WordPressのホスティングサーバで動作するMySQLの独自テーブルに格納したでデータを、記事内で表示する方法について説明します。
WordPressの独自テーブルに格納したデータを記事内で表示する方法
ということで、前回の説明で活用した独自テーブルのデータ表示を例として説明したいと思います。
また、独自テーブルを活用する際には、
wp-db.phpファイルの更新も必要になるので、分からない方はこちらの記事もご確認ください。
$wpdbを使うショートコードの作成
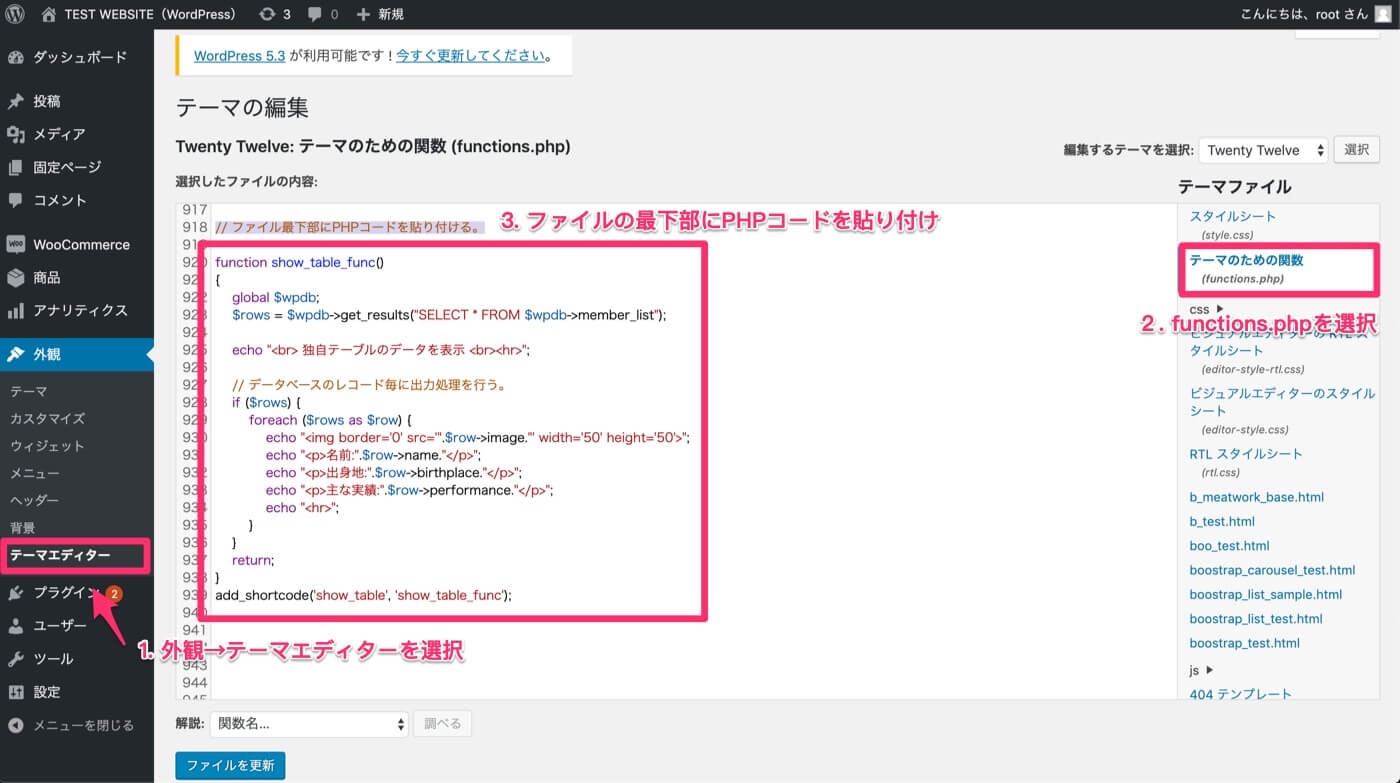
以下の通り、[外観] → [テーマエディター]から、更にfunctions.phpを選択し、ファイル最下部に以下のコードを貼り付けてください。いわゆるショートコードを作る作業です。

