はじめに
アドベントカレンダー初参加です。よろしくお願いします。

サンプルの動画 → https://youtu.be/95WP5W0WhQI
UMGで大きいキャラ絵出したいな~と考えたのがきっかけでした。
試しに作ってみたカットイン演出について作り方などを書いてみようと思います。
Photoshopでのテクスチャ作業手順ついてはなるべくショートカットキーや謎のボタンを使わないように心がけてみました。
マスクテクスチャをつくる
入ってくる時と消える時で開いたり閉じたりするマスクテクスチャを用意します。
以下Photoshopで作業する場合の例です。
まず画面サイズの真っ黒いドキュメントを作ります。

そこに
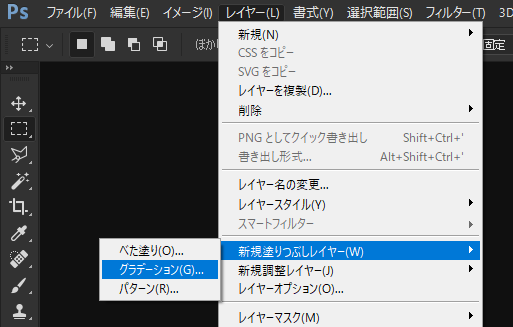
レイヤー > 新規塗りつぶしレイヤー > グラデーション を選択。

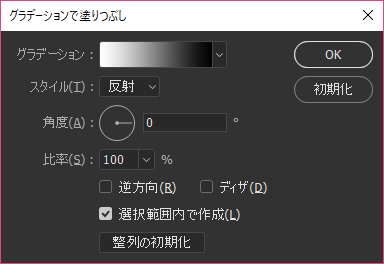
グラデーションの設定はこんな感じ。

0,0,0 の真っ黒と 255,255,255 の真っ白 のグラデーションです。
ドキュメントいっぱいにグラデーションレイヤーが作られます。
できたグラデーションレイヤーを選択した状態で、続けて、再びメニューから
レイヤー > スマートオブジェクト > スマートオブジェクトに変換 を選択。

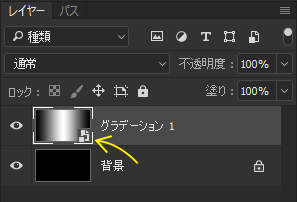
レイヤーのサムネイルにスマートオブジェクトのアイコンが付けばOK。
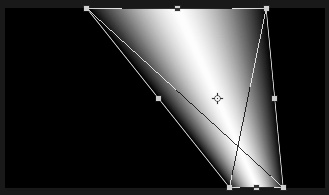
仕上げにこのレイヤーを変形します。
Ctrl + T で変形モードにします。この時四隅にある小さな四角いハンドルポイントを、Ctrlキー を押しながらドラッグします。
Ctrlキーを押しながらだと、4か所の頂点をバラバラに移動させることが可能になります。また、
一旦 Ctrlキーで移動し始めたら、そのままShiftキーも追加で押すと、最初のポイントから45°刻みの方向に移動できます。
上下にスキマが開いたりしないように注意しつつ、いい感じのカットになるように変形させます。

変形が満足できたら、 ○ボタンをクリックするか、テンキーの方の Enterキーで確定させます。
これをTarga形式、24bit で書き出します。
背景用のテクスチャ
マスクテクスチャと同じ方法で、今度は背景用のグラデーションテクスチャを作ります。
サイズは小さくて構わないです、4x128 くらいでしょうか。
↓実寸

