今回やること
クラウド型データベースとして名高いkintoneではWebアプリ上で簡単なjsスクリプトを動かせるそれを利用してニフティクラウドmobile backendのAPIを叩きプッシュ通知を送信する。
kintoneとは?
クラウド型DB。主に企業内の業務アプリのDBとして活用できるサービス。中の人曰く「技術者でなくても触れるDB」とのこと。実際使ってみたけど、GUIでアプリケーションを作っていけるので確かにその通りだと思った。
ニフティクラウド mobile backendとは?
mBaaS(mobile backend as a Service)の一つ。スマートフォンアプリでよく利用される汎用的な機能をクラウドから提供するサービス。
今回はAPIを叩けばプッシュ通知を送信できるサービスだと思っていただきたい。
事前準備:プッシュ通知を受信できるアプリを作ろう!
下記の資料を参考にプッシュ通知受信アプリを作成してください
http://mb.cloud.nifty.com/doc/current/sdkguide/javascript/push.html#新規プロジェクトにMonacaプラグインを組み込む
以下は上記のアプリにプッシュ通知を送ることを前提に記事を執筆致します。
kintoneでアプリを作ろう
まずはkintoneに入った最初の画面の作成をクリックします。
※下記画像、赤丸内

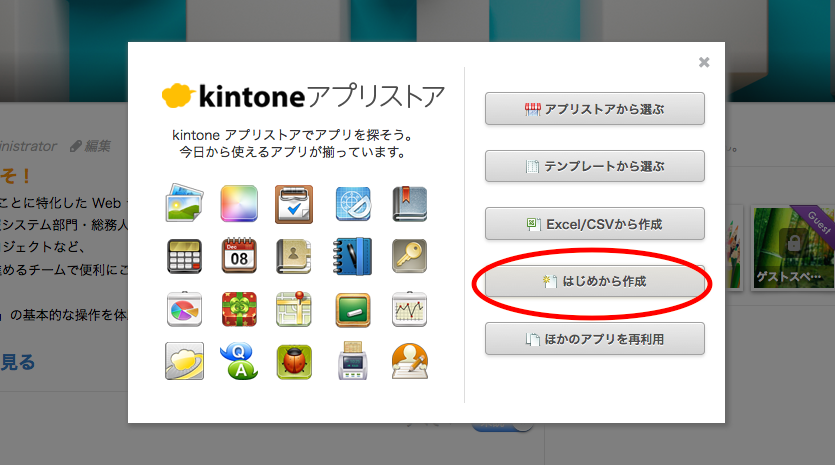
次に出てきたポップアップの「はじめから作成」をクリック
※下記画像、赤丸内

