追記
2018.12.14
load such file -- bootsnap/setup (LoadError)について追記
はじめに
プログラミング学習を始めて107日が経過しました。
今回は備忘録として、プログラミングを始めて経験してきたエラーをまとめていきます。
まだまだ学習開始して約3ヶ月なのでレパートリーも少ないですが、一旦これまでに経験したエラーを洗い出し、エラーパターンを知ることで、同様のミスを減らして効率よく作業できるように繋げられればと思います。
なお、経験するエラーは今後もどんどん増えていくと思いますので、随時更新していく予定です。
これまでに経験したエラー集
(1)スペルミス
単純なスペルミス
最もありがちだと思うのですが、単純なタイプミスだったり、初めて使う単語のスペルを間違えていたりというものです。
間違っていた場合、エラー文でスペルミスってない?と丁寧に教えてくれていることが多いので、エラー文を参考に誤字・脱字を探す、または、自分の中でミスがないかを確認するタイミングを設けて適宜見直すことでかなり改善されると考えられます。
adress => 正しくは、 "address"
classs => 正しくは、 "class"
raisl => 正しくは、 "rails"
gravator => 正しくは、 "gravatar"
単数形と複数形
個人的には間違えやすい箇所かなと思います。
原理は分かっているつもりでも、いざ書いてみるとミスをしていることが多々あるため、意識付けをしてミスを減らしていくのが吉なのかと思います。
ちなみに、Railsが良しなに修正してくれたため特に問題はありませんでしたが、深く考えずに$ rails g model Users 〜とモデル作成なのにモデル名を複数形にしたりなどもありました。
# @usersとすべきところを@userと記述してエラー
@user.each do |user| => 正しくは、 "@users.each do |user|"
# validateとvalidatesの使い分けを意識せずにエラー
"validate" => 独自のバリデーションを定義し使用する時は単数形
"validates" => Active Recordに搭載されたバリデーションを使用する際は複数形
現在形と過去形
テストの時に使用するassert_redirected_toメソッドをassert_redirect_toと記述してしまい$ rails test実行時に大量のエラーが発生しました。
エラー文をよく見るとDid you mean? assert_redirected_toと丁寧に教えてくれていたのですぐに見つけられましたが、これも割とあるあるなのではないでしょうか。
クォーテーションマーク(")の付け忘れによるエラー(HTML)
シンプルに付け忘れたり、クォーテーションマークの周りの文字を修正してる際に一緒に消してしまって気付かぬまま先に進んでしまったり、のようなパターンがありました。
下図のように適切に囲えていなかったらテキストエディタで見た時に文字色が変だったりするのでそれに気付ければスピーディーに対処できると思います。
Bootstrapにおける脱字
例えばmodal-contentやmodal-bodyのように書くべきところを、modal-の部分を書き忘れてたりして上手くスタイリングされない、なんてこともよくあるので備忘録としてメモしておきます。
これに関しては慣れてくると減るミスだと思いますし、想定した通りにスタイリングできていなければ検証ツールなどを用いて場所を特定し、見つけることができると思います。
(2)文法ミス
セレクタのミス(CSS, jQuery)
これも定番だと思います。
CSSに慣れていない時にポートフォリオの外観を作成すると思った通りにならない、と解決までに地味に時間が掛かったことがありました。
(以下の例のように、セレクタとして子要素を指定すべきところを親要素に指定してCSSが効かない、など。)
このミスのおかげでセレクタを何とな〜くの雰囲気で指定するのではなく、「どこが対象か」をしっかり意識しなければならないなと感じたことに加え、スペルミス等でないのに上手くいっていない場合はセレクタの指定を見直すという習慣を付けることにも繋がりました。
See the Pen yGyZZv by Masashi Fukuzawa (@fuku_tech) on CodePen.