キャラ絵とか
エフェクトのテクスチャはこんなんです。加算半透明なので暗くしてあります。
↓実寸

テクスチャインポートする
マスクテクスチャと背景用のグラデテクスチャは、Grayscale の No sRGB で リニアグレイスケールにします。
Maskテクスチャだと、DTX圧縮が掛かってドットが荒れるのと、sRGB をOFFにするのはテクスチャの階調をそのまま使いたいからです。
あとは普通のインポート設定で問題ないです。せっかくのキャラ絵なので、非圧縮のUserInterface2Dにしますが、そこはメモリと相談で。
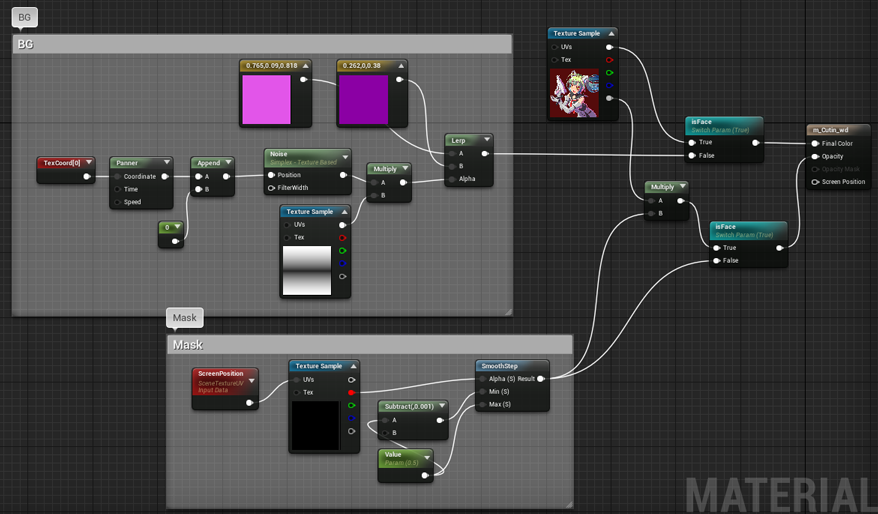
カットイン用のマテリアル
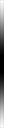
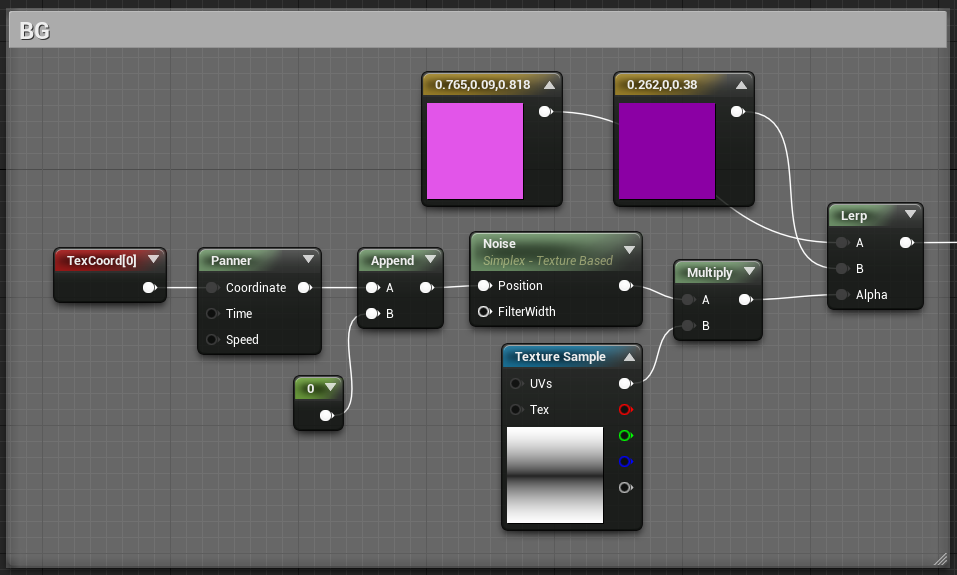
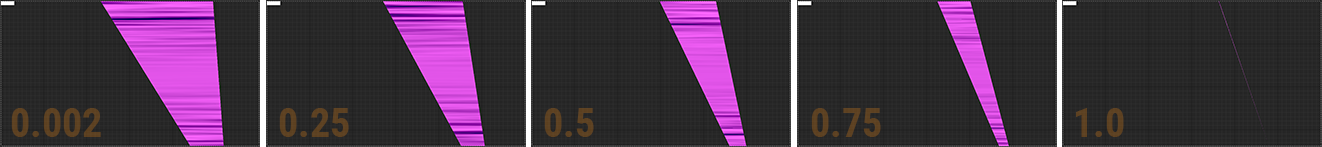
まずマスク部分。ScreenPosition と マスクテクスチャとつないで、SmoothStep でカットインのアニメーションを実現します。

