jqueryセレクターの取得方法まとめです。
事前準備
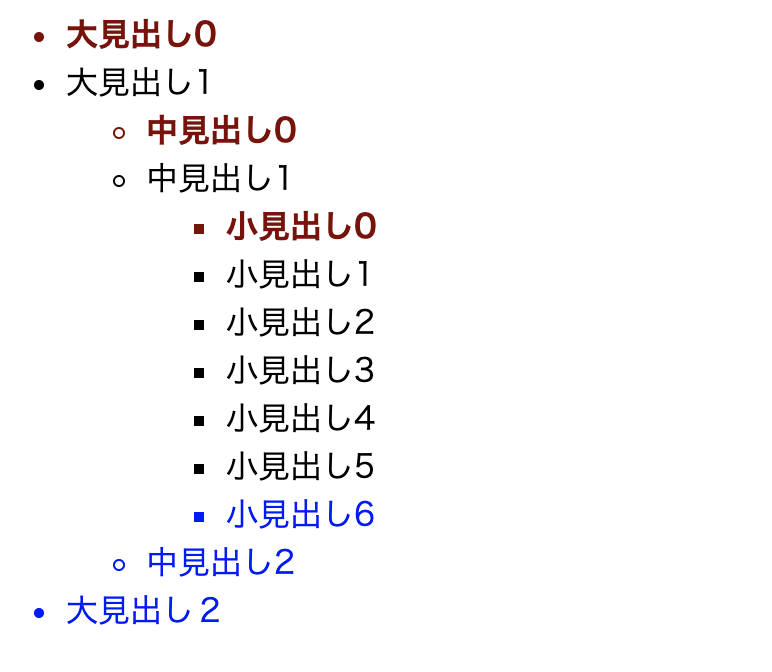
以下のHTMLを使用して説明します
HTMLファイル
<body>
<ul style="position: relative;">
<li class="top">大見出し0</li>
<li>大見出し1
<ul class="nst1">
<li class="top">中見出し0</li>
<li>中見出し1
<ul class="nst2">
<li class="top">小見出し0</li>
<li>小見出し1</li>
<li>小見出し2</li>
<li>小見出し3</li>
<li>小見出し4</li>
<li>小見出し5</li>
<li>小見出し6</li>
</ul>
</li>
<li>中見出し2</li>
</ul>
</li>
<li>大見出し2</li>
</ul>
</body>
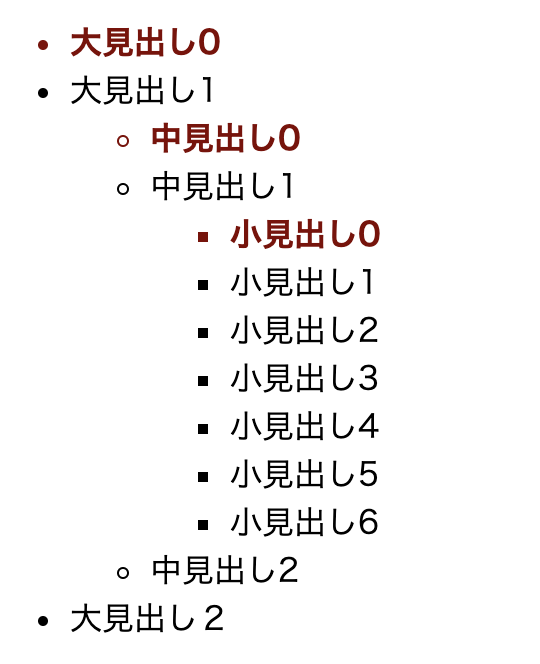
実行結果
絞りこみ
$("〜").filter("条件") 条件で絞り込む
$("li").filter(":has(ul)");
ul要素を子要素に持つli要素を取得(以下2つ)
<li>大見出し1</li>
<li>中見出し1</li>を取得
$("li").filter(":last-child");
<li>子見出し6</li>
<li>中見出し2</li>
<li>大見出し2</li>を取得
$(".nst2 li").filter(function(i){
return i % 3 == 0;
});
<li class="top">小見出し0</li>
<li>子見出し3</li>
<li>子見出し6</li>を取得
$("〜").has(条件)
$("li").has("ul");
<li>大見出し1</li>
<li>中見出し1</li>を取得
番号指定
$("〜").eq(番号) 指定した番号の要素を取得
$(".nst2 li").eq(2);
<li>子見出し2</li>を取得
$(".nst2 li").eq(-2);
<li>子見出し5</li>を取得
※マイナスの場合は後ろから1番目を-1,後ろから2番目を-2として数えます
$("〜").first() 先頭の要素を取得
$(".nst2 li").first();
<li class="top">子見出し0</li>を取得
※$(".nst2 li").eq(0);とも書けます
$("〜").last() 末尾の要素を取得
$(".nst2 li").last();
<li>子見出し6</li>を取得
※$(".nst2 li").eq(-1);とも書けます
参考
$(".top");
<li class="top">大見出し0</li>
<li class="top">中見出し0</li>
<li class="top">子見出し0</li>を取得
$(".top").first();
<li class="top">大見出し0</li>を取得
$(".top").last();
<li class="top">小見出し0</li>を取得
