はじめに
Core Web Vitalsスコア改善について学習する機会が有った。
自分の理解をまとめる為と入門用として共有する。
正確に知る必要がある方は公式ドキュメント等で補足確認して下さい。
基本用語
Web Vitals
Googleが提唱するWeb UX指標。
Core Web Vitals
UX指標の中でも特に重要とみなされている項目。
- LCP (Largest Contentful Paint)
- FID (First Input Delay)
- CLS (Cumulative Layout Shift)
Core Web VitalsのSEOとの関連
2021年5月からGoogle検索のSEO結果に反映される予定。1
影響度としては評価が同じくらいのコンテンツに対しての同点決勝の判断時にCore Web Vitalsスコアが使われるのでは無いかと言われている。2
LCP
読み込み速度に関連する指標。
ページのメインとなるコンテンツが描画されるまでの時間。
2.5秒未満だと良好。
FID
ユーザー操作のインタラクション性に関係する指標。
ユーザーがクリックやタップ等何らかの操作を行った時にページが反応するまでの時間。
0.1秒未満だと良好。
CLS
ページの読みやすさに関連する指標。
コンテンツの読み込み時のレイアウトのズレに関係する指標数値。
0.1未満だと良好。
FCP
First Contentful Paint。
読み込み速度に関連する指標。
最初のコンテンツが描画されるまでの時間。
1秒未満だと良好。
*Core指標では無いがこちらも確認すると良さそう。
サイトのCore Web Vitals ステータス確認
SearchConsole
SEOに関係してくる重要項目だと思われる。
自サイトをSearchConsole登録後以下メニューを確認する。
拡張->ウェブに関する主な指標->モバイル
レポートを開くを選択してグラフやページアドレスの状態を確認する。
サイト内のページアドレス毎に不良、改善が必要、良好と分類されるので
全てのページアドレスで良好を目指す。
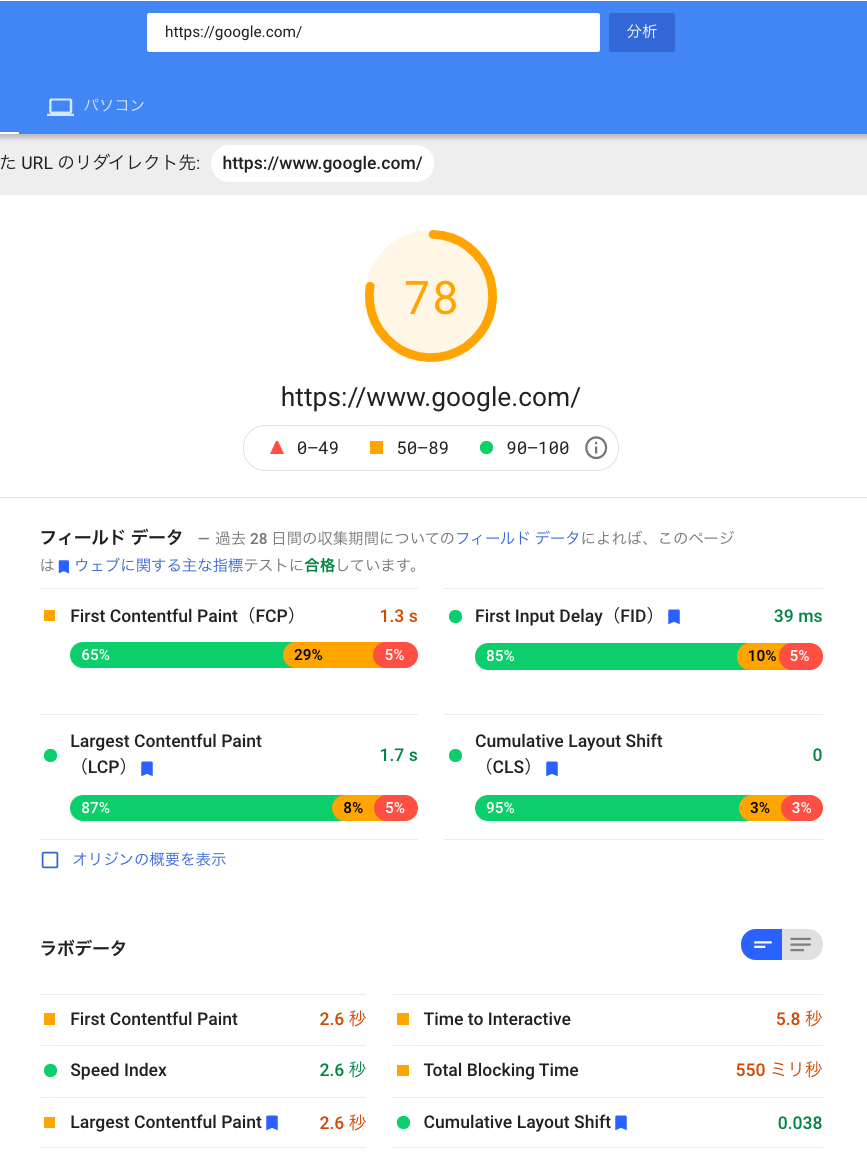
PageSpeed Insights
Web版はブラウザ上でアドレス入力するだけで手軽に様々なサイトページのWeb Vitalsスコアを確認出来る。
後述するフィールド データやラボデータ、何の要素がWeb Vitalsに影響を与えているか具体的な状態や数値を表示してくれる。
