前回の記事はこちら
Javascript 初めてのGSAPアニメーションの使い方 その1 Tweenmax.toの使い方
Tween.from
Tween.fromでは指定したプロパティを起点に要素をアニメーションすることができます。
htmlとcssをを以下に追記します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="styles/style.min.css" />
<title>Document</title>
</head>
<body>
<div class="circle"></div>
<div class="square"></div>
<div id="rectangle"></div> //追加
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.2.6/gsap.min.js"></script>
<script src="scripts/main.js"></script>
</body>
</html>
body{
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.circle{
background-color: orangered;
height: 150px;
width: 150px;
border-radius: 50%;
}
.square{
width: 150px;
height: 150px;
background-color: green;
}
# rectangle{ //追記
width: 150px;
height: 50px;
background-color: skyblue;
}
jsシート配下のように追記します。
TweenMax.to($('.circle'), 1, { x:150, y:150, backgroundColor: 'blue' });
TweenMax.to($('.square'), 3, { x: -150, y:-150, scale: 2, delay: 1, ease:Back.easeOut });
TweenMax.from($('#rectangle'), 2, { y: 200, rotation: 180 , scale:1.5 }); //追記
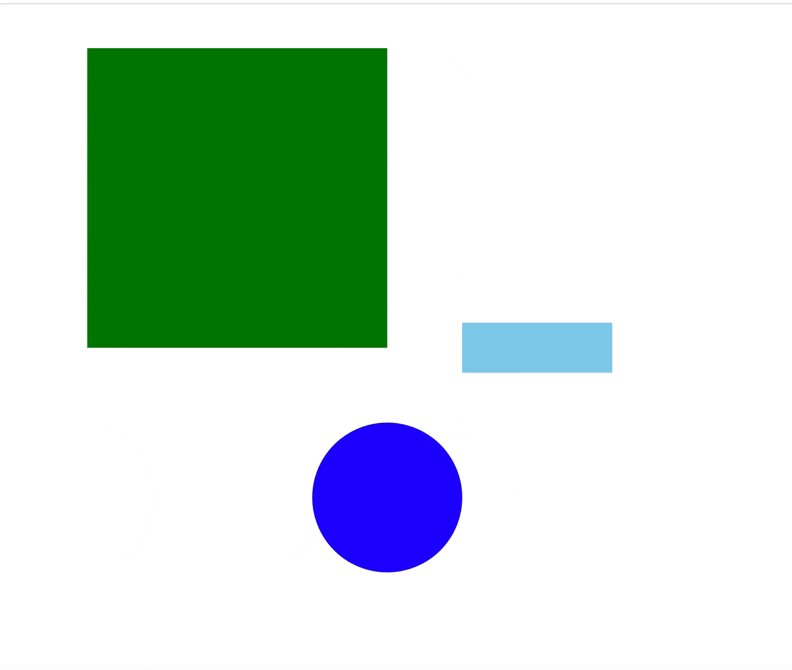
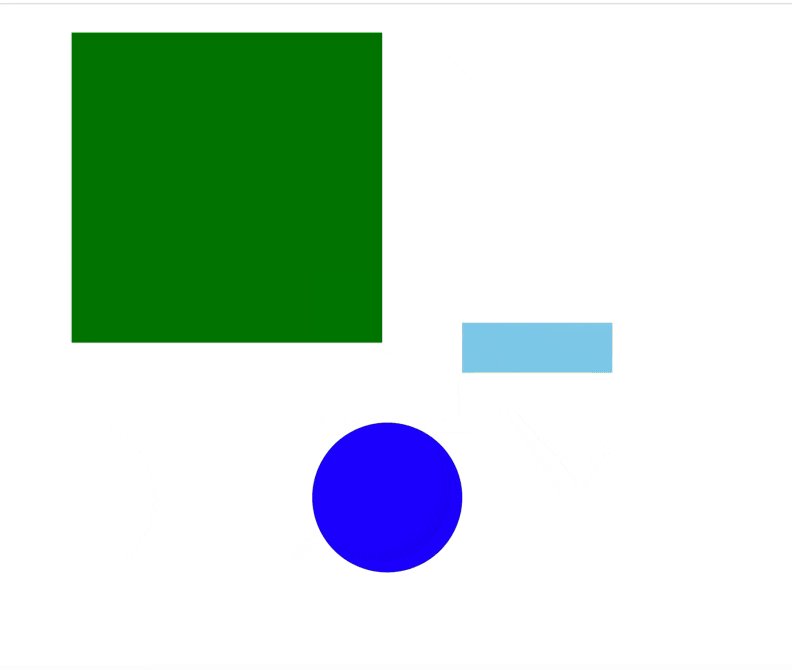
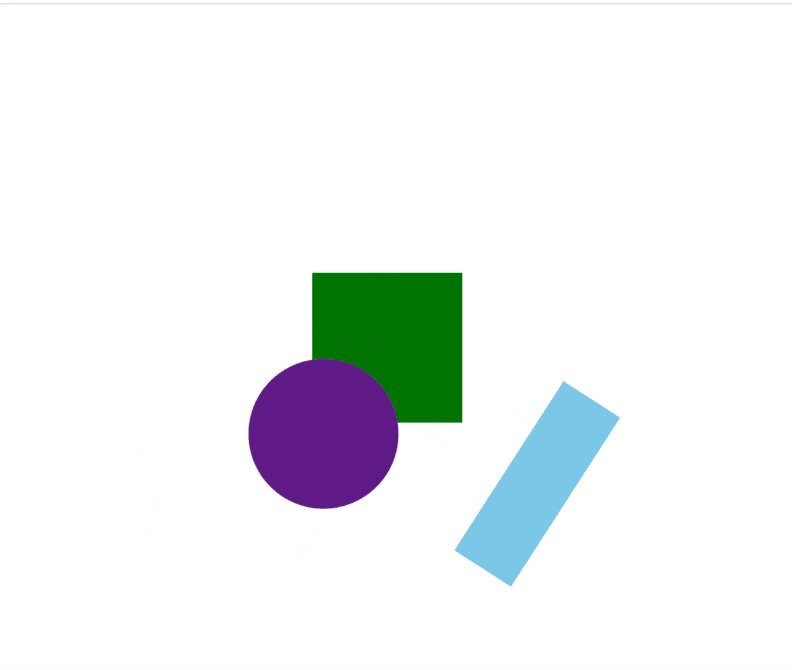
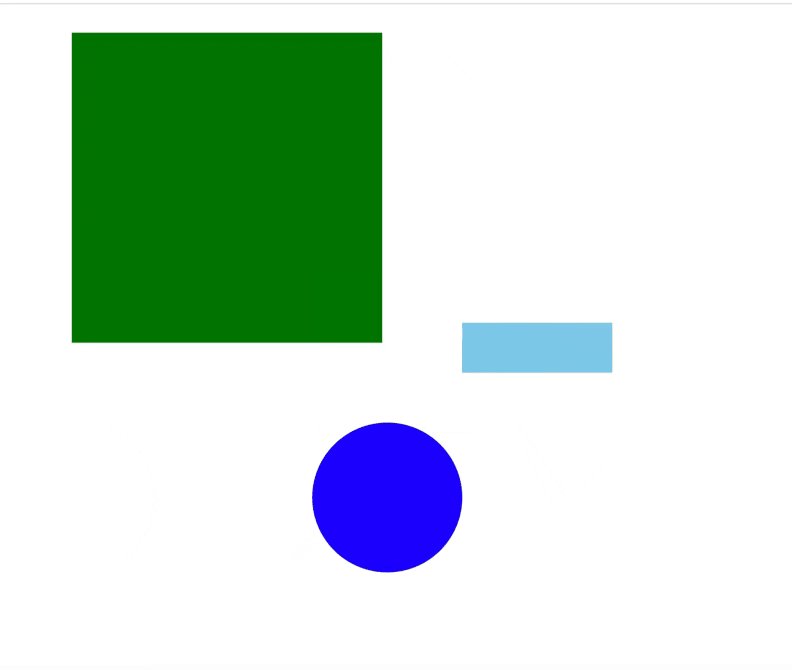
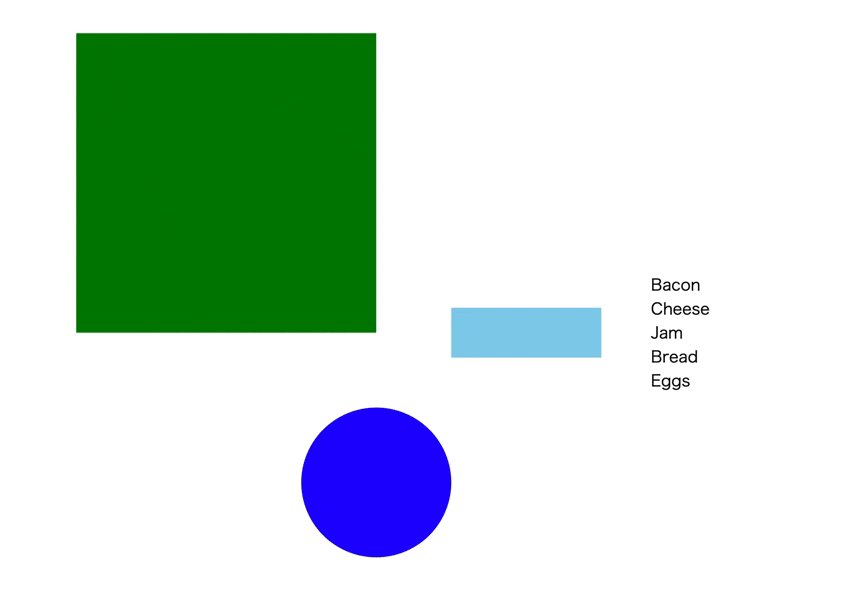
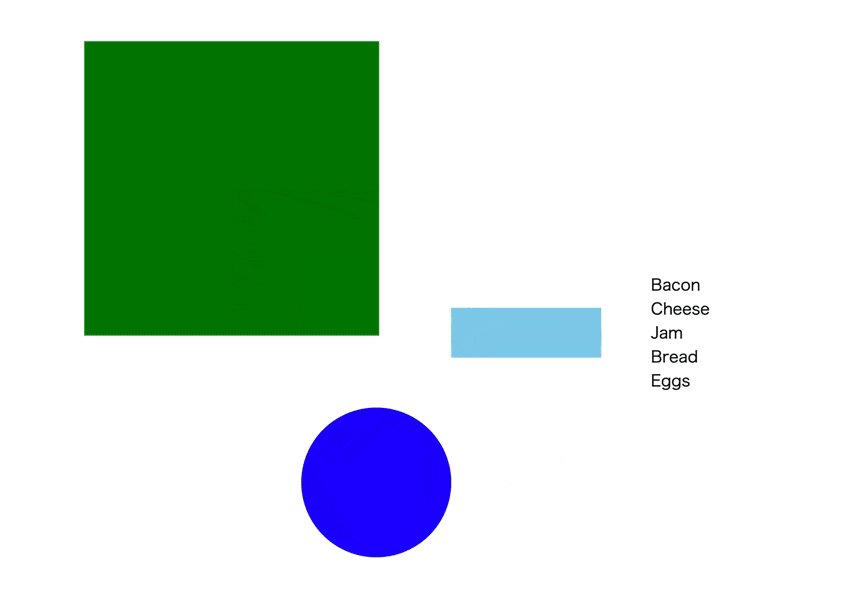
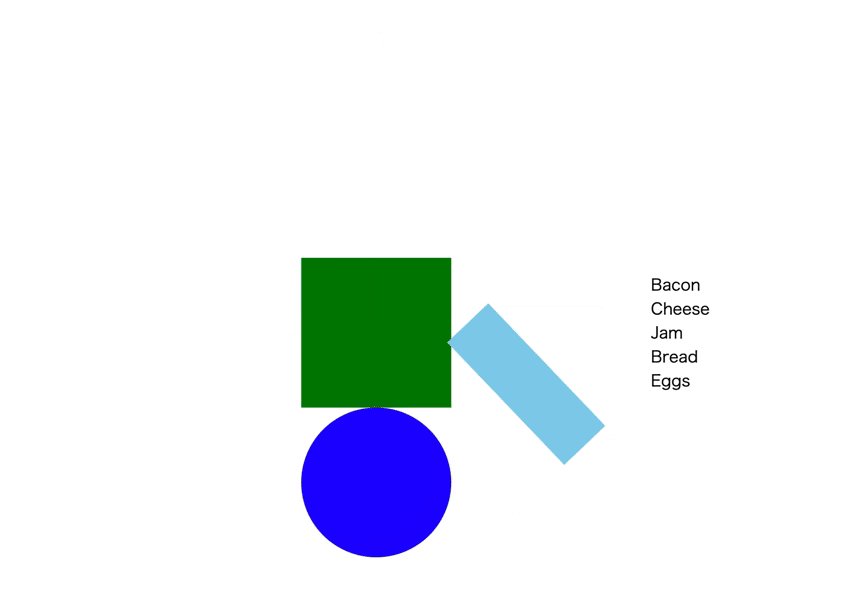
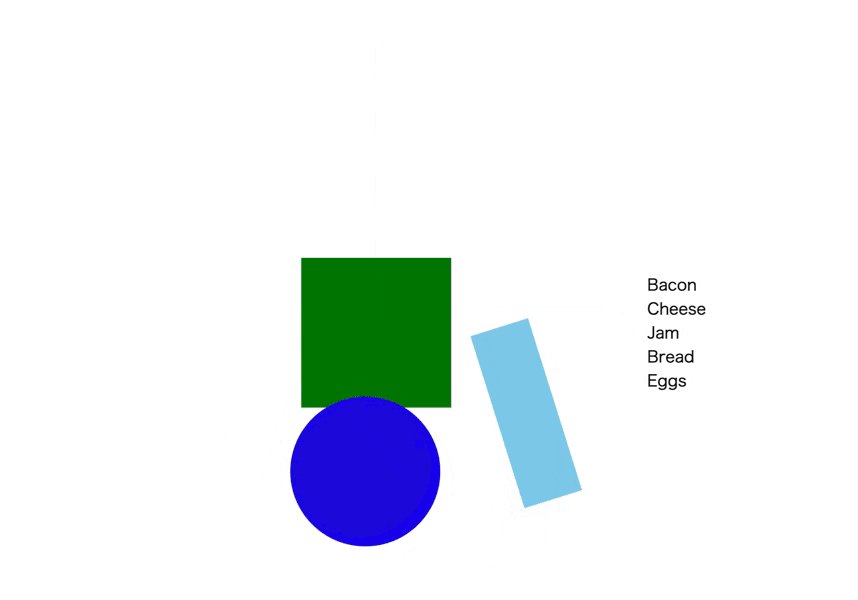
実行結果
水色の長方形は起点として
y軸方向200pxから、180度回転しながら、1.5倍の大きさから
アニメーションしてきます。
