CodePenとは
CodePenは、ブラウザ上でHTML,CSS,JavaScriptのコードを記述し、リアルタイムで表示を確認しながら開発をすることができるサービスです。
CodePenの良いところ
- ソースコード、その表示を他のサイトに埋め込める(シェアできる)
- HTML,CSS,JSの外部ライブラリなども使用できる
- 他人のソースコードを見ることができる
- 基本無料で使うことができる
CSSやJSの挙動をシェア先で確認できるのがいいですね。
CodePenの登録
CodePenを使用するには、ユーザー登録をする必要があります。
https://codepen.io/にアクセスしましょう。

画面右上のSignUpをクリックして登録します。

登録せずとも画面左のStart Cordingでコーディングきますが、登録をすることによって自分のソースコードを保存し、いつでも編集することができるようになります。
CodePenの使い方

登録が完了したら、画面左メニュー内のCREATE欄からPenをクリック。

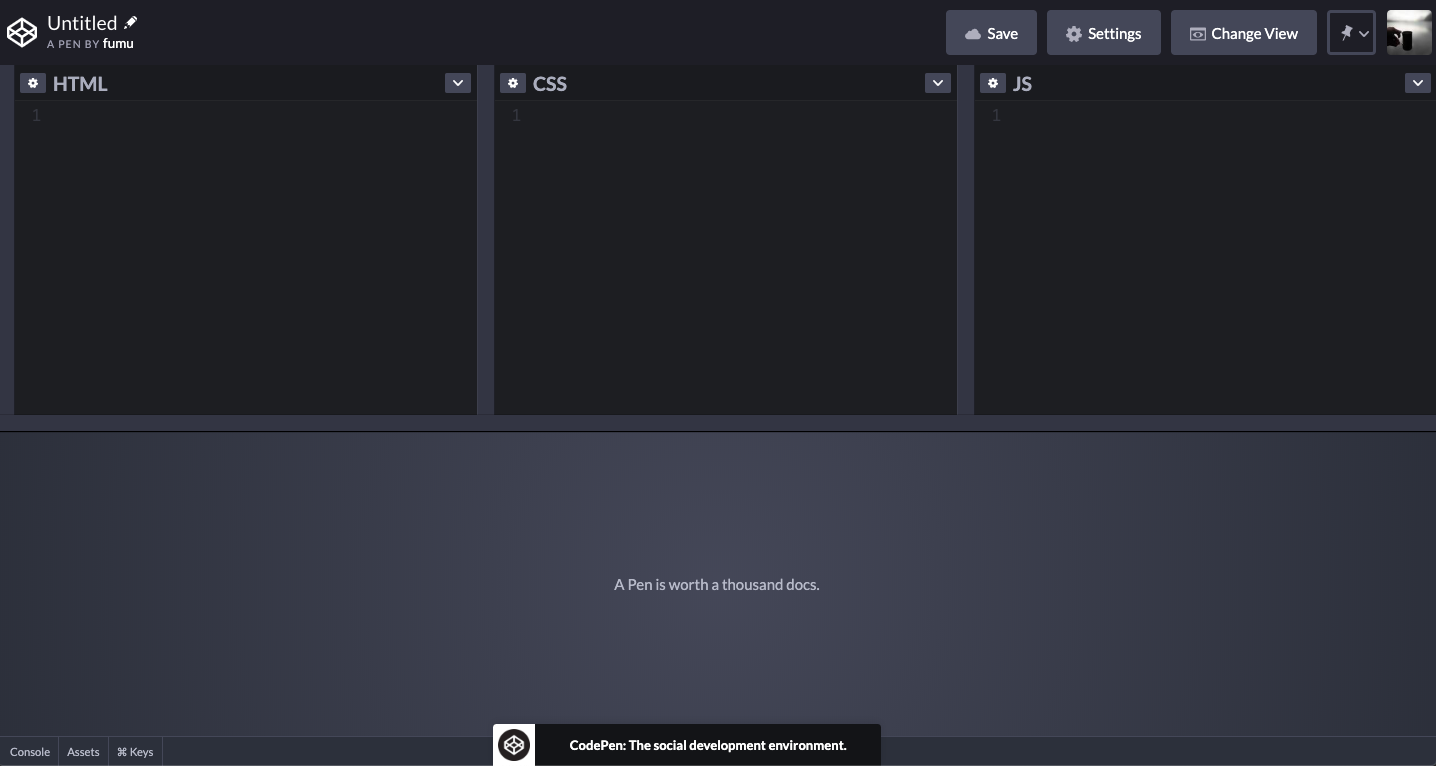
真っさらなページが表示されます。
ここに直接HTML,CSS,JavaScriptを書き込んでいくと、画面下半分のエリアにリアルタイムでコードの内容が表示されていくことになります。
HTMLはお決まりのDOCTYPEから記述する必要はなく、bodyタグの中に書くイメージで大丈夫ですし、CSSを読み込む必要もありません。
Saveボタンを押すと保存され、DashBoardに格納されます。
ライブラリの読み込み
CodePenのいいところは、リアルタイムで動くものを作れる他に、何と言ってもライブラリ等を読み込むことが可能なところです。
例えば、CSSではSCSS、JS関連のjQueryやVueなんかも使うことができます。
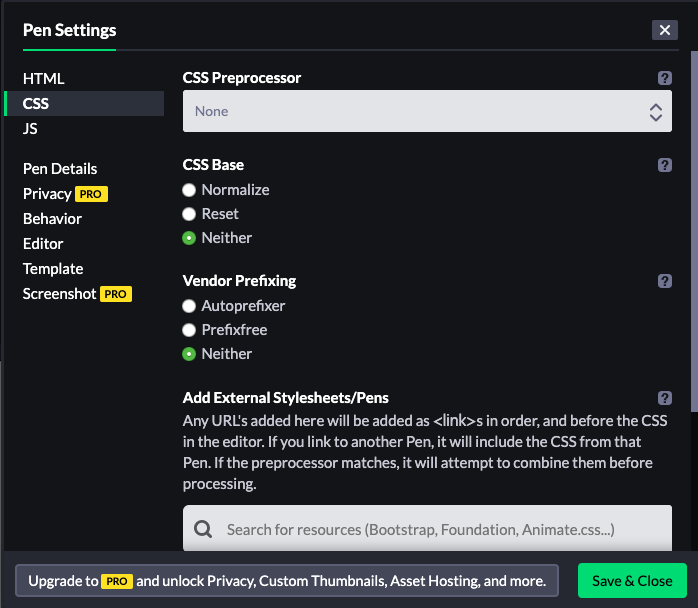
使い方は簡単でSettingsボタン、または言語名横の歯車ボタンを押すと設定画面が開かれます。