WidgetBlueprint から、Value という名の ScalarParameter 経由で開き具合を調節します。
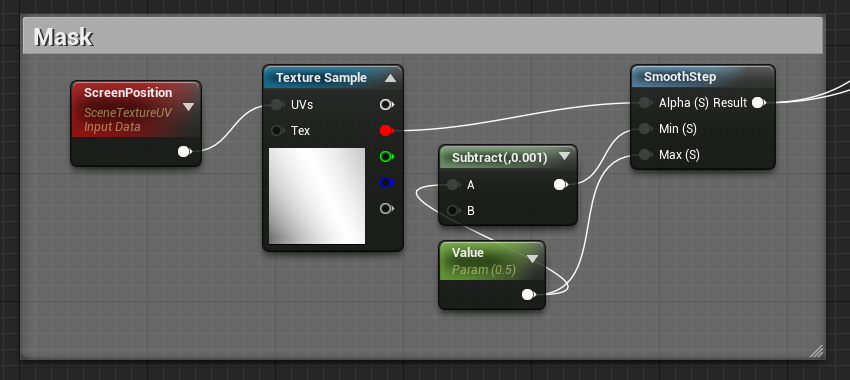
つづいて背景。

イイ感じの流線効果になるようNoise、Pannar、TexCoordinate の設定を調整します。
参考程度に今回の設定値を書いておきます。
| 設定名 | 設定値 | ノード |
|---|---|---|
| UTiling | 1.0 | TexCoord |
| VTiling | 50.0 | TexCoord |
| Speed X | -10.0 | Panner |
| Speed Y | 0.0 | Panner |
| Scale | 0.4 | Noise |
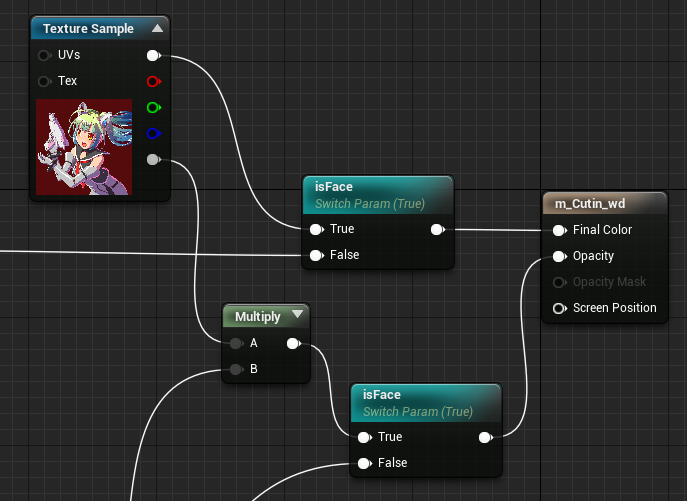
キャラも背景もマスクの部分は共通なので、このマテリアルを親マテリアルにして、インスタンスを作って使います。キャラと背景の切り分けは、Switch Parameter ノードを使っています。
あと、エフェクトは加算半透明で、マテリアルの Blend Mode が Additive になり、別にしないといけないのでもう一つ似たようなのを作ります。

WidgetBlueprint
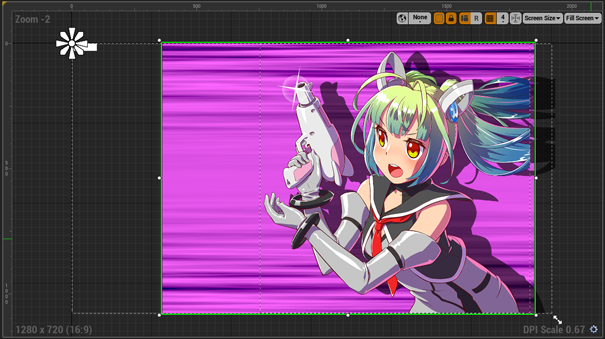
UMGでImageに作ったマテリアルインスタンスをセットしたら、レイアウトしてアニメーションを作ります。

