GoogleHome(mini)を購入したので、聞き取ったキーワードから
PCのブラウザにGoogleの検索結果1位のサイトを表示して、そのサイトのタイトルを読み上げるアプリを作成しました。検索したキーワードがDBに無かった場合はキーワードとURLとタイトルを登録します。
最終的に出来たアプリ
ワタシがやったこと
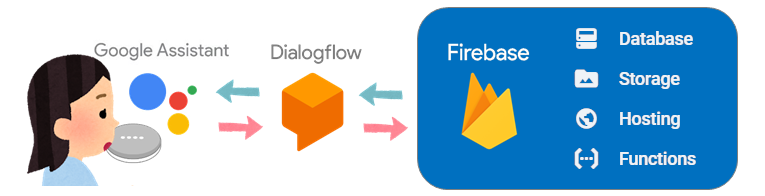
極力Googleさんのサービスだけで完結したいなーということで、DialogflowとFirebaseを使用
Firebaseがホスティングサーバーとデータベースと関数の管理と色々サービスを担ってくれているので
全部お任せしました。

![]() Dialogflowを使用して簡単なチャットボットを作成
Dialogflowを使用して簡単なチャットボットを作成
![]() FirebaseのFunctions(cloud functions)を使用して、
FirebaseのFunctions(cloud functions)を使用して、![]() で作ったボットが適切な返事するように設定
で作ったボットが適切な返事するように設定
![]()
![]() を実行する際にFirebaseのDatabaseにデータを追加するように設定
を実行する際にFirebaseのDatabaseにデータを追加するように設定
![]()
![]() のデータ追加をトリガーにFirebaseのHostingで作成したページ(htmlファイル)にパラメータを渡し、
のデータ追加をトリガーにFirebaseのHostingで作成したページ(htmlファイル)にパラメータを渡し、
windowopenで対象のページを開くように設定
![]() Google検索で一番上に表示されてるページを一発で表示させてみる(I'm feeling luckey!)
Google検索で一番上に表示されてるページを一発で表示させてみる(I'm feeling luckey!)
![]() データ登録時にページタイトルとサイトURLはオリジナルのものを保存する
データ登録時にページタイトルとサイトURLはオリジナルのものを保存する
(webスクレイピングには**cheerio-httpcliを使用しました )
![]() フリーのMP3データをFirebaseのStorage**に入れてレスポンスに音声データを返す(SSML)
フリーのMP3データをFirebaseのStorage**に入れてレスポンスに音声データを返す(SSML)
 Dialogflowを使用して簡単なチャットボットを作成##
Dialogflowを使用して簡単なチャットボットを作成##
ワタシも横文字弱いので、突っかかった言葉は解説したりわかりやすい言葉で書いていきます。
まずチャットボットってなに??「対話(chat)」する「ロボット(bot)」でchatbotです。
![]() :OK google ホヤぼーやにつないで ※ホヤぼーやはワタシが付けたアプリの名前です。
:OK google ホヤぼーやにつないで ※ホヤぼーやはワタシが付けたアプリの名前です。
![]() :はい、ホヤぼーやのテストバージョンにお繋ぎします。
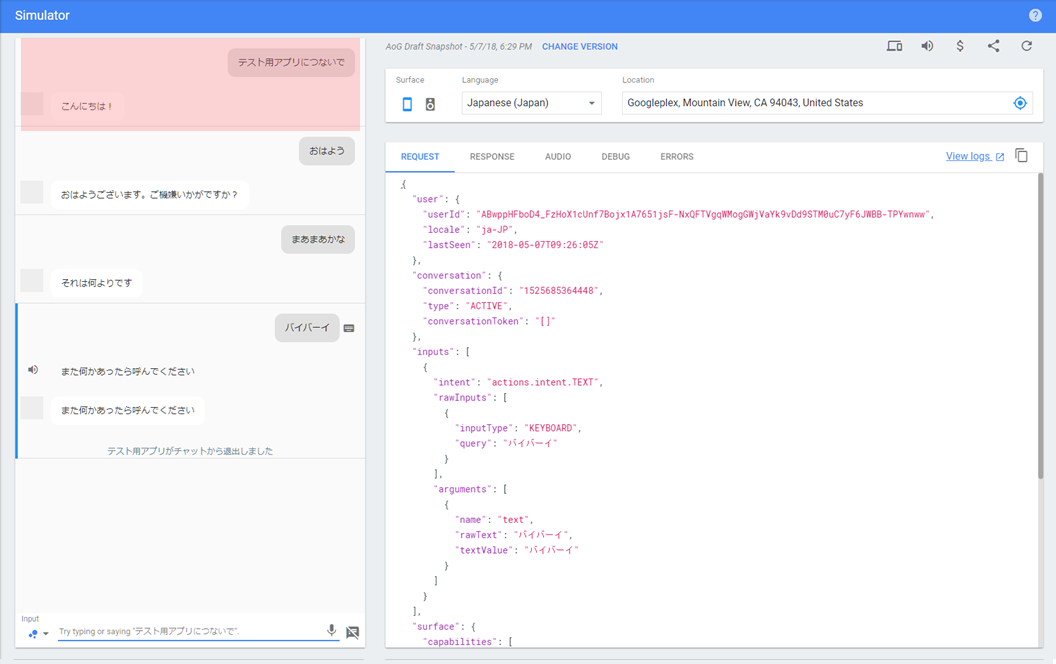
:はい、ホヤぼーやのテストバージョンにお繋ぎします。
...お待たせしました。ホヤぼーやです。(ボット起動)
![]() :おはよう
:おはよう
![]() :おはようございます。ご機嫌いかがですか?
:おはようございます。ご機嫌いかがですか?
![]() :まぁまぁかな。
:まぁまぁかな。
![]() :それは何よりです。
:それは何よりです。
![]() :バイバーイ
:バイバーイ
![]() :また何かあったら呼んでください。ブツッ(ボット終了)
:また何かあったら呼んでください。ブツッ(ボット終了)
こんなのを最初に作りました。一切プログラムを書かなくても、
自分が話す言葉とスピーカーに返事してほしい言葉を登録すればとその通りに返してくれます。
そんなチャットボットが作れるツールを提供しているサービス それがDialogflowです。
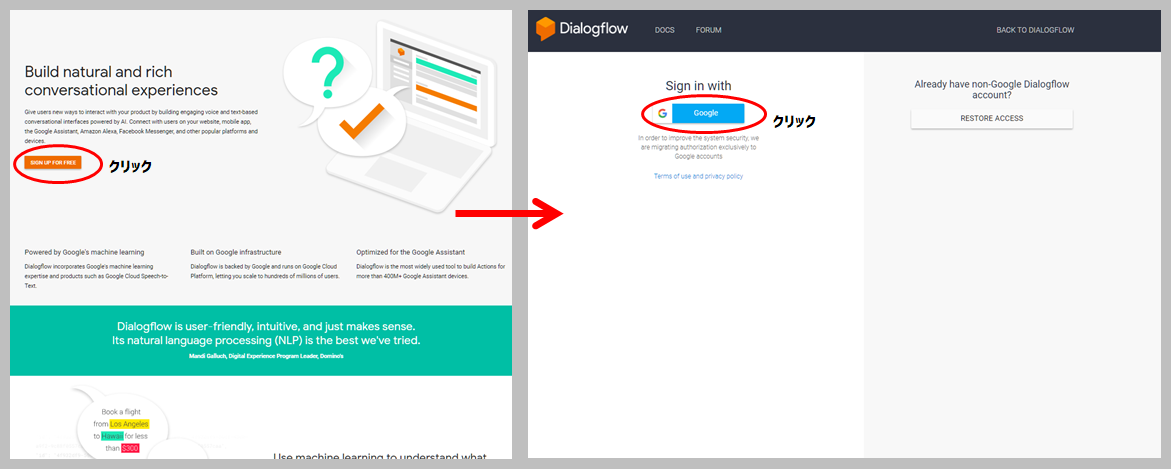
では、早速 ここをクリックしてDialogflowをスタート‼###
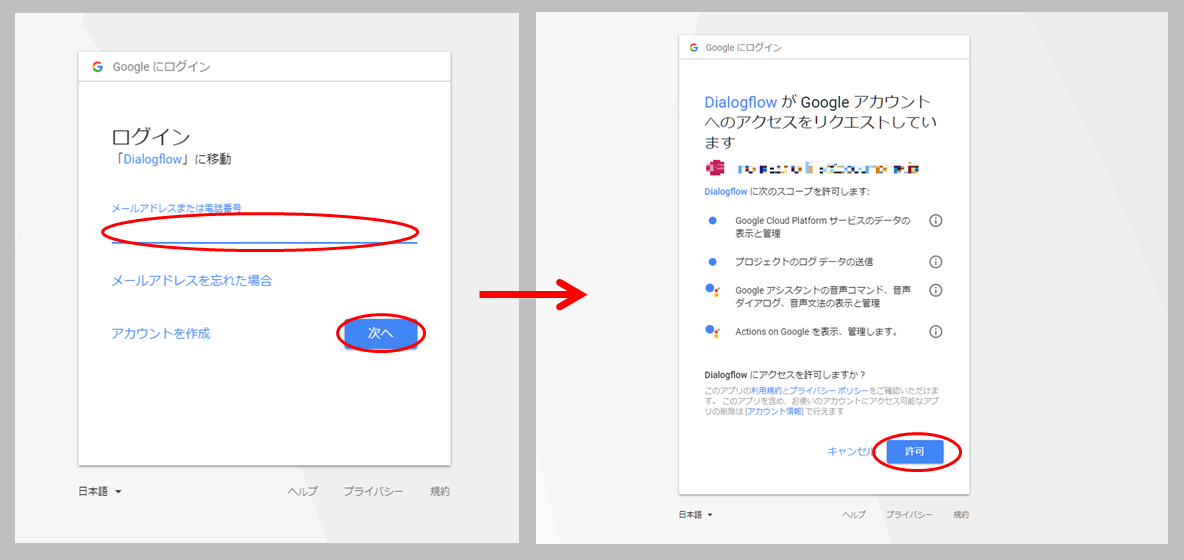
わわわ!英語出てきたよ~![]() ‼‼と怖がる必要はありません。ワタシも一緒です。下図のように進めて下さい。
‼‼と怖がる必要はありません。ワタシも一緒です。下図のように進めて下さい。
何書いてるかわからないのに安易にクリック出来るかい!って方は**これで翻訳**してみて下さいね。

