まえがき
最初にお断りしておきますが、本記事は初心者向けであり、備忘録も兼ねているのでかなり事細かに書いてあります。
わかっている方からするとお見苦しい部分もあるかとは思いますが、ご理解いただけますと嬉しいです。
目次
- Visual Studio Code のインストール
- Visual Studio Code の拡張機能を追加
- WSLを使えるようにする
- Windows Terminalをインストール
- WSL で gcc コンパイラをインストール
- Visual Studio Code にWSL用拡張機能をインストール
- 作業用ディレクトリを作成
Visual Studio Code のインストール
初めにソースコードを書くためのエディターをインストールします。最近は Visual Studio Code (略して VScode。Visutal Studio 2019とは別物です。)を使う場合がほとんどのようなのでVScodeをインストールしていきます。
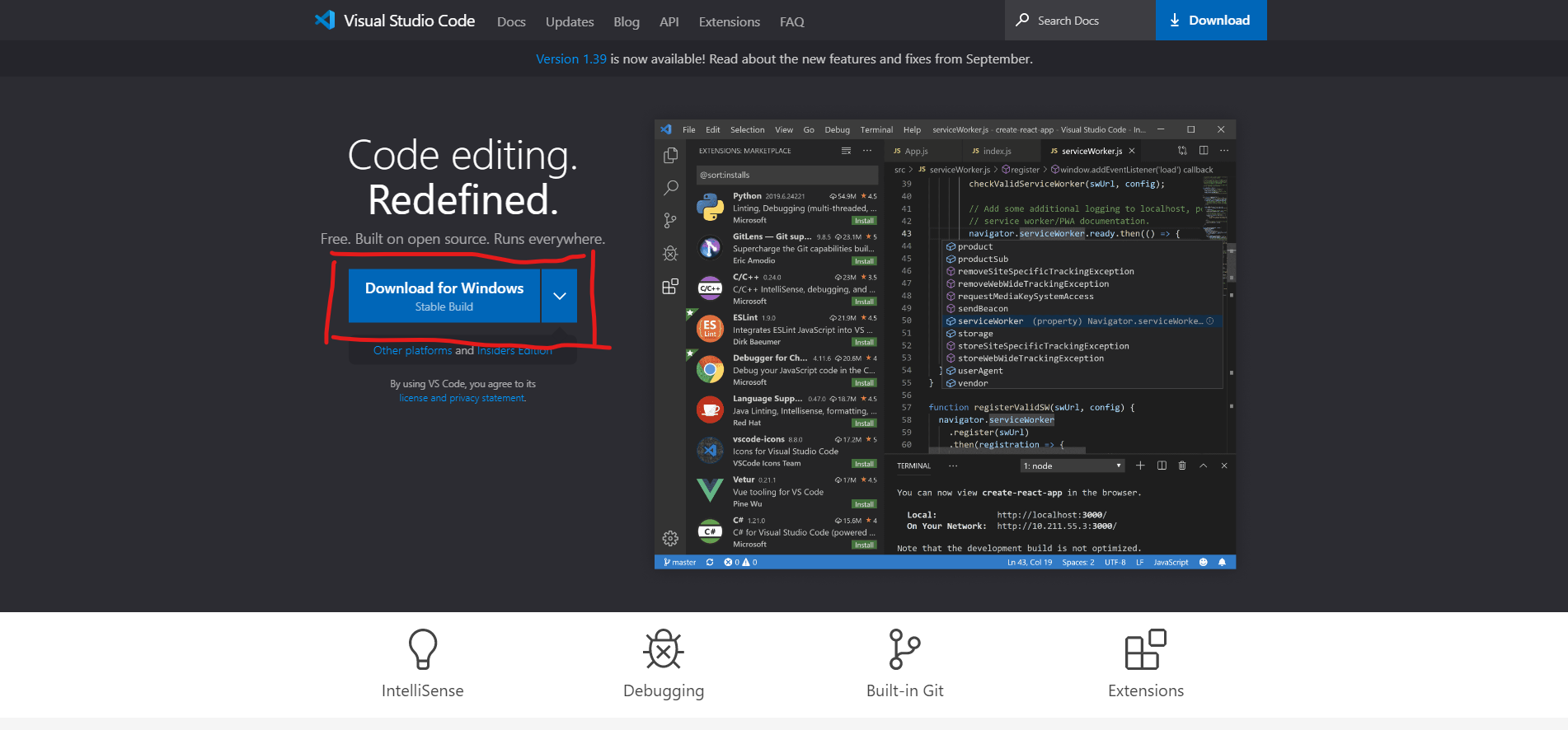
公式ページにアクセスします。
青色の「Download for Windows」をクリックして暫く待つとダウンロードが始まります。

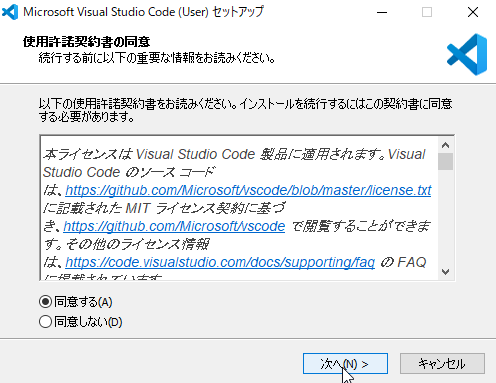
ダウンロードしたファイルを開き、契約に同意して次へをクリックします。

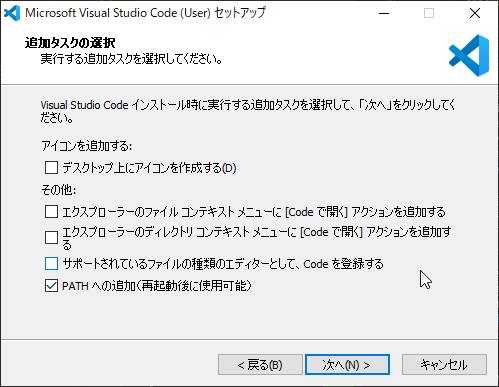
特に何も変更せず「次へ」をクリックして進めていきます。
途中の「追加タスクの選択」で「デスクトップ上にアイコンを作成する」と「エクスプローラーのファイルコンテキストメニューに[code で開く]アクションを追加する」にチェックを入れておくと便利かもしれません。(入れなくてもOKです。)

