flutter web に広告を入れようとググっていたのですが、ヒットしなかったので、できないものか試行錯誤してみました。
admobって入れられないのか調査
dart packageでadmobをみましたが、webに対応しておらず。
アプリ用なので、当たり前でした。。
どのweb広告を入れるか選定
flutter webは、html + css + jsで動いているので、webの広告を入れれば表示できるのではと思いました。
Adsenceが一番メジャーで良さそうに思ったんですが、まずサイトを作って審査を受ける必要があることが判明。手っ取り早く広告がいれられる、忍者AdMax を使ってflutter webに広告が入れられるかテストしてみることにしました。
忍者Admaxの管理画面で広告を作成
PCでは広告サイズ728x90で表示して、スマホの時はオーバーレイ広告(320x100)を表示する設定で作りました。
管理画面でサクサク設定して、すぐにjsコードが発行されました。
flutter web の index.htmlに広告を入れてみる
webの下側のフッター部分に入れたかったので、以下のようにfooterに配置。footerにはcssにて最前列、最下部に表示されるようにしました。
また、広告サイズは、スマホで表示している時は縦が100px, Webで表示させるときは90pxなので、iPhone,Androidのときは、100pxに変更するようにスクリプトを入れました。
さらに、bodyにstyle="margin:0;padding:0"をいれることで、最初に表示されるときに広告スペースが少しずれることを防いでいます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta content="IE=Edge" http-equiv="X-UA-Compatible">
<meta name="description" content="A new Flutter application.">
<!-- iOS meta tags & icons -->
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-title" content="groupware">
<link rel="apple-touch-icon" href="icons/Icon-192.png">
<!-- Favicon -->
<link rel="shortcut icon" type="image/png" href="favicon.png"/>
<title>groupware</title>
<style type="text/css">
<!--
footer{
width: 100%;
height: 90px;
background-color: #00c7de;
color: #fff;
text-align: center;
padding: 0;
position: absolute;
bottom: 0;
z-index: 100;
}
-->
</style>
<link rel="manifest" href="manifest.json">
</head>
<body style="margin:0;padding:0">
<script>