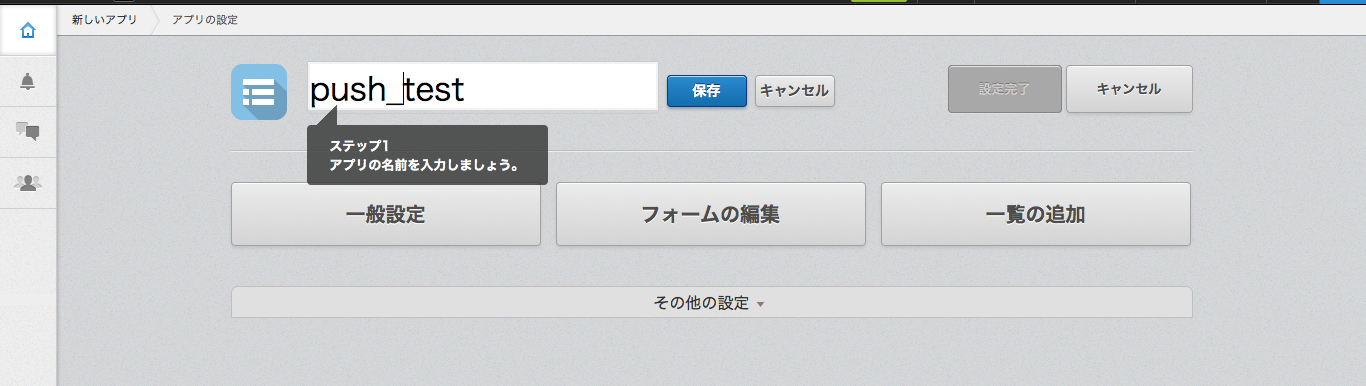
アプリの名前を入力する
今回は「push_test」と名付けます

次に上記の画像内の一般設定をクリックしアイコンを設定
一度「アプリの設定」画面(アプリの名前を入力していた画面)にもどり、「フォームの編集」をクリックします
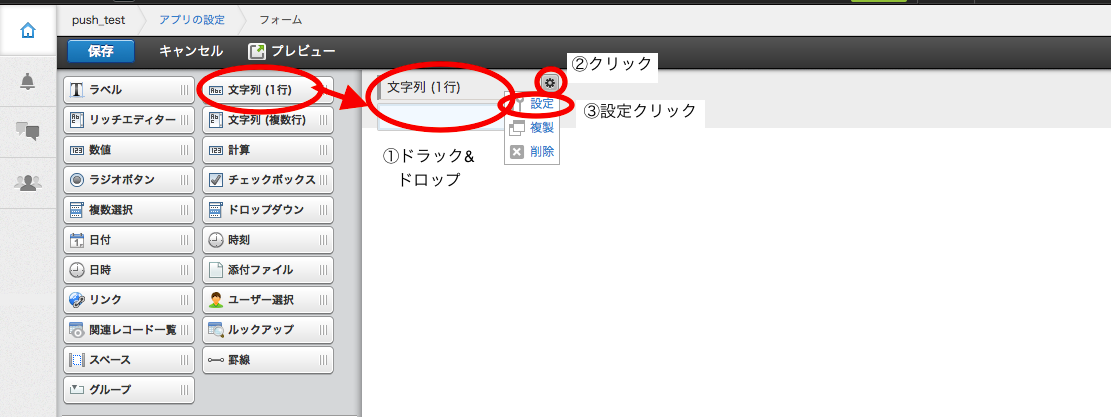
出てきた画面の左上の文字列を右側にドラックアンドドロップし、出て来る「歯車のマーク」をクリックし設定をクリックします。
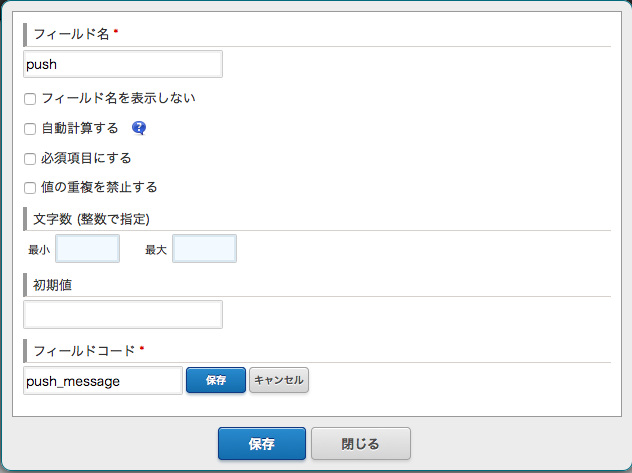
すると次のような画面がポップアップするので「フィールド名」、「フィールドコード」をそれぞれ「push」,「push_message」と設定し保存する
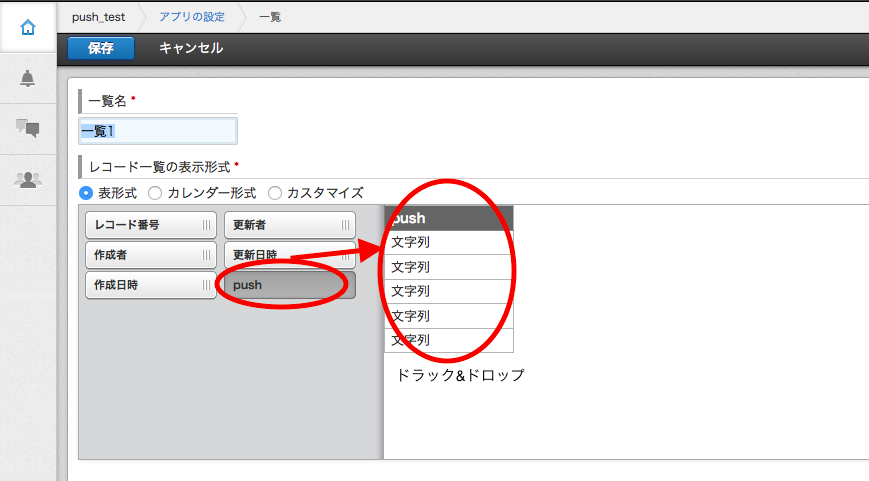
ここまで終わったら「アプリの設定」画面(アプリの名前を入力していた画面)にもどり「一覧の追加をクリック」下記の画面で左にある「push」をドラック&ドロップし右に持っていく
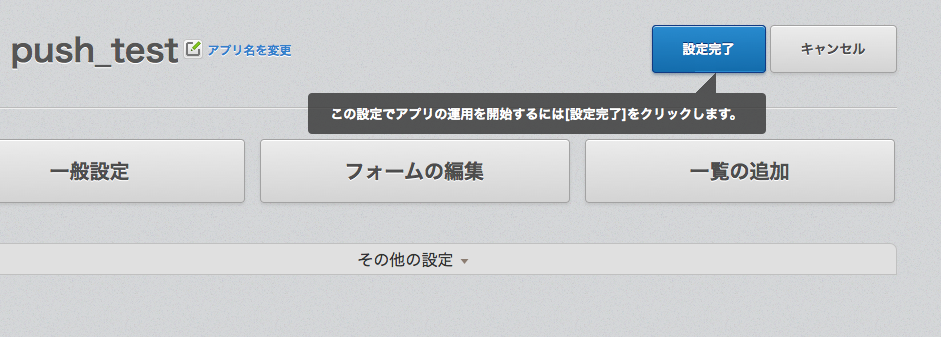
ドラック&ドロップ後「保存」をクリックし「アプリの設定」画面(アプリの名前を入力していた画面)に戻ると下記のように「設定完了」が青くなっているのでそこをクリック
するとアプリが作成されます。
アプリへのデータの設定
一旦アプリへ値の設定を行う
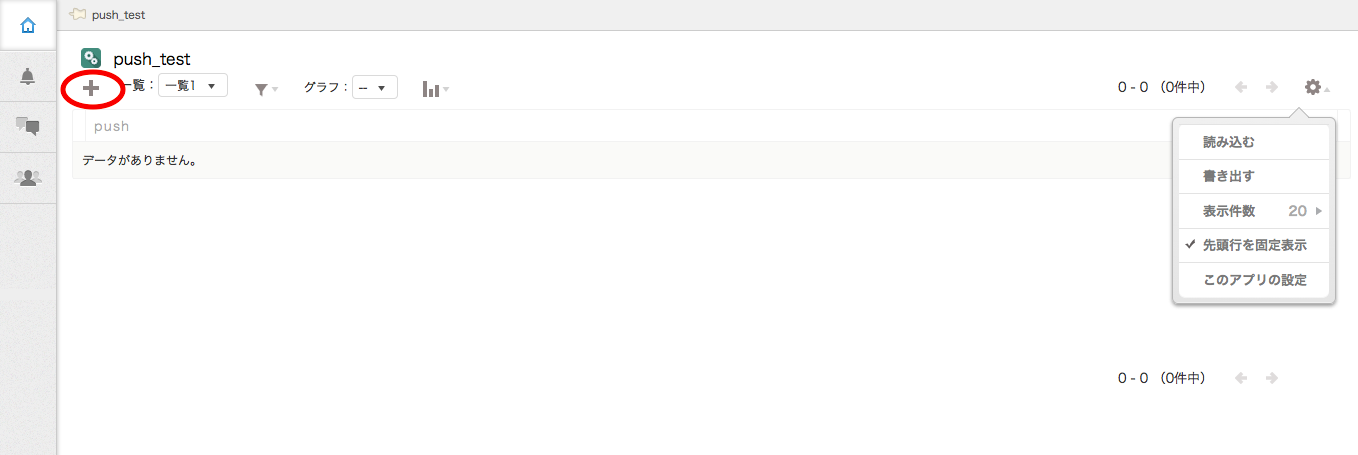