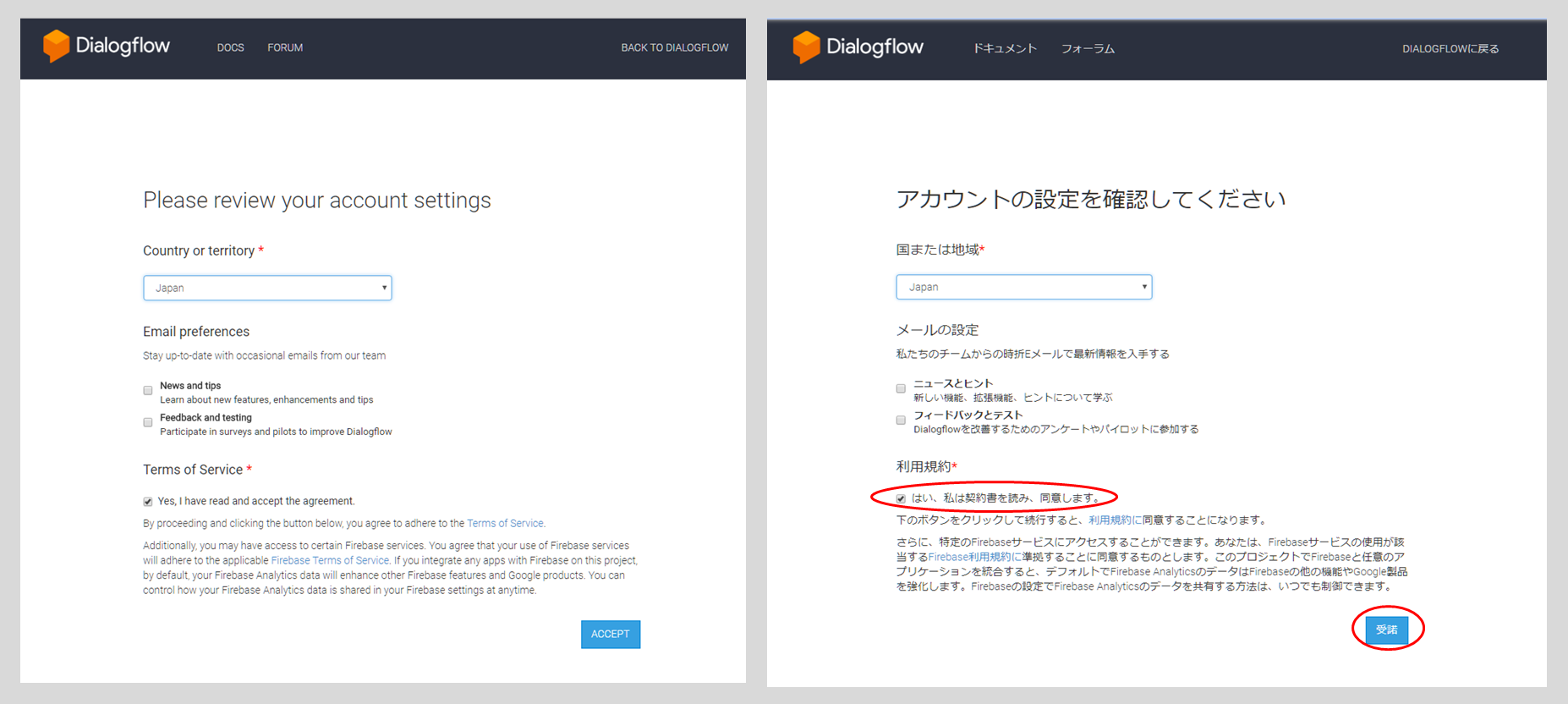
うわー!英語いっぱい出てきたー!
でも私には**Google翻訳さん**がついているから全然怖くないのね♪ ☟右図のように快適になります。

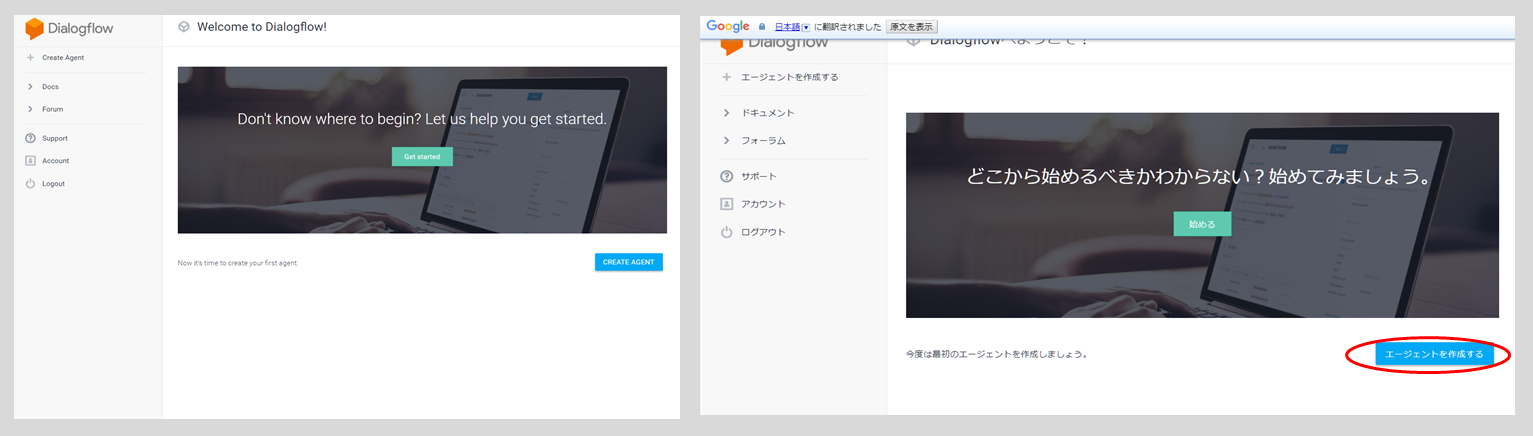
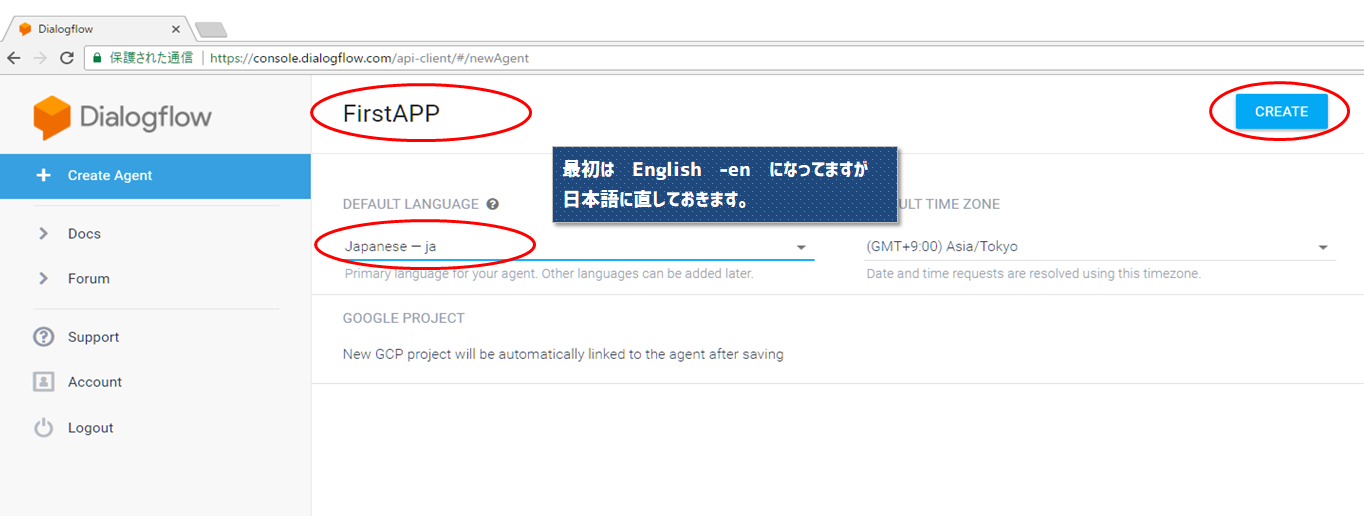
はい、ではエージェントを作成してみます。####
今回はエージェント名をFirstAPPとしてみました。
DEFAULT LANGUAGE(既定の言語)が英語になってるので日本語に直してCREATEボタンを押します

