Markdownで図を書く方法が予想外に快適だったので共有しなければならない。と使命感にかられました。
まずシーケンス図
めっちゃストックされてる以下を参照しつつ書いてみる
Markdownテキストでシーケンス図とフローチャートを描く
http://qiita.com/ka215/items/a709665cb34c505ccf1f
StackEditでシーケンス図を書く
https://stackedit.io/
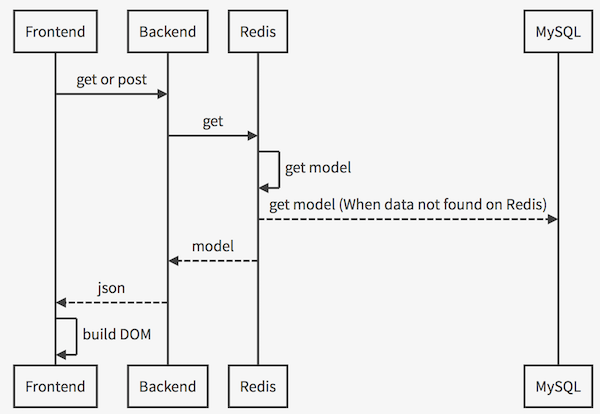
```sequence
Frontend->Backend:get or post
Backend->Redis:get
Redis->Redis:get model
Redis-->MySQL:get model (When data is not found on Redis)
Redis-->Backend:mohdel
Backend-->Frontend:json
Frontend->Frontend:build DOM
するとこんな素敵なシーケンス図ができるのですかさずスクリーンショットをとる。

README.mdに埋め込む
- スクリーンショットをプロジェクトのリポジトリにプッシュする
- github上のリポジトリから画像のURLを取得する
- Readme.mdに埋め込む (GithubのUI上から直接修正すると楽)
Readme.md
.
.

.
.
ついでに図のMarkdownも下の方にはっつけておけばメンテナンス性も完璧。