さらに「次へ」をクリックし「インストール」が表示されたらクリックするとインストールが行われ、完了すると VScode が起動します。
以上で VScode のインストールは完了ですが、拡張機能を入れたほうがさらに便利になります。
VScode の真価を発揮させるために幾つか Extension (拡張機能)を追加しましょう。
Visual Studio Code の拡張機能の追加
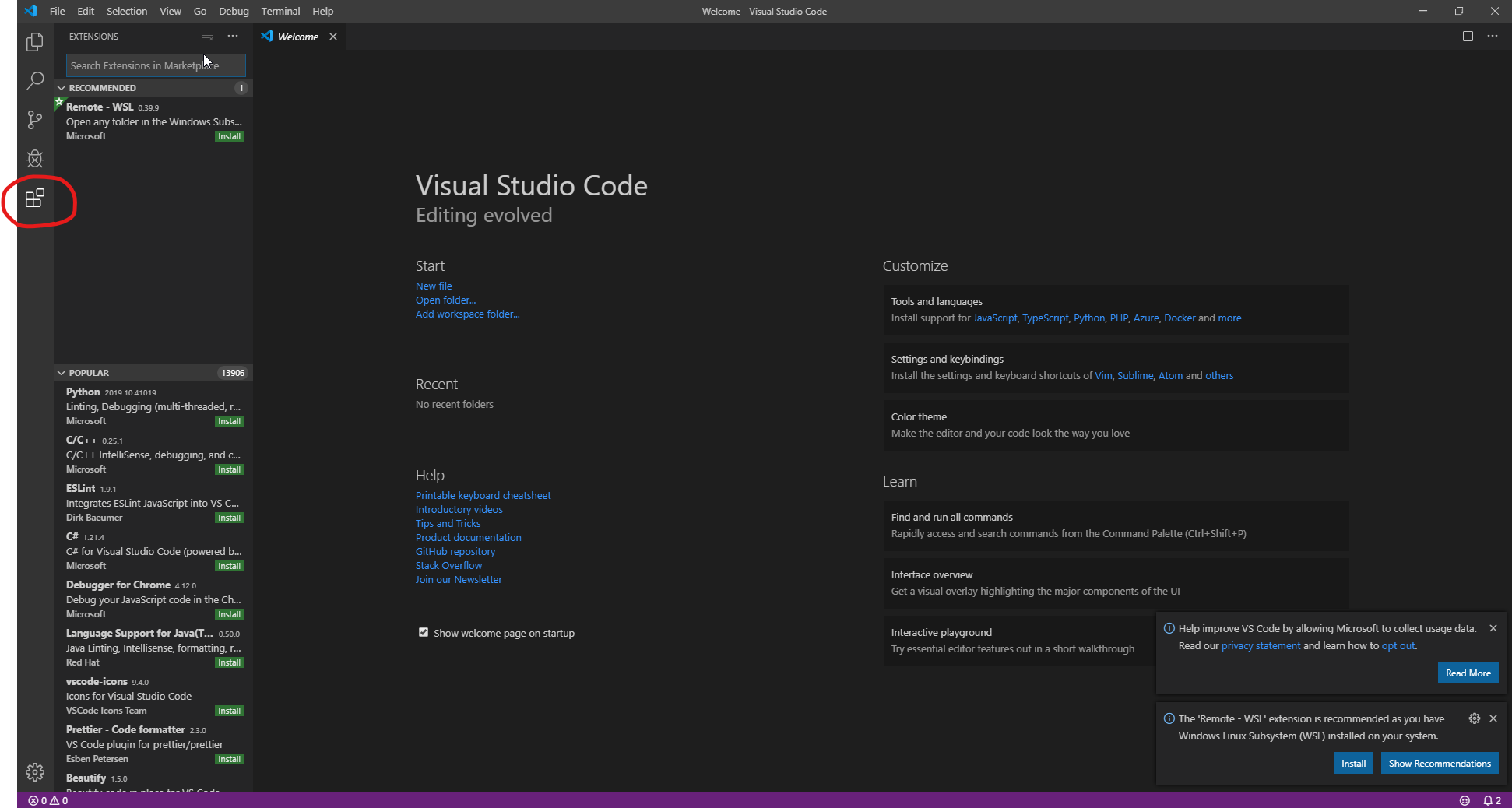
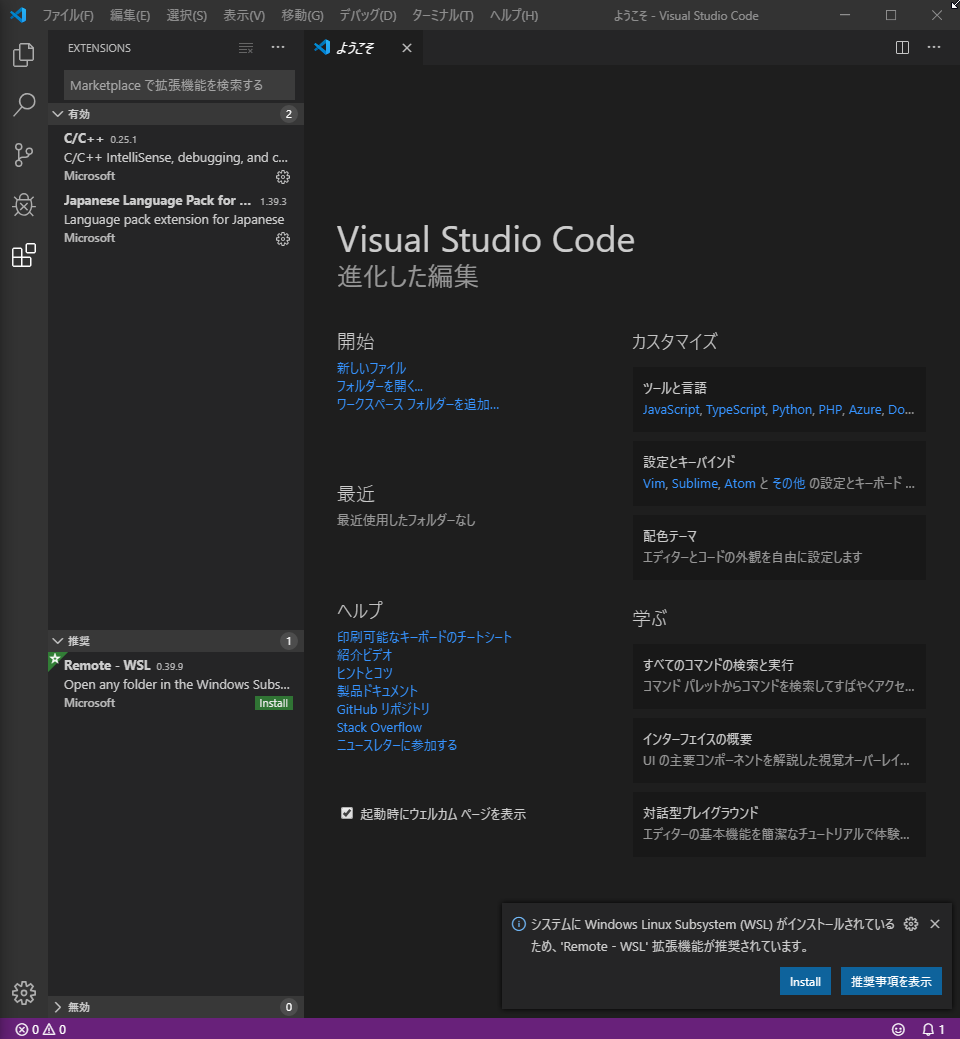
左端のメニューの赤丸で囲んたアイコンをクリックすると拡張機能の管理画面が表示されます。

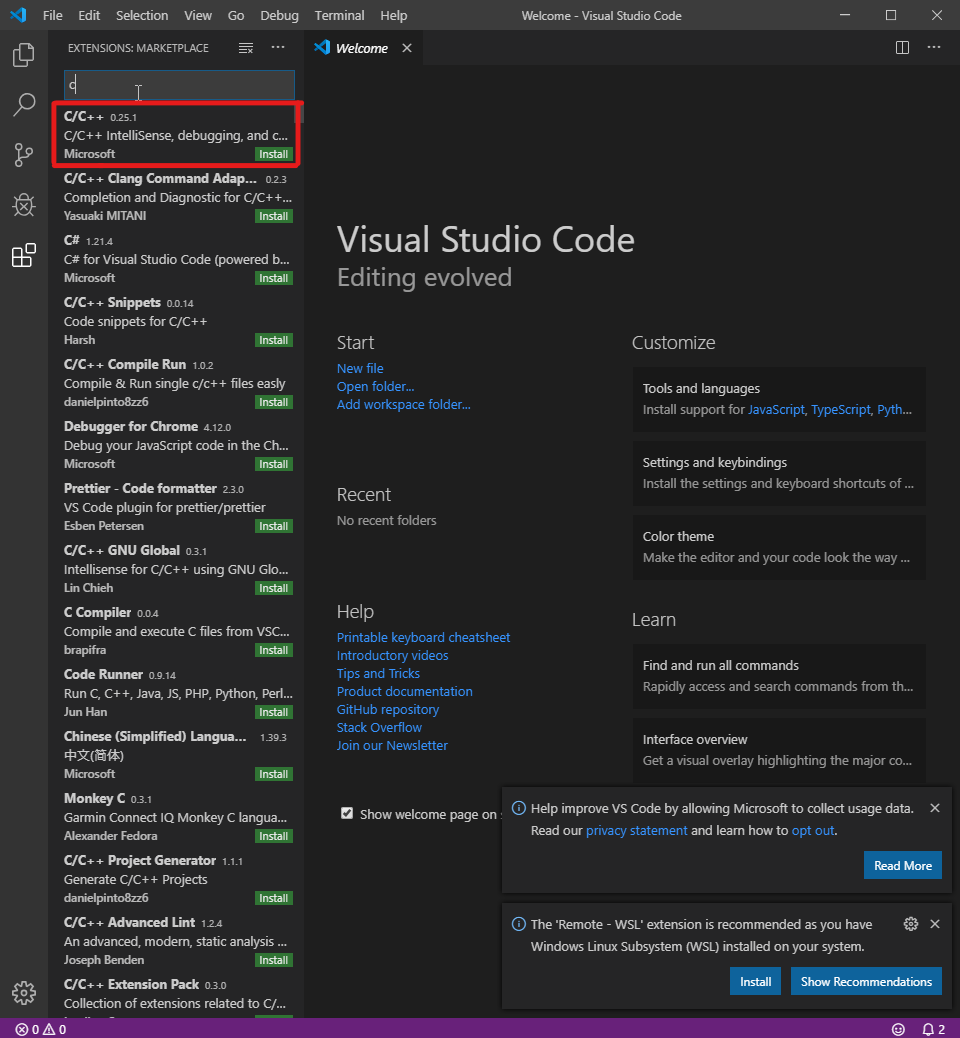
「Search Extensions in Marketplace」と書かれた検索ボックスに「c」と入力し一番上に出てきた「C/C++」のInstall と書かれた緑のアイコンをクリックします。

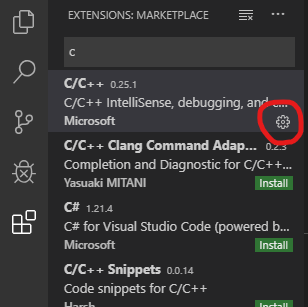
しばらくすると緑のInstallアイコンが下図のような歯車アイコンに変わります。そうしたらインストール完了です。これでforやprintfなどが色付きで表示されわかりやすくなります。(Pythonなどの他の言語用もあるので使う予定のあるものも一緒に入れておくといいと思います。)

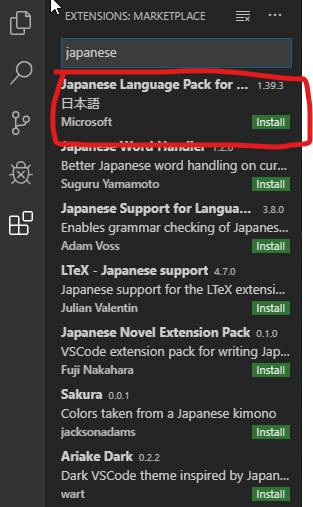
「C/C++」が入っていれば最低限事足りますが、VScode の表示言語は英語なので日本語化したい人は「japanese」と検索して一番上に出てきたのをインストールしましょう。VScode を閉じてもう一度開くと日本語化されます。

(↓日本語化されました。)

