はじめに
WEBのレイアウトを決める時は以下の3つの要素でバランスを取ると思います。
・コンテンツの大きさ(heightやwidthなど)
・コンテンツの並べ方(floatやflexboxなど)
・コンテンツ間の余白(margin)
レスポンシブデザインに対応する場合は
できるだけpx指定を避けて修正やコードの見通しを良くしたいところです。
プロジェクトが大きくなるにつれて個別のmargin設定や
flexboxのプロパティも肥大化します。
最近gridを使用した視覚性の高いデザイン方法について知ったので記事にしておきます。
※IEは非対応なのであしからず。。。。
この記事で実現したいこと
・レイアウトを視覚的にわかりやすくする
・コンテンツへ個別のmargin設定をやめる
・第3者が見ても何を設定しているかわかりやすくする(調査工数の削減)
作成(ヘッダー・フッター・サイドバー・コンテンツの聖杯レイアウト)
htmlcssの下準備
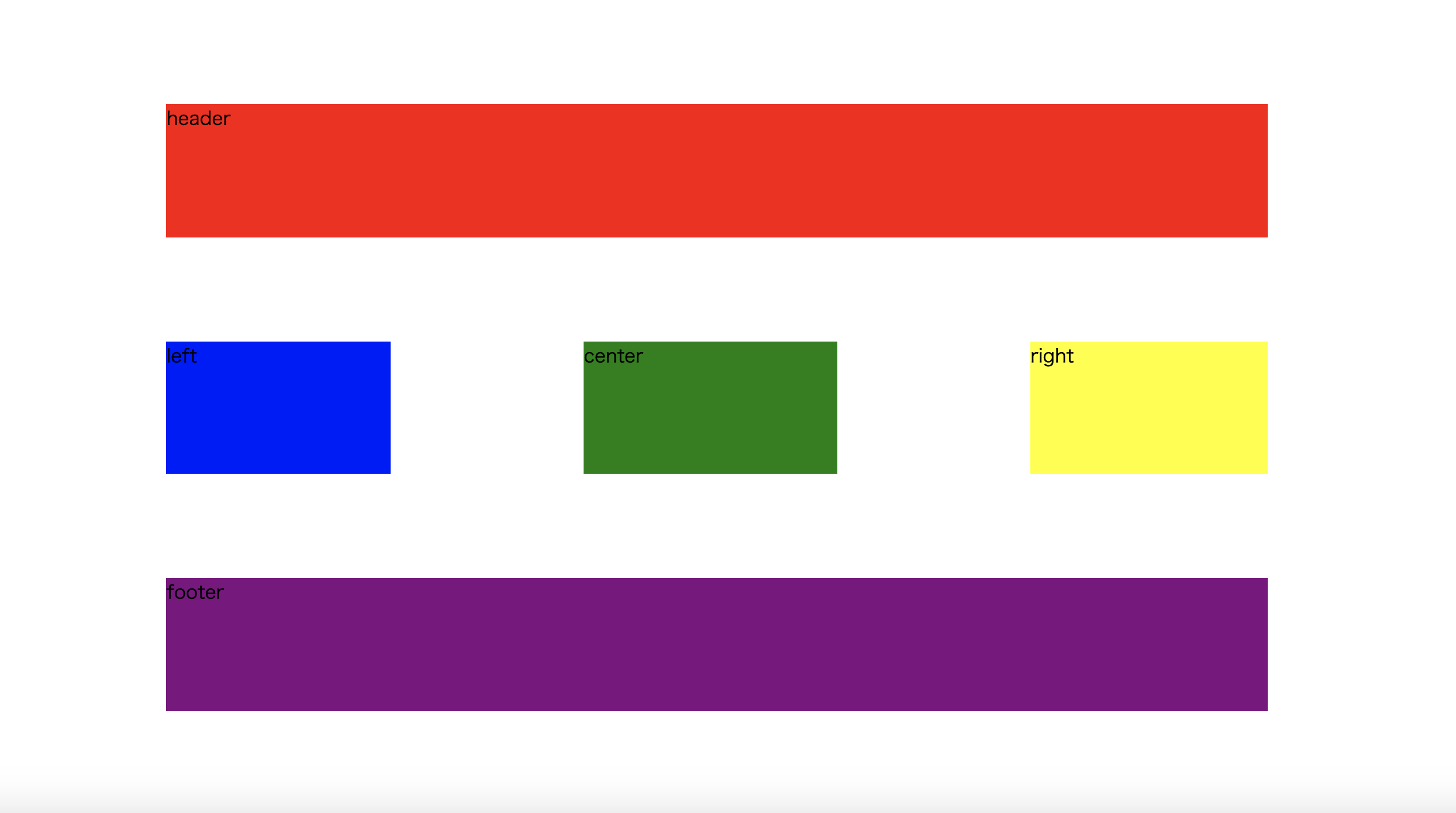
シンプルにヘッダー、コンテンツ(左、中央、右)フッターをデザインします。
わかりやすくするため各要素に色をつけておきます。
<div class="wrapper">
<div class="header">header</div>
<div class="left">left</div>
<div class="center">center</div>
<div class="right">right</div>
<div class="footer">footer</div>
