シェーダーの勉強があまりできていなかったので久しぶりに勉強したことの覚書を・・・・
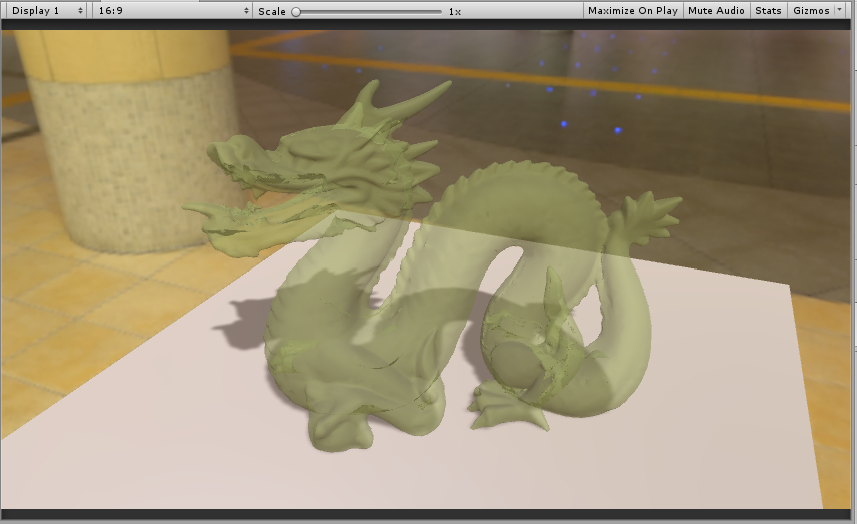
とりあえず何か作りたいということで透明になるシェーダーを書いてみました。
Shader "Custom/sample" {
SubShader {
Tags { "Queue" = "Transparent" }
LOD 200
CGPROGRAM
#pragma surface surf Standard alpha:fade
#pragma target 3.0
struct Input {
float2 uv_MainTex;
};
void surf (Input IN, inout SurfaceOutputStandard o) {
o.Albedo = fixed4(0.6f, 0.7f, 0.4f, 1);
o.Alpha = 0.5;
}
ENDCG
}
FallBack "Diffuse"
}
まず、TagブロックのQueueで描画の順番をして指定しています。
基本的にはカメラから見て遠くにあるものから順番に描画されます。
そのため、Queueを指定する必要はあまりないですが、
半透明なものを描画する際には不透明オブジェクトの後に描画しないと
描画結果が破たんしてしまいます。
Queueでは、Background→Geometry→AlphaTest→Transparent→Overlayの順で描画されます。
今回はQueueにTransparentを指定しているので、不透明オブジェクトを全て描画してから半透明オブエジェクトが描画されます。
次にstruct inputですが
ここではVertexシェーダから出力された値を入力に取り、オブジェクトの表面色を出力します。
この表面色に対してライティングを行い最終的な絵になります。
表面色はSurfaceOutputStandardとなります。
struvt inputですが下記の値を持たせることができます
| 入力変数名 | 意味 |
|---|---|
| uv_MainTex | テクスチャのuv座標 |
| viewDir | 視線方向 |
| worldPos | ワールド座標 |
| screenPos | スクリーン座標 |
またoutputの方は下記の値を持っています
| 入力変数名 | 意味 |
|---|---|
| Albedo | 基本色 |
| Normal | 法線情報 |
入出力で使えるほかの値は下記の公式リファレンスに載っています。
公式リファレンス
次に#pragma surface surf Standard に続けて「alpha:fade」を指定します。
これを指定することで、オブジェクトを半透明で描くことが出来るようになります。
透明度を指定する場合にはSurfaceOutputStandardのAlphaに値を設定します。
アルファ値は0〜1の範囲で指定します。
o.Alphaの値をいじってみると透明度が変わると思います。
今回も下記のサイトで勉強させていただきました。
【Unityシェーダ入門】透明なシェーダを作る
15-06-06《半透明ポリゴンの描画順問題[接触篇]》