はじめに
どうも皆さん、おはこんばんにちは。私は香川大学工学部サークルSLPに所属しております。
SLPのアドベントカレンダー12月8日を担当することになりましたので、現在触っている(といっても最近試験と課題のせいで全然触っておりませんが)、Ruby on Railsについて書いていこうと思います。
何をつくっているか
私事ですが、大学1年の頃からエクセルをつかって家計簿をつけております。これは奨学金やらなんやらで必要となるのでつけているのですが(本当にめんどくさい……)、それをRailsをつかって簡単なWebアプリをつくれないかという理由からつくり始めました。
Rails自体は夏休みにサークルメンバーとチーム開発した際に初めて触り、以降はいろんなサイトを徘徊したり、友人たちに聞いたりして現在に至ります。
つまり、**Rubyを一切勉強していない!!**というわけです。
そんなRails初心者の私でもつくれたちゃちな家計簿(一応開発途中)について紹介します。
MVCの関係
コントローラはwelcomesのみです。複数のコントローラを使うなんてそんなカオスなことできません。welcomesはREST機構を用いております。
REST機構ってなんぞ? という方は「Routingがすごく便利なのー」で大丈夫です。(絶対に大丈夫じゃない上に、誰かに刺されそう……|д゚))
まじめにREST機構の話をすると、私自身動的にWebページを動かすのを簡単にできる(updateやdestroyする)ことくらいしかわかっていません。毛の生えそろっていない、にわかくん(ショタ風味)なのでご勘弁を。
モデルのカラムは以下の表の通りです。ビューに関しては長くなりそうなので機能の説明のときに書きたいと思います。
| カラム名 | データ型 |
|---|---|
| month | string |
| date | string |
| week | string |
| money | string |
| create_at | datetime |
| update_at | datetime |
簡単な機能説明
- 入力画面で○月○日○曜日の選択と金額の入力を行う。
- submitするとhome画面で入力された月が表示される。
- homeで表示された月をクリックすると、その月の家計簿の詳細情報が表示される。
- その画面で編集および削除が可能。
だいたいこのような感じとなっております。
これだけではわかりにくいと思うので、以降詳細な説明をしていきます。
ルート
Rails.application.routes.draw do
resources :welcomes
root 'welcomes#index'
end
見ての通り!! ……説明とは(?_?)
冗談は置いといて、resourcesは先ほどのREST機構のRoutingの書き方です。welcomesのコントローラに適用させるので後ろにwelcomesと書きます。
また、root 'welcome#index'はlocalhost:3000(ローカルサーバ)でアクセスしたときに行く画面を指定しています。
index
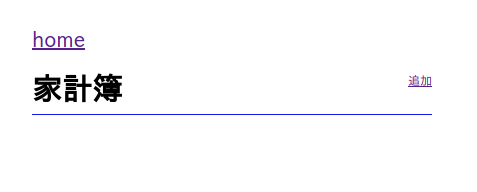
 一番上にあるhomeは前ページに配置されており、このindexへのリンクとなっています。このままでは追加を押して次に進みましょう。
一番上にあるhomeは前ページに配置されており、このindexへのリンクとなっています。このままでは追加を押して次に進みましょう。
new
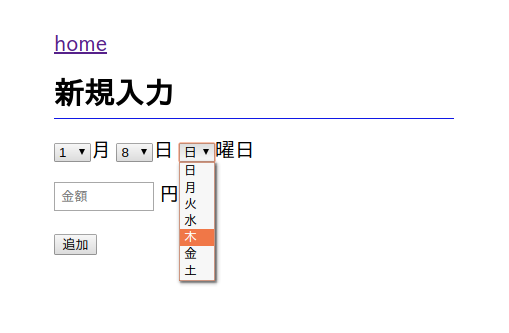
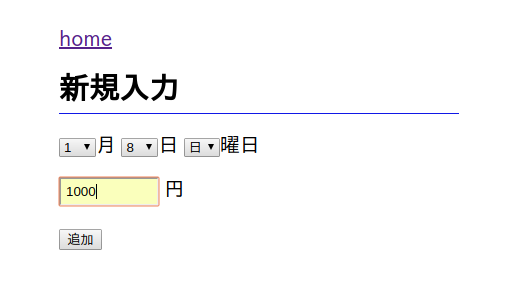
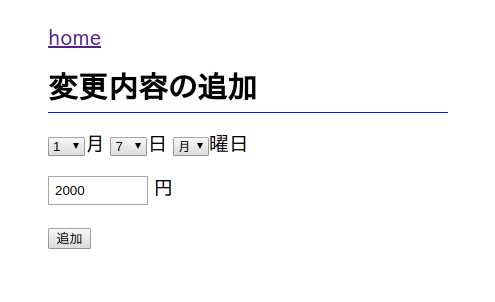
 indexの追加を押すとここに飛びます。入力は
indexの追加を押すとここに飛びます。入力は