</div>
.wrapper{
height: 100vh;
}
.header{
grid-area: header;
background-color: red;
}
.left{
grid-area: left;
background-color: blue;
}
.center{
background-color: green;
grid-area: center;
}
.right{
background-color: yellow;
grid-area: right;
}
.footer{
background-color: purple;
grid-area: footer;
}
gridtemplateの設置
.wrapper{
height: 100vh;
display: grid; /*gridの設置*/
grid-template: /*レイアウト部分*/
"... ...... ...... ...... ...... ...... ..."
"... header header header header header ..."
"... ...... ...... ...... ...... ...... ..."
"... left ...... center ...... right ..."
"... ...... ...... ...... ...... ...... ..."
"... footer footer footer footer footer ..."
"... ...... ...... ...... ...... ...... ..."
;
}
.header{
grid-area: header; /*要素をレイアウトのどこに置くか指定*/
background-color: red;
}
.left{
grid-area: left; /*要素をレイアウトのどこに置くか指定*/
background-color: blue;
}
.center{
grid-area: center; /*要素をレイアウトのどこに置くか指定*/
background-color: green;
}
.right{
grid-area: right; /*要素をレイアウトのどこに置くか指定*/
background-color: yellow;
}
.footer{
grid-area: footer; /*要素をレイアウトのどこに置くか指定*/
background-color: purple;
}
grid-templateのレイアウト部分で要素の並びを決めて名前をつけ
各要素の中でgrid-areaを指定することで配置ができます。
ここから要素のサイズや余白を調整してみましょう。
要素のサイズや余白を調整
.wrapper{
height: 100vh;
display: grid;
grid-template:
"... ...... ...... ...... ...... ...... ..." 5px
"... header header header header header ..." 150px