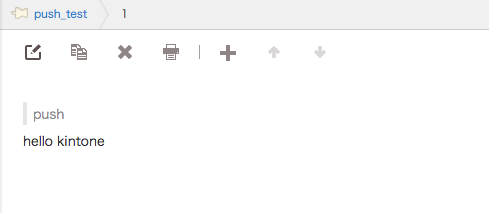
下記の画面の赤丸部分をクリックし、値の設定を行う
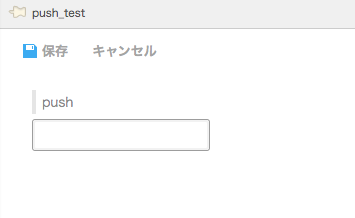
「hello kintone」と入力すると下記のような画面になる

JSEditプラグインを使ったコード記述やニフティクラウドmobile backendのSDK読み込み
次はニフティクラウドmobile backendのプッシュ通知APIを利用すべく、プラグインを利用したコード実装やSDKの読み込みを行う
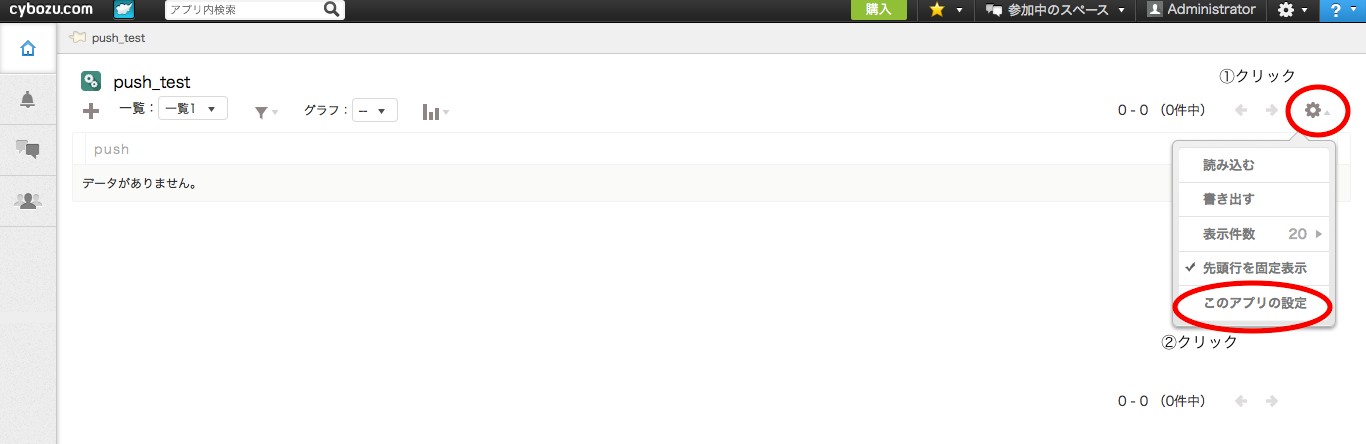
kintoneでアプリを作ると、下記の画像のような画面に行く右端の「歯車」をクリックしでてきたウィンドウの「このアプリの設定」をクリックする
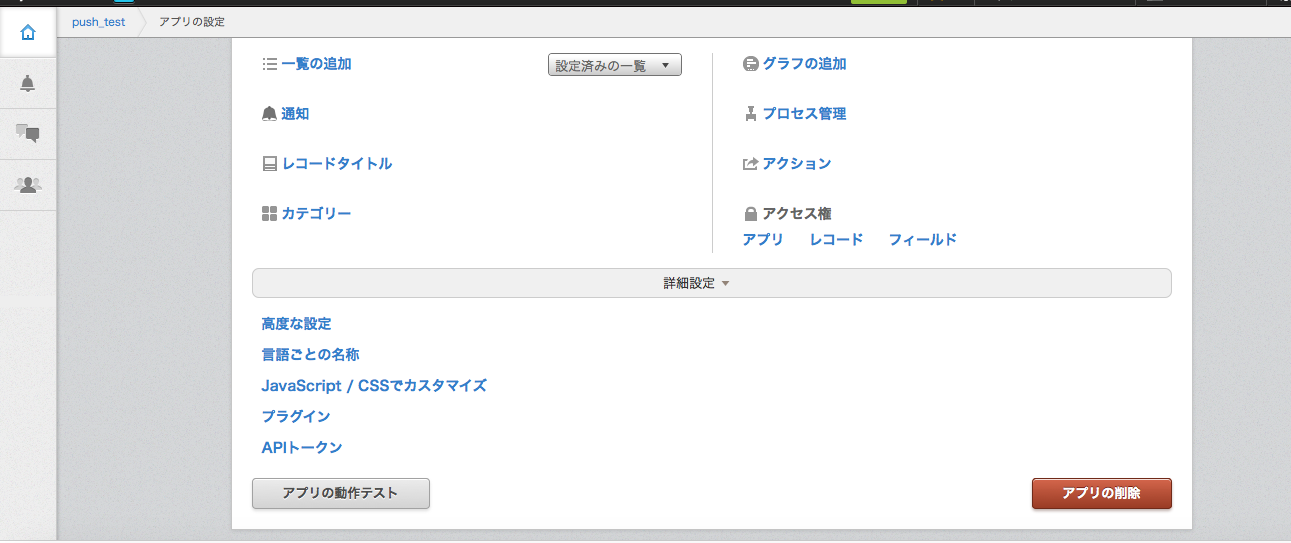
すると下記の画面が表示され、赤丸部内の「詳細設定」をクリックすると
上記の画像の「プラグイン」をクリックするとJSEditのプラグインが設定できる画面に遷移する。「JavaScript/CSSでカスタマイズ」をクリックするとニフティクラウドmobile backendのSDKが読み込む画面に遷移する。まずプラグイン設定の説明し、ニフティクラウドmobile backendのSDK読み込みの説明へと移る
JSEditプラグインの設定
プラグイン自体は下記の公式ドキュメントを参考に設定する