*ただしラボデータは、おそらく日本国外からのサーバーによるアクセスによる計測となっており実際の日本国内ユーザーの数値より悪い結果が出ていると思われる事を留意しておく。(フィールドデータとラボデータのLCP数値等の差は主にその要因だと考えられる)
数値計測
PageSpeed Insights API
API経由でラボデータと各種フィールドデータが取得出来る。
対象ページ毎に定期計測すると改善結果が把握出来て良い。
Lighthouse
ChromeブラウザのDevToolsからLighthouseを使うことにより計測が可能。
ローカルサーバーの数値も計測出来るので開発時に利用すると良い。
実測
自サイトへJavaScriptライブラリを組み込んで実測値を取得する事も出来る。
計測用語
フィールド データ
実際に対象サイトを訪れたユーザーのFCP、FID、LCP、CLSの情報統計。
PageSpeed Insightsで表示されているのは28日平均の値。
事前に決められた閾値により不良、改善が必要、良好に分類される。
サイトのCore Web Vitals評価としてはページ毎にFID, LCP, CLSの項目で75パーセンタイルで良好になればOK。
ラボデータ
統計情報ではなく計測タイミングでのLighthouse利用による単一の計測結果。
ラボデータはファーストビューしか計測していない(?)様なのでCLSがフィールドデータとは異なった値となる事が有るので注意する。
(例えばページ下部で発生するコンテンツのズレなどは補足出来ない模様)
スコア改善の対策例
LCP
全体的なページ表示速度を高める。
ページ内で何が最大コンテンツとして判定されているか確認する。
対象コンテンツ部分を早く読み込める様に改善する。
- CSSファイル分離を廃止してHTMLレンダリングを高速化する
- 利用しているAPIやDBのレスポンスを高速化する
- 画像が最大コンテンツ判定されている場合、その部分を無遅延読込としたりpreloadを使う
- webp等の高圧縮画像を利用してダウンロードサイズを軽減する
FID
javascriptの長時間の処理を避ける。
- defer等を利用しjavascriptの読込、評価を非同期化する
- javascriptコードをオンデマンド読込、評価にする
- web workerを使う
CLS
事前にコンテンツ展開後の領域を確保する。
- 画像の場合はimgタグ等にheight, width属性を設定する
- 広告読込等でズレが発生する場合、事前に対象領域を確保してCLSスコア悪化を軽減する
参考文献