今回は最低限の拡張機能だけを紹介しましたが他にも便利なものがたくさんあります。興味がある方は「VScode 拡張機能」とかで検索してみてください。
WSLを使えるようにする
WSLとは
WSlはWindows Subsystem for Linuxの略称です。初心者の僕が初心者に理解してもらえるようにざっくり言うと「WindowsでLinuxのコマンド( cd とか ls とか pwd とか)が使える!」というWindows10の標準機能です。(説明がいい加減すぎて怒られそう。)
Virtual Box などの仮想環境と違って動作が非常に軽く気軽にすぐ使えるのが特徴です。(現在では第2世代にあたるSWL2が標準となっています。)
詳しく知りたい方はググってください。
WSLのセットアップ(自動)
Power Shellを管理者権限で開きwsl --installというコマンドを実行します。結構時間がかかりますが、Enter new UNIX username:と表示されたら#wsl初期設定まで飛ばしてください。
もしコマンドが見つからない等のエラーメッセージが出る場合は、次の「WSLのセットアップ(手動)」から順に手動でセットアップを進めればOKです。
WSLのセットアップ(手動)
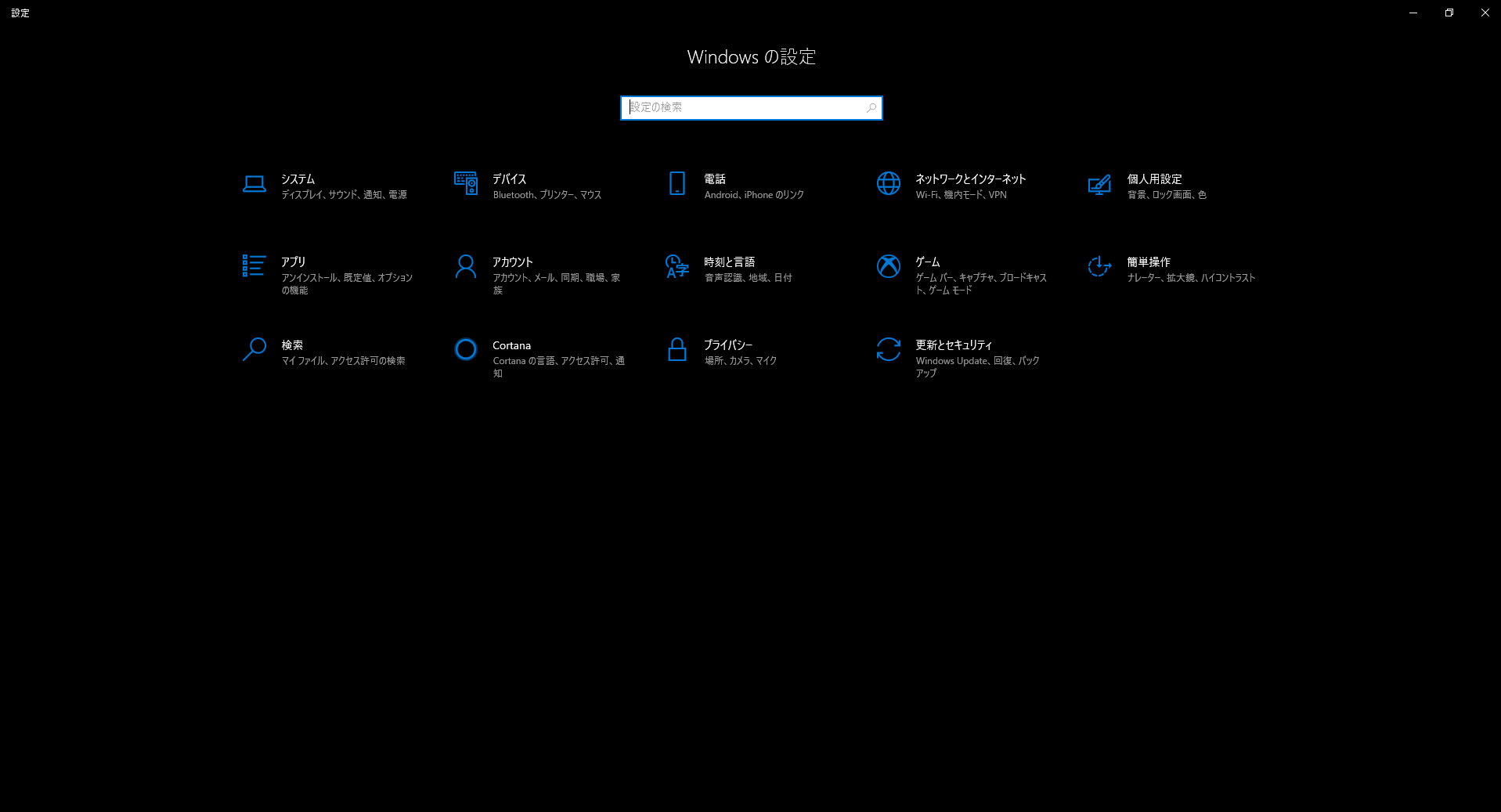
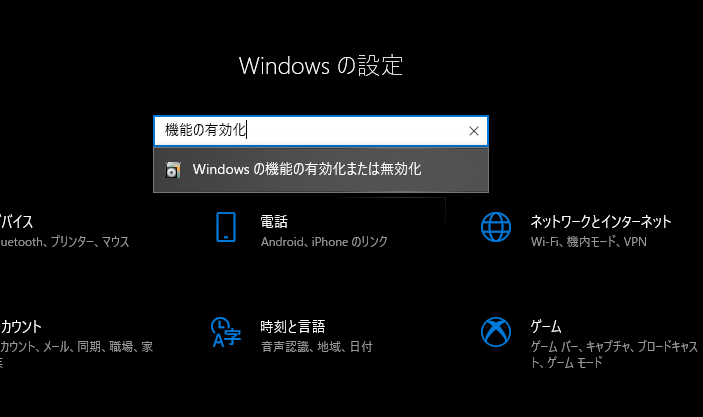
「設定の検索」と書かれた検索ボックスに「機能の有効化」と入力し「Windowsの機能の有効化または無効化」をクリック。

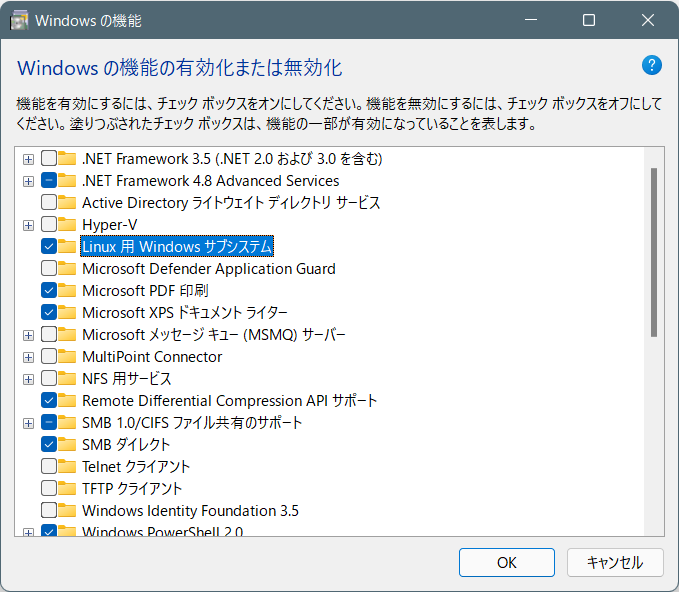
出てきたウィンドウの中から「Linux用WIndowsサブシステム」にチェックを入れ、「OK」をクリックする。
(2021/11/11追記:執筆当時はWindows Subsystem for Linuxと表記されていましたが、日本語化されたようですので修正しました。)

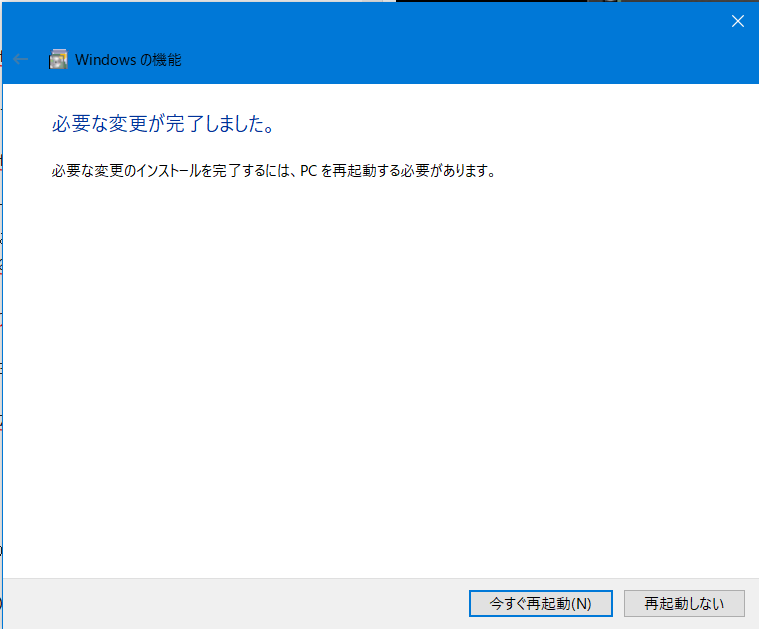
このように表示されるので、これ以外のウィンドウをすべて閉じてから「今すぐ再起動」をクリックしてPCを再起動する。

