Electronのdialog.showMessageBox()を試してみる
Electron開発環境を構築したので、早速サンプルプログラムを作って行こうと思います。
dialogモジュール
今回はdialogモジュールの機能を試してみます。
上記のドキュメントを元に、dialogモジュールの概要を以下に示します。
- dialogモジュール
- ネイティブシステムダイアログを表示ためのAPIを提供する
- ファイルのオープン・保存といったダイアログが利用できる
- Webアプリケーションにネイティブアプリと同じユーザエクスペリエンスを適用できる
- (ネイティブアプリと同じダイアログ利用できる、という意味だと思う)
- ネイティブシステムダイアログを表示ためのAPIを提供する
サンプルとして、dialogモジュールのshowMessageBox()を動かしてみます。
dialog.showMessageBox()
dialog.showMessageBox()は名前の通りメッセージボックスを表示するメソッドです。WebブラウザのJavaScript環境で提供されているwindow.alert()と機能的には同じですが、こちらはタイトルやアイコン画像を設定できたり、プッシュボタンを任意の数だけ指定できるようになっています。
簡単なサンプルプログラムをGitHubに用意したので、以下の手順で試せます。
$ git clone https://github.com/furandon-pig/electron_sample.git
$ cd electron_sample
$ ./setup.sh # 画像アイコン等をダウンロードする
$ cd dialog_sample
$ ln -s ../RESOURCE ./RESOURCE # 画像ファイルのディレクトリをsymlinkする
electronコマンドでサンプルプログラムを起動します。
$ electron dialog_sample
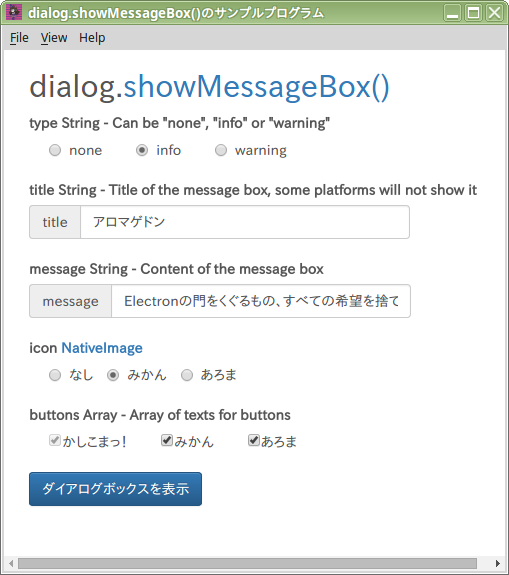
以下のような感じでサンプルプログラムが起動します。showMessageBox()への引数をあれこれ変えてダイアログを表示させることができます。
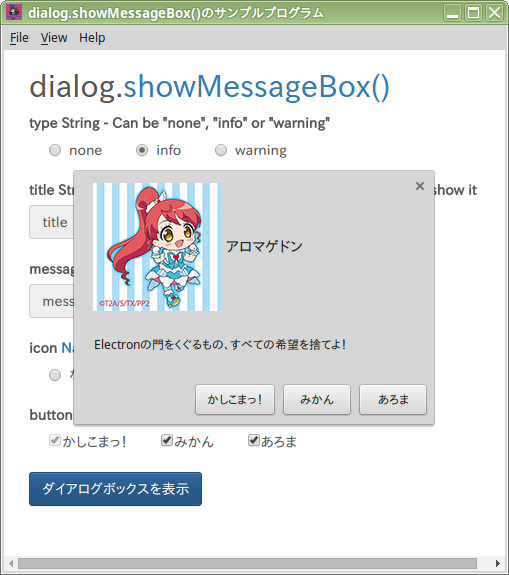
ダイアログは以下のような表示になります。アイコンが大きすぎるので表示がちょっと変な感じですね....
まとめ
Electronのdialog.showMessageBox()のサンプルプログラムを作成してみました。他にも面白そうなモジュールが用意されているので、そちらも試してみたいと思います。
参考URL
- Electron
- dialog
- Getting Started(Twitter Bootstrap)