ブックマークレットはこちらから
※ページ内のリンクをブックマークバーにドラッグ&ドロップ
経緯
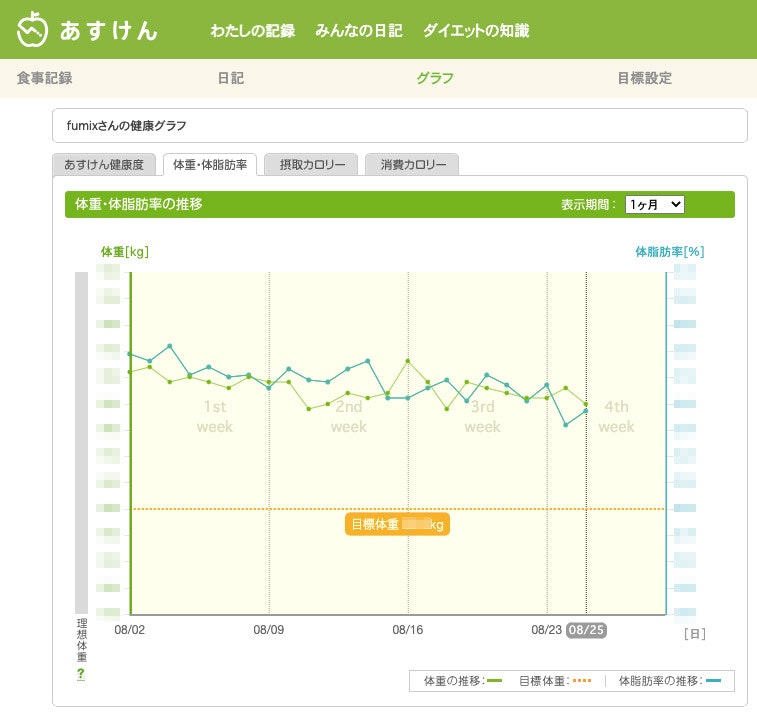
ダイエットのために「あすけん」で日々の食事やら体重やらの記録をつけています。
その中で体重・体脂肪率の推移を表示するグラフがあるのですが、

体脂肪率よりも実際に体脂肪がどれくらい増減したのかを知りたいので体重・体脂肪量のグラフも表示できないかなあ?と思い、ブックマークレットを作ってみました。
上記しているブックマークレットはjavascriptを圧縮してあります。
ソース
bm.js
var data = graphData.body.data;
var labelData = [];
var lineData1 = [];
var lineData2 = [];
var max1 = 0;
var max2 = 0;
var min1 = 100;
var min2 = 100;
for (let i = 0; i < data.length; i++) {
const element = data[i];
var fat = element[1] / 100 * element[2];
labelData.push(element[0]);
if (element[1] > 0) {
lineData1.push(element[1]);
lineData2.push(fat);
if (max1 < element[1]) {
max1 = element[1];
}
if (max2 < fat) {
max2 = fat;
}
if (min1 > element[1]) {
min1 = element[1];
}
if (min2 > fat) {
min2 = fat;
}
} else {
lineData1.push(null);
lineData2.push(null);
}
}
var unit = 5;
max1 = Math.ceil(max1 / unit) * unit;
max2 = Math.ceil(max2 / unit) * unit;
min1 = Math.floor(min1 / unit) * unit;
min2 = Math.floor(min2 / unit) * unit;
var sabun1 = max1 - min1;
var sabun2 = max2 - min2;
if (sabun1 > sabun2) {
min2 = min2 - (sabun1 - sabun2);
}
if (sabun1 < sabun2) {
min1 = min1 - (sabun2 - sabun1);
}
// グラフデータのセット
var barChartData = {
labels: labelData, //ラベルデータのセット(日付)
datasets: [
{
type: 'line',
label: '体重',
data: lineData1, //lineデータのセット(LIKES+STOCKSの合計)
borderColor: "rgba(060,179,113,0.8)",
pointBackgroundColor: "rgba(060,179,113,0.5)",
fill: false,
yAxisID: "y-axis-1",
borderWidth: 1,
lineTension: 0,
spanGaps: false,
},
{
type: 'line',
label: '体脂肪量',
data: lineData2, //barデータのセット(VIEWSの合計)
borderColor: "rgba(54,164,235,0.8)",
backgroundColor: "rgba(54,164,235,0.5)",
fill: false,
yAxisID: "y-axis-2",
borderWidth: 1,
lineTension: 0,
spanGaps: false,
},
],
};
// グラフオプションの設定
var complexChartOption = {
responsive: true,
scales: {
yAxes: [
{
id: "y-axis-1",
type: "linear",
position: "left",
ticks: {
max: max1,
min: min1,
stepSize: 2
},
},
{
id: "y-axis-2",
type: "linear",
position: "right",
ticks: {
max: max2,
min: min2,
stepSize: 2
},
gridLines: {
drawOnChartArea: false,
},
}
],
}
};
// グラフを描画する
var ctx = document.getElementById("fatWeightGraph").getContext("2d");
window.myChart = new Chart(ctx, {
type: 'bar',
data: barChartData, //グラフデータをセット
options: complexChartOption //データオプションをセット
});
ブックマークレットを実行するとこうなります

直近、体重減ってるのに体脂肪量増えてるの割と良くない…とかわかるわけです。