Fusic Advent Calendar2023 16日担当の小林です。
(17日まであと20分ですがまだ16日ですのでユルシテ)
今回やるのはGoogle Formの回答結果をNotionのデータベースに書き込む方法です。
Google Formからスプレッドシートに保存されるからいいじゃん!と思いますが、例えば質問フォームなどを作って質問に対する回答のタスク管理もしたい場合、
スプレッドシートよりNotionのほうがBoardViewなどを使ってステータス管理しやすのでは?&NotionAPIとGAS使ったことなかったので今回を機会に触ってみよう!回になります。
Notionの準備
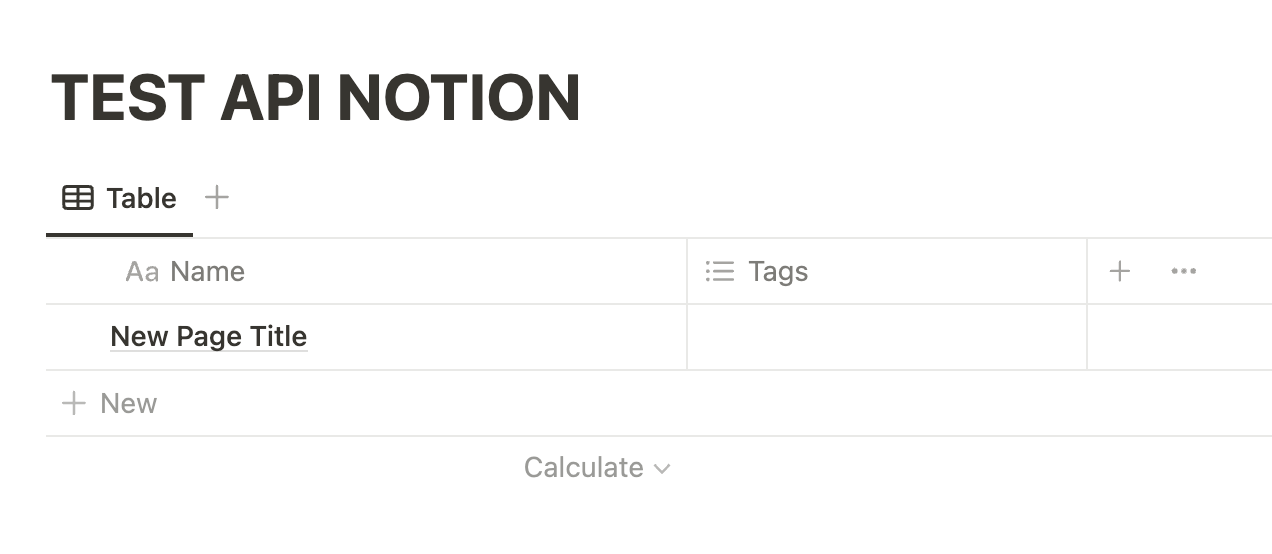
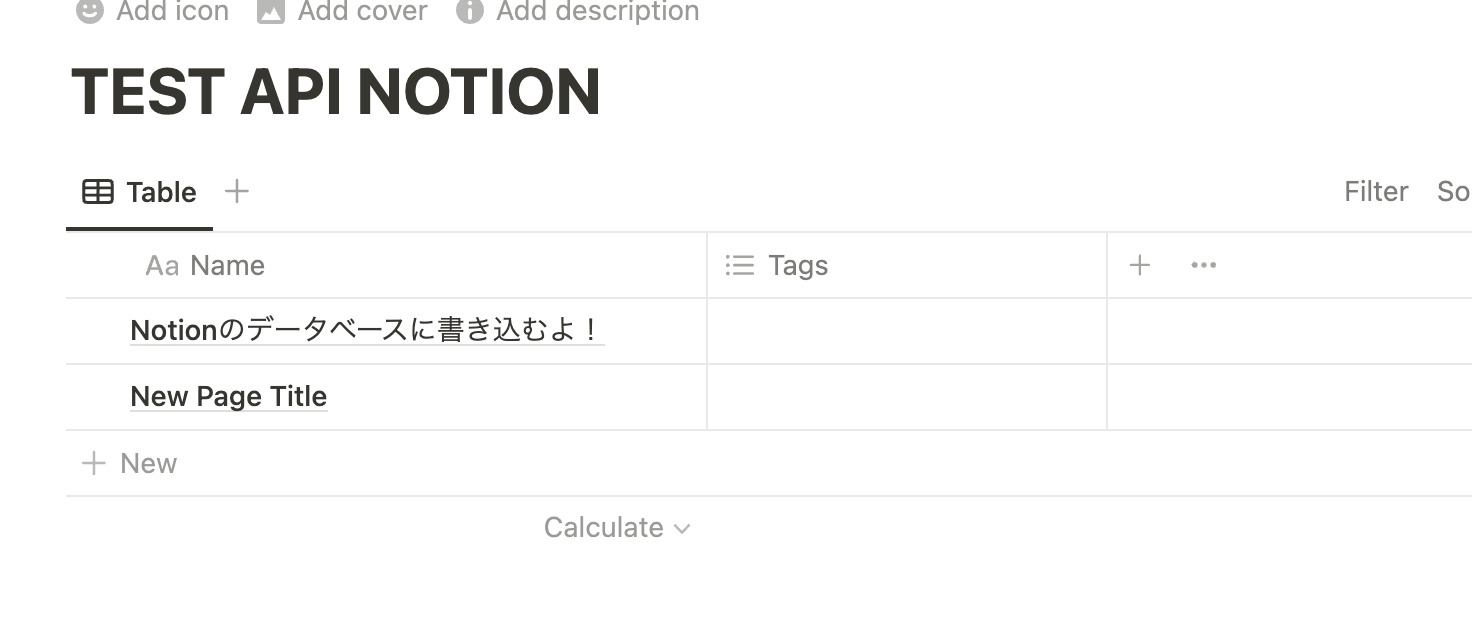
1. Notionで回答結果を書き込むデータベースを用意
- Notion使い慣れてるひとはサクッと作れると思いますがデータベースを作成します
- 作成後、ShareボタンからCopy Linkボタンを叩いて、どこかにメモとして貼り付けておきます
- 自分の場合こんな感じで取れました
# https://www.notion.so/{database_id}?v={view_id}&pvs={?}
https://www.notion.so/XXXXXXXXXXXXXXXXX?v=YYYYYYYYYYYYYYYYYYYYYY&pvs=Z
-
database_idをメモしておきます
2. NotionAPIに必要なインテグレーションの設定を行う
-
インテグレーション用のURLにアクセスします
-
インテグレーションを作成すると
シークレットが発行されるのでこれもメモしておきます -
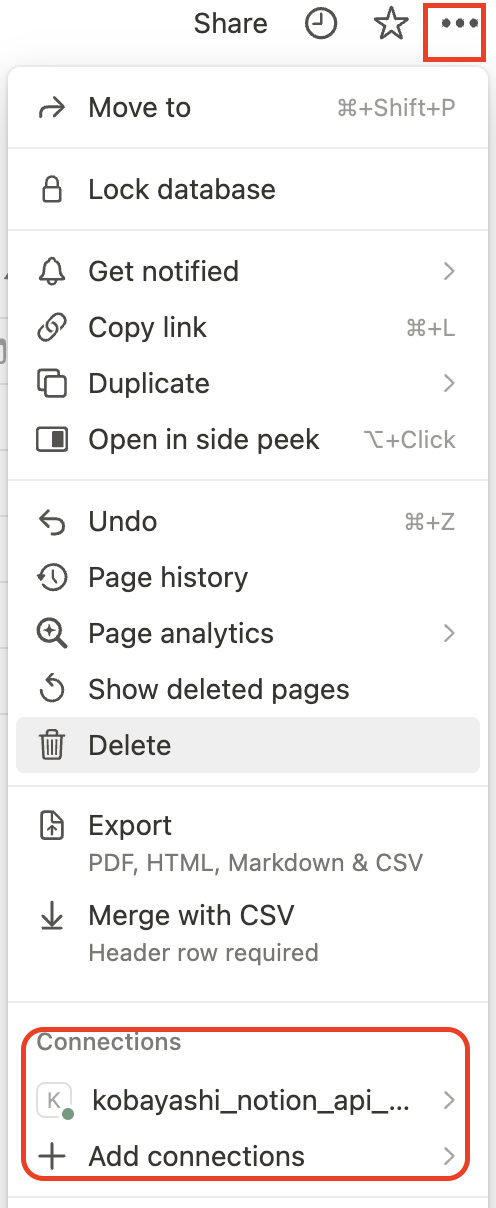