PCが再起動したら WSL を使うための準備は完了です。あとはこの WSL に Ubuntu をインストールします。Linuxと呼ばれるOSはたくさん種類があり、Ubuntu はそのうちの1つです。
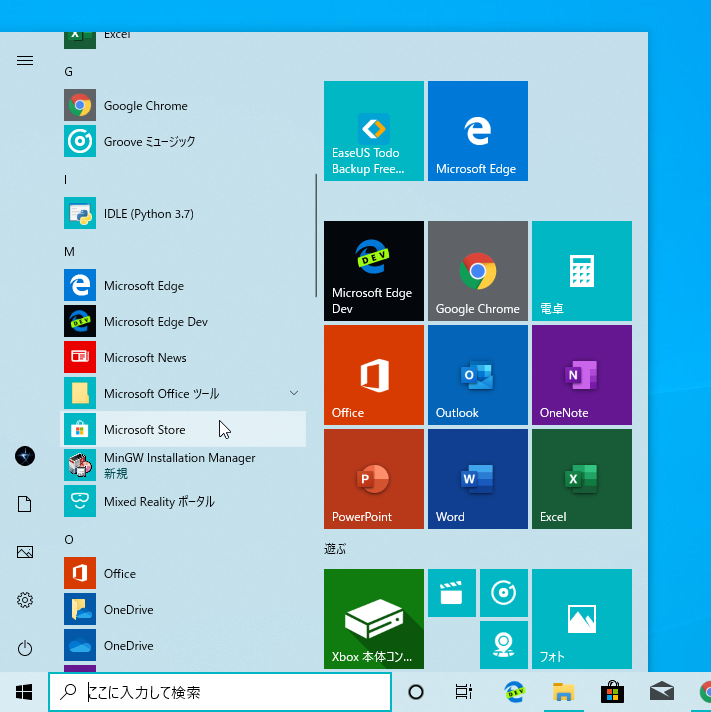
スタートメニューを開き、一覧の中から「Microsoft Store」アプリを開きます。

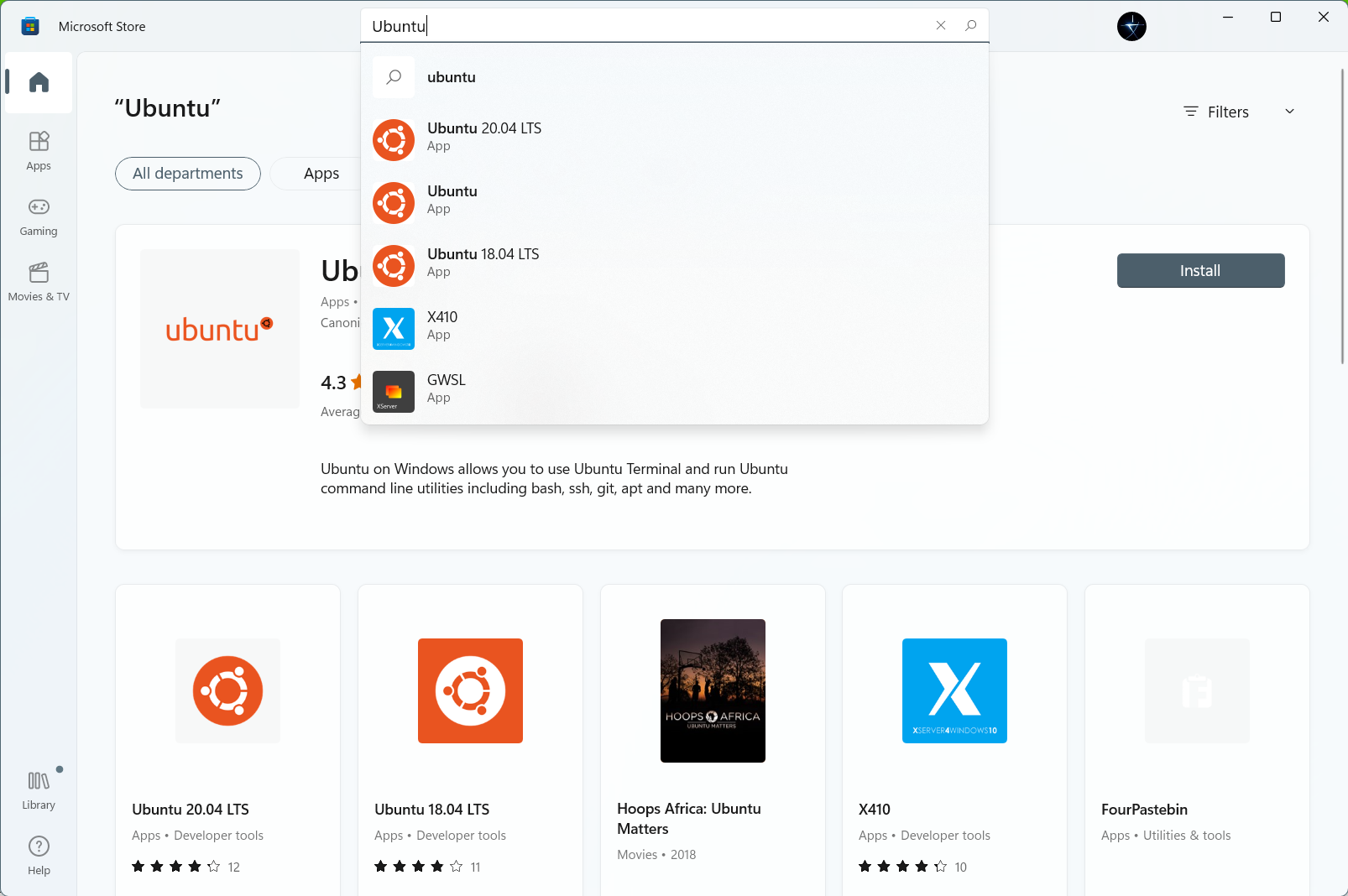
右上の「検索」と書かれた場所に「Ubuntu」と入力し、出てきた中から「Ubuntu20.04 LTS」をクリックします。(18.04も選択できますが、こだわりがなければ最新版を使うのが良いでしょう。LTSはLong Term Supportの略である程度に渡って安定して使用できるバージョンという意味です。)

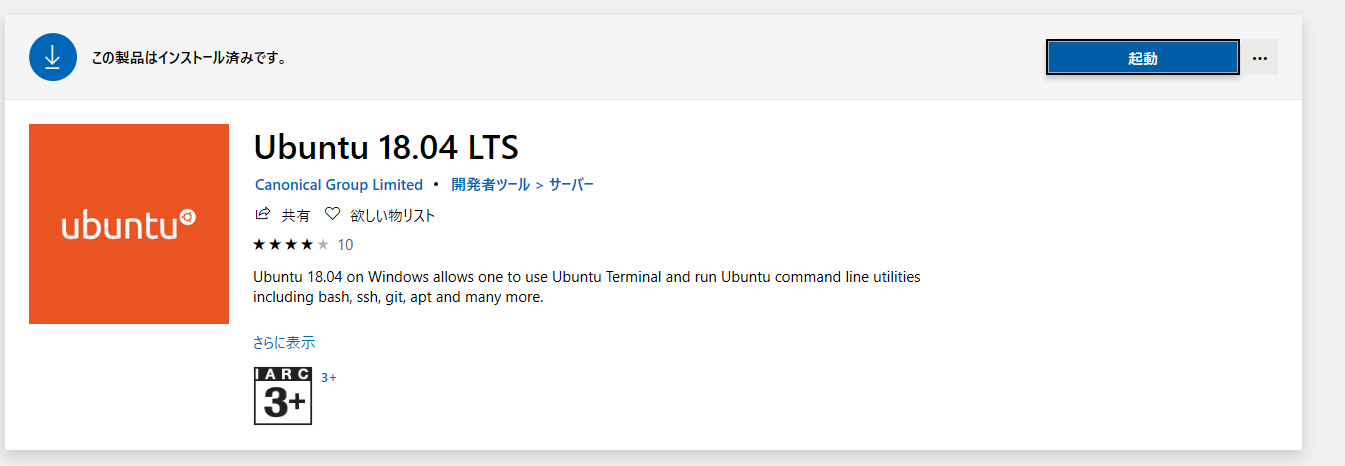
「インストール」をクリックしてインストールした後、「起動」をクリックします。
※画像が古いためUbuntu 18.04となっていますが、20.04を入れて大丈夫です。

Ubuntu(Linux)が起動しインストールが始まります。しばらく待ちましょう。(結構待たされます。)

WSL初期設定
インストールが完了して Enter new UNIX username:と表示されたら Ubuntu 内でのユーザー名を好きに設定しましょう。
この後パスワードも聞かれるので同じく好きなように入力して設定してください。パスワードは確認のため2回聞かれます。2回とも同じものを入力しましょう。パスワードは入力しても画面には何も表示されません。表示されなくても入力されてるので気をつけてください。(最悪忘れても復旧は可能です。)
※僕のPCではすでに設定が完了してるためこの画面のスクショが撮れませんでした…ごめんなさい。
一通り入力し、<ユーザー名>@<PC名>:~#と表示されたらOKです。
これで WSL が使えるようになりました!!
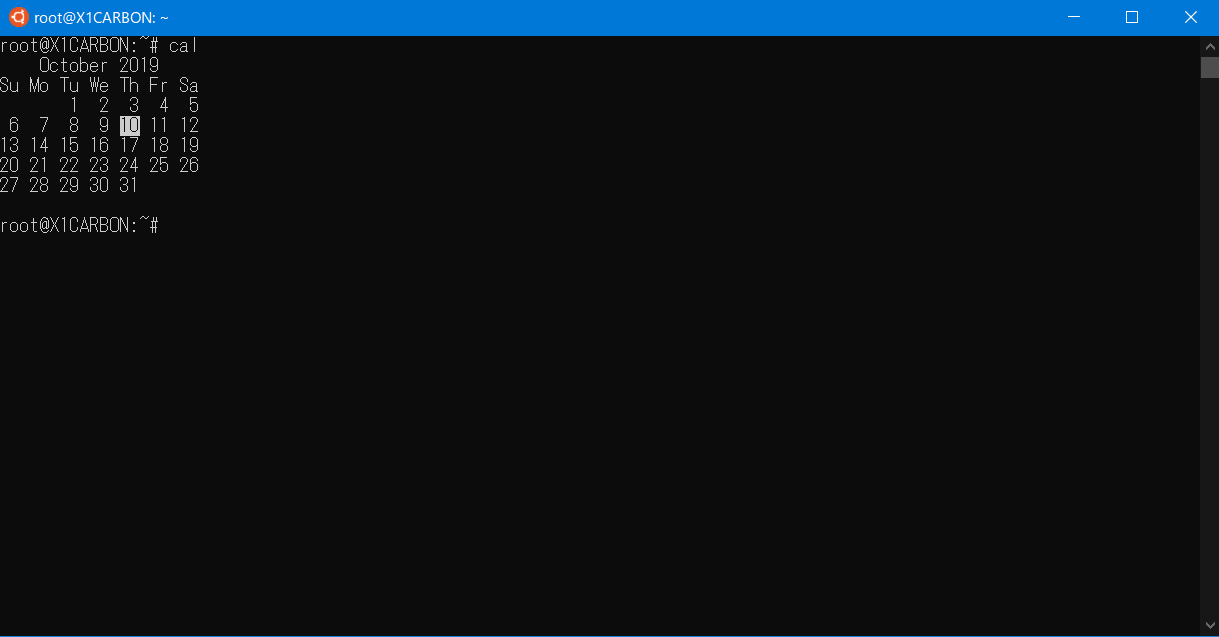
試しにcalとか打ってみてください。カレンダーが表示されてますね。Windows上でLinuxが動いている!!!