親マテリアルの Scalar Param のDefault値を 0.002 にすると、カットインの形が少しは分かるのでアニメーションの加減がやりやすいと思います。作業が終わったら 1.0に戻しておきます。
開閉用のパーツ
このアニメーションに合わせて、カットインの開閉をコントロールするパーツ(Imageあたりが良いかと思います)をキャンバスに一つ追加します。
画面には描かないので、Visibility を Collapse にしておきます。
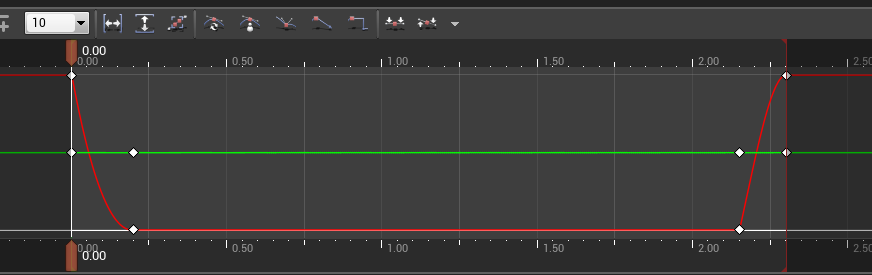
この見えない隠しパーツの Pivot(他に、無難でBlueprintから触れるのであればなんでも)の値をアニメーションさせます。値は 1.0 ~ 0.002 の間で変化させます。
参考までに今回作ったカーブを貼っておきます。

マテリアルの中で、マスクの境界をジャギらないようにSmoothStep を使っています。そのノードで指定する Max の値から 0.001 引いた値を Min の値にしているので、引き算しても0ゼロにならない値として 0.002 を使っています。
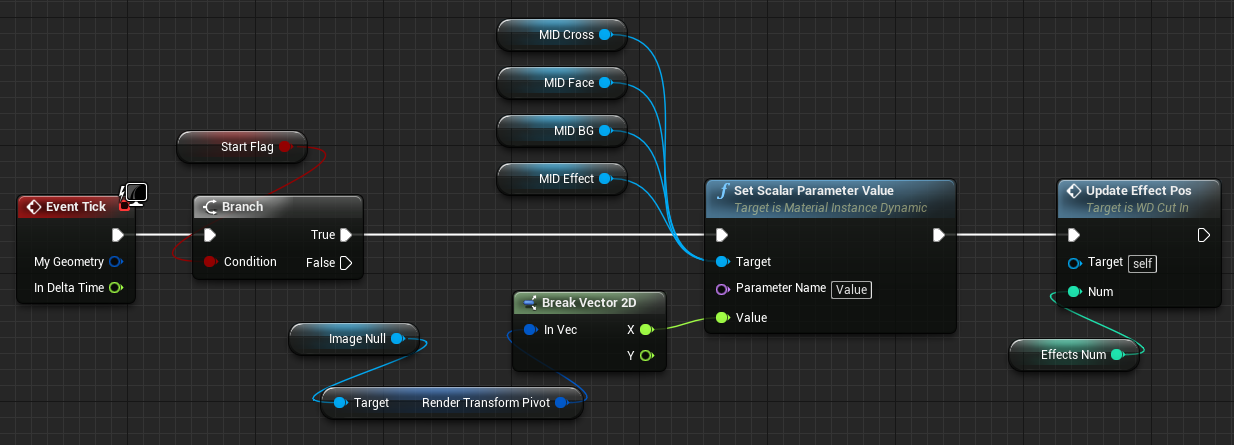
このPivotの値をリアルタイムに拾って、カットインのキャラと背景のマテリアルパラメーターに渡してやることで、カットインの閉じたり開いたりという動きができます。