ちなみに、こちらのプラグインを使わずともJSスクリプトは設定できるが、今回は開発のしやすさを優先させこのプラグインを利用した。
プラグインでのコード実装
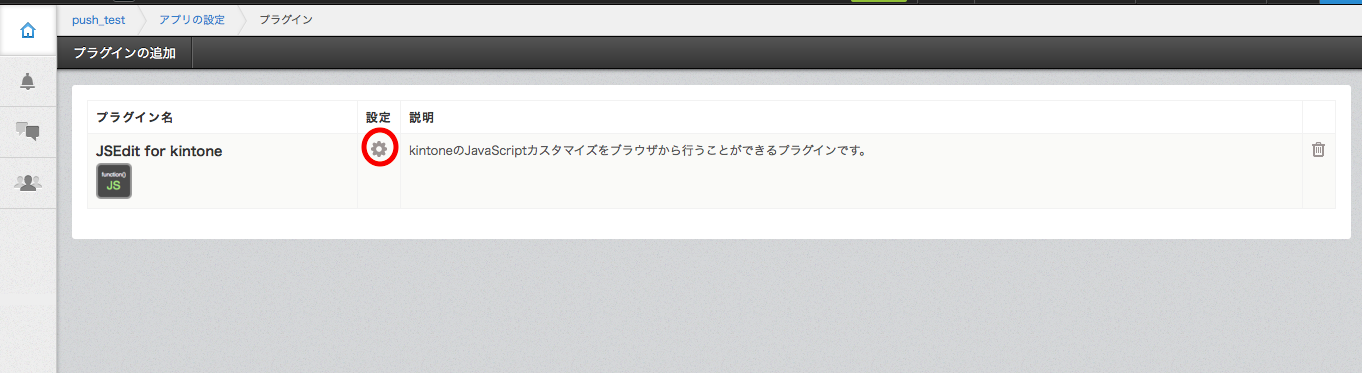
プラグインの管理画面で「歯車」をクリックする
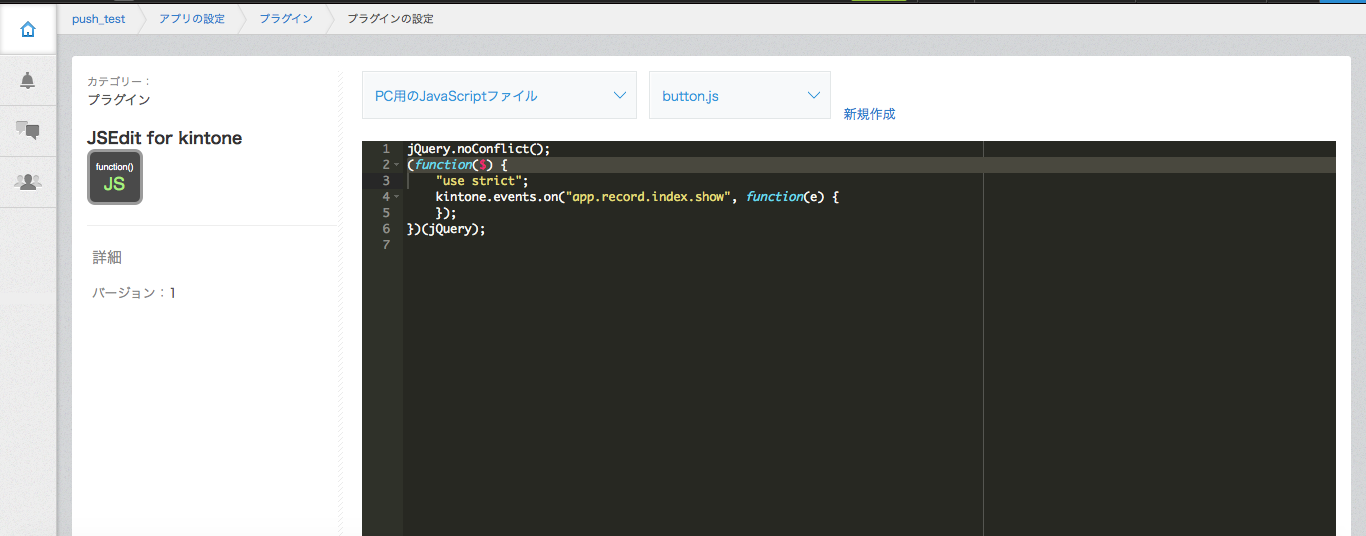
その後、下記画面で「新規作成」をクリックし、「button.js」と名付け保存。
そして上記の黒い画面に下記のコードを書く
(function () {
kintone.events.on('app.record.detail.show', function (event) {
// メニュ右側の空白部分にボタンを設置
var myIndexButton = document.createElement('button');
myIndexButton.id = 'my_index_button';
myIndexButton.innerHTML = 'メニュー部ボタン';
myIndexButton.onclick = function () {
var record = kintone.app.record.get();
window.alert(record.record.push_message.value);
//ニフティクラウド mobile backendを初期化しています
var ncmb = new NCMB("APP_KEY", "CLIENT_KEY");
// ここからがプッシュ作成処理になります
var push = new ncmb.Push();
