今回javascriptで表示内容を切り替えるタブを制作します。
CSSでも作れますがjsの勉強も兼ねて作成してみましょう。
今回制作するタブ
3つのタブがあり選択すると中身が切り替わります。
コンソールも載せていますがクリックイベントで指定要素に
.activeクラスを付与することで表示を切り替えます
ポイントは以下のあたりです。
・DOMの取得は複数(queryselectorAllを使用)
・forEachで複数取得した要素をまわす
・クリックした要素以外のactiveクラスを外しクリックした要素にはつける
HTML/CSSの準備
<div class="tab__container">
<ul class="tab__label">
<li><a href="#" class="active" data-id="tab__info">サイトの情報</a></li>
<li><a href="#" data-id="tab__product">商品情報</a></li>
<li><a href="#" data-id="tab__contact">お問い合わせ</a></li>
</ul>
<section class="tab__content active" id="tab__info">
サイトの情報。サイトの情報。
</section>
<section class="tab__content" id="tab__product">
商品情報。商品情報。
</section>
<section class="tab__content" id="tab__contact">
お問い合わせ。お問い合わせ。
</section>
</div>
tab__container{
height: 100vh; //仮
}
tab__label {
display: flex;
& li a{
display: inline-block;
text-align: center;
padding: 1rem 1rem;
color: black;
border-radius: 10px 10px 0 0;
&.active{
background-color:rgb(231, 228, 228);
}
&:not(.active):hover{
opacity: 0.5;
transition: 0.4s;
}
}
}
&__content{
display: none;
&.active{
background-color:rgb(231, 228, 228);
min-height: 150px;
padding: 1em;
display: block;
}
}
※CSSはSCSSを使用しています。
初期表示としたいコンテンツにactiveクラスを設定しておきましょう。
タブの部分にdata-idという属性を付与して
対応するコンテンツと紐付けをしておきます
JSの実装
DOMの取得
まずはタブのDOMを取得します。
今回タブには共通クラスはないので以下で取得しましょう
const tabLabels = document.querySelectorAll('.tab__label li a');
//.tab__labelクラス内のli内のaタグを取得
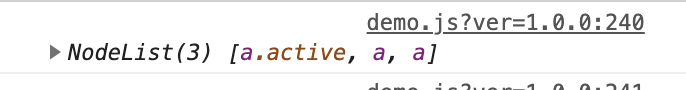
console.log(tabLabels)のコンソール結果

つづいてcontentsの取得です。
const tabContents = document.querySelectorAll('.tab__content');
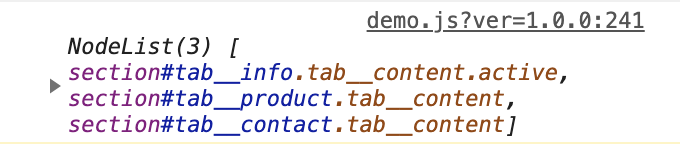
console.log(tabContents)のコンソール結果

contentsには.tab__contentという共通クラスがあるので上記で取得できます。
クリックイベントの作成
tabLabels.forEach(function(clickedLabel){
clickedLabel.addEventListener('click',function(e){
e.preventDefault(); //aタグのリンク遷移を消す
tabLabels.forEach(function(label){
label.classList.remove('active');
});
clickedLabel.classList.add('active');
tabContents.forEach(function(content){
content.classList.remove('active');
});
document.getElementById(clickedLabel.dataset.id).classList.add('active');
});
});
document.getElementById(clickedLabel.dataset.id)部分で
HTMLに記載したタブに連動するコンテンツが取れるようになっています。
クリックイベントの中で一度タブもコンテンツも.activeクラスを外して
再度クリックされたタブとコンテンツに付与し直しています。
こうすることで複数選択にはならずクリックされた要素だけに
.activeクラスがつけられる動きになります。