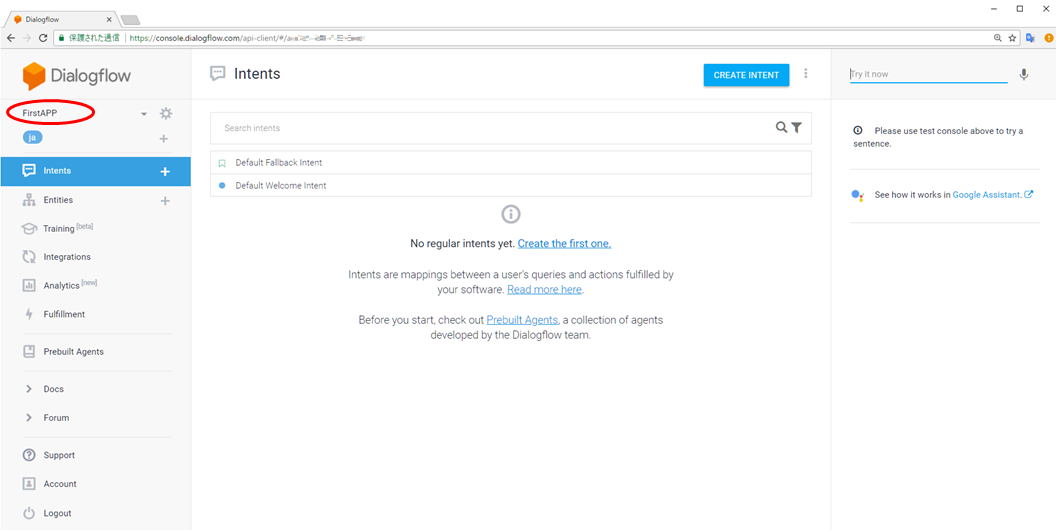
少し待つと...ジャーン!新しいエージェントが作成されました。
左上のdialogflowのロゴの下にFirstAPPと表示されています。
左側に何やら見慣れない言葉が並んでいます。ここで苦手意識湧いてきます(ワタシはうわーってなりました。)が、実際に今回の簡単なチャットボットを作るのには【Intents-インテンツ】と【Entities-エンティティーズ】しか使いません。
ワタシなりの解釈で書きます。
- Entities:単語登録
- Intents :単語を使う場面とその時の対応を予め決めておく
例えば、「おはよう」とか「おはよ」とか「おはようございます」とかを単語として登録するのが【Entities】
Entitiesに登録した単語はGoogle Homeが聞き取ったら(あっ!これは知ってる言葉だぞ!)と認識してくれます。
その「おはよう」とか「おはよ」とかの単語で話しかけられたら朝の挨拶をされているよ
朝の挨拶をされたら、『おはようございます』って返すんだよというルールを設定するのが【Intents】
だから、Entitiesに「おはよう」という言葉を予め登録して、
Intentsに「おはようございます」と返すんだよと設定しておけば
![]() :おはよう
:おはよう
![]() :おはようございます。 と言わせるチャットボットはすぐに出来ます。
:おはようございます。 と言わせるチャットボットはすぐに出来ます。
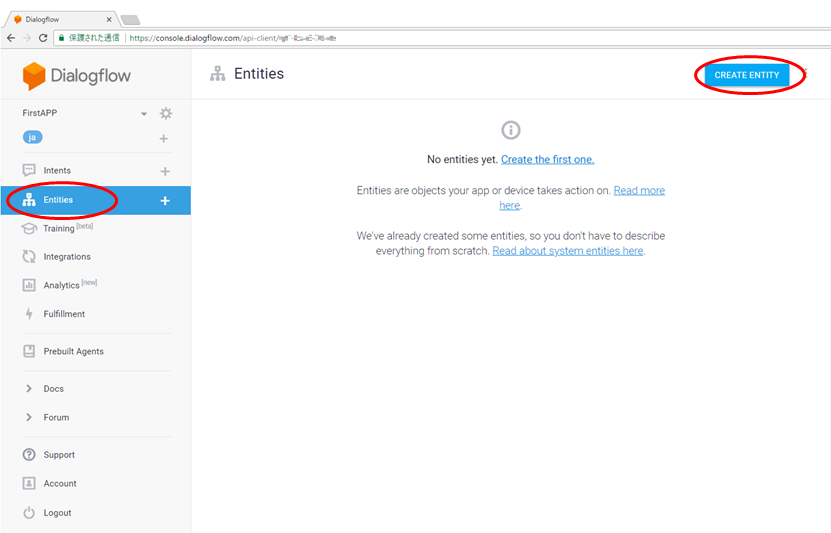
では早速Entitiesの登録から始めます。###
左側のタブをEntitiesに切り替えたらCRATE ENTITIYボタンを押します。

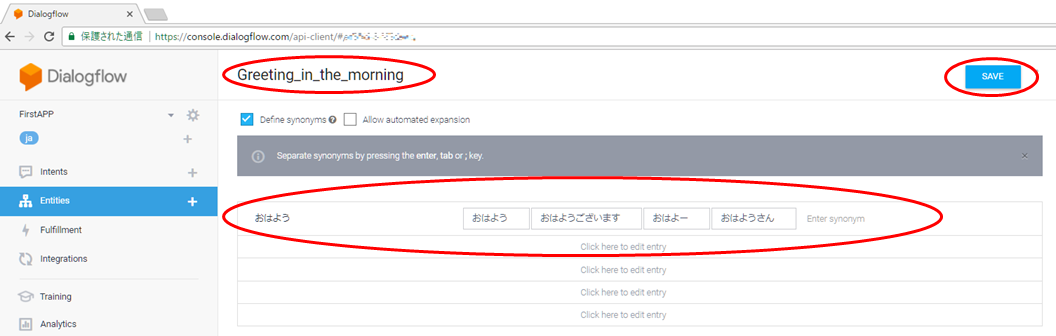
今回は、Entity名を Greeting_in_the_morning にしました
こんな感じで下の入力欄におはようと認識してほしい言葉をガシガシ登録します。そして忘れずにSAVE

