Googleデータポータルの中で、画像URLを用いて画像を表示する方法についてです。Googleフォームで取得した画像を、データポータル上で表示したりできるので、リストの管理が捗ったりします。
Googleデータポータルで画像URLから画像表示する方法
ということで、Googleが無償提供しているBIツールのデータポータル(
Google Data Studio)を活用して、画像URLを基にして画像を表示する方法をまとめます。
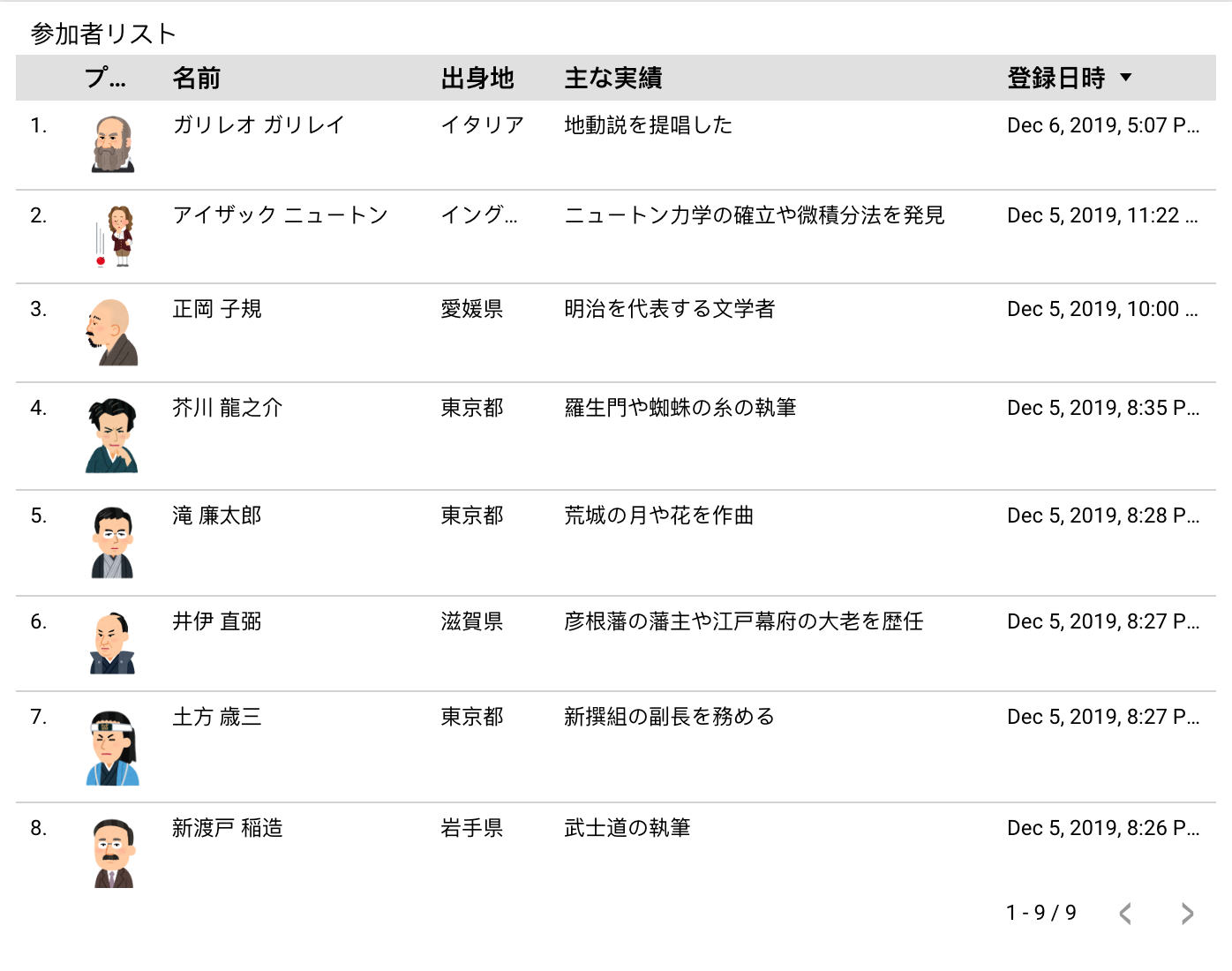
【完成形こんなイメージ】
最終的には、こんなリストで表示されるようにします。