画像の通り日付は選択式で、金額は入力式になっています。
(入力式ってなんか入学式に見えるよね) (x_x)☆ \( ̄^ ̄;)ベシッ
追加をクリックするとindexに飛びます。
show
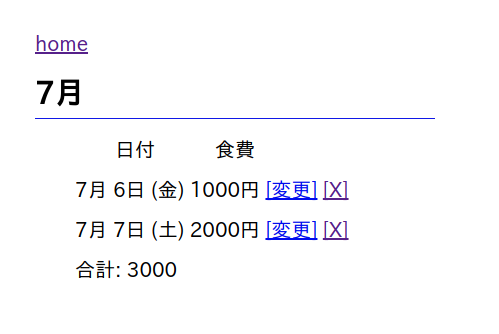
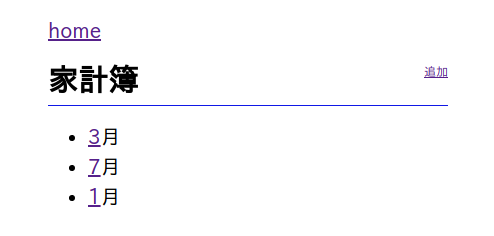
 またindexに戻ってきました。先ほどと違う点は見てわかる通り1月が表示されています。
1月をクリックすると今度はshowに飛びます。(だんだんめんどくさ……や、ややこしくなってきたなー!)
またindexに戻ってきました。先ほどと違う点は見てわかる通り1月が表示されています。
1月をクリックすると今度はshowに飛びます。(だんだんめんどくさ……や、ややこしくなってきたなー!)
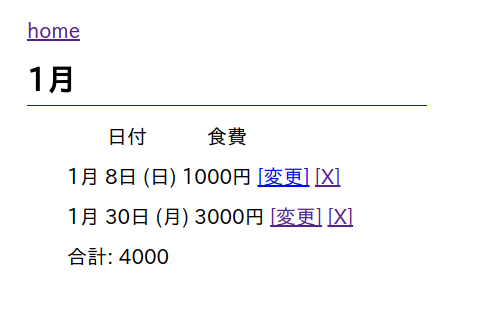
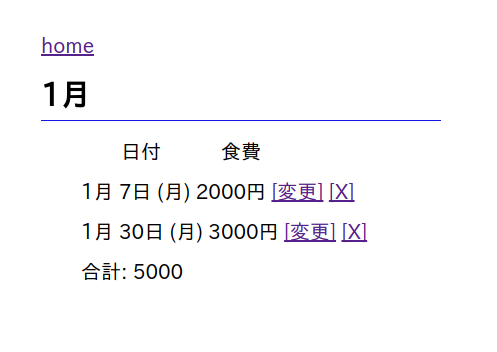
 newで入力した内容の詳細が出ており、合計も表示されます。(合計に円つけるのわすれちゃった(・ω≦)テヘペロ)
ではhomeを押してindexに戻り、newから3つぐらい追加してみましょう。
newで入力した内容の詳細が出ており、合計も表示されます。(合計に円つけるのわすれちゃった(・ω≦)テヘペロ)
ではhomeを押してindexに戻り、newから3つぐらい追加してみましょう。
 追加できました。それぞれ日付に[変更]と[X]と削除があるのがわかると思います。
ちなみに入力する際、曜日と金額は適当に入力しましたが、曜日はずれないように合わせました。( o-`ω-)oドヤ
追加できました。それぞれ日付に[変更]と[X]と削除があるのがわかると思います。
ちなみに入力する際、曜日と金額は適当に入力しましたが、曜日はずれないように合わせました。( o-`ω-)oドヤ
次に入力内容が増えたことで存在感が増した[変更]と[X]について説明します。
[変更]と[X]は、入力内容を編集したい時と削除したい時にクリックします。
では、まず[X]をクリックしてみましょう。
destroy
 [X]を押すとこのようなバーが表示されます。OKを押すことで削除が完了します。今回は1月18日の日付を削除します。
[X]を押すとこのようなバーが表示されます。OKを押すことで削除が完了します。今回は1月18日の日付を削除します。
 削除したら画面はindexに飛びます。indexからまた1月を押すとこの画像と同じ画面となります。
削除したら画面はindexに飛びます。indexからまた1月を押すとこの画像と同じ画面となります。
edit
次に[変更]をクリックしてみましょう。(もうどんな機能かだいたい予想つくから説明いらない可能性ビレ存)

newと同じ入力形式なので説明は端折ります。
今回は日付を8日から7日に、曜日を日から月に、金額を2000円に変更します。
例のごとく入力内容はテキトーです。(1日戻ったのに曜日は1日進んでるっ!? ( o-`ω-)oこの顔は一体……!)

となりました。
これで機能の説明は終わりです。(長かったーっ __| ̄|○)
苦戦したところ
newで入力した内容の日付の数だけindexに表示されてしまうということです。そのため、indexに同じ月が2つも3つも表示され、その両方が同じリンク先をしているという意味わからないことになりました。
お前の日本語がわかねーよ、と言われそうなのでまた画像で説明します。(またぁ?)

