まえがき
記事について
記事中にLiveCampusと書きましたが、この記事は全く架空のシステムに関するものであり株式会社NTTデータ九州による大学に特化した学務支援ソリューションLiveCampusシリーズとは一切無関係**(察してください)**です。
ユーザースクリプトの導入について
ユーザースクリプトと言えば聞こえはいいですが要は人様のサイトを改変するわけであり、事務の根幹に関わるシステムでそういったことを認めている大学は無いでしょう。導入は自己責任でお願いします。
概要
総合ポータルシステム LiveCampusという架空のシステムでブラウザの「戻る」ボタンが使えるようにするユーザースクリプトを作りました。
GreasyForkで公開中です。
はじめに
日本全国津々浦々様々な大学に導入されている、ある基幹システムがあります。
このシステムは主には事務の効率化のために存在するようですが、利用するのは事務の人たちばかりではありません。
例えば教員はこのシステムを通じてレポートを課したり授業連絡を行いますし、学生も同様に履修登録からレポートの提出まで行います。
このシステムを導入している大学は全国で37校1に登ります。大学に在学している限り頻繁に利用するシステムですから、認知度は高いでしょう。

(↑筆者がTwitterとSlackで独自に集計。調査としての妥当性はない)
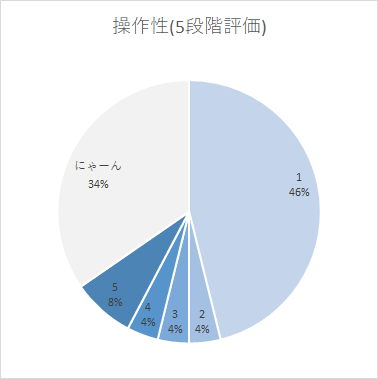
しかし一方でこのシステムは別の側面からも広く知られています。それは尽く直感に反する極めて独特な操作性という側面です。
むやみに子ウィンドウが開く、時刻のフォーマットが悪く0:00が実際のところいつを指しているのかわからない、ナビゲーションが滅茶苦茶で求める機能にどこからアクセスするのかわからない、「一時保存」で落ちる、大事な時に限って極端に重い、たまにNullPointerExceptionを出す…その操作性の独特さはビジネス計画の講義となれば毎年必ずと言っていいほど学生から代替システムの企画を作られ、ユーザビリティの講義となれば教員からも悪い例として取り上げられるほど広範かつ多岐に渡るものですが、
不正な操作が行われました。
システムエラーにより利用を継続することができなくなりました。処理を続ける場合はログインしなおして下さい。
中でも最も大きいのはブラウザの「戻る」ボタンを押すと「不正な操作が行われました」として即座にエラー落ちする動作でしょう。
以降ブラウザの「戻る」ボタンを押すことをブラウザバックと言うことにしますが、一般的に人間がブラウザバックを使うときには前のページに戻るという動作を期待します。エラー落ちではありません。
しかしエラーで落ちるとわかっていても戻りたいときにブラウザバックという癖は抜けないのです。これによって弊学では一体どれだけの時間的資源が失われてきたでしょうか。もはや一刻の猶予もありません。せめてこの点だけでもなんとか改善できないでしょうか。
手法
Tampermonkey/Greasemonkeyで利用できるユーザースクリプトとして実装します。その流れとしては以下のとおりです。
- 規定のブラウザバックの動作を無効化する
- ブラウザバックの際にページ内にある「戻る」ボタン(ブラウザの「戻る」ボタンとは別)を探してクリックするようにする
わざわざページ内の「戻る」ボタンを探してクリックする処理は回りくどいようですが、Window.locationなどを使った通常のページ遷移では即座にエラー落ちするのでこの方法を使わざるを得ません。
またページ内に「戻る」ボタンが無いこともありますから、そういう場合にはトップページに戻ることにします。ブラウザバックに期待される動作ではないですがエラー落ちよりはマシでしょう。
実装
1. 規定のブラウザバックの動作の無効化
JavaScriptで規定の動作の無効化といえばEvent.preventDefault()ですが、これはブラウザバックの際などに起こるWindowEventHandlers.onpopstateイベントでは使えないようです。
しかし偉大なる先駆者2345678によればHistory.pushState()で適当に1つ履歴を追加する=ブラウザバックしたときに戻る先のページが現在のページを指し示すようにすることで規定のブラウザバックを無効化できるとのこと。
「同じページに戻る」わけなので再読み込みなども発生しないようです。
したがってこの実装はたった1行で成ります。空の履歴を追加しているだけです。
// 通常のブラウザバックを無効化する
history.pushState(null, null, null);
2. ブラウザバック時にページ内の戻るボタンを探してクリック
規定のブラウザバックの動作は無効化できたので、次にWindowEventHandlers.onpopstateイベント時にページ内の「戻る」ボタンを探してクリックする処理を作ります。
これは単純にDocument.querySelector()で「戻る」ボタンの要素を検索し、HTMLElement.click()でその要素にクリックイベントを起こせば良いでしょう。
検索の際、「戻る」ボタンに振られている属性は一貫しないのでそれぞれに対応した複数のCSSセレクタを用います。
それでも「戻る」ボタンが1つも見つからないような場合にはヘッダメニューにあるLiveCampusのロゴをクリックしてトップページに戻ることにします。