$("〜").slice(開始[,終了]) 開始から終了の1つ前までの要素を取得(終了省略時は末尾まで)
$(".nst2 li").slice(2);
<li>子見出し2</li>
<li>子見出し3</li>
<li>子見出し4</li>
<li>子見出し5</li>
<li>子見出し6</li>を取得
$(".nst2 li").slice(2,4);
<li>子見出し2</li>
<li>子見出し3</li>を取得
※小見出し4は終了条件となるため含まれない
$(".nst2 li").slice(-2);
<li>子見出し5</li>
<li>子見出し6</li>を取得
$(".nst2 li").slice(-4,-2);
<li>子見出し3</li>
<li>子見出し4</li>を取得
※-4番目である小見出し3から1つずつプラス方向に数え-2番目である小見出し5は含めない条件となります
否定
$("〜").not("条件") 条件以外の要素
$("li").not(".top");
<li>大見出し1</li>
<li>大見出し2</li>
<li>中見出し1</li>
<li>中見出し2</li>
<li>小見出し1</li>
<li>小見出し2</li>
<li>小見出し3</li>
<li>小見出し4</li>
<li>小見出し5</li>
<li>小見出し6</li>を取得
$(".nst2 li").not(function(i){
return i%3==0;
});
<li>小見出し1</li>
<li>小見出し2</li>
<li>小見出し4</li>
<li>小見出し5</li>を取得
選択追加
$("〜").add(条件) 条件の要素を追加
$(".nst2 li").add(".top");
<li>小見出し1</li>
<li>小見出し2</li>
<li>小見出し3</li>
<li>小見出し4</li>
<li>小見出し5</li>
<li>小見出し6</li>
<li class="top">大見出し0</li>
<li class="top">中見出し0</li>
<li class="top">小見出し0</li>を取得
$(〜).〜().addBack() 現在の要素に加え1つ前の要素を追加
$(".top");
<li class="top">大見出し0</li>
<li class="top">中見出し0</li>
<li class="top">子見出し0</li>が取得でき
$(".top").next();
<li>大見出し1</li>
<li>中見出し1</li>
<li>小見出し1</li>が取得でき
$(".top").next().addBack();
<li class="top">大見出し0</li>
<li class="top">中見出し0</li>
<li class="top">子見出し0</li>
<li>大見出し1</li>
<li>中見出し1</li>
<li>小見出し1</li>が取得できます
$(".top").next().addBack(":odd");
<li class="top">中見出し0</li>
<li>大見出し1</li>
<li>中見出し1</li>
<li>小見出し1</li>が取得できます