次にこのインテグレーションと1で作ったデータベースを紐づけます
3. API送信実行(curl)
- これでNotion側の準備が終わったのでcurlして追加されるか試してみます
- シークレットとdatabase_idを貼り付けます
curl -X POST https://api.notion.com/v1/pages \
-H 'Authorization: Bearer '"{シークレット}"'' \
-H "Content-Type: application/json" \
-H "Notion-Version: 2022-06-28" \
--data '{
"parent": {
"type": "database_id",
"database_id": "{database_id}"
},
"properties": {
"Name": {
"type": "title",
"title": [
{
"type": "text",
"text": {
"content": "New Page Title"
}
}
]
}
}
}'
-
databaseのカラムの型によってパラメタの記述方法が異なるのでそのあたりはドキュメントを参照してください
Google Formの準備
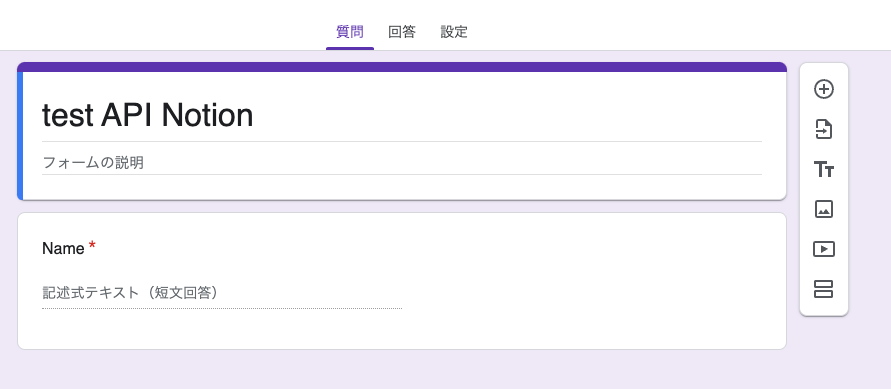
1.Formの作成
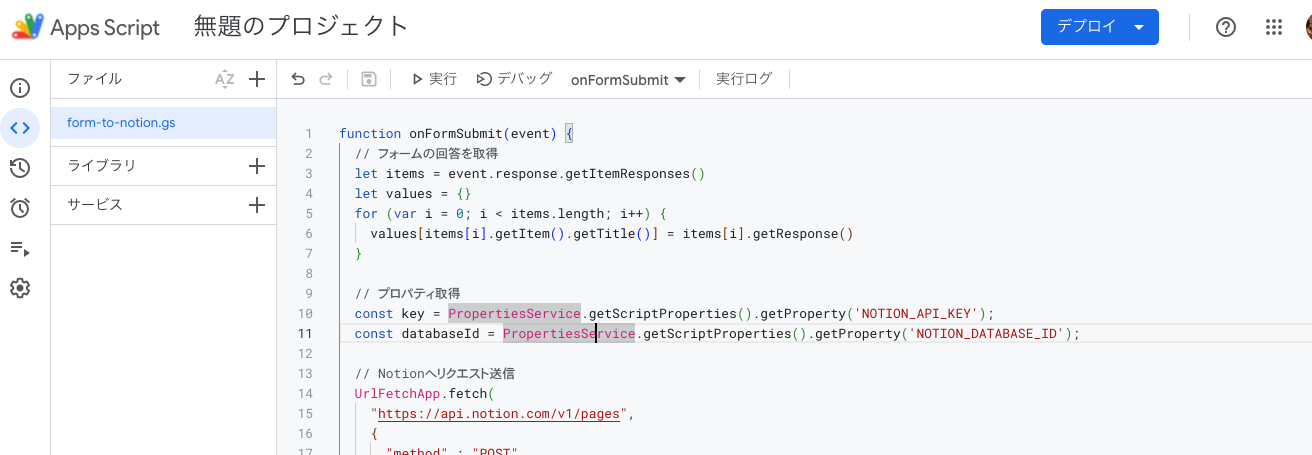
2.GASの作成
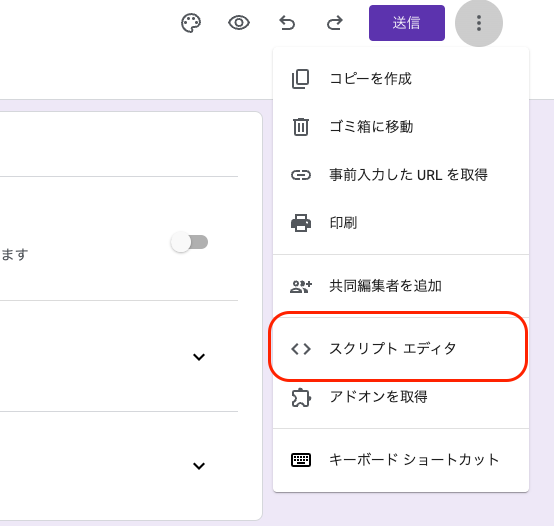
- Formで回答した際に、NotionAPIにリクエストをどうやって送ればいいの?と思って調べたらGAS(Google Apps Script)でスクリプトを書くことで出来ました。