【貼布するPHPコード】
ここでははshow_tableという名前のショートコードを作成しています。
function show_table_func()
{
global $wpdb;
$rows = $wpdb->get_results("SELECT * FROM $wpdb->member_list");
echo "<br> 独自テーブルのデータを表示 <br><hr>";
// データベースのレコード毎に出力処理を行う。
if ($rows) {
foreach ($rows as $row) {
echo "<img border='0' src='".$row->image."' width='50' height='50'>";
echo "<p>名前:".$row->name."</p>";
echo "<p>出身地:".$row->birthplace."</p>";
echo "<p>主な実績:".$row->performance."</p>";
echo "<hr>";
}
}
return;
}
add_shortcode('show_table', 'show_table_func');
ショートコードによる独自テーブルデータの表示
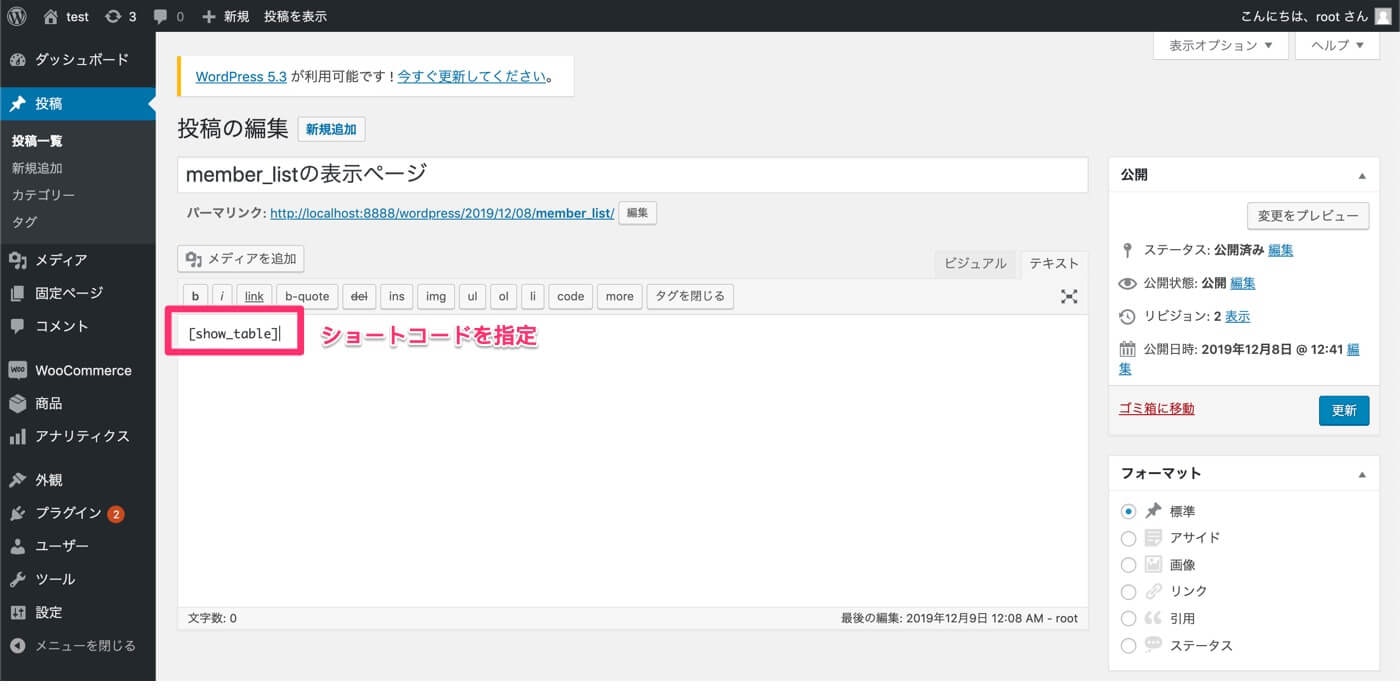
新規投稿を選択して、本文に[show_table]と入力してください。これにより、先ほど作成したショートコードを呼び出します。あとは通常通り公開でOKです。
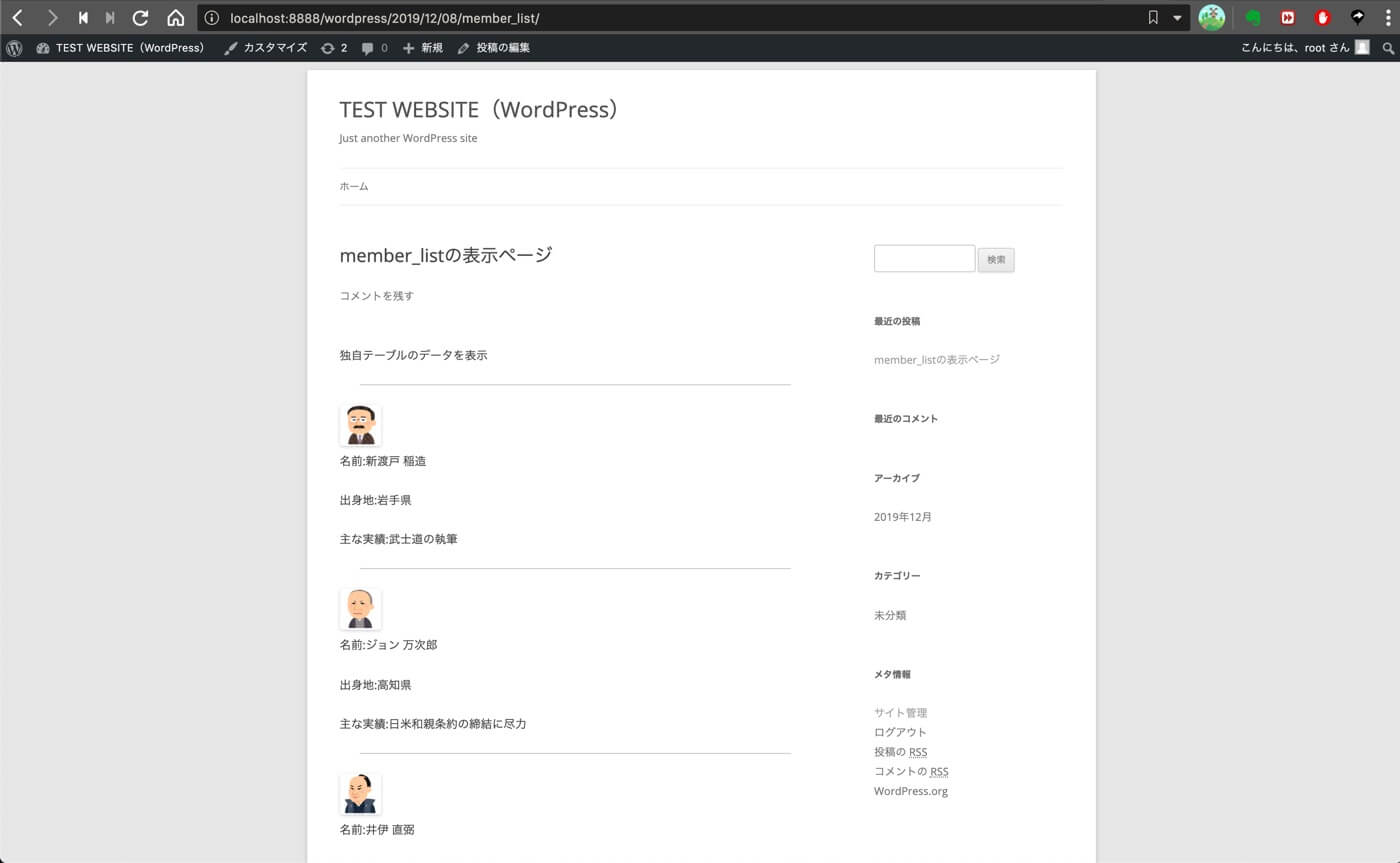
