Dart始めました に続き、Flutterを始める。
本文書の目的
とりあえず、Flutterを使える環境を整えるところまで。
実行環境
macOS Mojave 10.14.6 をインストール済のMacBook Pro (13-inch, Mid 2012)で。
情報源
ひとまず、原典にあたる。
Flutterのインストール
flutter をインストールして、PATHを通す
ドキュメントによると、Dartと違ってHomeBrewでの配布はないようだ。
$ mkdir -p ~/Developer/
$ cd ~/Developer
$ git clone https://github.com/flutter/flutter.git -b stable
$ export PATH="$PATH:`pwd`/flutter/bin"
$ echo 'export PATH="$PATH:$HOME/Developer/flutter/bin"' >> ~/.zshrc
$ hash -r
$ flutter precache
最後のflutter precacheは、ドキュメントには、Optionallyって書いてはあるけど。ちなみに、Dart SDK for Flutter engineや各種Android開発用のファイルやらiOS開発用のファイルやらがダウンロードされたりして、なんやかんやでそこそこ時間がかかる。
確認
以上が終わったら、flutter doctor すると、インストールがきちんとできているかどうかを確認できる。
Android Studioとかがインストールされてないと、[!] Android Studioみたいに表示されるので、[!] 表記がなくなるまで、足りないもののインストールを行う。
$ flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, v1.12.13+hotfix.9, on Mac OS X 10.14.6 18G3020,
locale ja-JP)
[✓] Android toolchain - develop for Android devices (Android SDK version 29.0.3)
[✓] Xcode - develop for iOS and macOS (Xcode 11.3.1)
[✓] Android Studio (version 3.6)
[✓] VS Code (version 1.44.2)
[✓] Connected device (1 available)
• No issues found!
VSCodeの設定
なお、Visual Studio Codeには、Flutter プラグインをインストールしておいたほうがいい(flutter doctorでも警告される)。
なお、Flutterプラグインをインストールすると、Dartプラグインもインストールされる。
Android Studioの設定
Android Studioにも、Flutter プラグインとDart プラグインをインストールする。
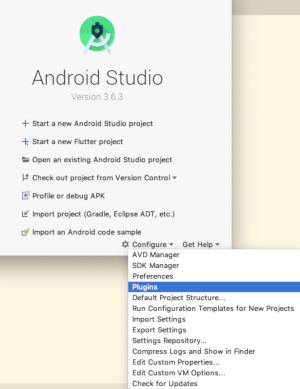
Android Studioを起動したあと、ConfigureからPluginsを選択すると、プラグインの管理画面が表示されるので、FlutterとDartを検索してインストールする。
最初のFlutterアプリ
ドキュメントの通り、flutter createすると、アプリケーションの雛形が生成される。
これを作成したディレクトリにて、flutter runすると、ちょっと時間をかけてbuildしたのちに、アプリが起動する。
$ flutter create my_app
$ cd my_app
$ flutter run
この時にアプリは、flutterから認識されているデバイス上で起動する。
$ flutter devices
1 connected device:
Android SDK built for x86 64 • emulator-5554 • android-x64 • Android 9 (API 28)
(emulator)
ソースコードを見てみる
ちょっと意外な場所なんだけれど、lib/main.dartにソースコードがあった。
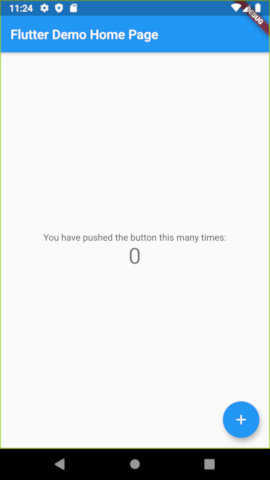
画面下部にあるボタンを押すと、画面の真ん中に表示されている数値がカウントアップする。
...
int _counter = 0;
void _incrementCounter() {
setState(() {
// This call to setState tells the Flutter framework that something has
// changed in this State, which causes it to rerun the build method below
// so that the display can reflect the updated values. If we changed
// _counter without calling setState(), then the build method would not be
// called again, and so nothing would appear to happen.
_counter++;
});
}
...
ああ、ワタクシにとってイマイチ理解できてないClosureですね、コレ。というのは、サテオキ。
例えば、21行目のprimarySwatch: Colors.blue,をprimarySwatch: Colors.red,に書き換えて保存してから、flutter runしたTerminal上でrを押すと、アプリのタイトルバー部分の色がすぐ青から赤に変わる。Flutterの特徴として挙げられている「Hot Reload」を体験できる。
今回は、Android Studioのエミュレータで試してみたけれど、iOS simulatorでも全く同様に実行することができる。なるほど、マルチデバイス向けの開発が可能というのは、こういうことだ。
本日のまとめ
Flutterをインストールして、とりあえず最初のアプリをbuildしてみた。