Windows Terminalをインストール
この節は飛ばしても構いませんが、とても簡単なのでぜひやってみてください。
WindowsTerminalとは
先程立ち上がった画面でもUbuntuを操作することは可能です。しかし、フォントが細くて見ずらい上にウィンドウを1個しか開けず不便です。そこでWindows Terminalというソフトをインストールし少し便利にしてみましょう。
今回構築したWSLのUbuntuやWindowsのコマンドプロンプト、PowerShellなど様々なコマンドラインを同時に開くことができる便利なソフトです。見た目やショートカットキーなどがめちゃくちゃカスタマイズできます。いつも黒背景に白文字が並んでいるコマンドラインを見てるとテンション上がらない!って人にもオススメです!
インストール方法
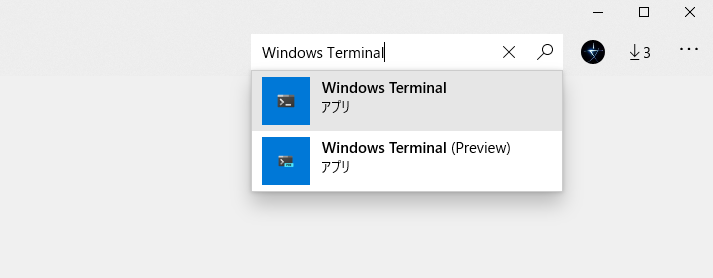
Microsoft Storeで「Windows Terminal」と検索して出てきたやつをインストールするだけ!基本的には(Preview)とついていない方をいれれば良いでしょう。今後も毎月アップデートしていくそうなのでキャッチアップしていきたい人はPreviewでもいいと思います。

インストールしたら起動します。デフォルトではPowerShellが立ち上がります。

このように任意のコマンドラインを立ち上げられるので、"WSLを使えるようにする"のところで立ち上げていたUbuntuのターミナルの代わりとして使うことができるのがWindowsTerminalです。
最初からUbuntuが立ち上がるようにする
デフォルトだと最初にPowerShellが立ち上がります。
タブ右側のアイコンからUbuntuを選択すればいい話ですが、毎回やるのは面倒なので設定をいじってみましょう。
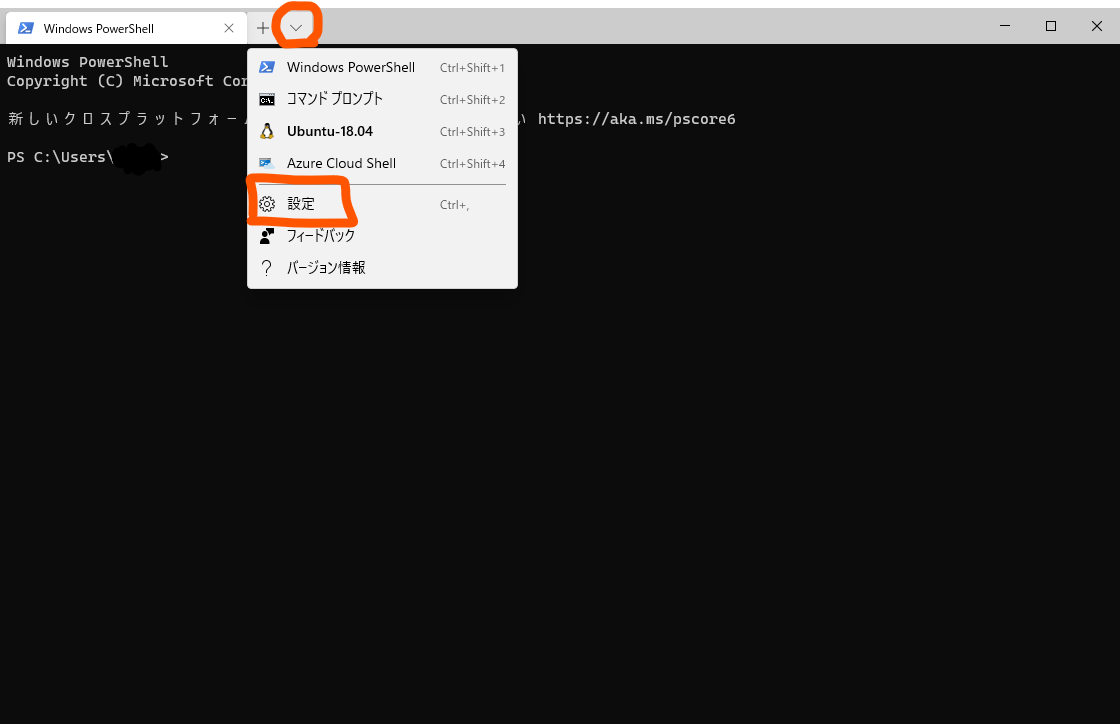
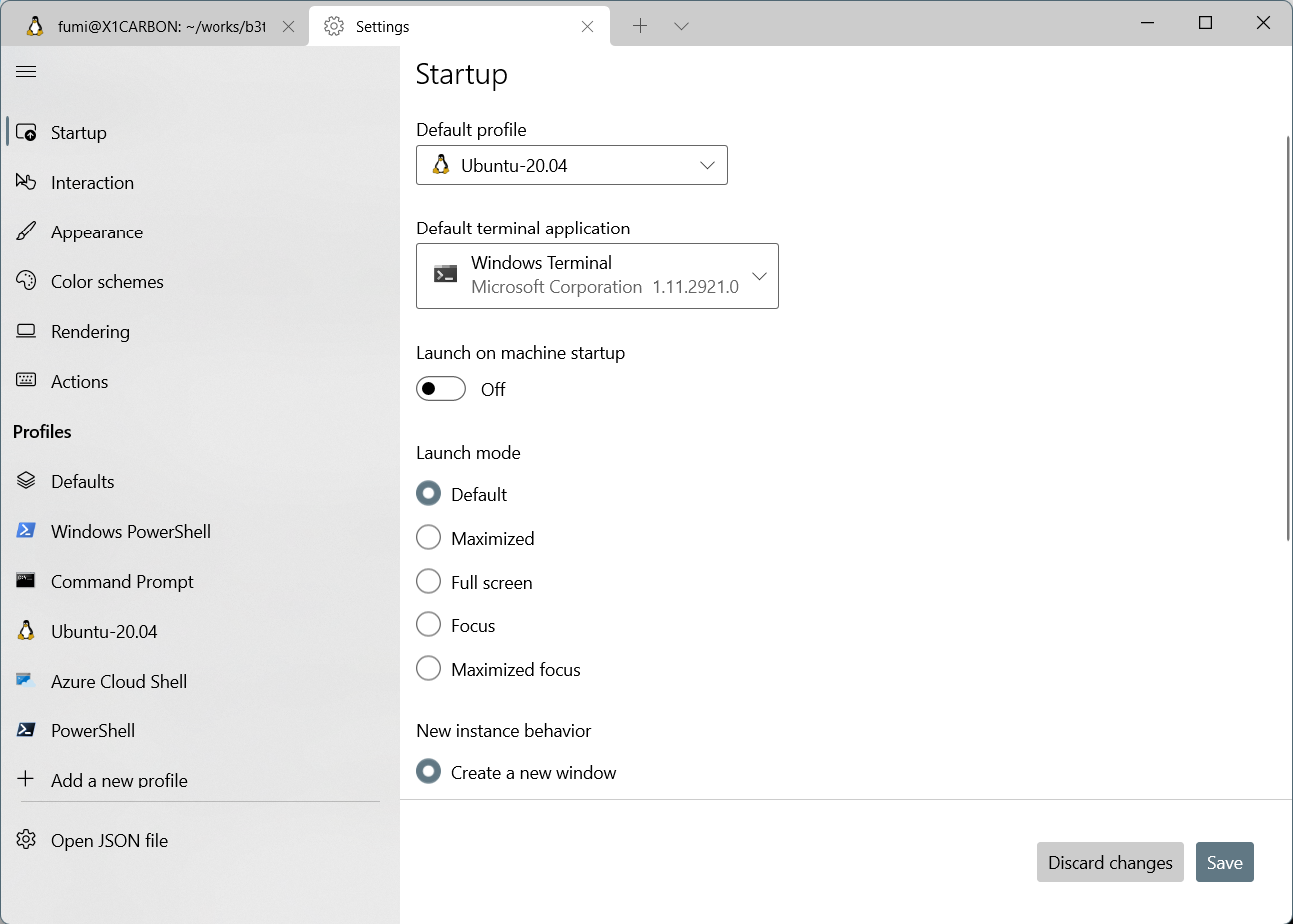
同じくタブ右側のアイコンから設定をクリックします。