続いてIntentsの登録をします。###
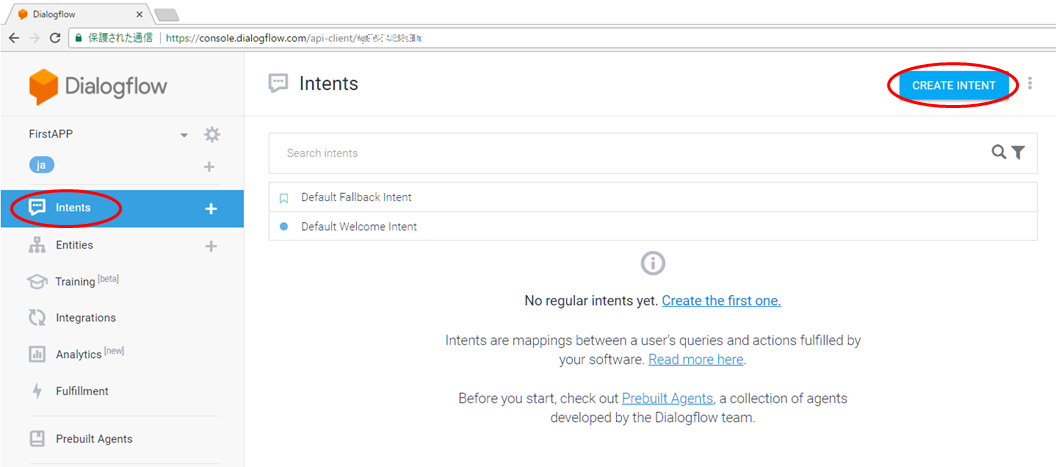
左側のタブをIntentsに切り替えたらCRATE INTENTボタンを押します。 さっきと一緒ですね。

すると...うわうわわわ![]() ...なーんて落ち着いて。翻訳してください
...なーんて落ち着いて。翻訳してください
本当、これ作ってる時英語まみれで、翻訳の拡張知ってたらなーってしみじみ・・・。 難しくないです。
☟日本語だとこんなことが書かれています。

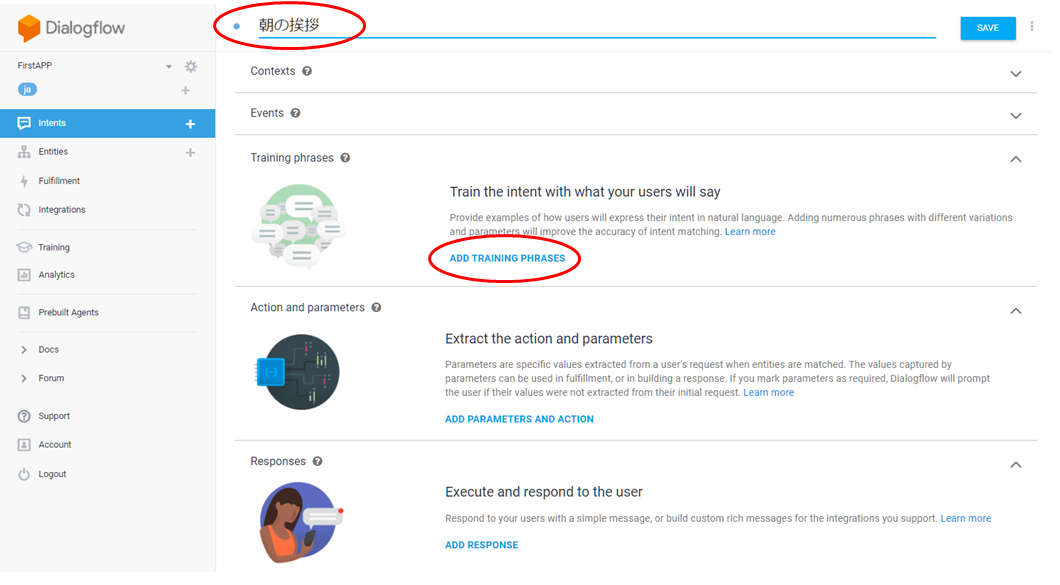
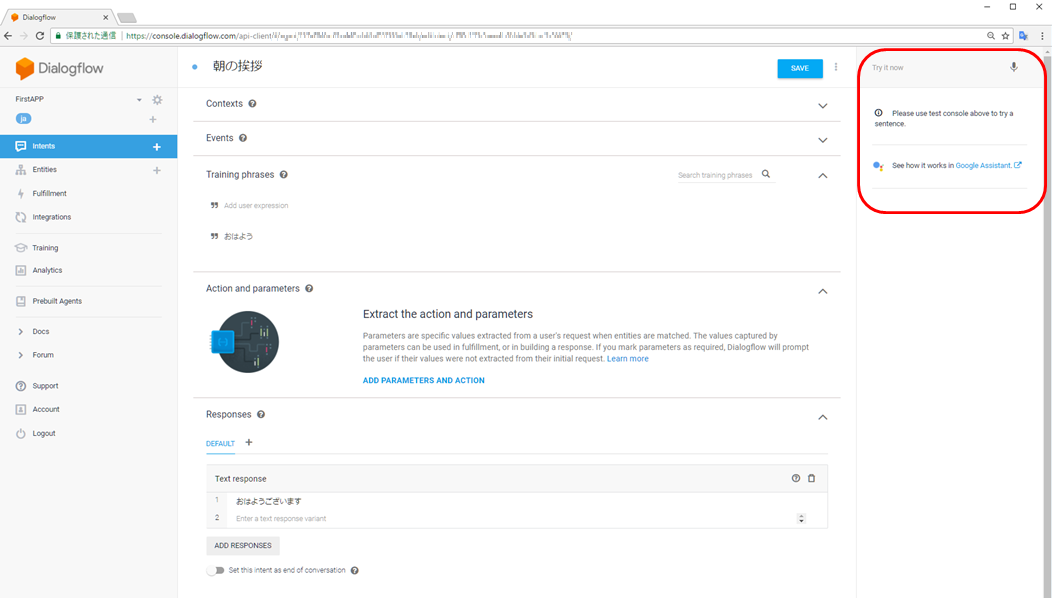
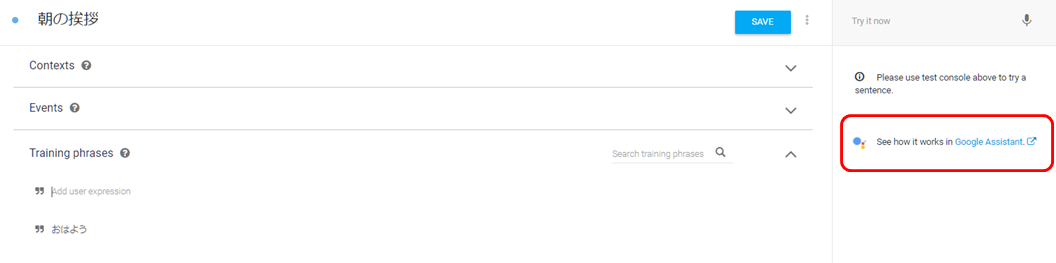
ではINTENTを登録します。今回INTENT名は朝の挨拶にしました。
続いて Traning phrases にある ADD TRAINING PHRASES をクリックします。

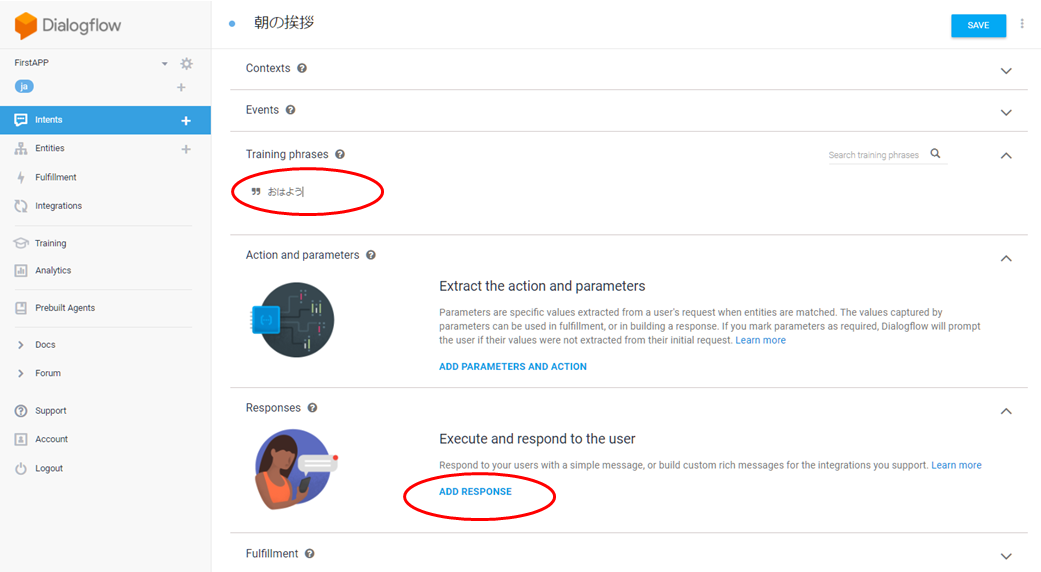
Traning phrasesには おはよう と入力
続いて Responsesにある ADD RESPONSE をクリックします。