[ ]と( )の違いによるエラー(Ruby on Rails)
Railsチュートリアルで以下のような統合テストを記述する際、何気なく、よく使っていた[ ]の方を使って$ rails testを実行すると予期していない大量のエラーが出てきて焦りました。
すぐに問題部分を見つけることはできましたが、カッコひとつにも気を遣う必要があるということを認識させられたミスでした。
require 'test_helper'
class UsersLoginTest < ActionDispatch::IntegrationTest
def setup
@user = users[:michael] # この部分は()とするのが正解。fixtureの読み込みには()を用いる。
end
test "is an example" do
・
・
・
end
end
コロンの付け忘れ(Ruby on Rails)
初めてonly: [:edit, :update]やmethod: :postのような書き方が出てきた時に、深く理解していない&不慣れなこともあり、コロンを付けるべきところにつけておらずにエラーが出て奮闘したことがありました。
3ヶ月経った今では、エラー文を頼りに探せばコロンがないことにも気が付くようになりましたが、最初の頃はなかなか気付くことのできないミスでした。
divタグの対応ミス(HTML)
<div>と</div>の数や対応が一致していないことで想定していたレイアウトにならないことが多々ありましたが、インデントを意識したり、下図のようなテキストエディタの機能を活用することでかなり改善できるようになりました。
また、<div>だけを使用せずに<section>などを適宜織り交ぜながらマークアップしていくこともこういったミスを減らすには有効だと感じています。

(テキストエディタでdivを選択すると対応するdivが分かる)
(3)知識の定着の甘さによるミス
パスの指定方法によるエラー(Ruby on Rails)
link_toヘルパー、url_forヘルパー、redirect_toメソッドなどでroot_pathやroot_urlなどの違いが分かっていなかったことから生じたエラーです。
このエラーを通じてパスの指定方法についての考え方としては「https://で始まるフルのURLが必要かどうか」というのが重要であると学びました。
以下の記事に簡単な範囲でまとめておりますのでご参照ください。
【Ruby on Rails】リンクパスの指定方法について【プログラミング学習91日目】
埋め込みルビーにおける<%= %>と<% %>の間違い(Ruby on Rails)
例えば、<%= form 〜 %>とすべきところを<% form 〜 %>として表示されないということがありました。
このミスは、イコールの有無の判断基準が「HTMLを生成するかどうか」という認識がなかったことが根本的な原因でした。
最初の頃、「ビューで表示させないときは<% ~ %>を使う」と大雑把な理解をしていて、formのところはブラウザで直接的に見える部分じゃないから<% if 〜 %>のようにイコールはいらないんだろうと思っていました。
1. <%= form 〜 %>
<form action="/posts"> のようなHTMLを生成するためイコール必要
2. <% if 〜%>
HTMLは生成しないため、イコール不要
$ bundle install後にサーバー再起動をしなかったことによるエラー(Ruby on Rails)
$ bundle install後は新しいgemが正しく読み込まれるようにサーバーを再起動する必要があることを理解しておらず、どこを修正してもエラーが直らないという状況に陥りました。
サーバー再起動する必要性を認識していなかったため、このエラーは自分では解決できるはずもなく、最終的に有識者に助けを求めたところ、秒で解決しました。
add、commitせずにマスターブランチに切り替え→マスターを上書き(Git/GitHub)
Gitの仕組みや操作の意味を理解できていなかったことが原因でした。
状況としては、ブランチを切った先で色々いじっていたのですが、訳が分からなくなったため元の状態に戻りたいと思い、シンプルに$ git checkout masterとしたらその上書きしたくないのにローカルのマスターを上書きしてしまった、というものです。
