プロローグ
これはとある人物の物語である。
「そうだ、トップYouTuberになろう。」
…神のお告げにより彼はトップYouTuberを目指すのであった。
しかし彼には1つ問題がある。
彼には時間がないのだ。
彼は日中、普通に仕事をしているので、
Qiitaの記事を書く時間どころか動画編集する時間もないのだ。
どうしよう…彼は思い悩んだ。
そんな時、神は一言こう言った。
「……AmiVoice API。」
彼はハッとした。
そうか、私にはAmiVoice APIがあるじゃないか。
動画を読み込ませて自動で文字起こししてくれるようなアプリを自作すればいいじゃないか。
※イメージ: 動画を読み込む → 音声のみ抽出 → 文字情報に変換
彼は机の上に置いてあった無料利用クーポン(5/21まで)を握りしめ、
文字起こしアプリの開発に移るのであった。
作業工程
1. Amivoice APIの登録
まず以下のサイトにアクセスした。
メールアドレスの登録、個人情報の登録、クレカ情報の登録の3ステップで
APIが利用できるようになった。
2. WPFでインターフェースを作成する
次に自分のやる気を出すために、それっぽい画面を作成することした。
今回は以下のサイトの画面レイアウトを真似させていただいた。(彼には時間がないのだ)
既にあるMediaElementを画面左側に移動させ、新たにTextBoxを画面右側に追加した。
3. C#を使ってAmivoice APIを実行する
AmiVocie公式が出している記事を参考にMainWindow.xaml.csに組み込んでいく。
※この時点でダウンロード可能なプログラムやソースコードが記事に載っていることに気付いてしまったが、今回は都合が悪いので無視することにした。
APIの実行結果をTextBoxに表示するようにすればアプリの完成である。
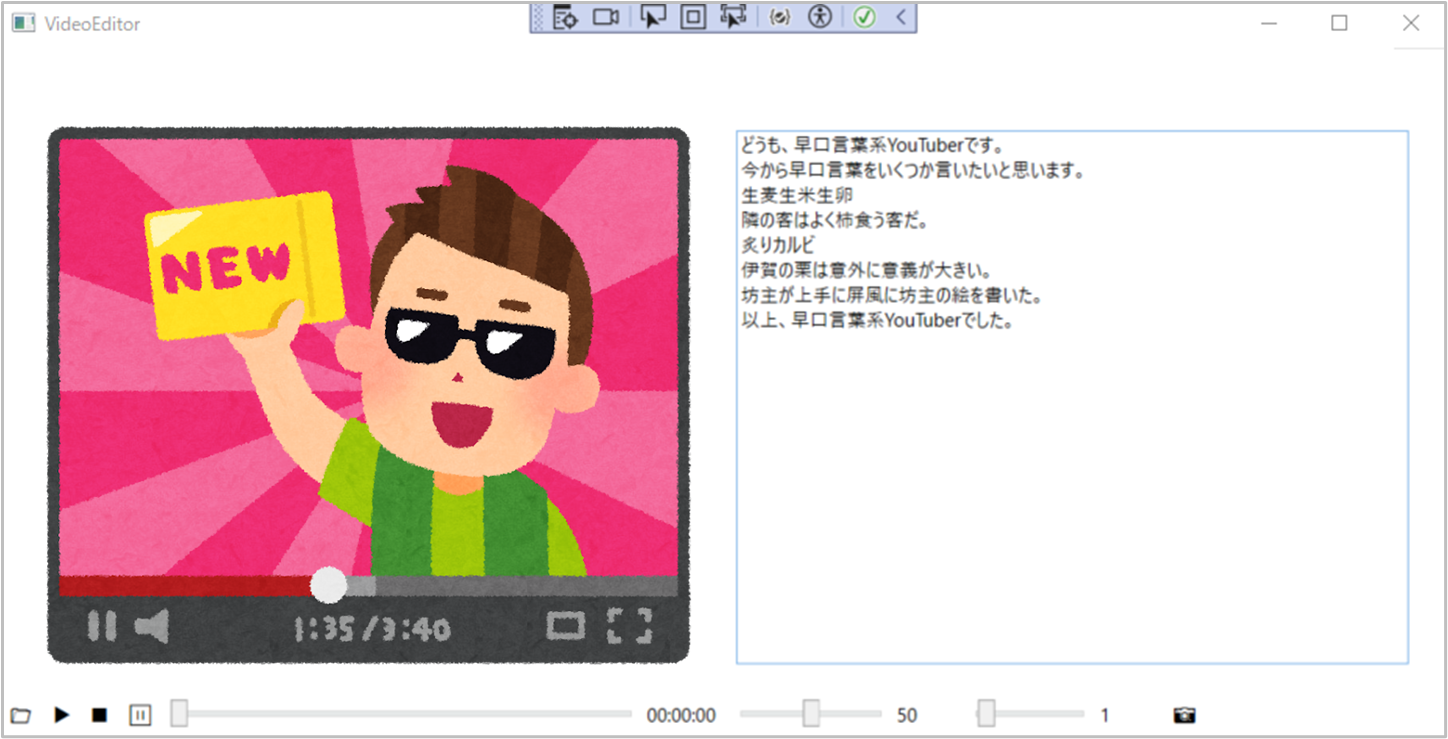
4. デモ(画像のみ)
完成系はこちらである。
…本当は早口言葉を撮影したデモ動画をお見せしたかったが、
画像以外のファイルを埋め込められないことにQiitaの記事を書いている最中に気づいた。
大変申し訳ない気持ちでいっぱいである。
一応、左下の「フォルダ」アイコンから動画を選択すると
その動画内で喋った内容がTextBoxに表示されるようになった。
音声認識の精度が高いのはもちろんのこと、
API内で識別する話者の数も設定できるのでコラボ撮影時に使えると思った。
エピローグ
その後、彼は一心不乱に動画を撮影した。
文字起こしは自作のアプリに任せ、次々にYouTubeに動画をアップロードしていった。
そして数年後…
彼は原宿を歩いていた。
彼の周囲の人はざわめく。その中の一人が彼に近づきこう尋ねた。
「すみません、もしかしてトップYouTuberのヒ○キンさんですか?」
おしまい。
※この物語はフィクションです