<FooterComponent></FooterComponent>
</footer>
</div>
ルーティング (画面遷移)
次に、ルーティング (画面遷移)を実装していきます。
URL に応じたコンポーネントが、レイアウトで定義した @Body タグ の位置で表示されます。
ルーティング (画面遷移) に対応したコンポーネントの作成方法について
ルーティング (画面遷移) に対応されたコンポーネントであっても、作成手順は、"コンポーネントの作成手順"で紹介して手順と同様ですが、
コンポーネントの作成後に、URL マッピングの定義を行います。
URL マッピングを @page で設定
URL 対してマッピングは、@page タグで定義します。
例えば、下記のコードは、 "/" および "/Top" が指定された場合に表示するコードです。
@page は、単一、複数どちらも定義できます。
@page "/"
@page "/Top"
<h3>TopPage</h3>
@code {
}
ページ遷移方法について
次に、作成したコンポーネントを表示するためのリンクを設定します。
標準のHTMLタグでも定義することは出来ますが、本記事では、 Blazor が標準で提供している NavLink コンポーネントを使用します。
NavLink を設定
本記事で作成したメニューコンポーネントに、以下のように NavLink を設定しましょう。
<ul>
<li>
<NavLink href="./Top" Match="NavLinkMatch.Prefix">
Top
</NavLink>
</li>
<li>
<NavLink href="./PageA" Match="NavLinkMatch.Prefix">
PageA
</NavLink>
</li>
<li>
<NavLink href="./PageB" Match="NavLinkMatch.Prefix">
PageB
</NavLink>
</li>
</ul>
@code {
}
href プロパティには、遷移先の URL を設定します。
また、Match プロパティを設定すると、現在表示中の URL に対して、CSS を設定出来ます。
デフォルトでは "active" クラスが付与されますので、下記のように "active" クラスを定義することでスタイルを設定出来ます。
li .active {
text-decoration : solid;
font-weight : bold;
text-decoration-line : underline;
}
デフォルトで付与される "active" クラス名は、NavLink コンポーネントの ActiveClass プロパティを定義することにより、変更することもできます。
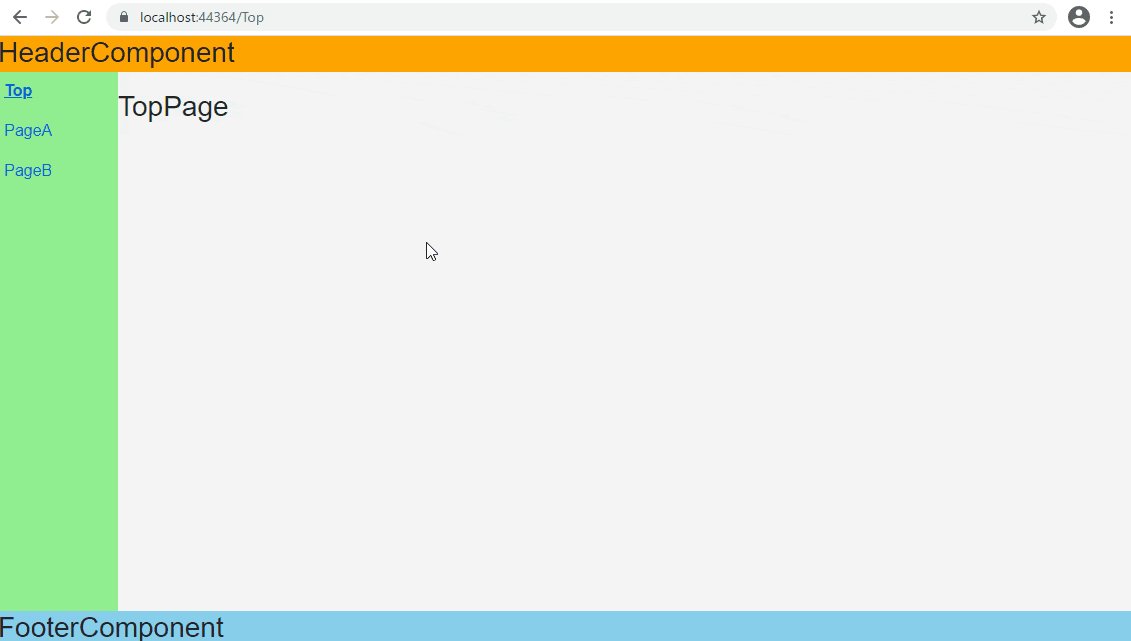