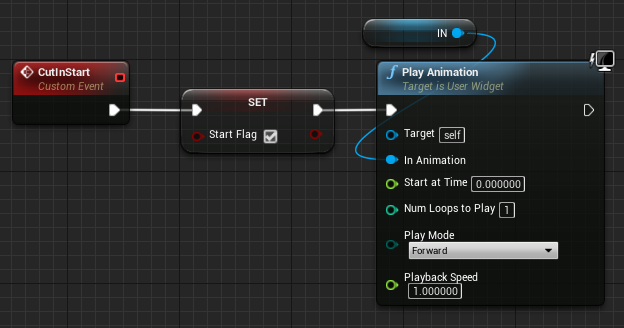
その 『パラメータの横流し』 は Event Tickでやります。

上図の ImageNull っていうのが、キャンバスにおいている隠しパーツです。
EventTick は Add to Viewport された途端走ってしまうので、カットインのアニメーションが再生されるまで我慢するよう、フラグをチェックしています。
これでアニメーションが再生されたら逐次値が横流しされるようになります。
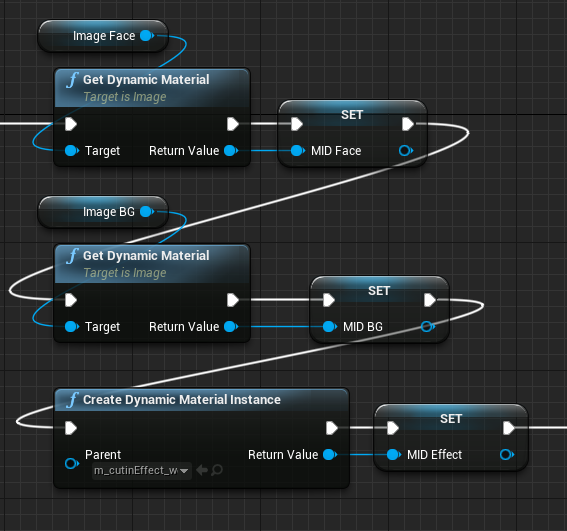
MID~ というオブジェクトノードは マテリアル インスタンス ダイナミックです。事前に Event Pre Constructあたりで作っておくといいです。

Event Construct につなごうかと思ったのですが、将来的にキャラの絵を差し替えられるようにしたりViewportへの追加と削除はゲーム開始時と終了時だけの方が処理にやさしい気がしたので、カスタムイベントにしました。
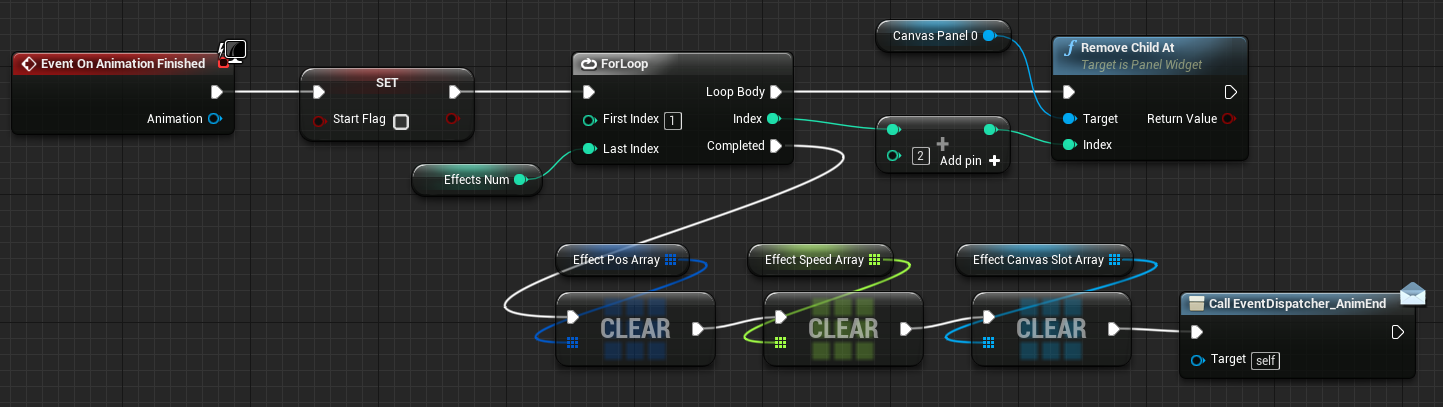
アニメーションの終了は、ビルトイン(でいいのかな)イベントが用意されているのでそちらにつなぎます。On Animation Finished です。