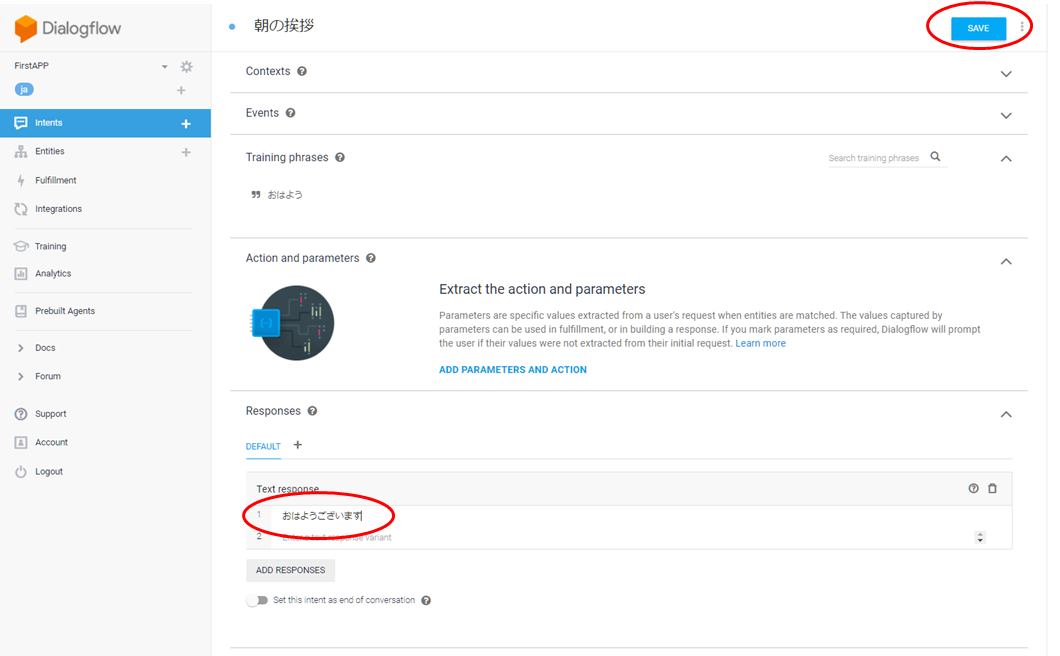
Responsesに おはようございます と入力したらSAVEを押して保存します。
これで「おはよう」と話しかけたら「おはようございます」と返してくれるチャットボットが出来ました。

本当かな~??というわけでテストしてみましょう!
右側の画面は何かな~と思っていた方もいたと思いますが、ここはテストをするときに使います。

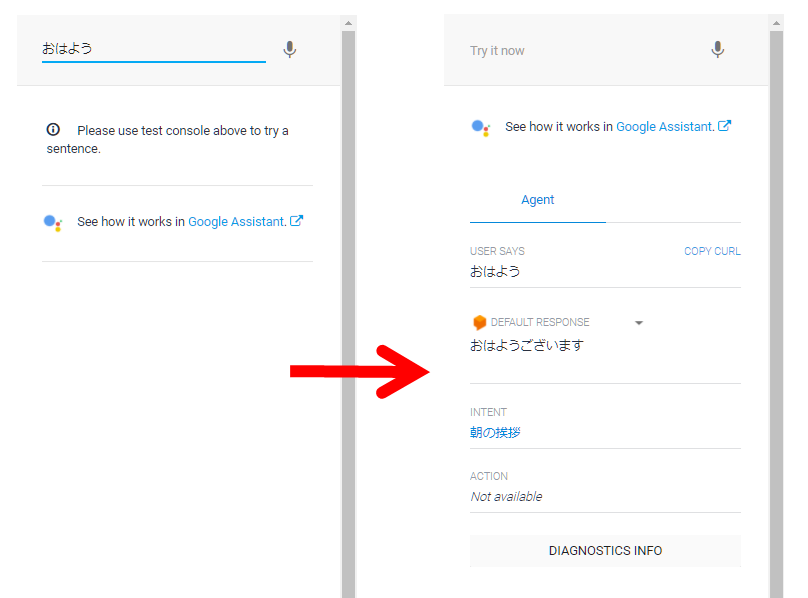
Try it now のところに おはようと入力してみます。
おはようございますと返していますー!そしてINTENTに朝の挨拶と表示されています。
朝の挨拶をされたと認識して、おはようございますを返しているんですね。
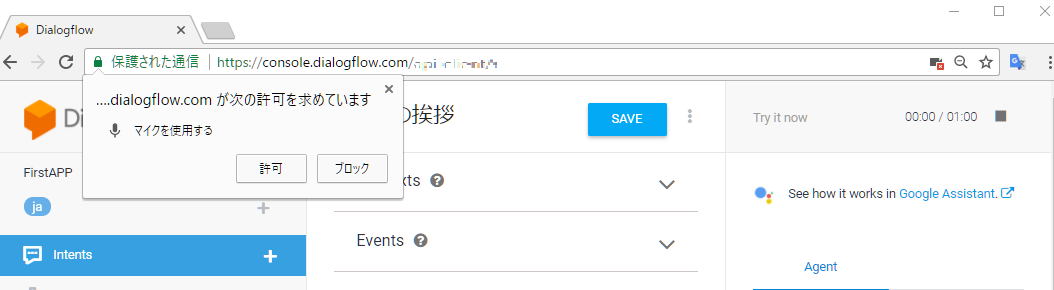
Try it nowの横にあるマイクをクリックすれば音声でやり取りができます。
ポップアップブロックを解除してマイクを使用するにして下さい。

こう言ったらこう返して欲しいってのをIntentsやEntitiesに
たくさん登録しておけば自然な会話ができるようになります。
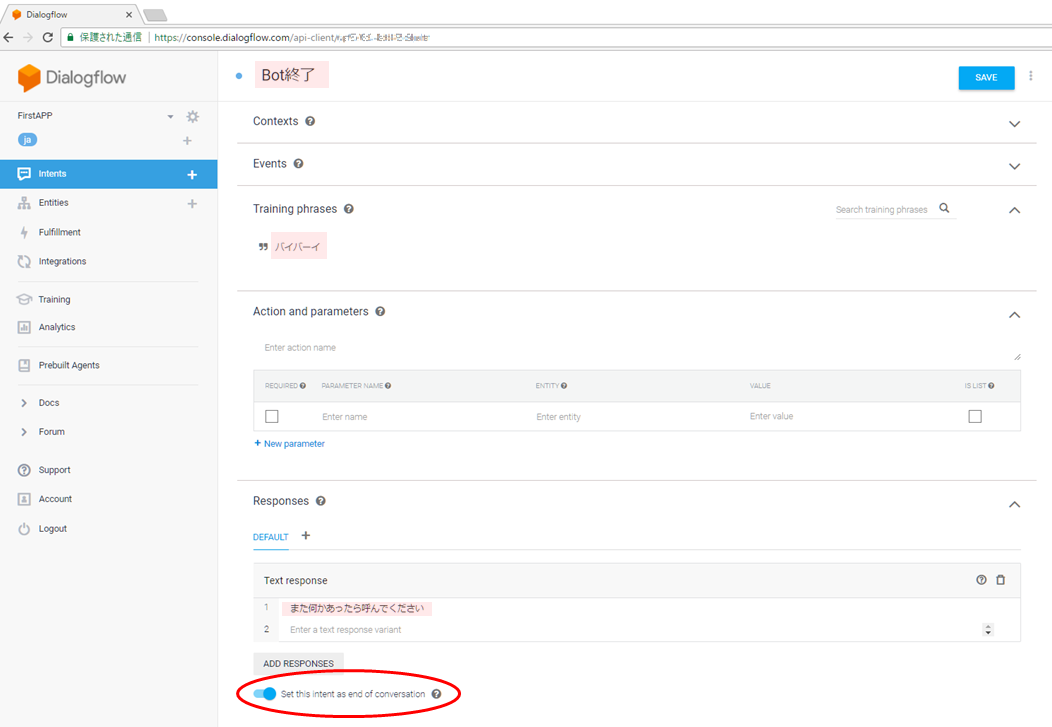
では、ボットを終了するIntentsの登録方法を紹介します。
Intentsの登録時にResponsesの下にある Set this intent as end of conversation をONにすればOK!
これでバイバーイと言ったときにボットが終了します。