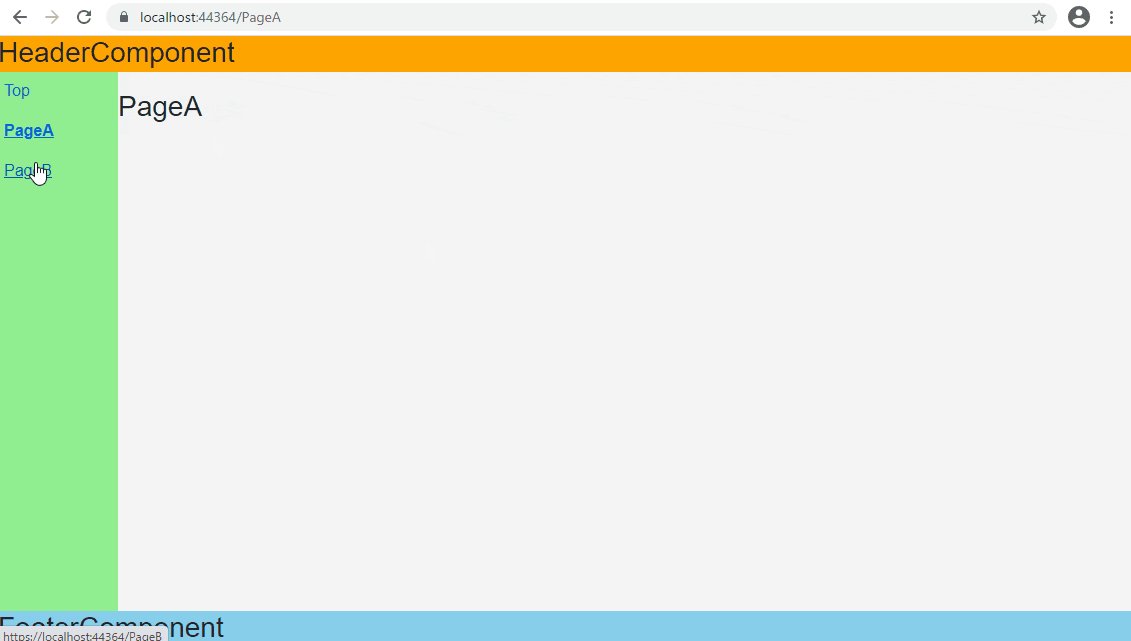
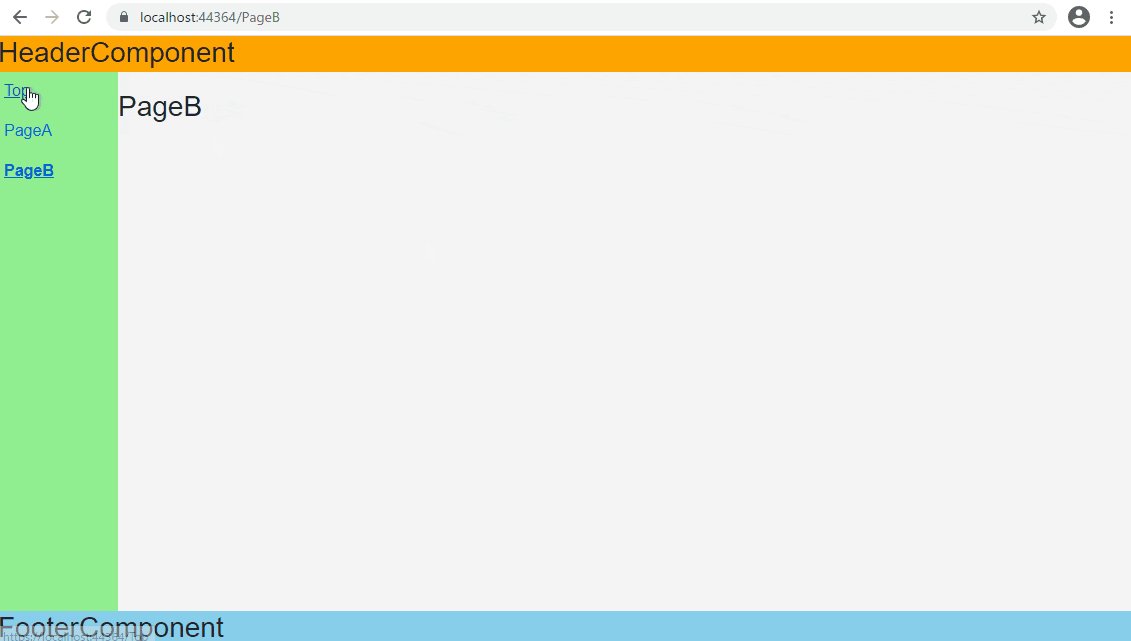
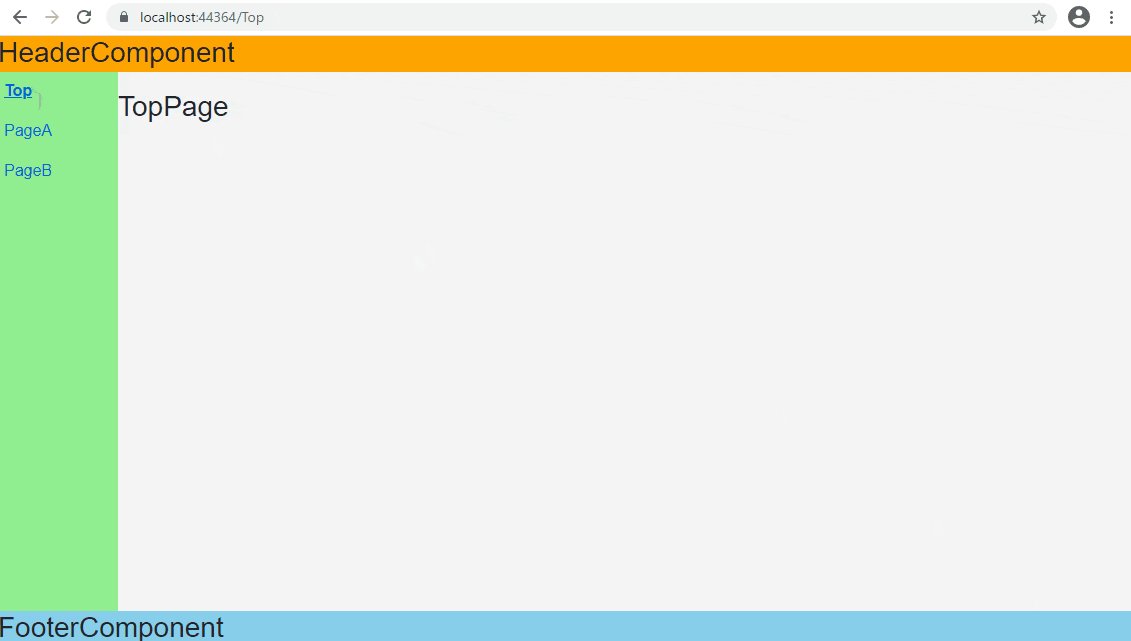
本記事で作成したアプリケーション
以上の手順をもって、画面遷移を実装したアプリケーションは下記となります。
まとめ
本記事では、Blazor アプリケーションのコンポーネントと画面遷移について解説しました。
次回の記事では、データバインディングに関する記事を執筆予定です。
開発全般に関するご相談はお任せください!
インフラジスティックス・ジャパンでは、各プラットフォームの特別技術トレーニングの提供や、開発全般のご支援を行っています。
「古い技術やサポート終了のプラットフォームから脱却する必要があるが、その移行先のプラットフォームやフレームワークの検討が進まない、知見がない。」
「新しい開発テクノロジーを採用したいが、自社内にエキスパートがいない。日本語リソースも少ないし、開発を進められるか不安。」
「自社のメンバーで開発を進めたいが、これまで開発フェーズを外部ベンダーに頼ってきたため、ツールや技術に対する理解が乏しい。」
「UIを刷新したい。UIデザインやUI/UXに関する検討の進め方が分からない。外部のデザイン会社に頼むと、開発が難しくなるのではないか、危惧している。」
といったご相談を承っています。
お問い合せはこちらからお気軽にご相談ください。