1.はじめに
前回の記事でeVisプラグインが使えなくなったと書きましたが、TimeManagerプラグインも同様に使えなくなっているようです。
こちらは標準機能に同等の機能が搭載されましたので、今後はこちらを使うことになると思います。
この標準機能を使ったアニメーション作成を試してみました。
2.データのダウンロードと整形
地震の発生状況をアニメーション化してみます。
地震データは「気象庁 震度データベース検索」から、期間・場所などの条件をつけて、データを表示・ダウンロードすることができます。
気象庁 震度データベース検索
https://www.data.jma.go.jp/svd/eqdb/data/shindo/index.html
今回は2011年3月11日のデータを、場所には条件をつけずにダウンロードしました。
次図のように設定して、右上にあるパネルの「地震を検索」ボタンをクリックすると、データの絞り込みができます。

上部ツールバーの右から3番目のアイコン「地震リスト」をクリックしてリストを呼び出します。

リストの下にある「CSVダウンロード」ボタンをクリックして、データをダウンロードします。

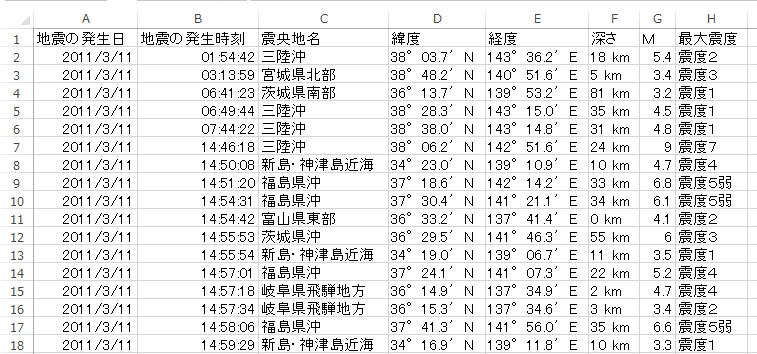
このままではQGISへ取り込みづらいので、日付と時間をDayTime形式、緯度経度を度分から小数点を用いた度へ変換します。
Excelで整形したデータは次のようになりました。

「Symbol_Size」は、2の「Magnitude - 2」乗で計算しています。マグニチュードに対して地震エネルギーが指数的に増加するという様子を、なんちゃって表現するために設けました。
3.QGISでの作業
QGISへExcelで編集したCSVデータを取り込み、geopackageへ変換します。
ベースマップとして、XYZTilesに登録してあった国土地理院の白地図を敷き、その上に地震データのgeopackageを配置します。
レイヤプロパティの「シンボロジ」と「時系列」を設定します。
3.1シンボロジの設定
赤の塗りつぶしにして、不透明度を30%にしました。
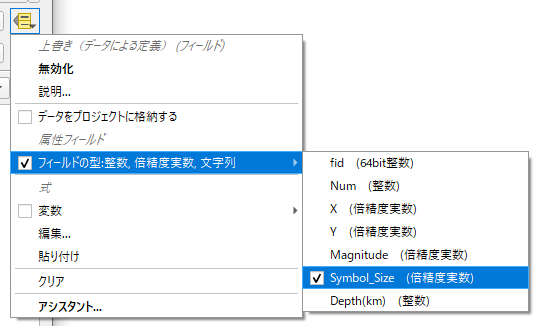
大きさは、右端の「電卓マーク」のアイコンを展開して「Symbol_Size」を指定します。

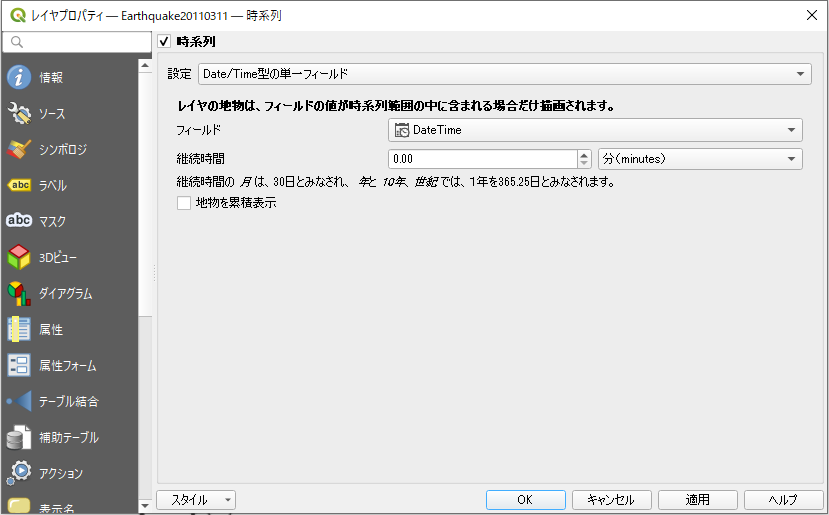
3.2時系列の設定
レイヤプロパティに新しく「時系列」タブが追加されました。
今回はポイントデータを時間どおりに表示させるだけなので、設定は簡単です。
設定項目の「設定」を「Date/Time型の単一フィールド」、「フィールド」を「DateTime」にするだけです。

3.3タイムカウンター
せっかくアニメーションを作るのですから、時刻表示もしたいところです。
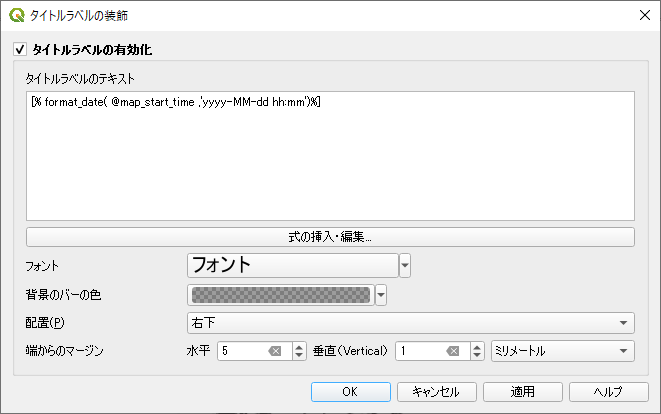
メニューの「ビュー - 地図装飾 - タイトルラベル」をクリックします。そして出てきたダイアログの「式の挿入・編集」と書かれているところをクリックして「式を編集」ダイアログを呼び出します。

式ウインドウへの、入力内容です。
format_date( @map_start_time ,'yyyy-MM-dd hh:mm')
真ん中にある関数一覧のウインドウで「format_date」は「日付時刻(DateTime)」、「map_starart_time」は「変数」のカテゴリーにあります。
関数をクリックしてアクティブにすると説明文が出てきますので、ご確認ください。
式ウインドウでの設定が終了したら、OKボタンを押します。「タイトルラベルの装飾」ダイアログは次のようになります。フォントや表示位置などを調整します。

4.アニメーション
ツールバーにある時計の形をしたアイコン、「時系列コントローラパネル」アイコンをクリックして、「時系列コントローラ」を呼び出します。

アニメーションの時刻範囲を「2011-03-11 00:00:00」から「2011-03-12 00:00:00」にして、ステップを10分単位にしました。「▶」ボタンを押すと、アニメーションを再生してくれます。
また、ステップ設定の横にある「フロッピーディスクのような」アイコンをクリックすると、各ステップの画像を出力することもできます。これらの出力から次に示すようなGifアニメを作成すると、迫力のあるプレゼン素材になります。
私はPhotoshopを使いましたが、「Giam」というフリーソフトでも一連の複数画像からGifアニメを作成することができるようです。