push.set("immediateDeliveryFlag", true)
.set("message", record.record.push_message.value)
.set("target", ["android"]);
push.send()
.then(function(push){
// 送信後処理
})
.catch(function(err){
// エラー処理
});
}
kintone.app.record.getHeaderMenuSpaceElement().appendChild(myIndexButton);
});
})();
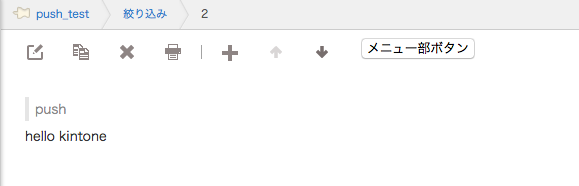
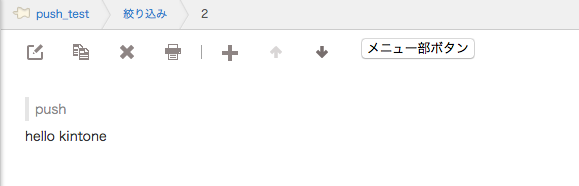
と記載する。保存後、先ほどの「hello kintone」が書かれていた画面を再度確認すると下記の上に画面上部にボタンが現れる。
ニフティクラウドmobile backendのSDK読み込み
現状コードは実装したが、まだSDKを読み込めていないので上記のコードを動かしてもエラーになる。そのSDKの読み込みをおこなる。詳細メニューの中の「JavaScript/CSSでカスタマイズ」をクリックし下記の画面を表示させる。その上で「URL指定で追加」をクリックする

そこに下記のSDKのURLを貼り付ける
https://raw.githubusercontent.com/NIFTYCloud-mbaas/ncmb_js/master/ncmb.min.js
