コードを書くのにも、日記を書くのにも、良いエディタがあると捗る。最近までAtomを使っていたけど、Visual Studio Codeに乗り換えることにした。
Visual Studio Codeのインストール
https://www.visualstudio.com/ja-jp/products/code-vs.aspx からダウンロード可能だけど、MacではHomeBrewを使ってインストールすることも可能だ。Windowsでは、chocolateyでインストールすることも可能なはず。
% brew search visual
Caskroom/cask/dbvisualizer Caskroom/cask/visualvm
Caskroom/cask/sonic-visualiser Caskroom/versions/visual-paradigm-ce
Caskroom/cask/visual-paradigm Caskroom/versions/visual-studio-code-insiders
Caskroom/cask/visual-studio-code
% brew cask install visual-studio-code
==> Downloading https://az764295.vo.msecnd.net/stable/6276dcb0ae497766056b4c09ea75be1d76a8b679/VSCode-darwin-stable.zip
######################################################################## 100.0%
==> Verifying checksum for Cask visual-studio-code
==> Moving App 'Visual Studio Code.app' to '/Applications/Visual Studio Code.app'
==> Symlinking Binary 'code' to '/usr/local/bin/code'
🍺 visual-studio-code was successfully installed!
Atomから乗り換えた理由
Atomは非常に良いエディタなんだけれど、起動に時間がかかるのが難点だ。ソレは、Atomの多機能さゆえのことだとは思うのだけれど、エディタごとき、できれば起動は速いほうが、、、と思うワケで。起動に時間がかかるとはいえ、起動してしまえば速度に関して特に不満はなかったんだけれど(起動時間にしても、その昔、GNU Emacsを起動してから最初の一文字を入れられるようになるまでにかかっていた時間と比較したら、全然速いとは思う)。
また、これは原因がよく分からないのだけれど、かな漢字変換中の文字区切りのキャレットが見えないのは、地味に不便だった。
そういうワケで、特にAtom特有の機能を使っているわけでもないし、この際Visual Studio Codeに乗り換えることにしてみた。
インストール後の設定
Visual Studio Codeで、インストール後に設定したのは、以下の点だ。
- フォント設定
- 拡張機能のインストール
- Python
- EditorConfig
フォント設定
「基本設定」→「ユーザー設定」で、settings.jsonファイルを開いて、ここに適当に好きなフォントを設定する。
jsonファイルなので、{と}の間に、:区切りで設定項目を記載する。コード書きのためのフォントなので、等幅フォントを設定する。"MS UI Gothic"とか設定すると最悪だ。RictyとかMeiryoKe_Consoleとあるよね。
{
"editor.fontFamily": "Ricty"
}
ついでに、会社PCの場合はproxyの設定をしておかないといけないので、ここに書いておく。
{
"editor.fontFamily": "Ricty",
"http.proxy": "http://proxy.server:80"
}
拡張機能のインストール
Visual Studio Codeは拡張機能をインストールすることで機能強化できる。
Python
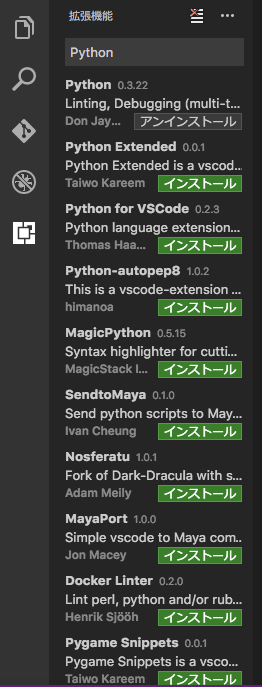