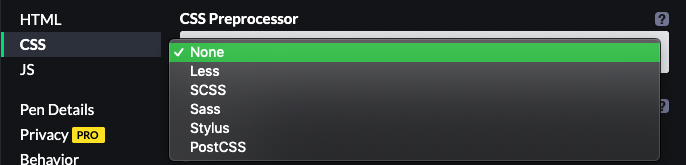
CSS関連であれば、左のメニューからCSSを選択し、CSS PreProcessorからプルダウンで使用したいものを選択するだけ。

また、jQueryであれば

JSを選択し、下の検索窓に「jQuery」と入れると候補が出てくるので、それをクリックするだけです。簡単ですね。
Qiitaへの埋め込み方
ソースコードの記述が完了し、シェアしたい場合は

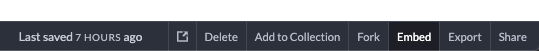
右下のメニューからEmbedをクリック。

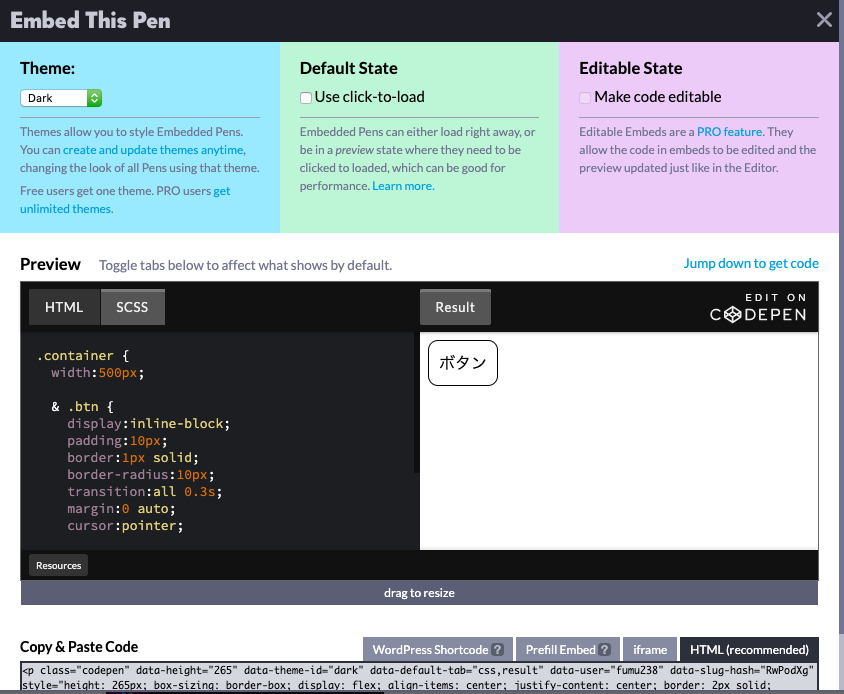
Embed This Penという画面が表示されます。
この下部にあるCopy & Paste Code内のタグをコピーし、貼り付けるだけです。(見切れててごめんなさい)
デフォルトで形式がHTMLになっているので、大概はこのままコピーすればすぐにできるはずです。
他のブログサービスなんかにもそのまま使えると思います。
実際に埋め込んでみました
SCSS
See the Pen RwPodXg by fumu (@fumu238) on CodePen.
CSSにコンパイルする必要がないのでとても楽です。
しかし、SCSS欄の下にView Compiledと出るのでそれをクリックするとあら不思議、CSSにコンパイルされたコードも見ることができます。
jQuery
See the Pen MWwoJqo by fumu (@fumu238) on CodePen.
簡単なものですが、こんな感じです。