Joy-ConとChromeがツナガル

こんな感じでJoy-Conをクネクネ動かしたりスティックをグリグリしたりすると、Chromeに表示されたJoy-Conが連動して動きます。Joy-Conって、普段はNintendo Switchでゲームする時に使うコントローラーなので、こうしてブラウザのChromeと連動して動くだけでワクワクします。
このアプリはGoogleのエンジニアの方が作られたもので、以下のGitHubで公開されています。
https://tomayac.github.io/joy-con-webhid/demo/
https://github.com/tomayac/joy-con-webhid
どうやっているの?
**WebHID API**という技術が使われています。
このAPIを使うことで、Webアプリケーションからニンテンドースイッチのジョイコンやプレイステーションのデュアルショックコントローラなど、キーボードやマウス以外のさまざまなデバイスを制御できます。
以下では、上記アプリでJoy-Conを使えるようになるまでの手順をまとめています。
手順
必要なもの
以下の3つだけあればOKです。
- Joy-Con
- Bluetooth対応したPC
- Chrome
1. PCとJoy-ConをBluetooth接続する
PCのBluetoothを有効にしたら、Joy-Conの側面にあるシンクロボタンを押してペアリングモードにし、PCとJoy-Conを接続します。
ちなみに、Joy-Conの側面にあるシンクロボタンとは以下の丸ポチボタンです。
ここを長押しするとペアリングモードになり、ランプがピコピコ点滅します。
※参考サイト(任天堂の公式Q&A)
【Switch】はじめて使用するコントローラーを、無線でSwitch本体に登録したい。
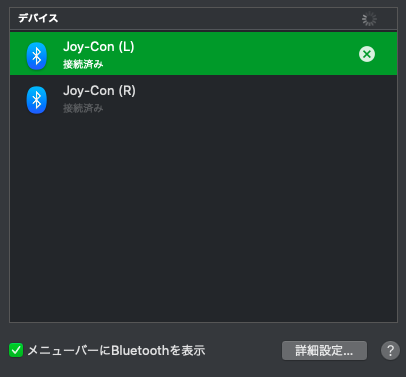
無事に接続が完了すると、こんな感じになります。

ゲームしている時はあんまり意識していませんでしたが、Joy-ConってBluetooth接続だったんですね。
2. ChromeをWebHID対応させる
※2021/03/04 追記
先日Chrome89がリリースされましたね!
Chrome89ではWebHIDがデフォルトで有効化されているので以下の手順は不要です。
https://developer.chrome.com/blog/new-in-chrome-89/
WebHIDは次期バージョンであるChrome89からデフォルト有効化されますが、既に今使っているChromeでも試験運用版のウェブプラットフォームの機能を使えば有効化して利用することができます。
1. Chromeのアドレスバーに以下を入力しアクセスする
chrome://flags/#enable-experimental-web-platform-features
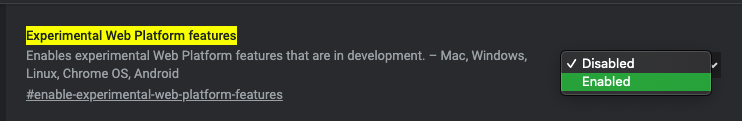
2. 「Experimental Web Platform features」の値を「Enabled」に変更しブラウザを再起動する

もしくは、以下のリンクからChrome89ベータ版をインストールすれば、デフォルトで有効化されているので上記のような設定変更なしで使えます。
Google Chrome ベータ版
3. Joy Con WebHIDのサイトにアクセス
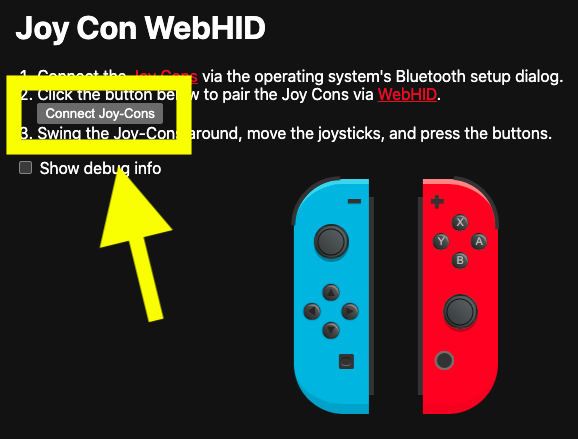
サイトにアクセスすると、以下のようなページが表示されると思います。
2番目の手順が書かれているあたりに「Connect Joy-Cons」というボタンがあるので押してください。

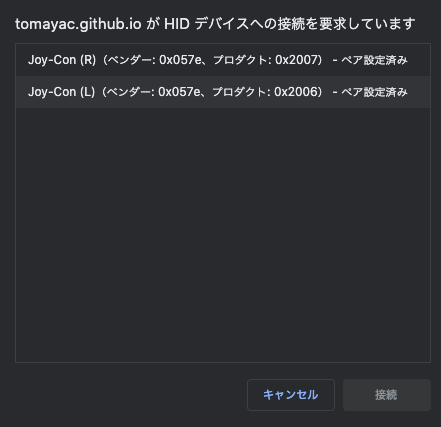
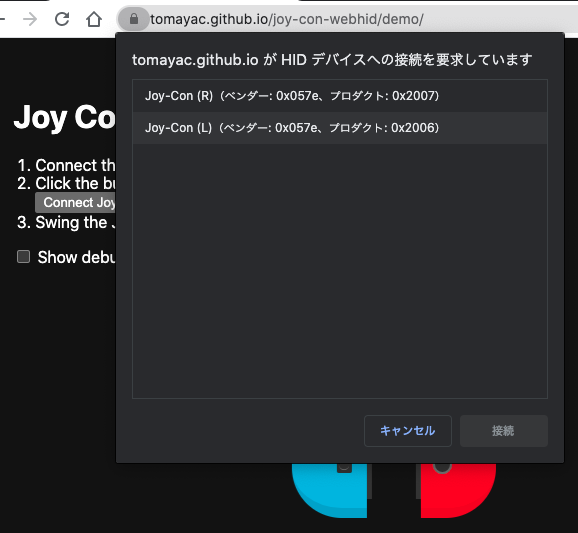
そうすると、以下のような画面が表示されます。
Joy-Conとの接続を要求しているため、それぞれ選択して「接続」ボタンを押します。

以下のように両方とも「ペア設定済み」となればOKです。
あとはJoy-Conを自由に動かしたりボタンを押したりすれば、それに応じて画面のJoy-Conも連動して動きます。
ちなみに一番下の行にある「Show debug info」にチェックを入れると、センサの値などをリアルタイムに表示させることができるのでちょっとカッコよくなります。
さいごに
WebHID APIを使えば、特殊なソフトや機器などを別途インストールすることなくChromeだけでJoy-Conを使って遊べるようになります。
今回取り扱ったアプリを動かせるようになるまで、実際にやってみると思った以上に簡単でその手軽さに大変驚きました。学生の頃にWiiリモコンを使って操作できるアプリを作ったこともありましたが、その時はこんな便利なAPIがなく苦労したような記憶があるので・・・WebHID API様様です。
今回はデモサイトを動かすだけでしたが、WebHID APIについてもう少し勉強してアプリも作ってみたいと思っているので、またできたら記事として公開できればと思います。
参考サイト
英語ですが、以下のサイトにWebHIDの説明やサンプルなどが書かれているので参考になりそうです。
- Connecting to uncommon HID devices
- https://web.dev/hid/
- Human interface devices on the web: a few quick examples
- https://web.dev/hid-examples/
- WebHID API
- https://wicg.github.io/webhid/