今回活用するデータ
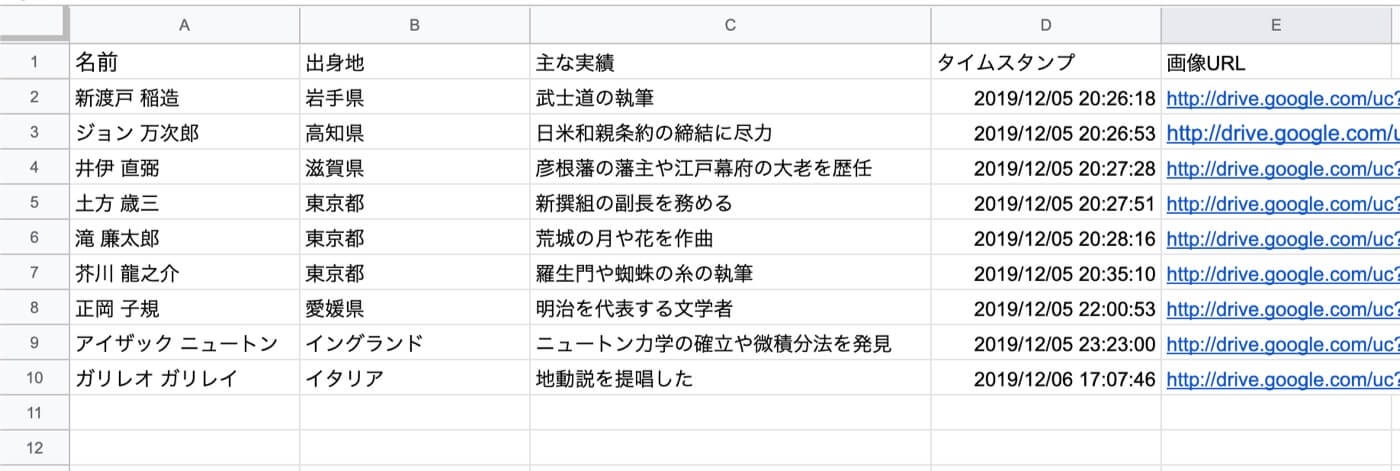
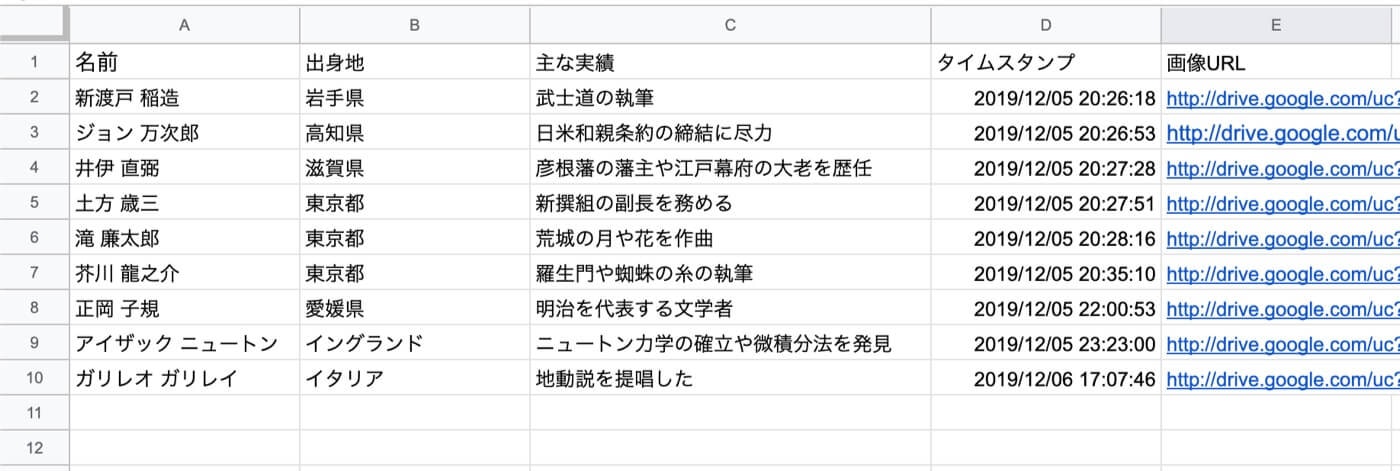
以前の記事でも活用したシートを流用します。
(参考)
サンプルデータと、各種結果はこちらにて公開しておりますので、必要に応じてコピペして使ってください。今回は”データポータル用というシートを活用しています。このデータ使ってます。
Googleフォームで取得した画像URLを、関数を活用して公開用に加工しています。
= CONCATENATE("http://drive.google.com/uc?export=view&",QUERY(SPLIT(【Googleフォームで取得できるURLのセルを指定】,"?"),"select Col2"))
詳細は[過去の記事](https://qiita.com/fuku_up/items/c99a6f711c5caa74961b)をご確認ください。
# 折角なのでデータポータルの使い方説明
既存のGoogleアカウントにログインして、[Googleデータポータルのページ](https://support.google.com/datastudio/answer/6283323?hl=ja)から利用手続きを進めてください。
まずは、[作成] → [データソース]を選びます。

まずは、[作成] → [データソース]を選びます。

更に参照するシートを選択します。

データのタイプ(型)を指定します。今回は、タイムスタンプを`YYYYMMDDhhmm`に設定します。

これにて、指定したシートを参照するレポートが作成されます。
# IMAGE関数を用いてデータ表示
では、ようやく本題です。`IMAGE関数`を用いてレポートに画像を表示していきます。まずデータソースの編集を選びます。

次に、フィールドを追加を選びます。

そして、プロフィール画像を表示するための新しいフィールド情報を追加します。
HYPERLINK(画像URL,IMAGE(画像URL,”プロフィール”))
画像URLは、スプレットシートから参照してくる値になります。そして、`IMAGE関数`を用いて画像として表示しています(第2引数はAlternative Textの指定に使いますが省略可能です)。更に、`HYPERLINK関数`で括ることで、画像をクリックすると元ファイルの画像へリンクするように指定しています。
項目名も指定した上で、[保存] → [完了]を選択します。

**【リストの表示設定】**
以下のように表示する項目を指定します。タイムスタンプの名前を登録日時に変更しているのと、画面上にないですが並べ替えの項目を指定するところが下方にあるので、そちらで登録日時を指定しました。これにて、登録順で並び替えることが可能になります。
<img width="1024" alt="google_data_portal_image_view_09-2048x1013.jpg" src="https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/609490/ec028665-8799-393c-516d-782890bb2af2.jpeg">
これにて、冒頭のようなリスト表示が可能になります。設定お疲れさまでした!!