addとcommitをしておかないと、ブランチを移動したときにブランチ先のファイル達がついてきてしまうのだと分かり、このミスをして以来、add→commit→checkoutという流れを意識できるようになりました。
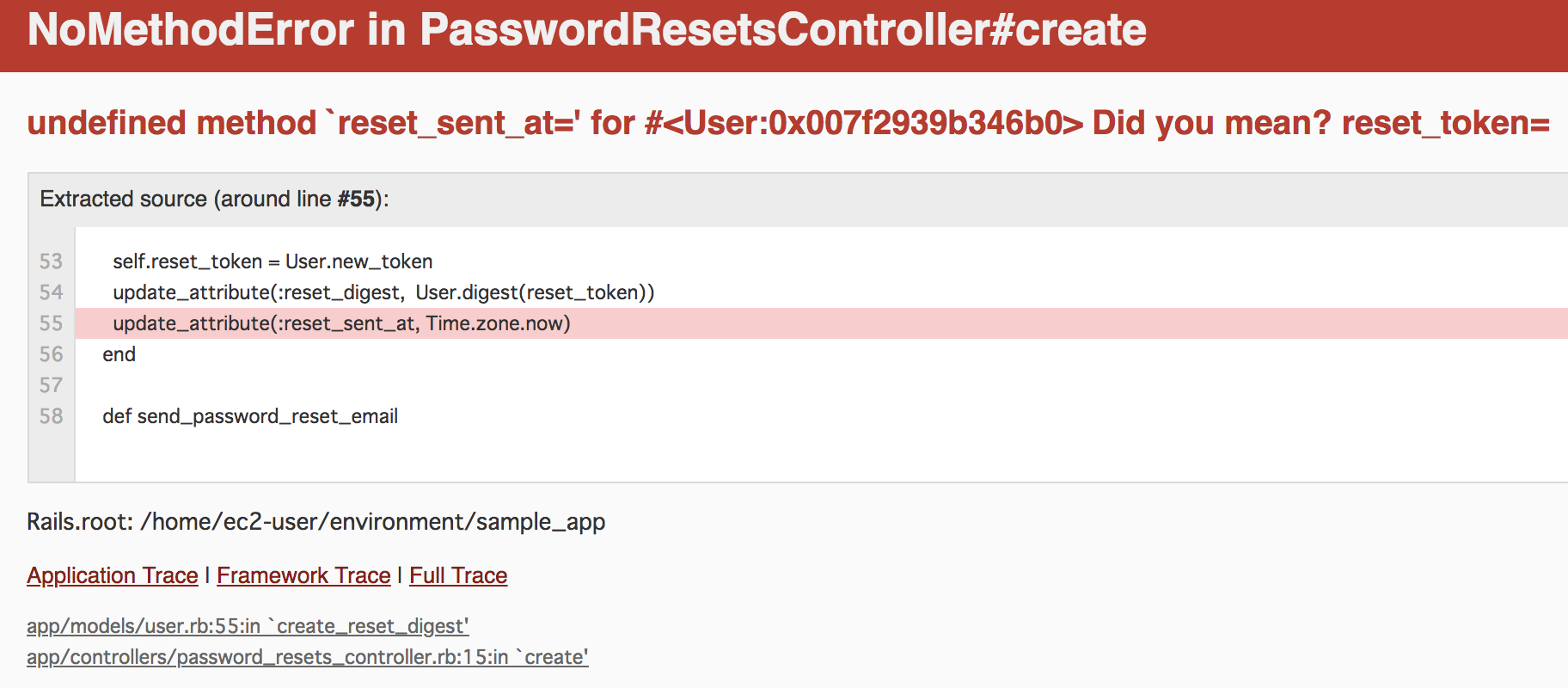
$ rails g migration 〜でスペルミス→気付かずに実装しエラーが消えない(Ruby on Rails)
Railsチュートリアルにて、
$ rails g migration add_reset_to_users reset_digest:string reset_sent_at:datetime
というコマンドでUserモデルにreset_digestカラムとreset_sent_atカラムを追加しようとしたのですが、reset_sent_atのスペルを間違えており、下図のように「:reset_sent_atなんて知らねぇぞ」と怒られ続けました。
まさかmigrationの時点でミスが起きていたとは思ってもいなかったため、原因究明までにとても時間が掛かりました。
migrationファイルの中身の確認を怠らなければ防げたエラーだったので、今後はしっかり確認しようと思いました。

(マイグレーションファイル作成時点でのスペルミスが原因のエラー)
(4) 初見殺しのエラー
初見殺しのエラーに関しては現時点ではどうしようもないと思うので、ここにメモを追加していくことで同様のエラーを起こさない、パターンを知りエラーに対応する力を付けるしかないと割り切っています。
$ heroku loginコマンドでログインができない
Railsチュートリアルの1章を進めていく上で初めてHerokuを使用する機会があったのですが、書いている通りに実行してもログインが上手くいかないエラーに数時間持っていかれました。
これに関してもエラー文をきちんと読むと
3da2a to finish login or run heroku login --interactive
とヒントをくれていたのですが、今よりもずっとエラー耐性が低かったため到底理解できるはずもなく、ただただチュートリアルの1章から心が折れていくばかりでした。
結局、有識者に連絡を取り、$ heroku login --interactiveとすることで解決できることを教わり秒でログインできるようになりました。
なお、これ以来15分調べても分からなかったらすぐに有識者に聞くことを徹底するようになったので、今となってはいいきっかけを作ってくれたエラーだったなとも感じています。
$ heroku 〜コマンドが効かない
$ heroku 〜という全コマンドに対してheroku: command not foundと出てきてにっちもさっちも行かなくなったので調べた結果、全く同様の症状が書かれた以下の記事を見つけ、この通りに対処したら解決することができました。
Node.jsのバージョンが古かったりするとコマンドが効かないようです。
SSLが上手く動かない
URLをhttps://〜としたのにアドレスバーに鍵マークが表示されずにSSLが上手く動いていない、というエラーに遭遇しました。
調べた結果、
httpsのWebページに、httpから始まる記述(リソース)が混ざってしまうと鍵マークが表示されません。
とのことであり、具体的にはgravatarのURLだけhttp://~となっていたのが原因でした。
参考URL:【画像で解説】httpsで鍵マークが表示されない!?ブラウザーで原因箇所を見つける方法
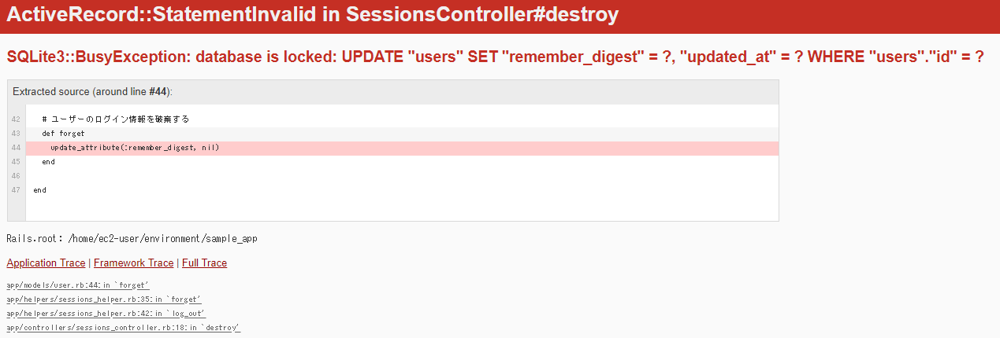
SQLite3::BusyException: database is locked(Ruby on Rails)
突然、下図のように「SQLite3::BusyException: database is locked」というエラーが現れたので焦りましたが、下記リンクにある通り、Railsコンソールで
ActiveRecord::Base.connection.execute("BEGIN TRANSACTION; END;")
を実行すると解消しました。
SQLite3::BusyException: database is locked:のエラーの解決
