bootstrapがなぜか正常に表示されない!
「初心者あるある」かもしれないのですが、恥ずかしながらめちゃくちゃハマったのでメモ。
はじまりは、navbarでした。
なぜかグレーになるはずのバーが白になるという謎現象。ブラウザを変えても直らない。
コードは正常に動いているようだし、人のマシンや自分のiPhoneなどで見ると普通に表示するので、しばらく放置していました。
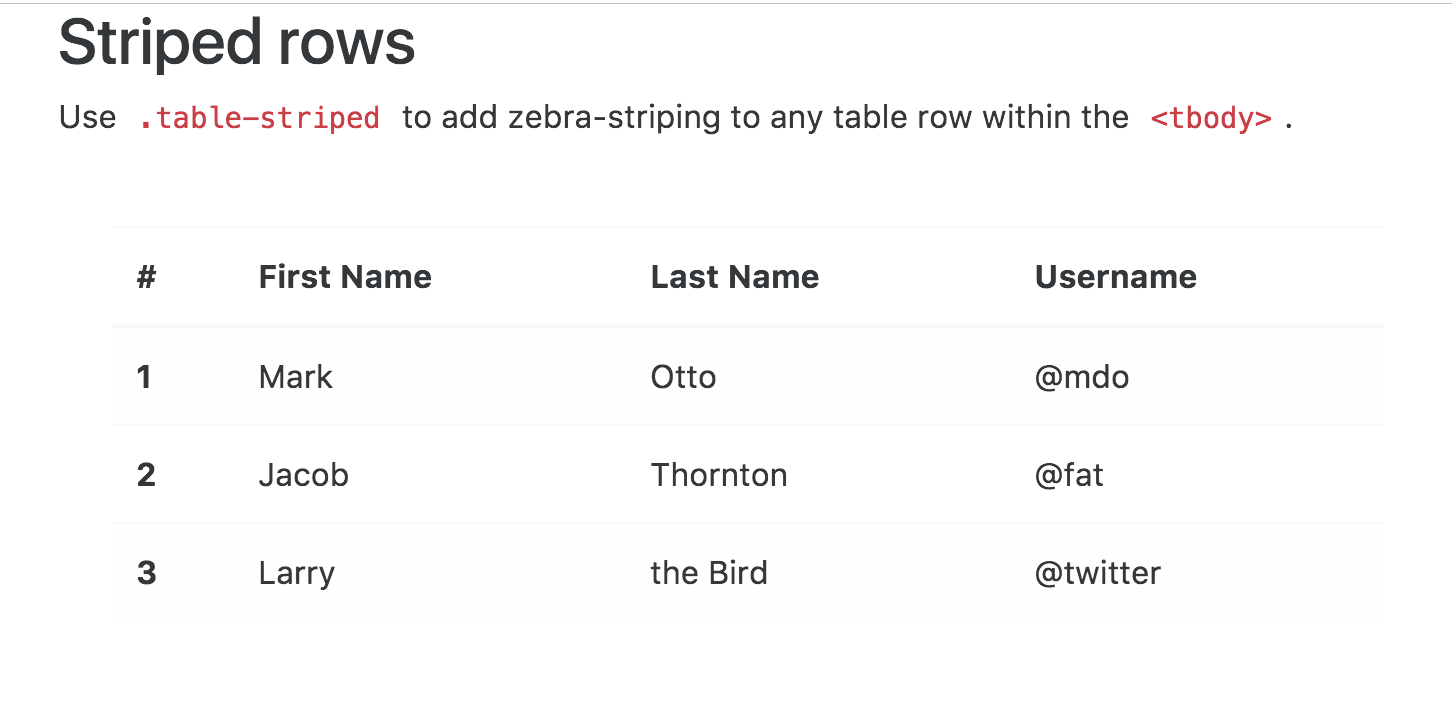
しばらくしてテーブルに縞模様をかける"table-striped"クラスを試してみたところ、やはりグレーの縞模様が入らない。
stackexchangeで、たとえば"bootstrap table-stripped color not working"など入れて必死に検索するのですが、同じ症例が出てこなくて悩みました。
症状
同じ現象かどうかを知るためには、ブラウザでbootstrapの該当ページを開けて、navbarやtable-stripedが正常に表示されるかを確認するのが早いでしょう。

この画面が下のように見えていたら、同じ現象の可能性があります。
 (↑は画像処理しています)
(↑は画像処理しています)
また、「あるはずのグレーが見えない領域」をキャプチャーして、他の人のマシンやiPhoneから確認する手もありますね。
原因と対策
長旅の末、たどり着いたのがコントラスト設定。

[システム環境設定]→[アクセシビリティ]→[ディスプレイ]で、コントラスト設定画面にたどり着くことができます。
こんな奥深いところにあったとは!
(ついつい[システム環境設定]→[ディスプレイ]を探してしまうのが罠でした)
bootstrapさまごめんなさい
結果としては、bootstrapは全く悪くありませんでした。
強いて言えば、bootstrapではコントラストの限界に挑むような薄いグレーを多用しているため、コントラスト設定を半ノッチでもあげるとグレーが白色と同一化してしまいます。
ということで、「なぜbootstarpのクラス設定が効かないのだ〜!(しかも私だけ)」と悩む子羊たちのお役に立てればと思い、恥ずかしながらメモを貼っておきます。