※クラス"top"内の奇数番号(1番目)だけ追加しています
選択破棄
$(〜).〜().end() 一つ前の状態に選択を戻す
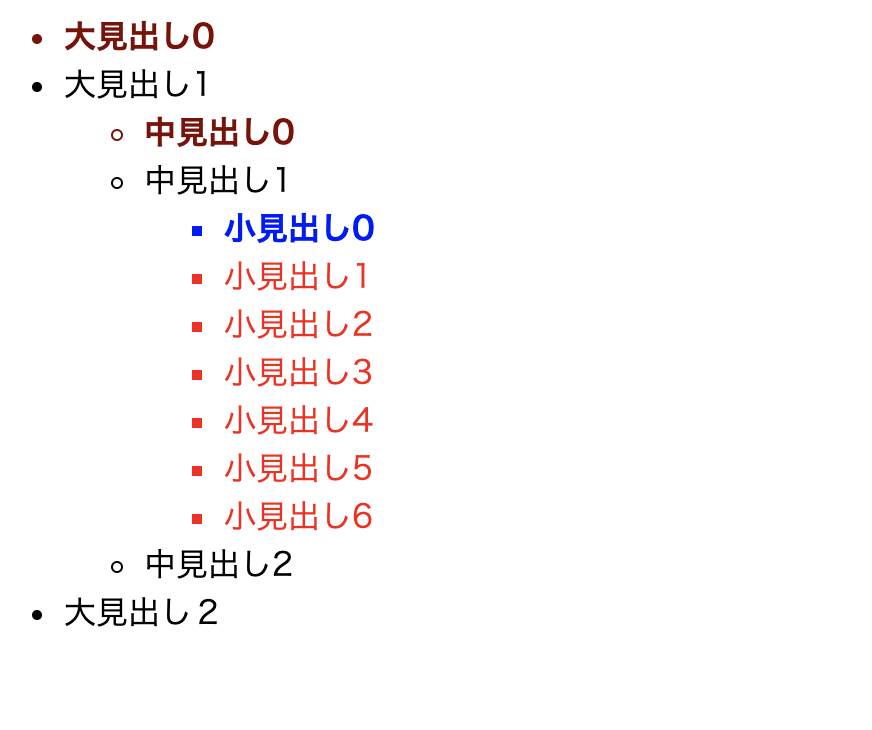
$(".nst2 .top").nextAll().css("color","red").end().css("color","blue");
小見出し1から小見出し6が赤に
小見出し0が青になります
.nextAll().css("color","red")で
小見出し1から小見出し6を赤にして
.end().css("color","blue");で
一つ前の選択である小見出し0を指定して青にしています
関数each
$("〜").each(function(i,e){}) 要素全てに対して処理
$(".nst2 li").each(function(i,e){
let num = "[" + i + "]";
console.log(num,$(this).text());
});
で以下がコンソールに出力されます
※iは番号でインクリメントされeは要素自身を表します
関数map
$("〜").map(function(i,e){}) 要素全てに対して処理
基本はeachと同じですがreturnの結果をまとめた新しいjQueryオブジェクトを作成します
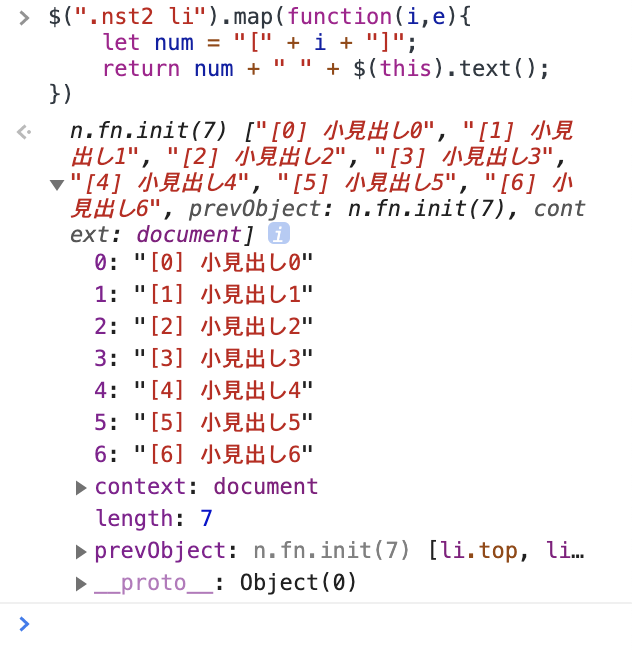
$(".nst2 li").map(function(i,e){
let num = "[" + i + "]";
return num + " " + $(this).text();
});
ただしここで作成した物は配列ではなくjQueryオブジェクトです。
そのため配列とするには以下の処理が必要です。
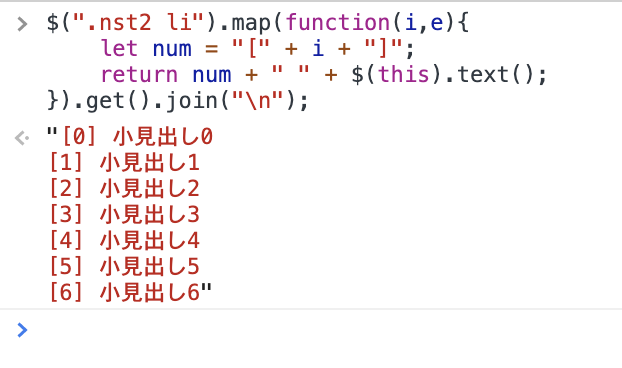
$(".nst2 li").map(function(i,e){
let num = "[" + i + "]";
return num + " " + $(this).text();
}).get().join("\n");
.get()メソッドで中身を取得し.join("/n")で改行区切りで文字列結合しています
以下がコンソールで確認できます。
関数is
$("〜").is(条件) 要素を条件でtrue/false判定する
$("li").each(function(i,e){
let $this = $(this);
if($this.is(":last-child")){
$this.css("color","blue");
}
});
で以下が実行されます
li要素の中でlast-childの条件が
trueになる要素の色をCSSで青にしています
【参考】
$("li").click(function(){
let $this = $(this);
if($this.is(".top")){
console.log("top!");
}else{
console.log("not top!");
}
});0;
上記を実行するとクリックした要素がtopクラスか否か判定します
※イベントのバブリング取り消しはしていないので
中見出し以降ではconsoleの出力に親要素が伝搬されます