Office UI Fabric Advent Calendar(タイトルが長い……)の第2日目は、Office UI Fabric(以下"OfficeUI")の文字サイズと文字色について書いてみます。
いずれも以下に示す短いサンプルで動作しますので、皆様の環境でもぜひ動かしてみてください。
文字サイズのサンプル
ms-fontSize-XXとms-Labelクラス
まずは文字サイズのサンプルです。OfficeUIでの文字サイズは「ms-fontSize-XX」というクラスで指定します。注意が必要な点として、現状(2015/12/2時点)では、「ms-Label」クラスというものがあるのですが、これと一緒にms-fontSize-XXを指定すると文字サイズが変更されないようです。地味にハマりそうな所なのでご注意ください。
サンプルコード
サンプルコードは以下です。単に文字サイズを指定した文字列をずらーっと列挙するだけです。
<!DOCTYPE html>
<html ng-app="App">
<head>
<meta charset="utf-8" />
<title>fontSize Sample</title>
<link rel="stylesheet" href="//appsforoffice.microsoft.com/fabric/1.0/fabric.min.css">
<link rel="stylesheet" href="//appsforoffice.microsoft.com/fabric/1.0/fabric.components.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
</head>
<body ng-controller="AppController">
<!-- ラベルを表示する -->
<div class="ms-Grid-col ms-u-sm6 ms-u-md8 ms-u-lg12">
<ul ng-repeat="fontSize in fontSizeLists" style="margin-bottom:-20px;">
<li><label class="{{fontSize}}">{{fontSize}}</label>
</ul>
</div>
<script>
var app = angular.module('App', []);
app.controller('AppController', ['$scope',
function($scope) {
$scope.fontSizeLists = [
"ms-fontSize-su", "ms-fontSize-xxl", "ms-fontSize-xl",
"ms-fontSize-l", "ms-fontSize-mPlus", "ms-fontSize-m",
"ms-fontSize-sPlus", "ms-fontSize-s", "ms-fontSize-xs",
"ms-fontSize-mi",
];
}
]);
</script>
</body>
</html>
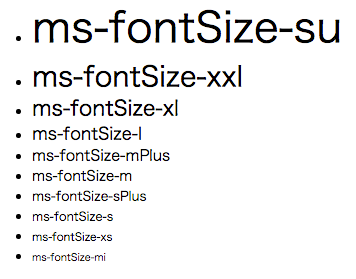
実行結果は以下のようになります。
文字色のサンプル
文字色はms-fontColor-XXで指定します。以下のサンプルも単純なもので、文字色を指定した文字列を列挙するだけです。
<!DOCTYPE html>
<html ng-app="App">
<head>
<meta charset="utf-8" />
<title>Font Color Sample</title>
<link rel="stylesheet" href="//appsforoffice.microsoft.com/fabric/1.0/fabric.min.css">
<link rel="stylesheet" href="//appsforoffice.microsoft.com/fabric/1.0/fabric.components.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
<style>
.lightColorBG { border: thin dashed; padding: 3px; }
.darkColorBG { background: black; padding: 3px; }
</style>
</head>
<body ng-controller="AppController">
<div class="ms-Grid-col ms-u-sm6 ms-u-md8 ms-u-lg12"> <!-- 明るめの色 -->
<span ng-repeat="color in LightBackColors">
<label class="ms-fontColor-{{color}} lightColorBG">{{color}}</label>
</span>
</div>
<div class="ms-Grid-col ms-u-sm6 ms-u-md8 ms-u-lg12"> <!-- 暗めの色 -->
<span ng-repeat="color in DarkBackColors">
<label class="ms-fontColor-{{color}} darkColorBG">{{color}}</label>
</span>
</div>
<script>
var app = angular.module('App', []);
app.controller('AppController', ['$scope',
function($scope) {
$scope.LightBackColors = [ /* 明るめの色リスト */
"alert", "black", "blue", "blueDark", "blueLight", "blueMid",
"error", "green", "greenDark", "greenLight", "info",
"magenta", "magentaDark", "magentaLight", "neutralDark",
"neutralPrimary", "neutralSecondary", "neutralSecondaryAlt",
"neutralTertiary", "neutralTertiaryAlt", "officeAccent10",
"officeAccent2", "officeAccent4", "officeAccent5", "officeAccent6",
"officeAccent7", "officeAccent8", "officeAccent9", "orange",
"orangeLight", "purple", "purpleDark", "purpleLight",
"red", "redDark", "success", "teal", "tealDark", "tealLight",
"themeDark", "themeDarkAlt", "themeDarker", "themePrimary", "themeSecondary",
"themeTertiary", "yellow", "yellowLight",
];
$scope.DarkBackColors = [ /* 暗めの色リスト */
"neutralLight", "neutralLighter", "neutralLighterAlt", "officeAccent1",
"officeAccent3", "themeLight", "themeLighter", "themeLighterAlt", "white",
];
}
]);
</script>
</body>
</html>
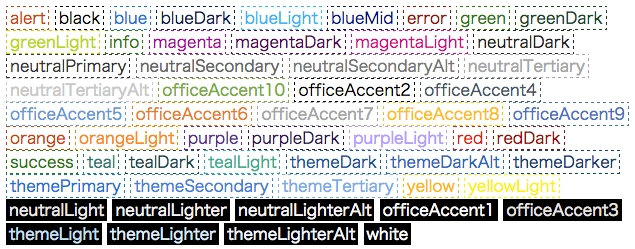
実行結果は以下のようになります。
まとめ
OfficeUIの文字サイズと文字色について、簡単なサンプルを踏まえつつ紹介してみました。文字色には"alert"とか"info"等があるので、適切な文字色を指定することで、情報が伝わりやすい画面(とHTMLコード)が作れそうですね。
明日以降もOfficeUIの基本コンポーネントまわりの解説を行う予定です。