"... ...... ...... ...... ...... ...... ..." 0
"... left ...... center ...... right ..." 1fr
"... ...... ...... ...... ...... ...... ..." 0
"... footer footer footer footer footer ..." 150px
"... ...... ...... ...... ...... ...... ..." 5px
/5px 150px 20px 1fr 10px 200px 5px
;
}
.header{
grid-area: header;
background-color: red;
}
.left{
grid-area: left;
background-color: blue;
}
.center{
background-color: green;
grid-area: center;
}
.right{
background-color: yellow;
grid-area: right;
}
.footer{
background-color: purple;
grid-area: footer;
}
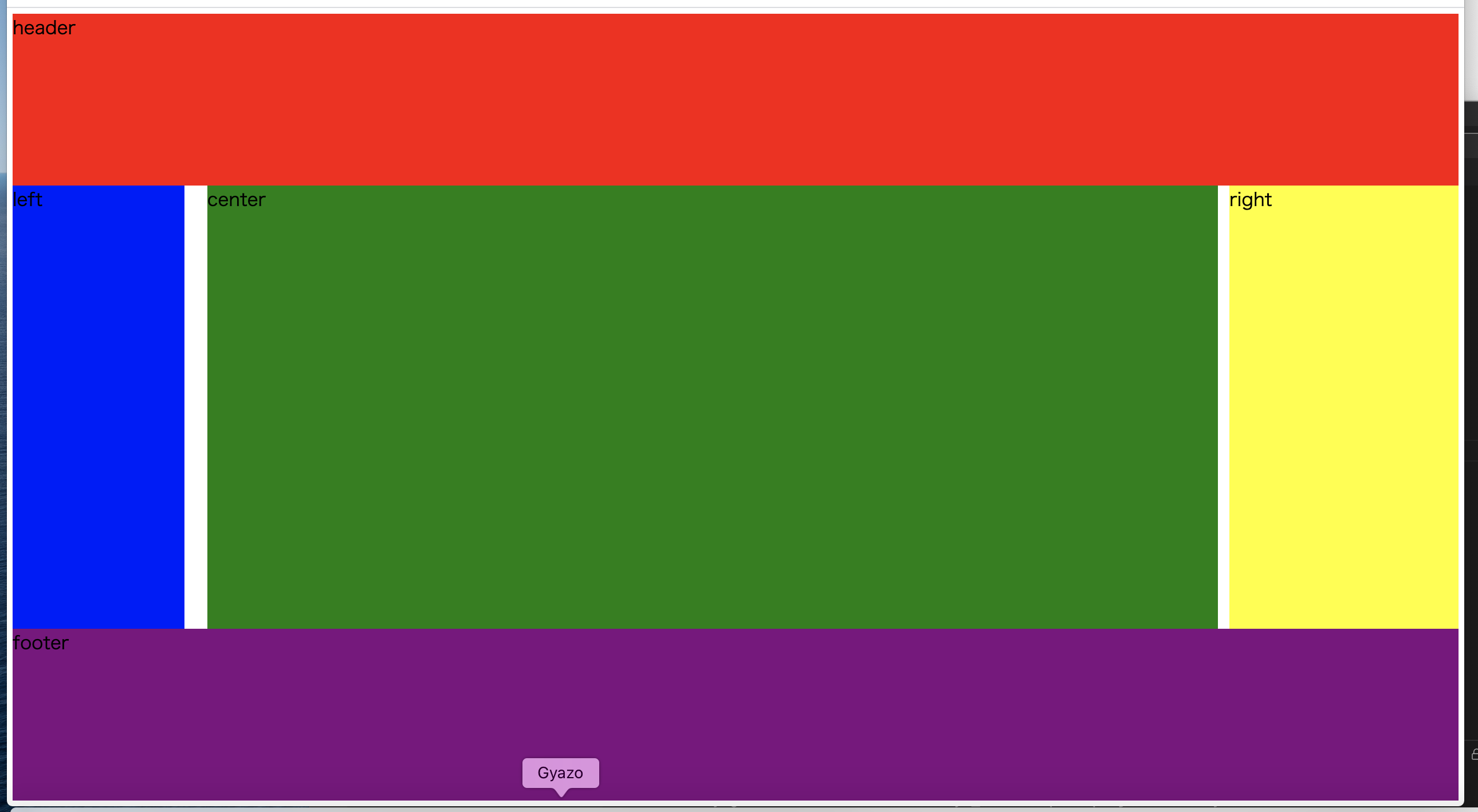
レイアウトの右端、下端で要素や余白を指定できます。
今回は外周を...で要素間を......で指定しています(任意です)
指定内容
・外周は5px
・ヘッダー・フッターは150px
・ヘッダー・フッターとコンテンツの間の余白はゼロ