そろそろ佳境です。
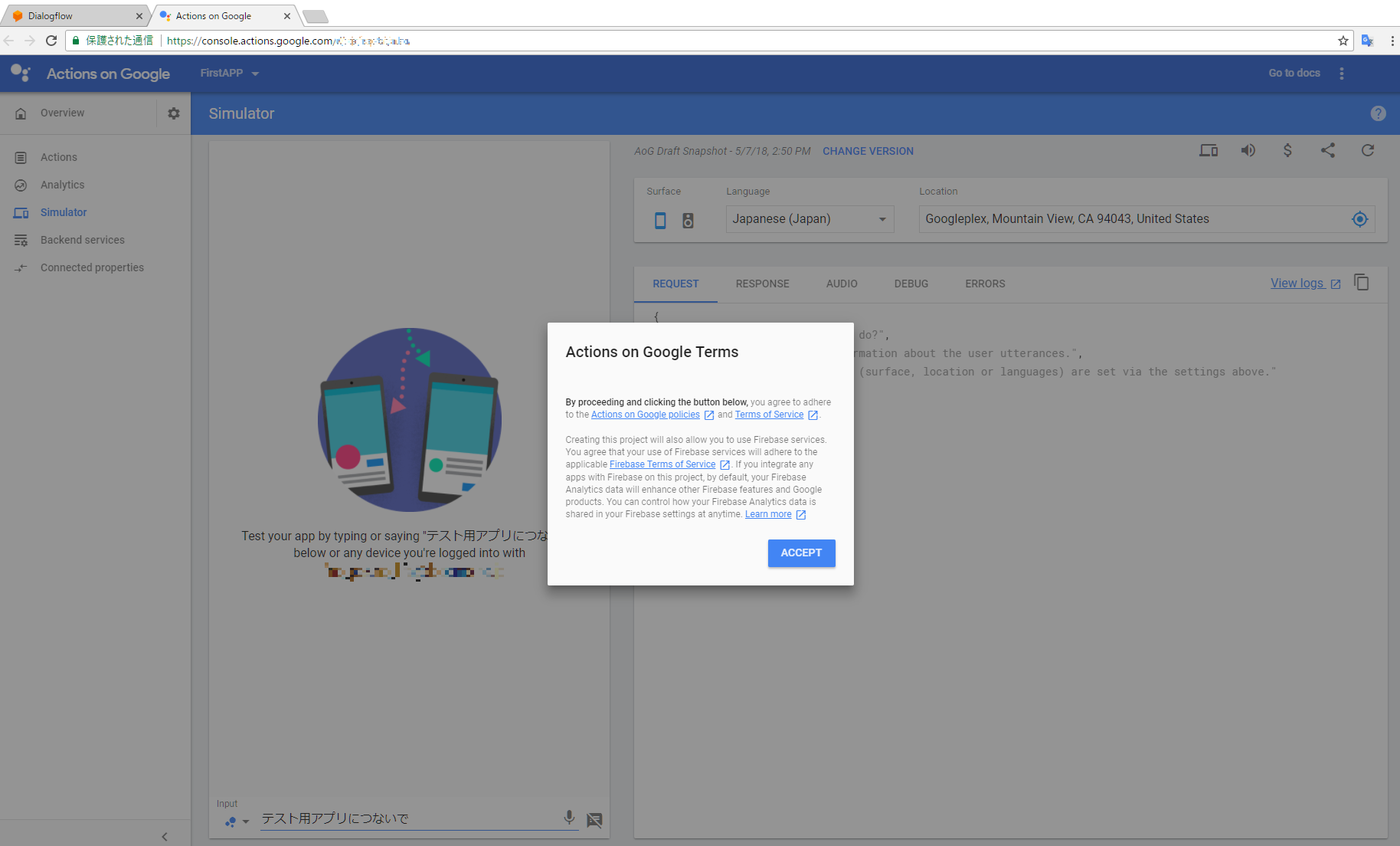
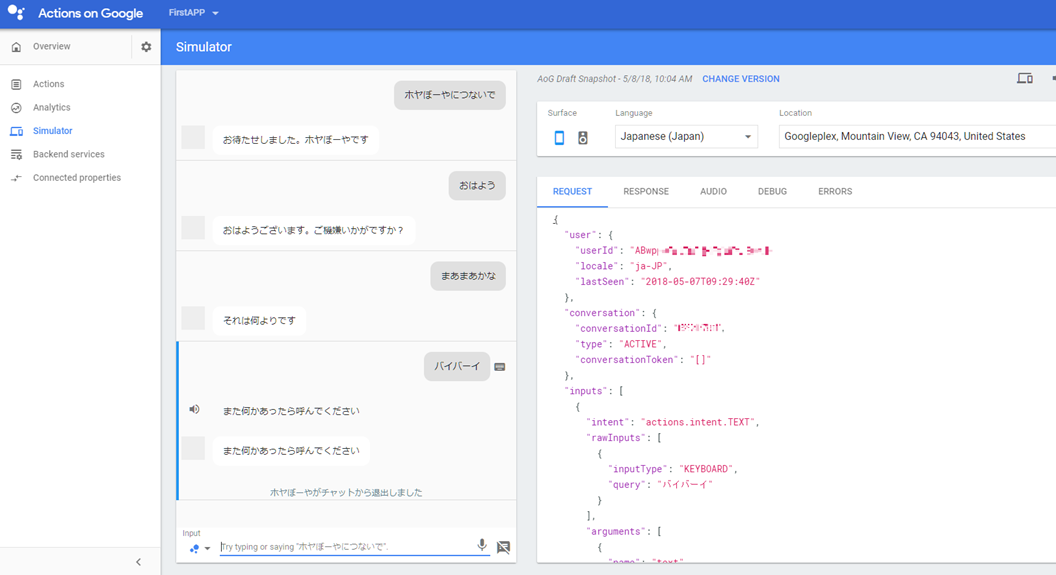
右側のテストする画面の See how it works in Google Assistant. をクリックします。
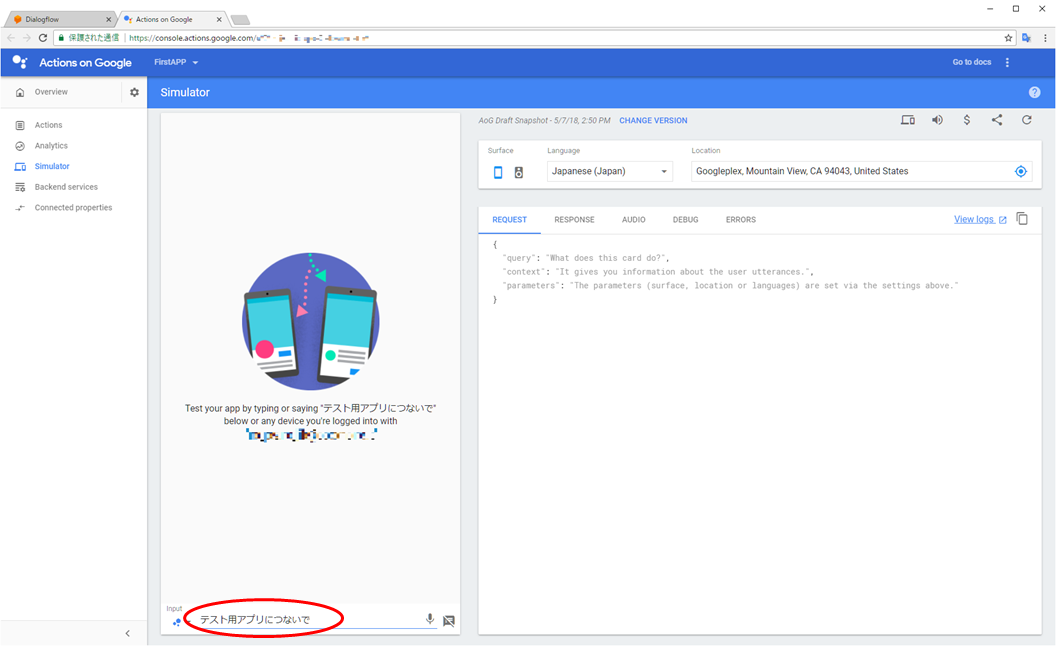
このSimulator画面では、よりチャットらしいテストができます。
テスト用アプリにつないでと表示されているところでEnterしてみます。

