この記事では、Tableau Prepの基本操作について説明していきます。
2か月ほど前からTableau Prepを本格的に使い始め、だいぶ操作に慣れてきましたので、自分の備忘録兼誰かのPrepの入り口になればいいな~と思い記事を書くに至りました。
Prep触ってみたいけど難しそうだな…と感じる方の手助けに少しでもなれば幸いです。
Tableau Prepとは
Tableau Prepを簡単にまとめると、
Tableau DesktopでVizを効率よく作成するためのデータ準備を行うツール
です。
そもそもTableau Prepとは何ぞや?という方も多くいらっしゃると思います。
Tableau Prepはいわゆる“データプレパレーションツール”の一種です。
データプレパレーションツールとは、BIツールでデータの可視化(Viz作成)を行う前に、その可視化を効率よく行えるようデータを「準備する」ツールのことを言います。
データ準備、整形の手段として
・Tableau Desktop(表計算やLOD計算)
・Excelでのデータ前処理
・SQL文の開発
などが挙げられますが、Tableau Prepはこれらの手段よりも簡単にデータ整形を行うことができます。
今回はそんなTableau Prepで、主によく使うであろう以下の4つの機能について説明していきます。
- クリーニング(データフィールドの名前変更、保持、除外、計算式作成など)
- ユニオン
- 結合(JOIN)
- 集計
主な機能の使い方
①クリーニング
クリーニングステップは、データフィールドの名前変更やデータの保持・除外、計算式作成などを行うことができるステップです。
今回は保持・除外、計算式作成に関して説明します。
●データの保持・除外
クリーニングステップでは、任意のデータの保持(絞り込み)や除外を行うことができます。
今回のデータで言えば、あゆみさんのデータのみに絞って中身を見たい場合があるとします。
その場合は、名前フィールドの「あゆみ」の部分を右クリックし、「保持」を選択すると…


このようにデータがあゆみさんの情報のみに絞られます!
また、逆にあゆみさんを除外したデータを見たい時は、同じようにフィールド上で右クリック→「除外」を選択すると

あゆみさんが除外されたデータに更新されます。
●計算式作成
クリーニングステップでは、IF文などの条件式を含む、様々な計算式を作成し、データを加工することができます。
例えば「出身地方」という新しいフィールドを作成し、岩手の方には東北、東京の方には関東、宮崎・長崎・福岡の方には九州、京都の方には関西と表示されるような計算式を作成します。

上部の3点リーダーから計算フィールドの作成を選択すると、計算式を打ち込む場所が表示されます。
そこに今回の条件を満たすIF文を以下のように作成します。

「計算は有効です」という表示がされていれば正しく計算式が作成できているという意味になります!
(間違った計算式だと赤字でエラー件数・内容が表示されます)
そのまま保存をクリックすると

このように出身地方がフィールドとして追加されます!!
ちなみにこの計算式作成機能には、

このように何に関する計算式を作成したいかによって、ジャンルを指定して関数の検索ができたり

IF文の書き方が分からなくても、検索欄に打ち込めば例文が出てくるので、計算式に関しての知識が少ない方でも作成を比較的容易にできたりもします。
全く計算式の知識がなかった私も「なんとなく条件式だからIF文でやればいいのかな…」と思い検索欄に「IF」の2文字を打ち込んでみると、上記のような例文が出てきたので、そこまで苦労なく初めての計算式作成を行うことができたなと思います。
②ユニオン
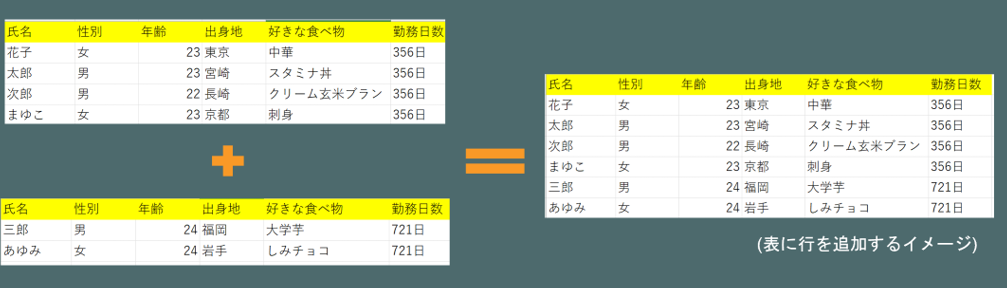
ユニオンとは、簡潔に言うと2つ以上の表(テーブル)を縦並びにしてデータを接続することです。