Jqueryを合わせて使う
Jqueryのセレクター指定と合わせて使うこともできます。
Jqueryのライブラリーであるscrollmagicと組み合わせる事で
スクロールに合わせたアニメーションの実装も可能です。
htmlに以下を追記します(CSSは変更なしです)
JqueryもCDNで読み込んで使います。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="styles/style.min.css" />
<title>Document</title>
</head>
<body>
<div class="circle"></div>
<div class="square"></div>
<div id="rectangle"></div>
<ul> //追記
<li>Bacon</li>
<li>Cheese</li>
<li>Jam</li>
<li>Bread</li>
<li>Eggs</li>
</ul>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> //追記
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.2.6/gsap.min.js"></script>
<script src="scripts/main.js"></script>
</body>
</html>
要素の取得をJqueryの$()に書き換えてみます。
TweenMax.to($('.circle'), 1, { x:150, y:150, backgroundColor: 'blue' });
TweenMax.to($('.square'), 3, { x: -150, y:-150, scale: 2, delay: 1, ease:Back.easeOut });
TweenMax.from($('#rectangle'), 2, { y: 200, rotation: 180 , scale:1.5 });
TweenMax.to($('li'),1,{ x:50 });
jqueryの記述によりli全体を取得してアニメーションすることができています。
以下のような記述も動作します。
TweenMax.to($('li:first-child'),1,{ x:50 }); //liの最初の要素を動かす(Bacon)
TweenMax.to($('li:last-child'),1,{ x:50 }); //liの最後の要素を動かす(Eggs)
TweenMax.to($('li:nth-child(3)'),1,{ x:50 }); //liの3番めの要素を動かす(Jam)
TweenMax.to($('li:nth-child(odd)'),1,{ x:50 }); //liの奇数の要素を動かす(Cheese,Bread)
TweenMax.to($('li:nth-child(even)'),1,{ x:50 }); //liの偶数の要素を動かす(Bacon,Jam,Eggs)
次回はTimelinemaxです
Javascript 初めてのGSAPアニメーションの使い方 その3 Timelinemax