Default Profileのところを「Ubuntu-20.04」に設定し、下部の保存(Save)をクリックします。

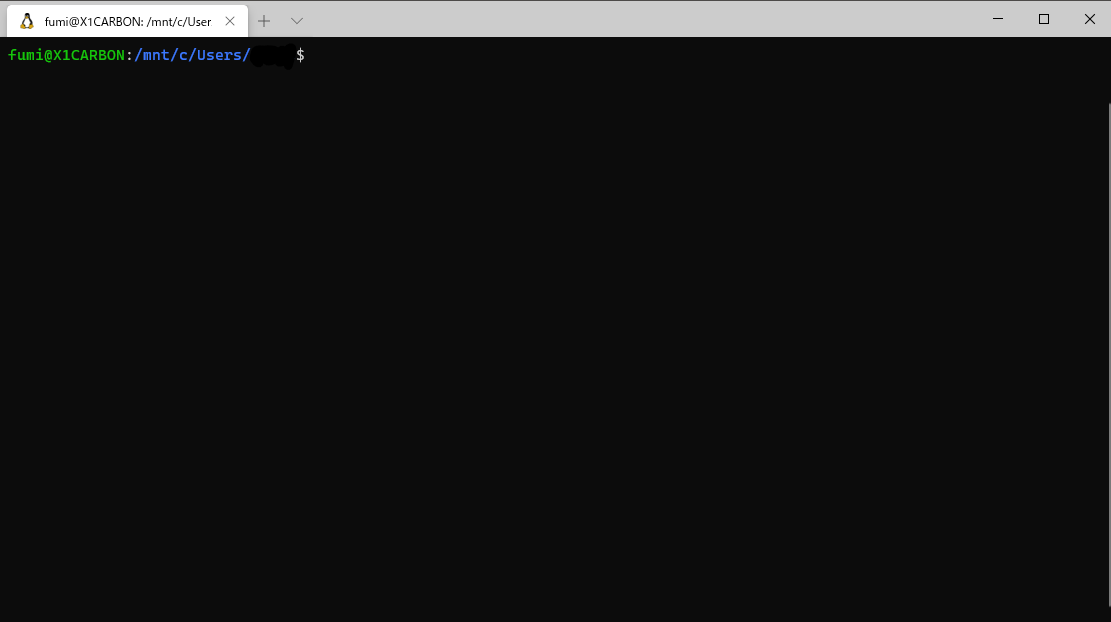
WindowsTerminalも閉じてもう一度立ち上げると...