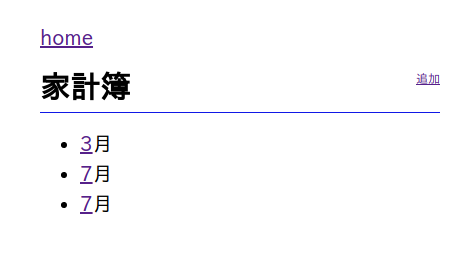
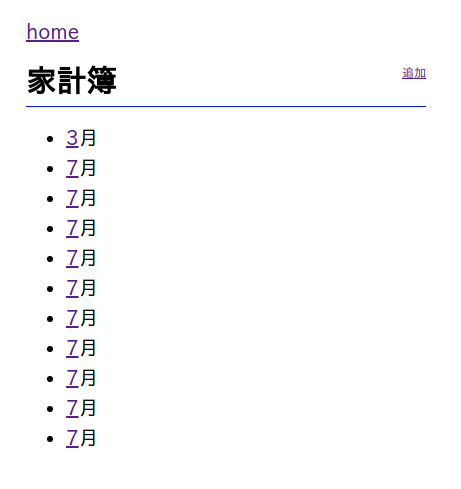
newで3月を一度、7月を二度入力した場合のindexの画面です。7月が二度表示されています。7月をクリックすると

つまり、showで表示される分newで入力するとすべてindexで7月と表示され続けるわけです。
7月は31日までありますから……。(´・ω・ `)あ……(察し)
藪からスティックにデデドンッ!!

……このような感じとなります。
これを改善するのにかなり苦労しました。もともとのコードが以下の通り。
<h2>
<%= link_to '追加', new_welcome_path, class: 'header-menu' %>
家計簿
</h2>
<ul>
<% @welcomes.each do |welcome| %>
<li><%= link_to welcome.month, welcome_path(welcome) %>月</li>
<% end %>
</ul>
で、解決したコードが以下の通り。
<h2>
<%= link_to '追加', new_welcome_path, class: 'header-menu' %>
家計簿
</h2>
<% judge = Array.new(12) %>
<% k = 0 %>
<ul>
<% @welcomes.each do |welcome| %>
<% judge[k] = welcome.month %>
<% flg = 0 %>
<% for i in 0..k-1 %>
<% if judge[i] == welcome.month %>
<% flg = 1 %>
<% end %>
<% end %>
<% if flg == 1 %>
<% next %>
<% end %>
<li><%= link_to welcome.month, welcome_path(welcome) %>月</li>
<% k += 1 %>
<% end %>
</ul>
flgでごり押してみました。(/ω\)イヤン
これで改善できたっちゃできたがこれが最適解なのか、という疑問がつきませんが、これで7月がはびこる世界にはならなくて済みそうなのでよしとします。(なんだよ7月がはびこる世界って……)
ちなみに変更する上でコントローラもいじったのですが、コードが長すぎるので省略します。(長いコードは見ててダレるもんね)
ところでお気づきでしょうか?
Rubyのコード普通に書いてるじゃねえかっ!!
ということです。タイトル詐欺ですね。
ググってif文とfor文を調べました。(ググるって大事)
Rubyのfor文の書き方は複数あって、eachやtimeを使ってみたのですがうまくできなかったのでこのような形となりました。Rubyバリバリの人ならもっとうまく書けたかもしれません。
今後の課題
実は巧みな話術(文章だけども!)で隠していましたが、一つ致命的な機能が実装できていません。
index
 ### show
### show
 画像から分かる通り入力順に並べられているので、日付の順番がむちゃくちゃになります。これではとてもわかりにくい家計簿になってしまいます。
コントローラのところでうまく昇順にできないか考えたのですが、どれもうまくできませんでした。この問題が片付いたらBootstrapなどを用いてオシャレにしていきたいですね。
画像から分かる通り入力順に並べられているので、日付の順番がむちゃくちゃになります。これではとてもわかりにくい家計簿になってしまいます。
コントローラのところでうまく昇順にできないか考えたのですが、どれもうまくできませんでした。この問題が片付いたらBootstrapなどを用いてオシャレにしていきたいですね。
さいごに
最後まで読んでくれた方ありがとうございました。なにぶんブログというものを初めて書いたので大変読みにくかったのではないでしょうか。
ちなみにコード量が少なかったのは、私が書くのが面倒だったからです。
……う、うそうそっ。ほほ本当は初心者の至らないコードを、み、見せるのがおこがましかっただけです!! 嘘ではないです! 本当です! 信じてください!
本音と建前はきちんと区別しましょう
コードがどうしても見たいという、大変ありがたい方がいらっしゃいましたらgitに上げておりますので、ぶらりしていただけたらと思います。
https://github.com/furu8/household
参考文献
ドットインストールでRailsの学習を進めたことのある方は、早い段階でお気づきだと思いますが……
https://dotinstall.com/lessons/basic_rails_v3
を参考にしまくっております。(パクリと言って差し支えないレベル)