またさらに、そのロゴも見つからないような場合にはLiveCampusにログインしていない(例えばログイン前のトップページにいる)と考えられます。そういう場合には普通にブラウザバックできるはずですから、History.back()を使って先ほど無効化した規定のブラウザバックの動作を蘇らせましょう。
実装は次のようになりました。
window.onpopstate = () => {
// DOM中の「戻る」ボタンを探す
const buttons = [
document.querySelector(".icon-back"),
document.querySelector("img[alt='戻る']"),
document.querySelector("img[src$='modoru.gif']"),
document.querySelector("h1 a")
].filter(button => button);
// ボタンが見つかればクリック、見つからなければ通常のブラウザバックを行う
if (buttons.length) {
buttons[0].click();
} else {
history.back();
}
}
最終的に出来上がったコード
GithubとGreasyForkでも公開中です。
// ==UserScript==
// @name fix livecampus browser back
// @description 総合ポータルシステム LiveCampusでブラウザバックを使えるようにする
// @author fukuchan
// @license GPL-3.0-or-later; https://www.gnu.org/licenses/gpl-3.0.txt
// @match *://a-portal.aichi-u.ac.jp/*
// @match *://access.sit.ac.jp/*
// @match *://campus.kyushu-ns.ac.jp/*
// @match *://gakujo.shizuoka.ac.jp/*
// @match *://idp.idm.kyutech.ac.jp/*
// @match *://jlc.jumonji-u.ac.jp/*
// @match *://ksuweb.kyusan-u.ac.jp/*
// @match *://lc-nue.naruto-u.ac.jp/*
// @match *://lc.brs.nihon-u.ac.jp/*
// @match *://lc.nagoya-cu.ac.jp/*
// @match *://lc.okiu.ac.jp/*
// @match *://lc.s.kaiyodai.ac.jp/*
// @match *://lc.sgk.ac.jp/*
// @match *://lc.sun.ac.jp/*
// @match *://livecampus.adb.fukushima-u.ac.jp/*
// @match *://portal.bgu.ac.jp/*
// @match *://siweb.iuk.ac.jp/*
// @match *://tgulc.u-gakugei.ac.jp/*
// @match *://vos-lc-web01.nagaokaut.ac.jp/*
// @match *://www.lc.nishogakusha-u.ac.jp/*
// ==/UserScript==
// 通常のブラウザバックを無効化する
history.pushState(null, null, null);
window.onpopstate = () => {
// DOM中の「戻る」ボタンを探す
const buttons = [
document.querySelector(".icon-back"),
document.querySelector("img[alt='戻る']"),
document.querySelector("img[src$='modoru.gif']"),
document.querySelector("h1 a")
].filter(button => button);
// ボタンが見つかればクリック、見つからなければ通常のブラウザバックを行う
if (buttons.length) {
buttons[0].click();
} else {
history.back();
}
}
あとがき
このシステムで「戻る」ボタンを使えたほうが良いということは誰もが認識していることだとは思いますが、機能の追加には莫大な予算が必要とされているようです(追加する機能の内容に依ると思うが、参考として年9000万円程度9)。そのほうが良いからと言ってそれだけの予算を組むのも厳しいものがあるのでしょう。
もちろんだからといってユーザースクリプトで対処するというのもまえがきに書いたような理由できっと褒められたものではありません。しかし利用者側で出来る場当たり的対処としてはこのようなユーザースクリプトの導入も選択肢に入るかもしれない…なんだかんだ言っても便利だし…そう思ってこの記事を書きました。便利だよ。
つまり何が言いたいかって各大学は9000万円の1/10でいいから私にくれてもいいのよ♡