Vue.js トランジション
前回の記事はこちら
Vue.js コンポーネント
トランジションの基礎
トランジションを使ってp要素をクリックすると
フェードイン/アウトしながら表示/非表示を切り替えてみましょう。
jsfiddleで実際に記述しながら読むことをおすすめします。
<div id="app">
<button v-on:click="show=!show">change</button>
<p v-show="show">Hello Transition</p>
</div>
<script src ="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
var app = new Vue({
el:'#app',
data:{
show:""
}
})
トランジション効果なしで表示/非表示を切り替えることができています。
まずトランジション効果を設定したい要素(今回はPタグ)をtransitionタグで囲みます。
<div id="app">
<button v-on:click="show=!show">change</button>
<transition>
<p v-show="show">Hello Transition</p>
</transition>
</div>
<script src ="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
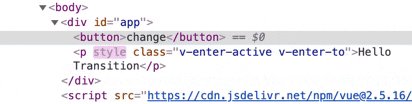
v-ifでDOM要素を追加もしくはv-showで表示した場合
enterという文字列を含んだクラスがトランジションクラスとして要素に追加されます。
下記がイメージです
<p class= "v-enter-active v-enter-to">
Hello Transition
</p>
このクラス名にCSSを設定します。
5秒かけて表示するにはCSSに以下を記述します。
/* 5秒かけて表示される display-noneが外れた時の処理*/
.v-enter-active{
transition: opacity 5s;
}
.v-enter{
opacity: 0;
}
このときDOMでは5秒かけてv-enter-active v-enter-toが設定され
5秒後にはどちらも消えます。
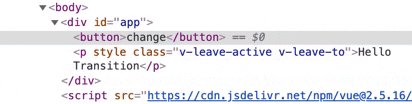
v-ifでDOM要素を削除もしくはv-showで非表示にした場合
leaveという文字列を含んだクラスがトランジションクラスとして要素に追加されます。
下記がイメージです
<p class= "v-leave-active v-leave-to">
Hello Transition
</p>
非表示の際のCSSを追記します。以下が完成形です。
<div id="app">
<button v-on:click="show=!show">change</button>
<transition>
<p v-show="show">Hello Transition</p>
</transition>
</div>
<script src ="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
var app = new Vue({
el:'#app',
data:{
show:""
}
})
.v-enter-active, .v-leave-active{
transition: opacity 5s;
}
.v-enter , .v-leave-to{
opacity: 0;
}
次回はVue.Routerについてです。