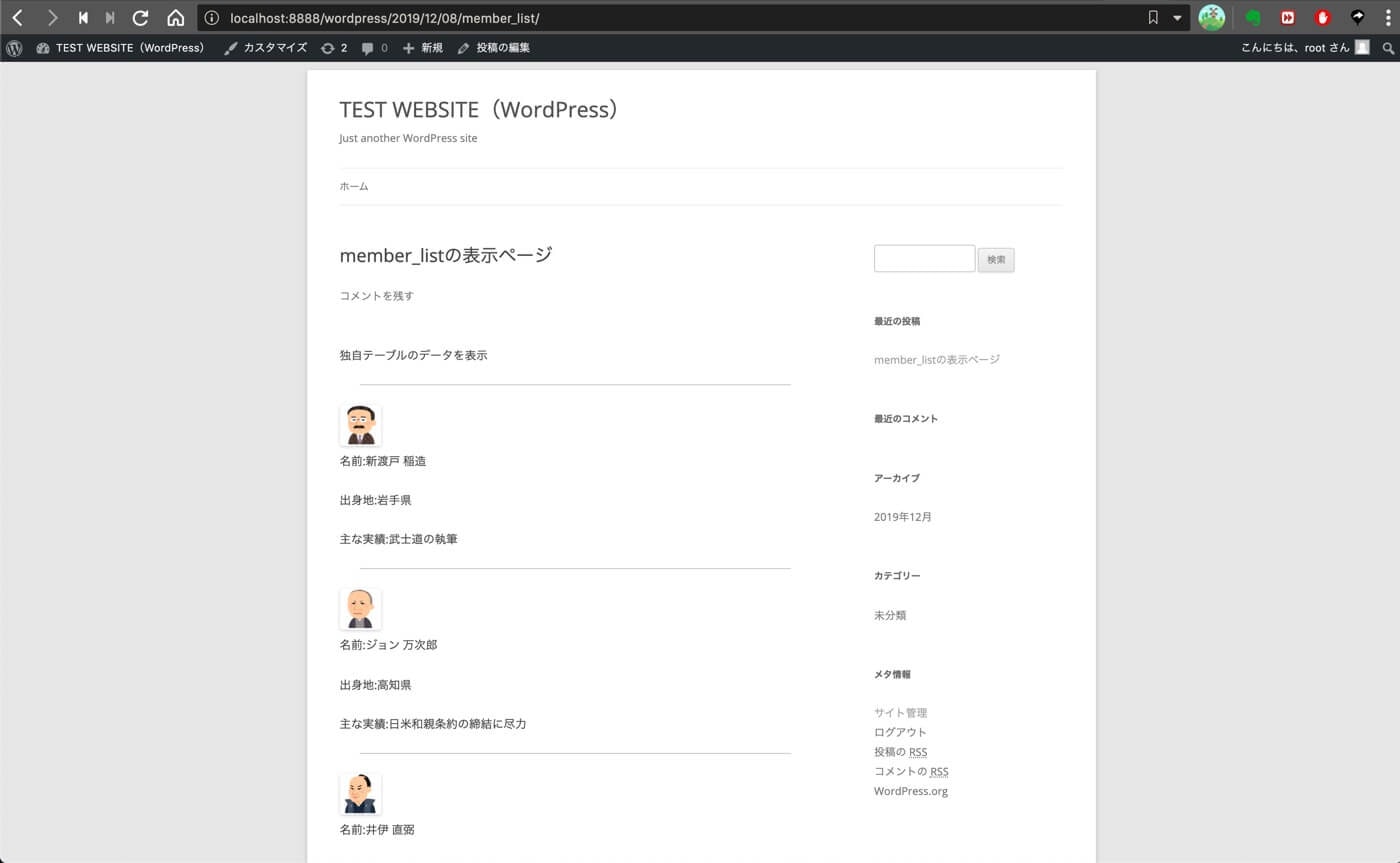
【アップロードした投稿の表示確認】
期待通りに実行が完了していれば、以下のようにデータベースに格納したデータがリストで表示されます。

細かいデザインなどは、CSSなど調整してお好みで変えてください!!
ということで、WordPressの独自テーブルに格納したデータを記事内で表示する方法についての説明でした。
WordPress上でfunctions.phpを編集すると構文チェックなど最低限のエラーチェックをしてくれるので、割と便利です。ただし、誤ったコードを書くと、最悪の場合WordPress自体が動かなくなってしまったりするので、バックアップを事前にとるなどリスクへの対処はお忘れなくです。