ForLoop以降はエフェクトをブループリントで動的に生成して飛ばしているので、それを片付けるようにしています。
生成のときに Do Once を使えばいいだけかもしれないですが・・・。
Add to Viewport と Remove from Parent のタイミングも含めてもうちょっと検証が必要かな。
エフェクトの生成
エフェクトはスピード感を出すための効果として飛ばしている光っぽいキャラです。

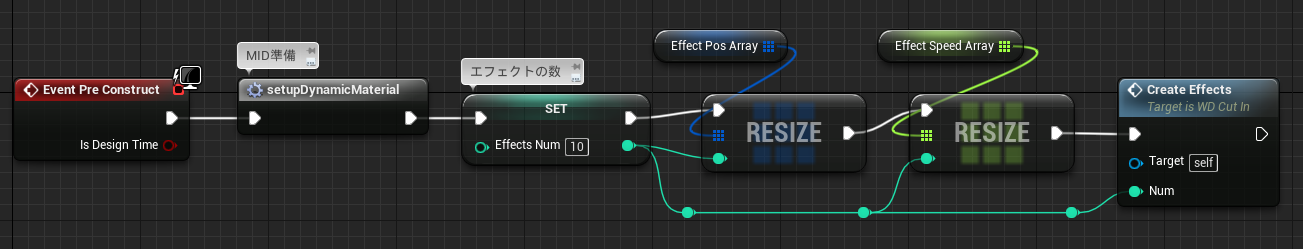
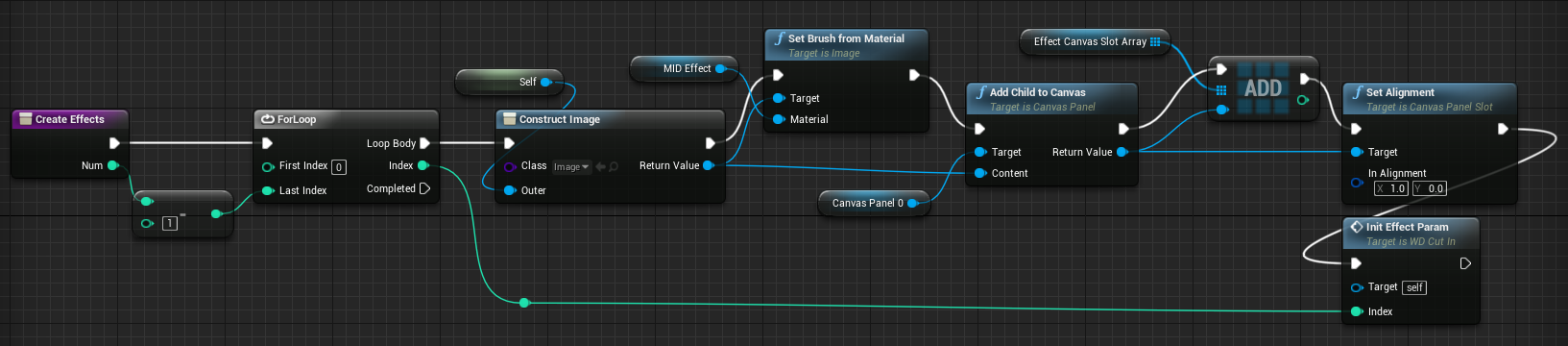
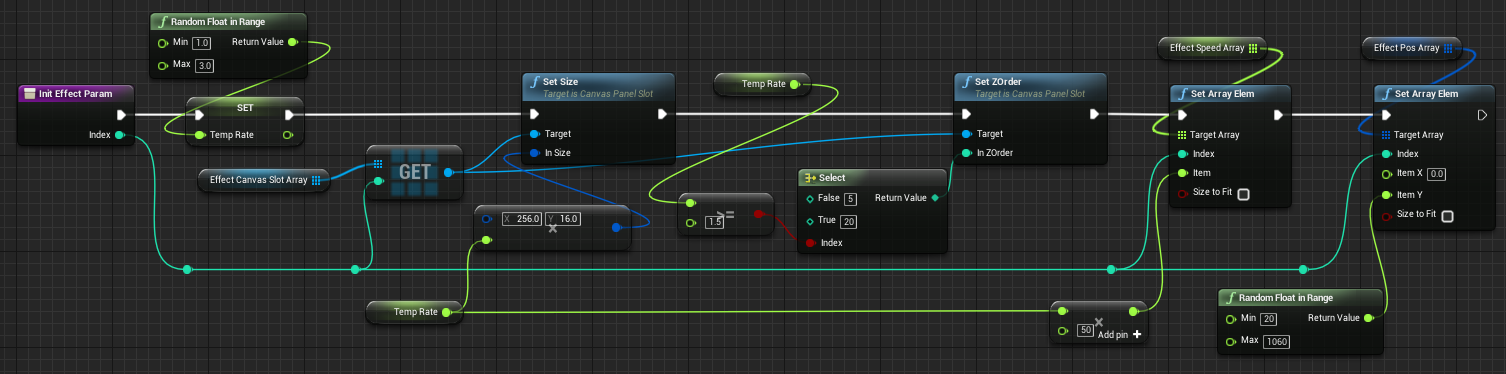
Event Pre Construct で数を決めて、配列を初期化、関数で生成して、配列に入れてます。