保存をすれば追加される。
下記の画像のように赤丸部をドラック&ドロップし、「button.js」と「SDK(https://raw.githubusercontent.com/NIFTYCloud-mbaas/ncmb_js/master/ncmb.min.js)」の位置を入れ替えてあげ「SDK」が最上部に来るようにする
あとは実行してみるのみ
下記の画像の「メニュー部ボタン」をクリックするとプッシュ通知が登録されます。
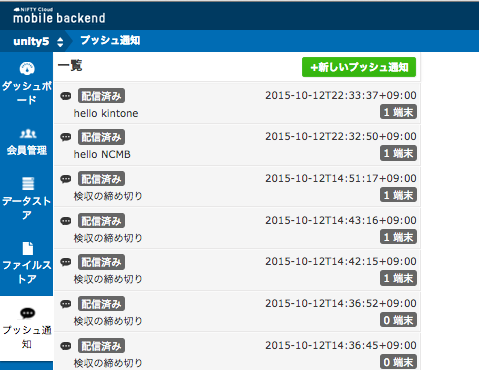
実際にニフティクラウドmobile backendのコンパネで下記のように登録ができております。しばらく待つと端末に配信される。
追加事項-ニフティクラウドmobile backendを使うメリット-
ニフティクラウドmobile backendではプッシュ通知の配信を絞り込むことができます。下記のような端末IDを管理するDBに新たなフィールド「Age」や「place」などの属性を入れてあげるとそれを元にプッシュ通知の絞り込み配信が行え、例えば「place」が「America」となっている人にだけ通知を送ることができますその際のコードは下記。kintoneで事業所別にプッシュ通知を送るとかの要望があれば使えそう
(function () {
kintone.events.on('app.record.detail.show', function (event) {
// メニュ右側の空白部分にボタンを設置
var myIndexButton = document.createElement('button');
myIndexButton.id = 'my_index_button';
myIndexButton.innerHTML = 'メニュー部ボタン';
myIndexButton.onclick = function () {
var record = kintone.app.record.get();
window.alert(record.record.push_message.value);
//ニフティクラウド mobile backendを初期化しています
var ncmb = new NCMB("APP_KEY", "CLIENT_KEY");
// ここからがプッシュ作成処理になります
var push = new ncmb.Push();
push.set("immediateDeliveryFlag", true)
.set("message", record.record.push_message.value)
.set("target", ["android"])
.set("searchCondition", {"place":"America"});
push.send()
.then(function(push){
// 送信後処理
})
.catch(function(err){
// エラー処理
});
}
kintone.app.record.getHeaderMenuSpaceElement().appendChild(myIndexButton);
});
})();