最初からUbuntuが立ち上がりました!
WSLでgccコンパイラをインストールする
C言語で記述したプログラム(ソースコード)をコンピューターが実行できる機械語に変換するプログラムがコンパイラです。gccというコンパイラをUbuntu上でインストールします。
先程開いたUbuntu画面で以下の2つのコマンドを実行してインストール済みのパッケージをアップデートします。
sudo apt update
sudo apt upgrade
しばらくするとDo you want to continue? [Y/n]と聞かれることがあるのでyと入力してEnterを押します。
Reading package lists... Doneと表示されれば完了です。
続いて本命の「gcc」のインストールを行います。
以下のコマンドを実行します。
sudo apt install gcc
Do you want tocontinue? [Y/n]と聞かれるので先程と同じくyと入力して進めます。
<ユーザー名>@<PC名>:~#が表示され、コマンドが打てるようになったら
gcc --version
と打ってみてください。
gcc (Ubuntu 9.3.0-17ubuntu1~20.04) 9.3.0のようにバージョンが表示されればインストール成功です。(数字はインストールしたタイミングによって変わるかもしれません。)
これでコンパイラの準備は整いました。
VScodeにWSL用拡張機能をインストール
WSLでUbuntuの環境を用意し、エディターとしてWindows上にVScodeをインストールしました。最後にWSLとVScodeを結びつける拡張機能をインストールします。
VScodeを起動し、左端のメニューアイコンから正方形が4個ならんだアイコン(拡張機能,Extention)をクリックします。
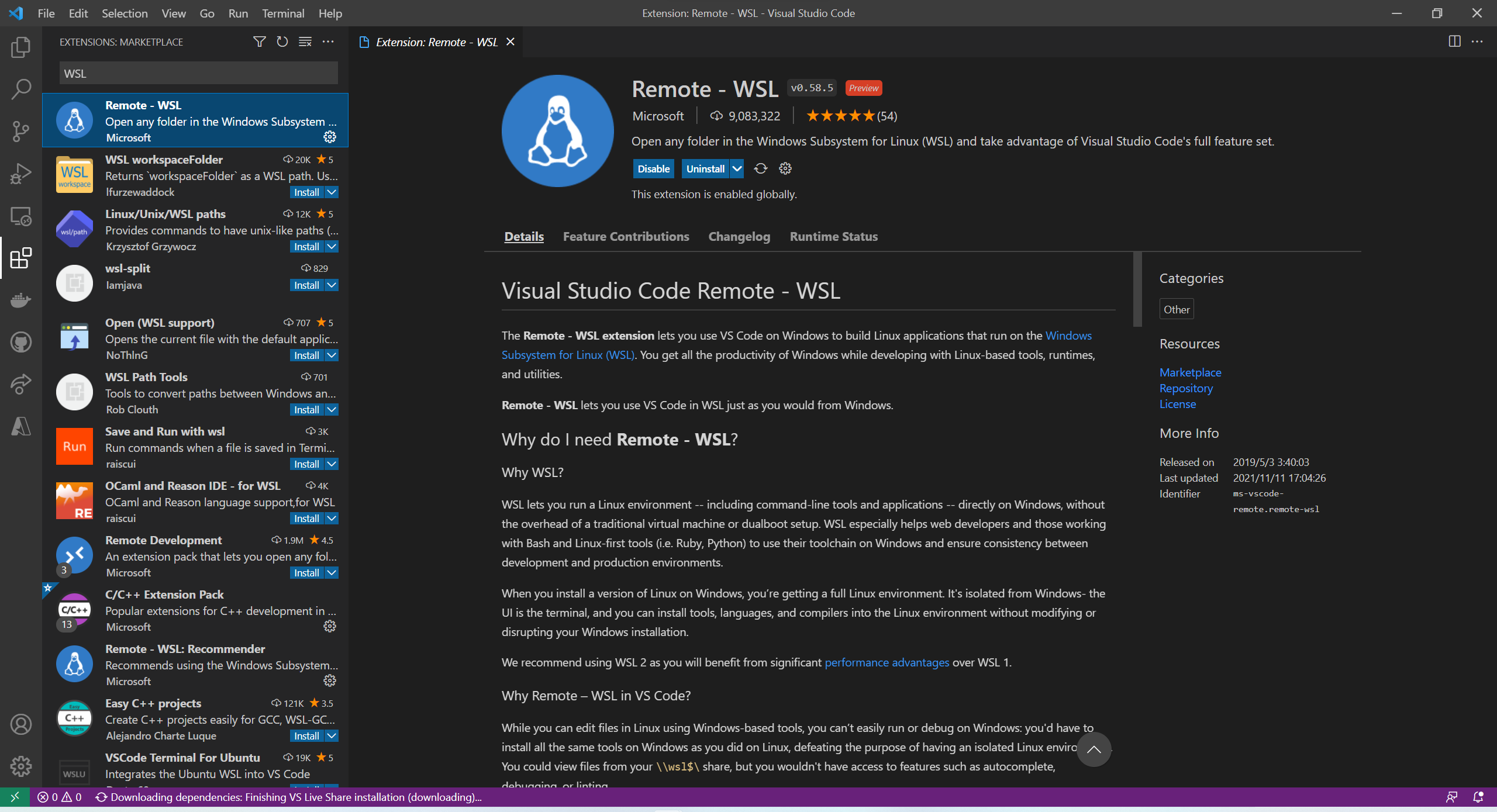
左上に検索ボックスが現れるので「WSL」と検索し、「Remote - WSL」をインストールしましょう。
この拡張機能があると何が嬉しいのか
VScodeにはプログラミングを手助けしてくれる様々な拡張機能があり、その中には特定の言語の実行環境を必要とするものもあります。(例えば、コードの中の構文エラーをリアルタイムでチェックし、コンパイルせずとも誤りに気付けるようにしてくれるものなどがあります。)この「特定の言語の実行環境を必要とする」という部分と、「Windows上にインストールしたVScodeでプログラムを書いて、Ubuntu上でそれを実行する」という部分が肝になっていて、**VScodeはWindows側で動いているため、そのままではVScodeがUbuntu側にある実行環境(c言語ならgccコンパイラ)を用いて拡張機能を動かしたりすることができません。**これはWindowsとWSLで動かしているUbuntuが別々のPC(WindowsのPCの中にバーチャルなUbuntuのPCが入っている)というような状態なため、本来はごく自然なことです。
しかし、この拡張機能をインストールすることでOSの垣根を超えて「Windows側のVScodeがUbuntu側の実行環境を使って拡張機能などを動かす」ということが可能になります。これは結構すごいことで、がWSLがVirtualBoxやVMWareと決定的に違うポイントの1つです。
最後の仕上げ
C言語のファイルを保存するフォルダーを作ります。
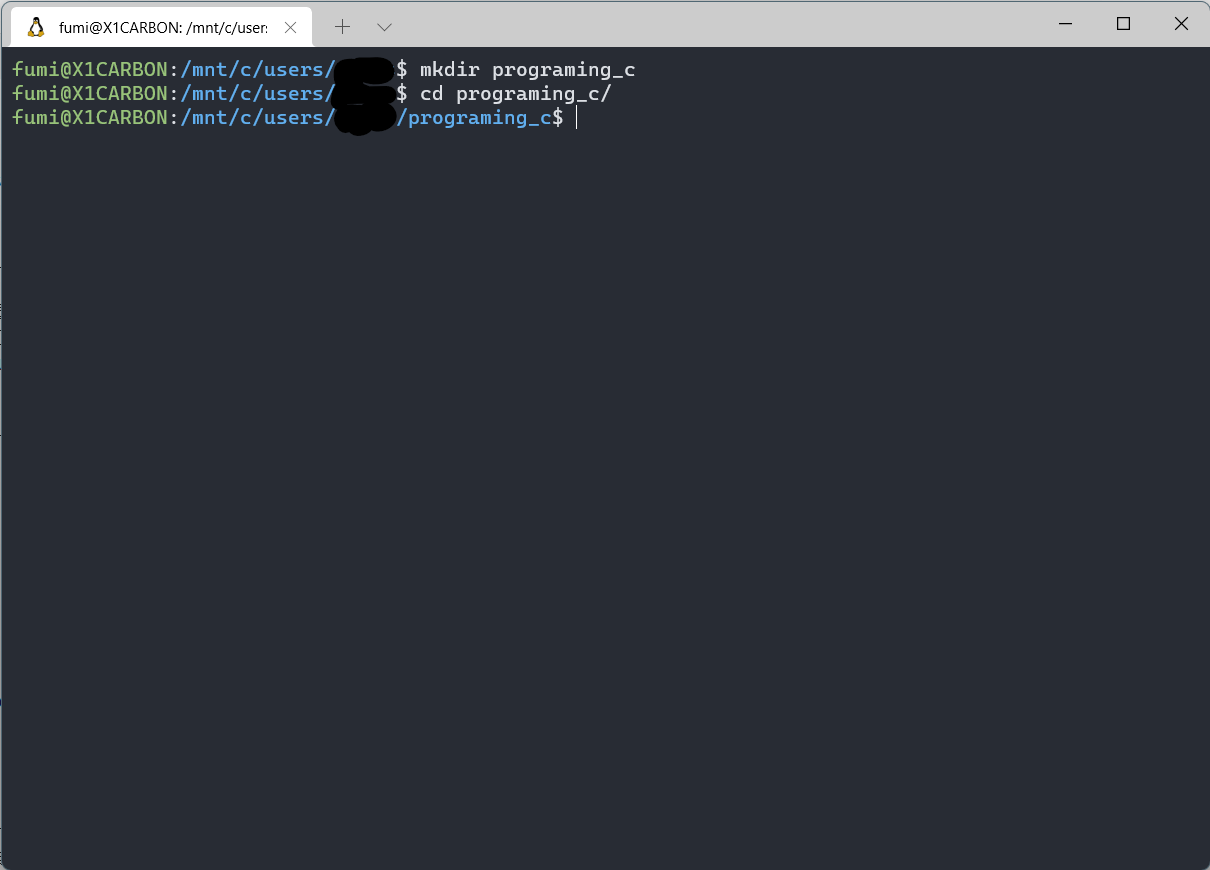
先程のUbuntuのターミナルで以下を実行してフォルダをつくり、その中に入りましょう。
mkdir programing_c
cd programing_c
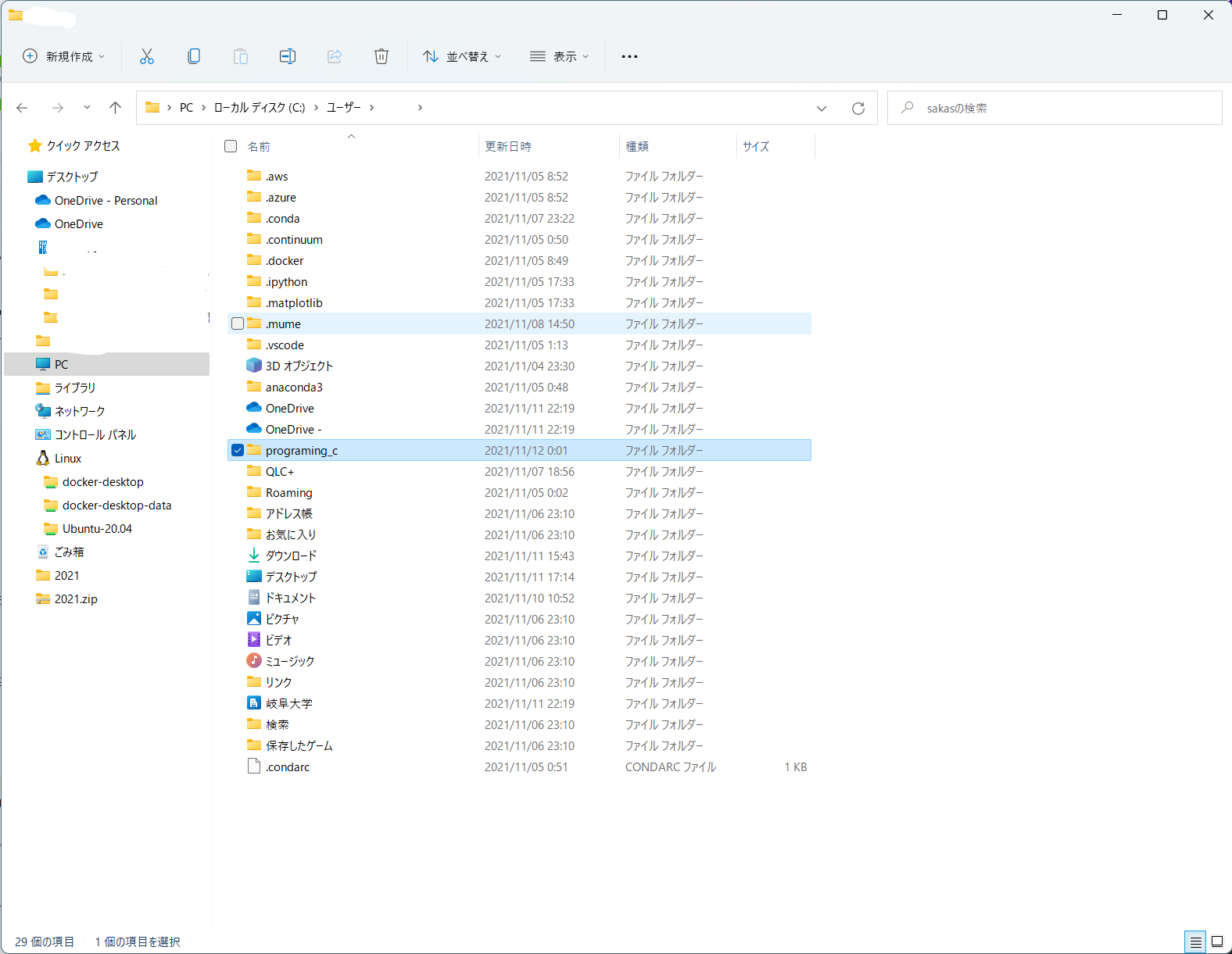
ちなみに、エクスプローラーで「PC→ローカルディスク(環境によってWindowsなどの違う名前になっているかも)→ユーザ→自分のユーザー名」と進むと今作った「programing_c」というフォルダが見えると思います。
それではターミナルに戻り、下記のコマンドを実行してみましょう。初回は何やらインストールが始まり、完了するとVScodeが立ち上がります。
これは今いるディレクトリ(フォルダ)をVScodeで開くコマンドです。
code .
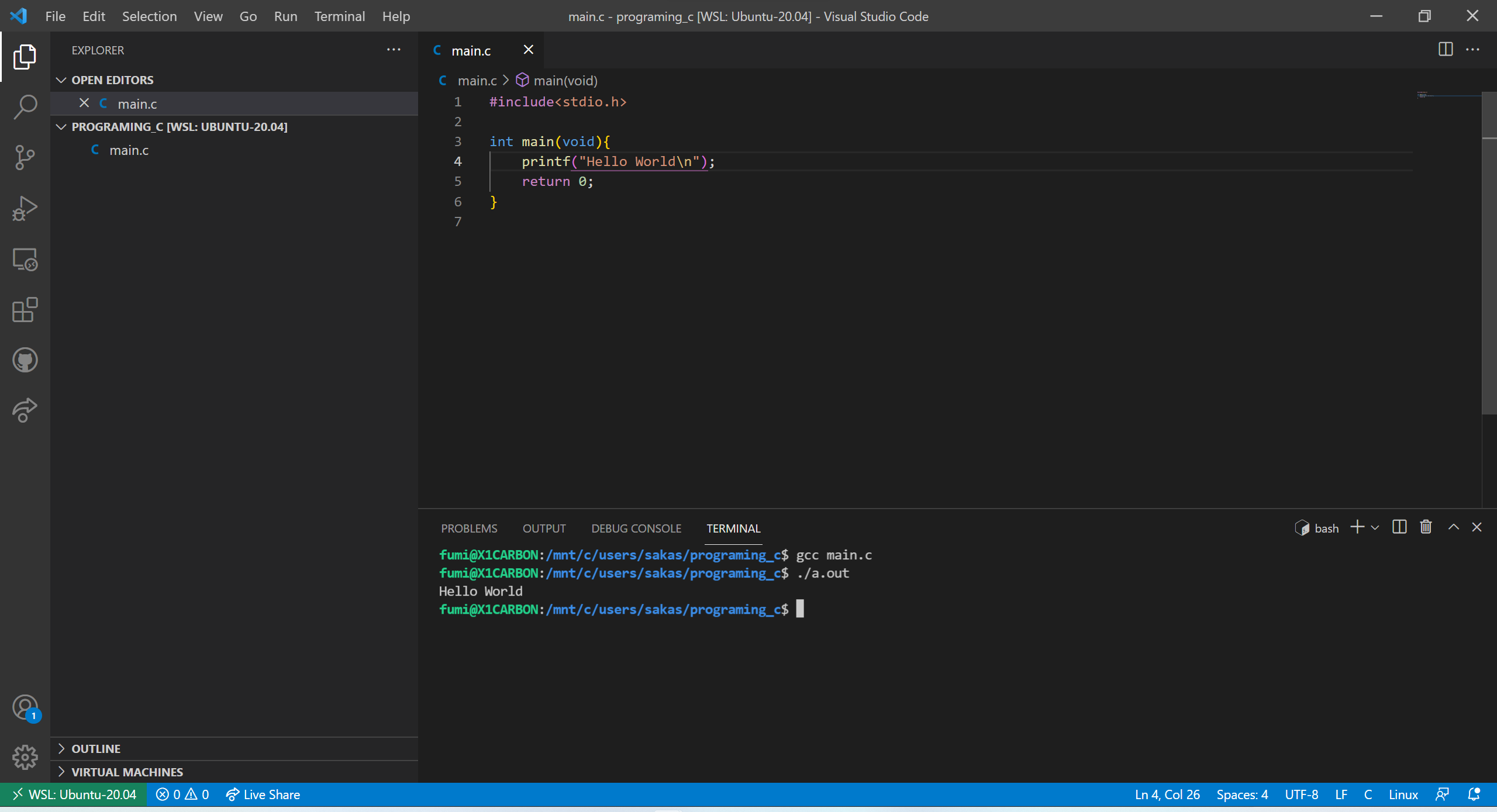
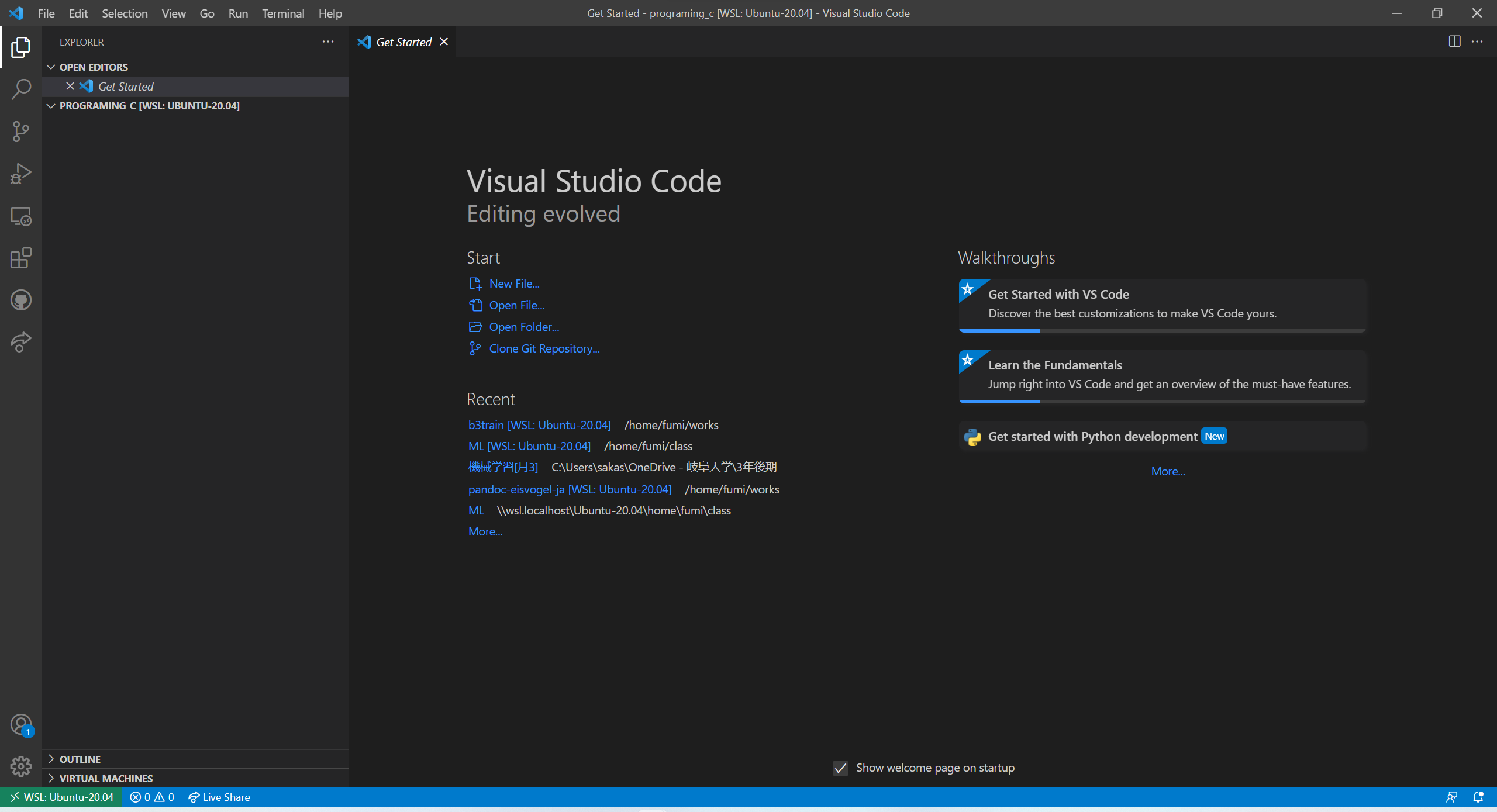
VScodeが立ち上がるとこんな画面になります。左上のほうに「PROGRAMMING_C」と今開いているフォルダ名が表示されていますね。
そして左下の緑の部分に注目!!WSL Ubuntu 20.04と表示されていると思いますが、これこそが先程述べた「Windows側のVScodeがUbuntu側の実行環境を使って拡張機能などを動かす」という状態になっているという目印です!