・レフトとセンターの間は余白は20px
・センターとライトの間の余白は10px
・指定のない部分は残りいっぱいに表示
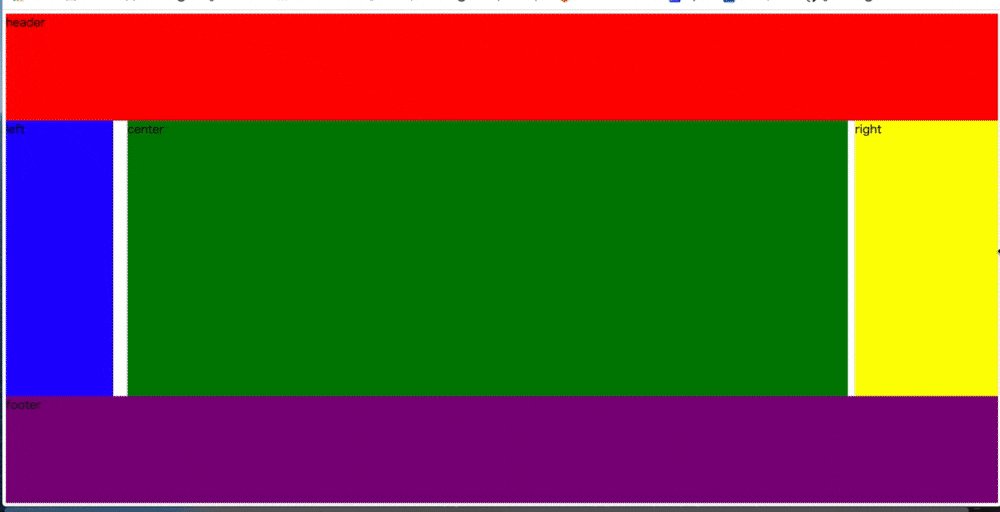
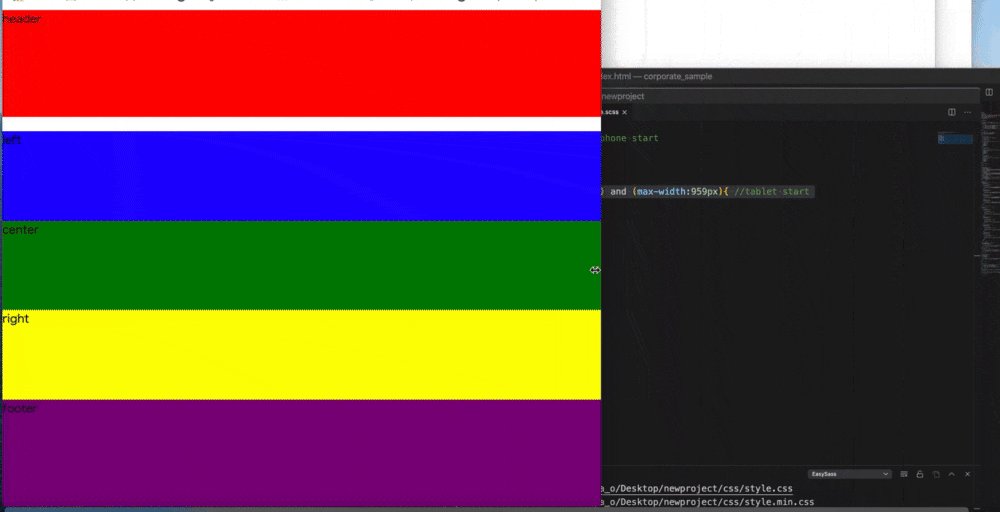
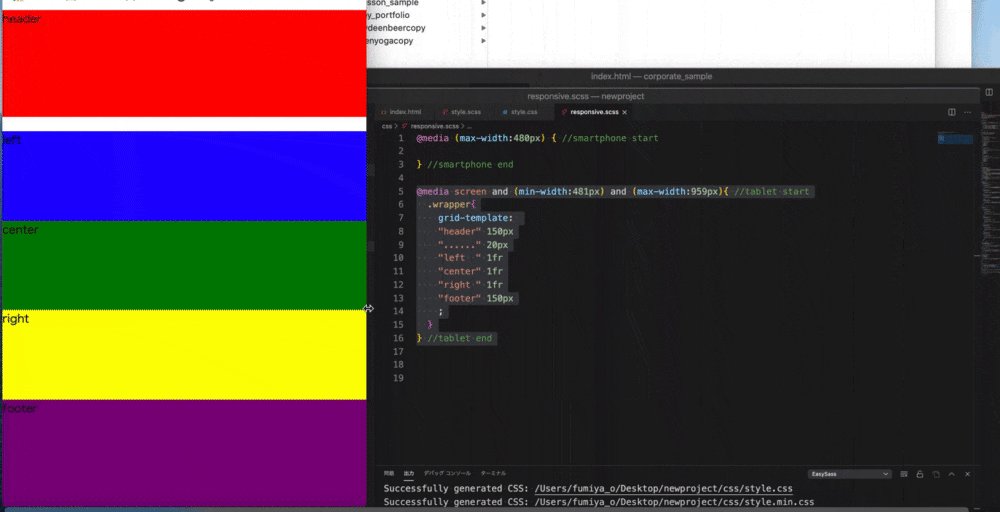
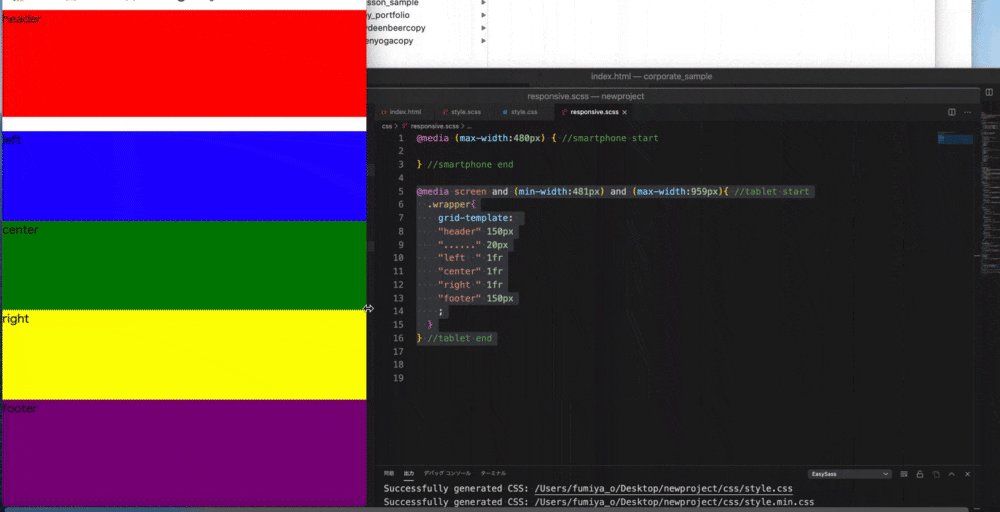
メディアクエリを使用して縦並びに変更
画面幅481px〜959pxまでをタブレットと想定し縦並びに変えます。
templateの記述を縦並びにするだけです。
@media screen and (min-width:481px) and (max-width:959px){ //tablet start
.wrapper{
grid-template:
"header" 150px
"......" 20px
"left " 1fr
"center" 1fr
"right " 1fr
"footer" 150px
;
}
} //tablet end
記述を変えればこちらも外周で余白を取ることが可能です。
要素の幅を指定しない場合はautoになります。
メリット
この記述を使用することで要素でmarginを設定する必要がなくなります。
またレイアウトの修正や変更にも強く視覚的に調整がしやすくなります。
コードの記述量もflexboxに比べても少ないですね。
繰り返しですがIEは対応できないので2025年を待ちましょう。。。。