if ('serviceWorker' in navigator) {
window.addEventListener('load', function () {
navigator.serviceWorker.register('flutter_service_worker.js');
});
}
</script>
<script src="main.dart.js" type="application/javascript"></script>
<footer id="footer">
<!-- admax 広告 -->
<script src="https://adm.shinobi.jp/o/xxxx...."></script>
<!-- admax -->
</footer>
<script>
// スマホ広告枠は100px
if (navigator.userAgent.match(/iPhone|Android.+Mobile/)) {
document.getElementById("footer").style.height = "100px";
}
</script>
</body>
</html>
flutter web アプリの下側が広告で隠れてしまうので、余白を開ける
adHeightの値をandroid, iOSからのアクセスの時のみ100pxにして、webの時はデフォルトの90pxに設定しています。これで広告にコンテンツがかぶって見えなくなってしまうことがなくなりました。
double adHeight = 90;
@override
void initState() {
super.initState();
if (defaultTargetPlatform != TargetPlatform.android &&
defaultTargetPlatform != TargetPlatform.iOS) {
adHeight = 100;
}
}
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("SAMPLE"),
),
body: Center(
child: Column(
children: [
Expanded(flex: 1, child: Text("hello")),
Container(height: adHeight, color: Colors.red),
],
)),
);
}
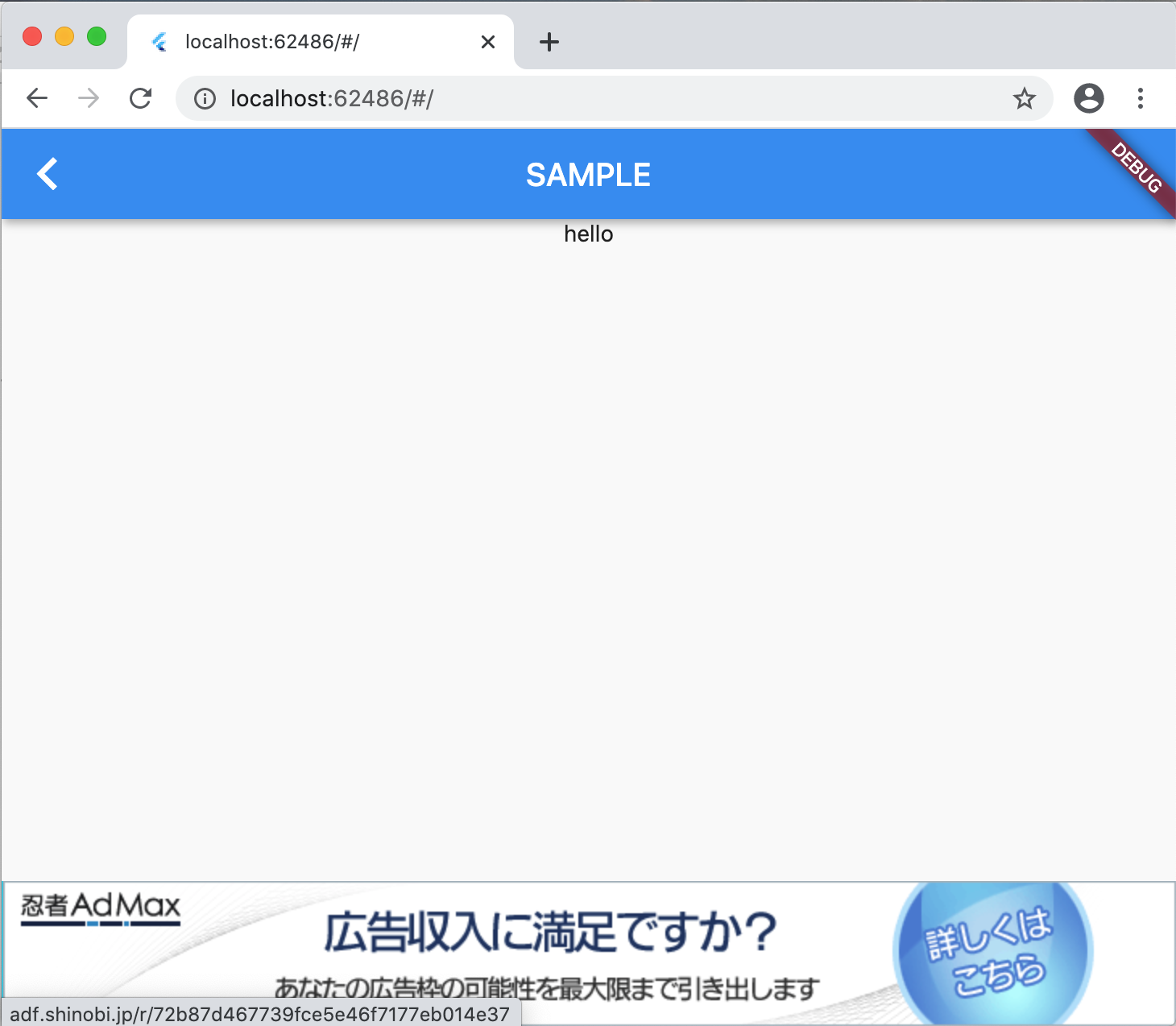
広告が正しく表示されるか確認
広告は正しく表示されているようです。

本番でも確認
firebase hostingなどをつかって確認、正しく本番用の広告が出ている模様。
しかし、、、
webを長らくやっていなかったので忘れてましたが、web広告は一定時間たったら、新しく違う広告を表示するというような機能はないみたい?
flutter webアプリって、jsでページ遷移とかやっちゃうので、リロードとかもされないから、長くサイトに滞在してくれるユーザーにも、1広告のみしか表示できないというのはきついな〜と思いました。
admobのような感じで、flutter webアプリ用にリフレッシュされる広告が設置できるdart packagesとかでないかな〜。
もしflutter web でマネタイズするいい方法などあれば、教えていただけると嬉しいです。