キーボードのCtrlキーを押しながら@キーを押すとUbuntuのターミナルが立ち上がります。これは先程codeコマンドなどを実行した画面と同じものですので、どっちを使ってもOKです。
あとはここに、c言語のソースファイルを作ってみましょう。
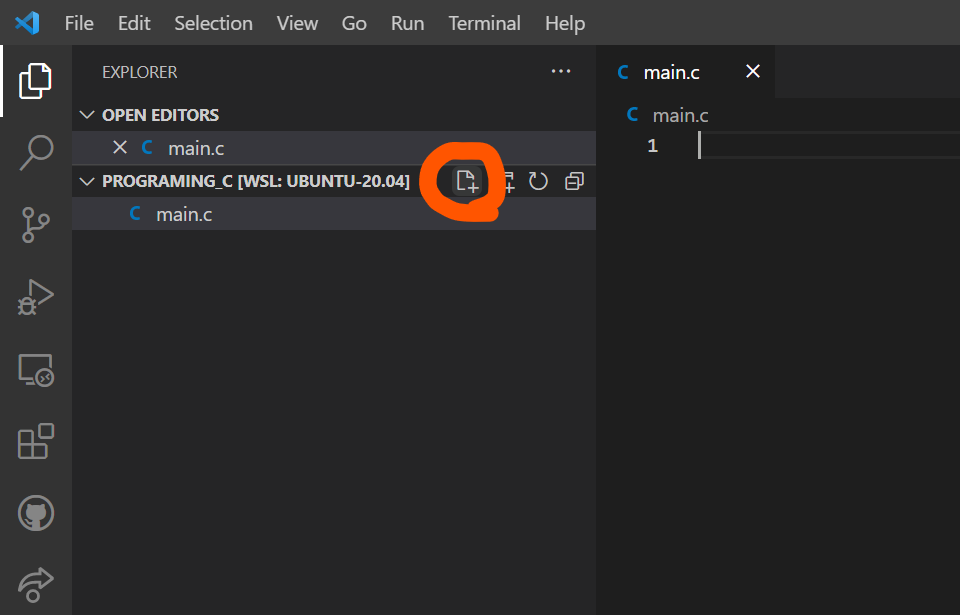
画像の位置のボタンをクリックして「main.c」を作成し保存します。(保存はショートカットキー「ctrl+S」でできます。)
適当にC言語のプログラムを書いてみましょう。

プログラムが書けたら下のターミナルでコンパイル&実行してみましょう。
gcc main.c
./a.out
これでc言語の環境ができあがりました!今回はc言語の環境開発というタイトルですが、gccをインストールする部分以外は他の言語であっても応用できると思います。特にWindowsでのプログラミング環境はWSLの登場を期にここ3年くらいで大変革が起きて格段に便利になっている反面、進化が速すぎてまだまだ世間の環境構築系記事が追いつききれていない感じがします。WindowsPCでプログラミングを始めたいけど、何からやっていいかわからない!という方の力になれれば幸いです。
最後までお読みいただきありがとうございました。
追記(2021年11月12日)
投稿から2年が経ち、色々と変化があったため修正しました。
- Windows Terminal の設定が GUI でできるようになったのでそれに合わせた修正
- Remote - WSL 拡張機能の導入を追加
- Windows の機能の有効化または無効化の画面で WSL の表記が日本語化されたためスクショを取り直し修正
- Ubuntu20.04 のリリースを反映
- code コマンドを用いた WSL 上から VScode を立ち上げる方法を追記
追記(2020年6月27日)
2020年5月末のMicrosoft Build2020で正式リリースが発表されたWindowsTerminalの紹介を最後に追加しました。
追記(2019年10月11日)
投稿時点ではMinGWでgccをインストールしていましたが、WSL上でコマンドを叩けばgccをインストールできるのでMinGWは必要ないとのご指摘をいただきました。そのためgccコンパイラーのWSLでのインストール方法を新たに掲載しました。
ご指摘ありがとうございました。