**もしも、ココでつまづいたら読んでください**
端末情報と音声アクティビティがオフになっているとエラーでシミュレーターが動かないみたいです。
設定を変更してブラウザのキャッシュを消去したら正常に動くかもしれません。
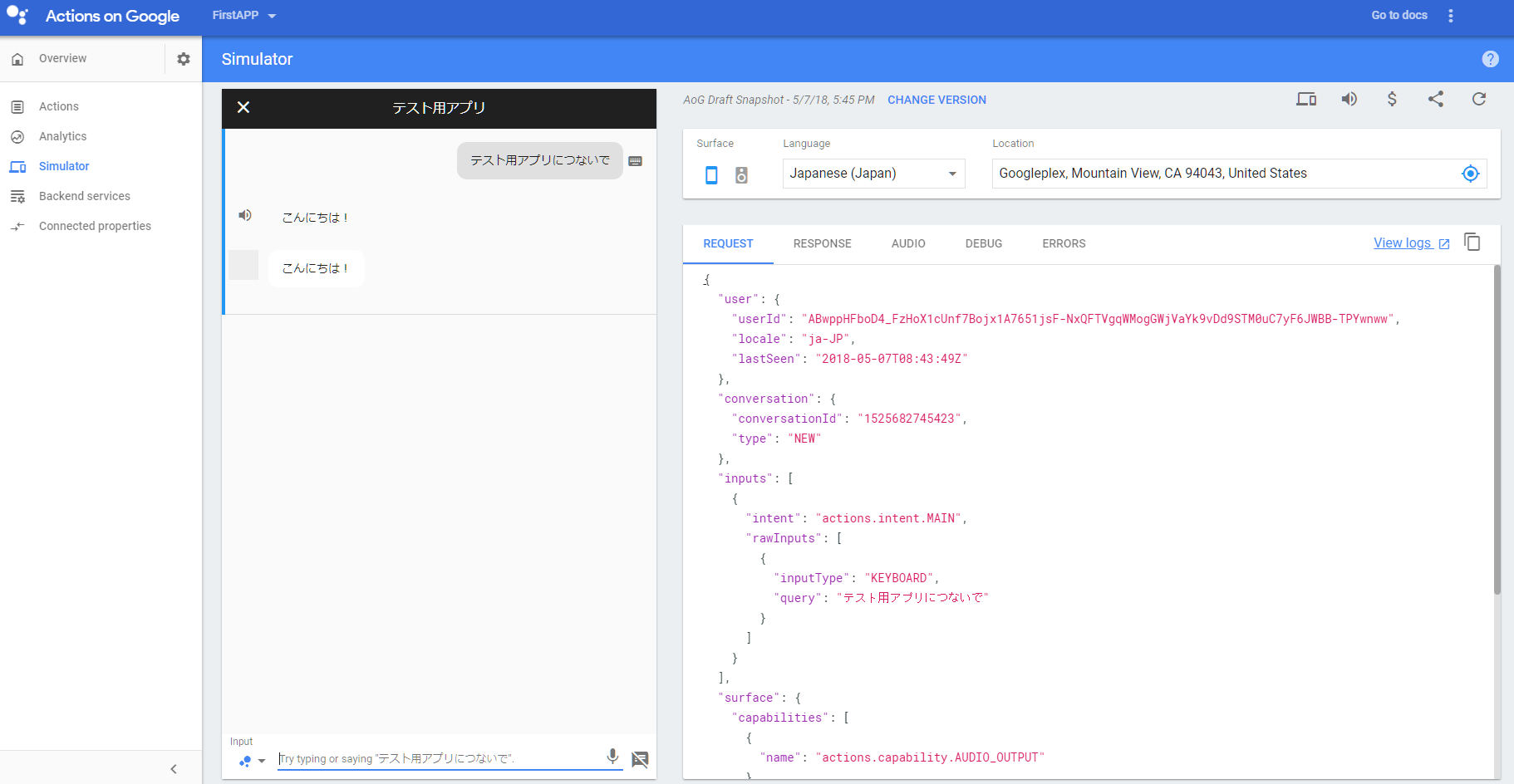
手直ししたIntentsでここまでは出来ました。
ここまでくればGoogleHomeに話しかけても同じように返答してくれます。

でも、![]() もうちょっと手を加えたいです。
もうちょっと手を加えたいです。
①テスト用アプリじゃなく「ホヤぼーやにつないで」って言いたいな
②起動した時に「こんにちわ!」じゃなく「お待たせしました。ホヤぼーやです」って言って欲しいな
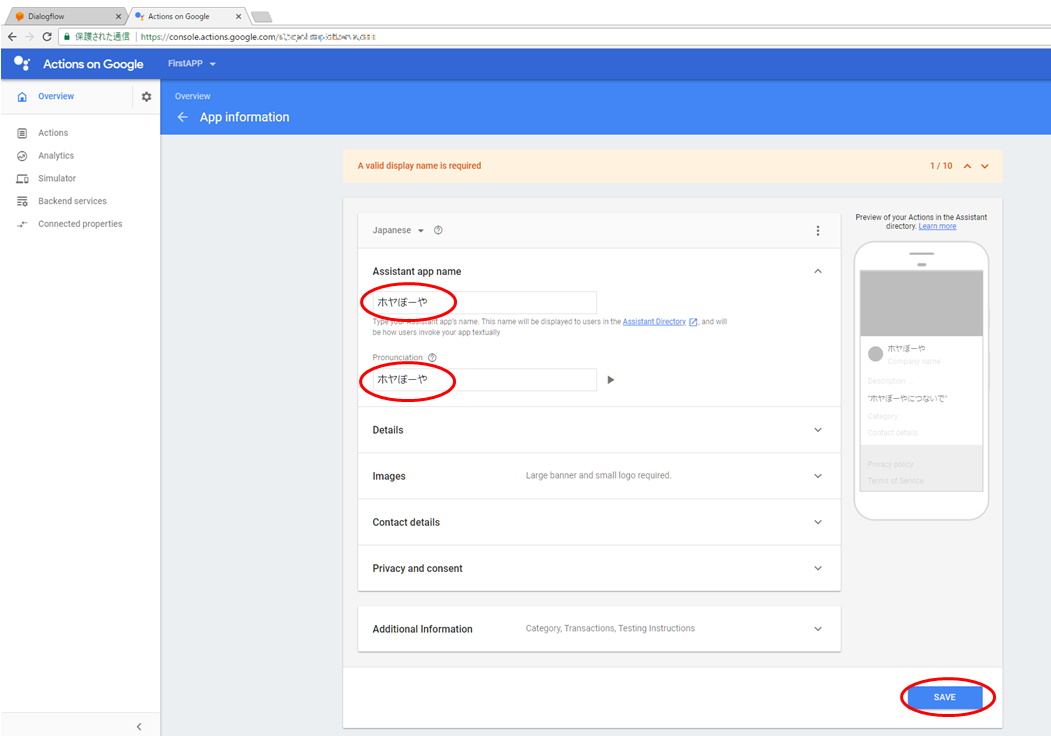
・・・というわけで①ボット名を変更します。####
デフォルトではテスト用アプリという設定になっているので
この名前を変えれば呼び方も「ホヤぼーやにつないで」に変更されます。
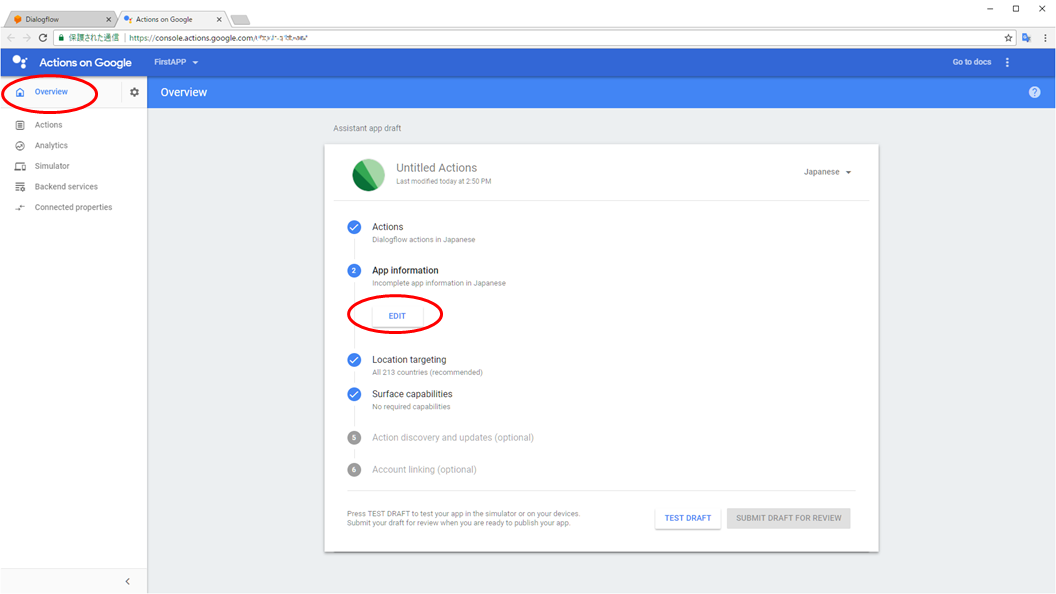
Actions on Googleの画面で左側にあるOverviewをクリックすると下図の画面が出てきます。
❷App informationのEDITボタンを押します。