上のような、表に行を追加するイメージですね。
ユニオンに関しては非常に簡単な操作で、

くっつけたいデータを、もう片方のデータの部分まで移動させ、ユニオンの部分に持っていきます。

すると、上のようにユニオンのステップが追加され、

二つのデータが縦並びに接続されている形になります!
③結合
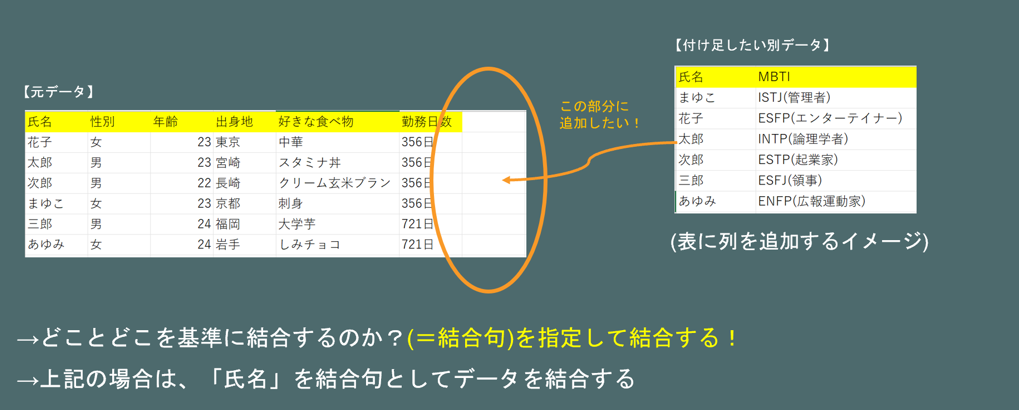
結合とは、先ほどのユニオンとは違い2つ以上の表(テーブル)を横並びにしてデータを接続することです。

ユニオンとは逆に、表に列を追加するイメージです。
こちらの結合は、上画像にも書いている通り、どことどこを結合するのか?という、「結合句」と呼ばれるものを指定しなければなりません。
今回の場合は、「氏名」を結合句、基準として2つのデータを結合しています。
実際にPrepを用いて結合を行ってみます。
今回は、MBTIに関するデータを元データに結合したいので、
MBTIデータを、ユニオンと同様に元データの部分に移動させて結合を選択します。
すると、以下のような結合の編集画面に移行します。

この編集画面では、結合句・結合タイプの指定、結合結果の確認などを行うことができます。
今回は、「氏名」を基に結合を行いたいため、以下の部分で結合句を「氏名」に設定します。

すると以下のように無事にMBTIのデータを元データを結合することができました!
④集計
集計とは、データを任意のフィールドでグループ化し、計算する機能です。

例えば、上画像のように元データから男女それぞれの平均年齢を出したいとします。
この場合、まず元データを性別でグループ化し、その後男女の平均年齢を「集計」という形で出すことができます。

まず、データ右横の「+」から集計ステップを選択します。

すると、このように集計ステップの設定画面が開き、どのフィールドをグループ化するか?集計するか?を選ぶことができます。
今回であれば、まずデータ上の人物を「性別」でグループ化したいので、左のフィールド群から「性別」を「グループ化したフィールド」にドロップして追加します。

その後、今回は集計を用いて「平均年齢」を算出したいので、集計フィールドに「年齢」を追加します。

そうすると、集計フィールドのデフォルトの集計方法が「SUM(合計)」となっているので、性別ごとの合計年齢が画面上で算出されます。
今回は平均年齢を出したいので、集計フィールドの「SUM」の武運をクリックすると、集計方法の一覧が表示されます。

ここで「平均(AVG)」を選択すると

無事に性別ごとの平均年齢を算出することができました!
今回は平均値を算出していますが、合計・最大値・最小値・中央値・標準偏差を出したり、データの列などをカウント(個別カウント)することもできたりと、非常に便利なステップとなっています。
最後に
以上4点がTableau Prepで主によく使用するステップとなります!
この4つのステップが使えるようになれば、簡単なデータの整形はできるのではと思います。
私自身ごりごりの文系出身で、全くデータに触れてこない人生を過ごしてきたので、Prepを使い始めた当初は「ユニオン」「結合」「集計」の使い方が1ミリも理解できず毎日苦しんでおりました。
慣れるまでは苦しくはありましたが、実際にデータ整形をしていくにつれ理解も深まってきましたので、まずは今回ご説明した4つのステップを理解して実際に操作してもらえると良いかなと思います。
この記事がTableau Prepに挑戦するきっかけになれば幸いです! 最後までお読みいただきありがとうございました!