生成する際にランダムな高さとサイズを決めています。

サイズをざっくり1.0 ~3.0 のレートを決めたら、そこからサイズとスピード、表示優先を計算していきます。
この関数は、表示範囲を越えた際、次の表示位置とサイズを初期化するためにも呼びだします。
画面で確認
今回このカットイン用のWidgetは、HUDクラスに管理させてみました。HUDが持っていると、Get Player Controller経由で取得できるのでいいな、と思っているんだけどどうなんでしょうか?この辺まだまだ勉強というか経験不足だなぁ。
実装についての部分は長くなりそうなので、いったんこの辺にしておきます。
Add to Viewport して Inputノードあたりで CutInStart(Custom Event)イベントを呼べば確認できると思います。
最後に
今回のサンプルでは
- 2Dキャラでカットイン演出をしたい
- アニメーションしてる絵を部分的にマスクしたい
- トーンマップやらポストの影響を受けないカラーで表示したい
- UMGが好き
という方にオススメします。いるのか?
プレイヤーキャラの向こう(奥)に表示することはできないかやってみたのですが、Screen描画のUMGは無理っぽいです。
SceneTexture:CustomDepth を UserInterface のマテリアルに置いてみたら、エラーは出ないけどUMGの描画段階で既に情報が無くなっているようで、なにも取れないうえに、開くだけでクラッシュするマテリアルに変貌を遂げ、作り直すハメに・・・(グラボ関係あったりするのかな?)
プレイヤーの向こうに表示するのは、ポストプロセスマテリアルにすると楽勝な感じですが、アニメーションを作るのが大変そうです。いったんUMGをレンダーターゲットテクスチャにする?
あと、描画キビシくてもカットイン演出のときはひきつっても大丈夫なんじゃ・・・などと考えたりします。
最初のほうで作り方を説明したマスクテクスチャのカタチを変えればいろいろ楽しめます。
まずはUMGでこんなんできましたけど、いかがでしょうか?
UMG怖くないですよ、Scaleformでなくても大丈夫ですよとか言ってみたり・・・
明日は@MozPaca398さんです