制作したプロジェクトをwordpress化する中で
contact7を使用箇所でなぜかCSSが1部分だけ外れてしまう
調べみるとコンタクト7の設定画面からコンパイルされる際に
解釈を付け加えて読み込みされる部分があるようです。
※3Dボタン作成のためinputbuttomタグを2箇所設置している特殊なケースです。
<div class="form-submit submit">
<span class="cubic-btn">
<span class="hovering">
[submit class:submit-btn "送信"] //inputタグをcontact7タグへ入れ替え
</span>
<span class="default">
[submit class:submit-btn "送信"] //inputタグをcontact7タグへ入れ替え
</span>
</span>
</div>
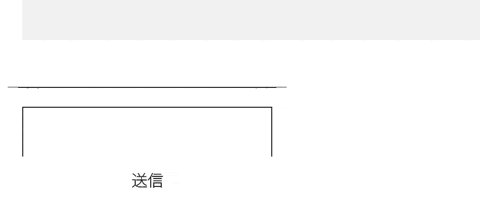
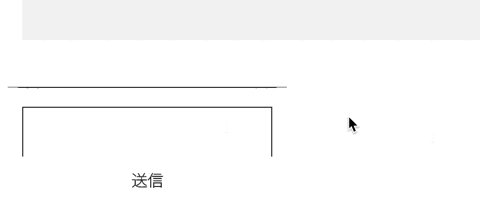
上記のようなhtmlのインデントをそのままの状態で
コンタクト7のタグで入れ替えをすると
このように3DボタンのCSSが盛大に崩れました
原因はコンタクト7の中でインデントをつけた部分に
brタグが生成されていることでした。
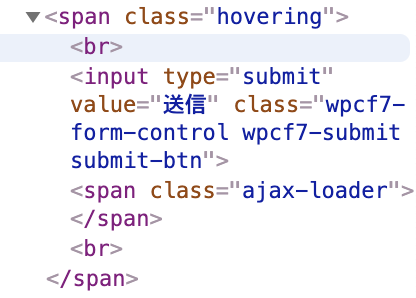
デベロッパーツールで見てみると
このように見覚えのないbrタグが入っています。
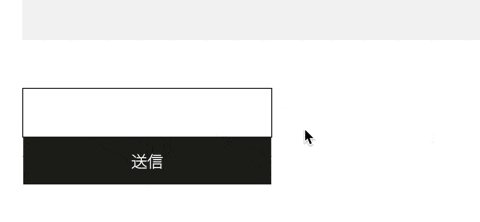
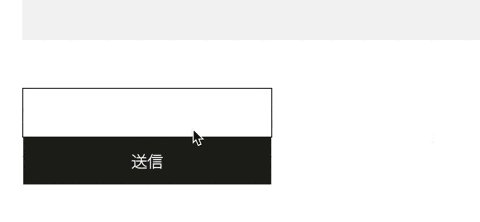
右クリックでDeleteElementしていくと
このようにCSSが正しく当たっています。
どこでbrタグが入ったかというとcontact7の
プラグインの中でインデントするために改行している箇所が原因でした。
コンタクト7は自動整形機能がデフォルトでonになっているようです。
これをオフにするにはconfig.phpに以下を追記しましょう
define( 'WPCF7_AUTOP', false);
注意点としてはwp-settings.phpよりも前で読み込んでください。
後ろに書いてしまうとプラグインを読み込んだ後なので記述した定数が反映されません。