この画面はアプリの情報を登録する画面なので、項目を埋めないとエラーっぽい画面が出ますが気にせず
今回は名前だけ登録します。そしてSAVE

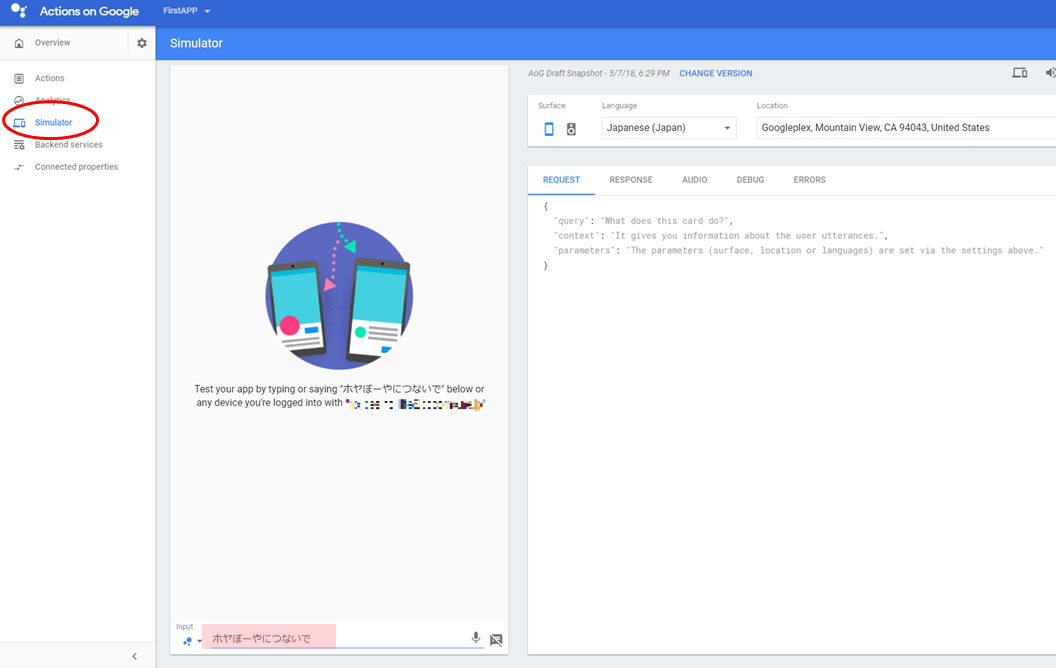
左のSimulatorを選んでシミュレーター画面に戻ると、ホヤぼーやにつないでに変更されています。

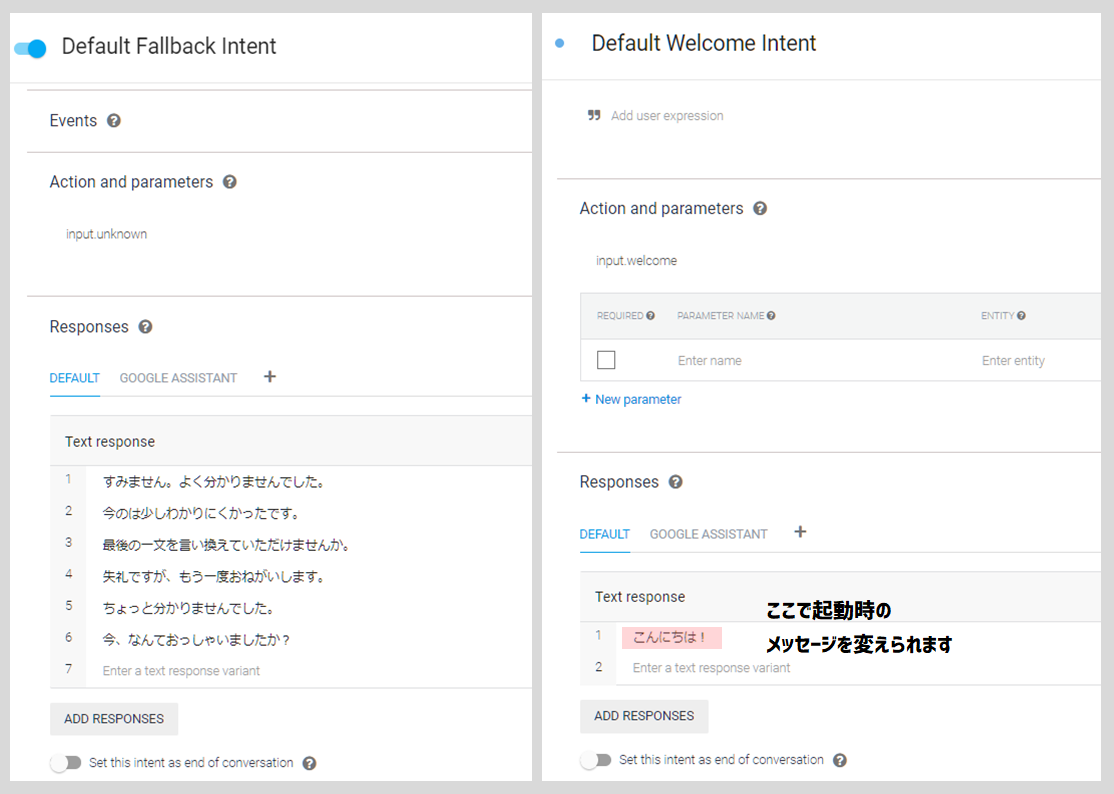
続いて②起動時のメッセージを変更します。####
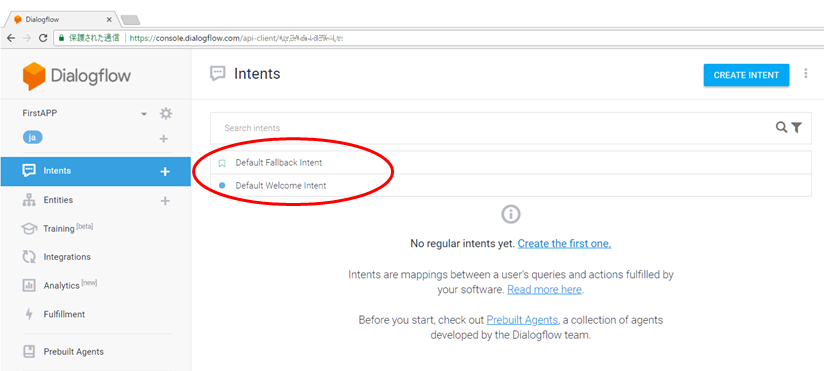
が、その前にデフォルトで設定されているIntentsについて説明します。
新規でエージェントを作成した時からIntentsの中にある2つは以下の応答をしています。
- Default Fallback Intent:登録されていない文言に対する返答
- Default Welcome Intent:ボットが呼ばれた時の返答

Fallback Intentの方はText responseに6つの返答が登録されています。この中からランダムで返答をします。
Welcome Intentは「こんにちわ」しか登録されていないので、起動時に毎回「こんにちわ」と返してきます。
だから、このText responseを変更すれば好きな言葉を起動時に言ってもらえます。
・・・というわけでDefault Welcome Intentを手直しして完成です。

この他にもDialogflowにはたくさん便利機能があります。
今回は簡単なチャットボットを作るということだけに特化して、必要な箇所だけを書き出しました。
次回以降の記事でワタシが使用した機能は書いていきます。
長々と書いてしまいましたが最後まで読んでいただき有難うございました。