拡張機能として、Pythonを検索してみると、ズラリと並ぶ。どれ選べば良いんでしょうね。
とりあえず、Don Jayamanneって書いてあるその名も「Python」という拡張機能をインストールしておいた。
標準状態では、せいぜいキーワードハイライトくらいしか使えないようだが、拡張機能をインストールすることで、IntelliSenseとか、Code Formattingとかの機能が使えるようになっているはずだ。
追記
Don JayamanneさんがMirosoftの人になったので、今はMicrosoft製のPythonプラグインになっています。
https://blogs.msdn.microsoft.com/pythonengineering/2017/11/09/don-jayamanne-joins-microsoft/
EditorConfig
EditorConfigは、Visual Studio Codeに限らず、modernなエディタを使うときには必須。
複数人でコードを書くときには、文字コード、改行コード、インデント幅などを統一しておかないと、「インデントを変更した」というだけのcommitがソースコードのバージョン管理システム上にエントリされたりすることになりうる。
また、複数のエディタを一つのPCにインストールしていて、たまたま同じコードを別のエディタで編集した際に、インデントの見た目は同じだけれど、タブとスペースが混在することになってしまうことがある。特にPythonのようなインデントのレベルが重要な言語では、致命的ですらある。
そこで、ソレを統一できる「ルール」を決めて、記述できるようにしようというのがEditorConfigであり、最初にEditorConfigに基づく規約を共有して、エディタ側ではエディタ自身の設定よりその規約を優先しましょうということをできるようにしたツールである。
昨今は、メジャーどころのエディタ・開発環境ではこのEditorConfigに対応できる拡張機能・プラグインなどが配布されている。Visual Studio Codeも同様だ。
なので、拡張機能としてEditorConfig for VSCodeをインストールした上で、実際のコードを置くフォルダに規約を.editorConfigというファイルを作成しておいておけばよい。例えば、以下のように。
# EditorConfig
[*]
charset = utf-8
end_of_line = lf
indent_size = 8
indent_style = tab
insert_final_newline = true
trim_trailing_whitespace = true
[*.py]
indent_size = 4
indent_style = space
詳しくは、公式サイトを。
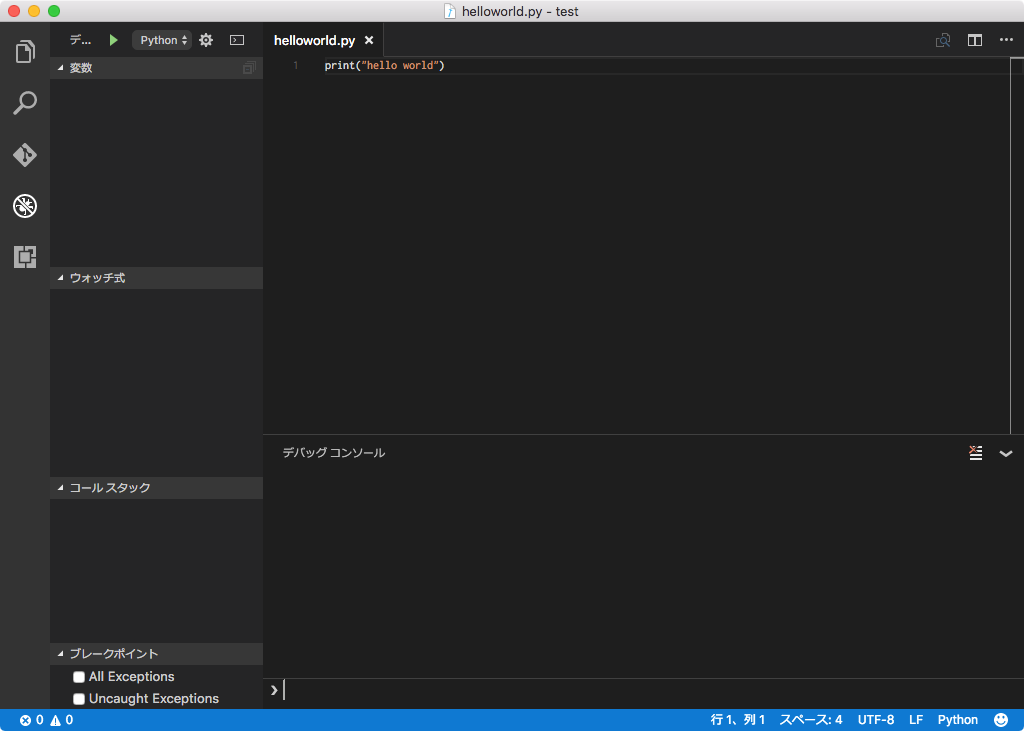
Visual Studio CodeでPythonのプログラムを書いてみる
hello world
hello worldをVisual Studio Codeで書くというのは、まあ歩いて数分のコンビニに通うためにフェラーリ458 Italiaをコーンズで買ってくるようなもんだな(オオゲサ)。
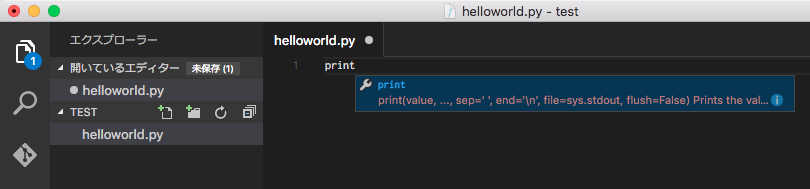
上記の「3.」でprintって書き始めると、IntelliSenseによるアシストがかかる。まあ、printぐらいは困らないけれど。
上記の「4.」の実行っていうのは、このコードにバグがあるかもしれないから、「デバッグ」機能を使って実行する。

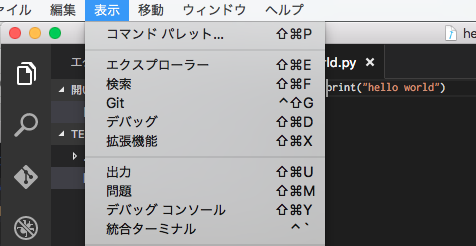
「表示」メニューの「デバッグ」を選択する。
launch.jsonというファイルが作成されて、デバッグ用の機能が使えるようになる。

画面の上の緑の三角をクリックすると、デバッガの実行開始、、、だけれど、一行だけのコードで変数の一つも使ってないので、寂しいことしきりだけれど、テキストエディタかと思いきや、デバッグまでできる環境が整えられているんですよ、という話。
あとは、lintを設定して、文法チェック等をさせるようにすれば、環境設定としては、だいたい終了なはずだけれど、pep8を呼び出せる用に設定する方法については、宿題ということにして、調べておくことにする。