- もうスクリプト書いてる状態ですが以下のようなGASエディタ画面が表示されます

コードの記述
- 手っ取り早く、実際に動いたコード貼っときます
function onFormSubmit(event) {
// フォームの回答を取得
let items = event.response.getItemResponses()
let values = {}
for (var i = 0; i < items.length; i++) {
values[items[i].getItem().getTitle()] = items[i].getResponse()
}
// プロパティ取得
const key = PropertiesService.getScriptProperties().getProperty('NOTION_API_KEY');
const databaseId = PropertiesService.getScriptProperties().getProperty('NOTION_DATABASE_ID');
// Notionへリクエスト送信
UrlFetchApp.fetch(
"https://api.notion.com/v1/pages",
{
"method" : "POST",
'headers': {
'Authorization': 'Bearer ' + key,
"Content-Type" : "application/json",
"Notion-Version" : "2022-06-28",
},
"payload" : JSON.stringify({
"parent": {
"type": "database_id",
"database_id": databaseId
},
"properties": {
"Name": {
"type": "title",
"title": [
{
"type": "text",
"text": {
"content": values['Name']
}
}
]
}
}
})
}
)
}
- コードの処理の大まかな内容はこの3つです
- 回答結果を取得
- プロパティ情報(シークレットとdatabase_id)を取得
- NotionAPIで送信
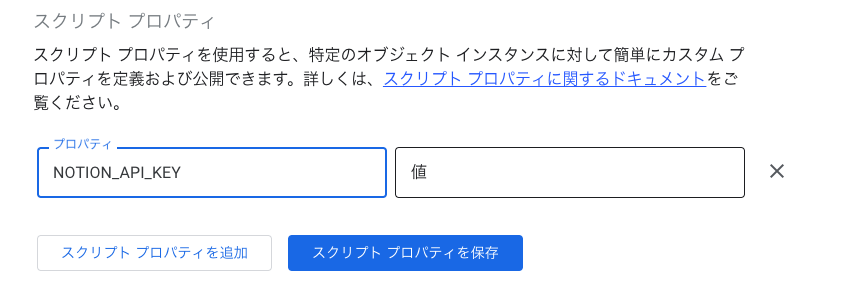
プロパティ情報の設定
トリガーの設定
- 作ったコードを回答時に動かすにはトリガー設定をする必要があります
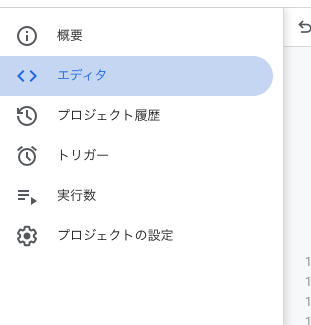
- トリガー設定は左側のメニューにあるトリガーから設定できます

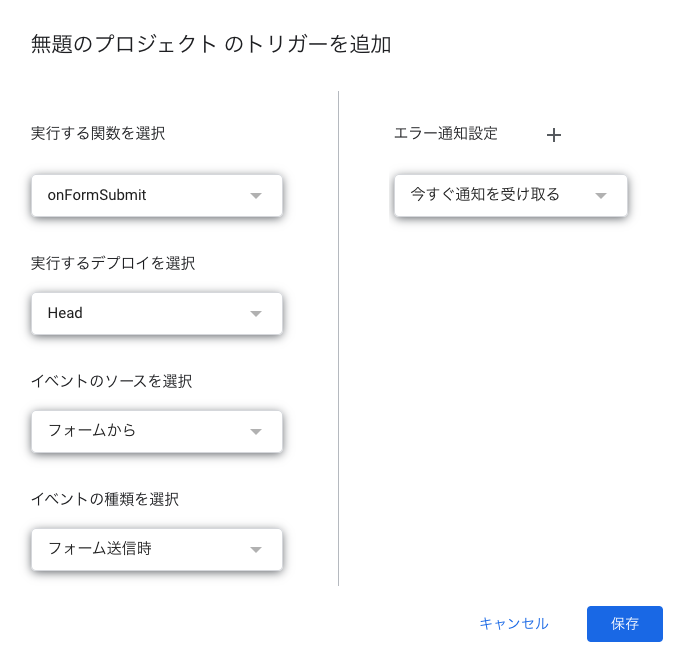
- トリガーページを開いて右下にあるトリガー追加ボタンを押すと設定フォームが開きます

- ここで
イベントの種類を選択をフォーム送信時にして、保存すれば完了です。
実行してみる
ヨシ!!!
というわけで、回答結果をNotionに飛ばすことが出来ました。
感想
GASが思ったより簡単に使えたのがびっくりしました。
@hkusabaが社内でGAS記事を書いてたのを見てたので使ってみたいなーと思ってたので今回触れてよかったです。
console.logとかも普通に出せるのでjavascript書ける人はすぐかける。
NotionAPIについては最初に書いた通りなのですが、GoogleFormじゃなくてWEBサイトを作ったときの質問フォーム送信先にNotionにすれば管理画面作成を節約できて、質問のタスク管理できるのでは?とか色々用途がありそうです。
ということで以上になります。
突貫で書いたのでなにか変な記述あったらコメントしてもらえば