Railsサーバーが起動できない(Ruby on Rails)
$ rails sとしても
Address already in use - bind(2) for "127.0.0.1" port 8080 (Errno::EADDRINUSE)
のようなエラーが出たことがありましたが、これは「すでに8080ポートでプロセスが起動しているからRailsサーバがそのポートでは起動しませんよ!」という内容だそうです。
対処法としては、以下の2つの方法があります。
<方法①>
-
ps aux | grep pumaでpumaのプロセスを表示 - 表示されたプロセスIDを
kill -9 出てきたプロセスIDでキルする。
<方法②>
-
rails s --port 8081で別のポートでサーバを起動する。
load such file -- bootsnap/setup (LoadError)
Railsチュートリアルの1章に沿って、以下のようにGemfileを編集し$ rails sコマンドを実行したら
load such file -- bootsnap/setup (LoadError)
というエラーが出ました。
bootsnapの設定がないよ、ということだったので$ rails newした時にデフォルトで記述されていた
gem 'bootsnap', '>= 1.1.0', require: false
を以下のGemfileに追記し、再度Railsサーバーを起動されると解決しました。
source 'https://rubygems.org'
gem 'rails', '5.1.6'
gem 'puma', '3.9.1'
gem 'sass-rails', '5.0.6'
gem 'uglifier', '3.2.0'
gem 'coffee-rails', '4.2.2'
gem 'jquery-rails', '4.3.1'
gem 'turbolinks', '5.0.1'
gem 'jbuilder', '2.6.4'
group :development, :test do
gem 'sqlite3', '1.3.13'
gem 'byebug', '9.0.6', platform: :mri
end
group :development do
gem 'web-console', '3.5.1'
gem 'listen', '3.1.5'
gem 'spring', '2.0.2'
gem 'spring-watcher-listen', '2.0.1'
end
# Windows環境ではtzinfo-dataというgemを含める必要があります
gem 'tzinfo-data', platforms: [:mingw, :mswin, :x64_mingw, :jruby]
エラーの傾向と対策
以上、これまでに経験したエラー集でした。
今見返すと、こんなので時間を取られていたなんて...と思いますがこれらのミスにハマったことは紛れもない事実なので受け入れなければと思いますし、同じミスを繰り返さないことが重要だと思うので初学者の自分でもできそうな対策を考えていきたいと思います。
全体の傾向としては、基本的に初歩的なミスによるエラー発生がほとんどであり、今後、工夫と意識付け次第で同様のミスを減らす、あるいはエラーに出くわしてもスムーズに対応することができるようになると考えられます。
そこで、以下に考え得る対策を挙げていきたいと思います。
(他にもいい案は沢山あると思いますので、皆様がミスを低減させるために講じている対策などございましたら、是非ご教示いただければ幸いです!)
- 誤字脱字がないかを確認するタイミングを決め、定期的に内容を確認する
- 時間で区切る、コードのまとまりで区切る
- 不慣れな言語であるほどこまめに確認する
- エラー文をきちんと読む癖を付ける
- エラーに遭遇する度にメモしておく
- 不明な点を放置しない(今放置してもいずれぶち当たる)
- 調べる、有識者に聞く
- 目安として10〜15分程度調べても分からなかったら聞くのが吉
- (当然のことながら)経験を積み、初見のエラーでも対応できる力を付ける
まとめ
- 3ヶ月で経験したエラーをまとめた。
- 傾向としては初歩的なミスによるエラー発生がほとんどであり、今後、工夫と意識付け次第で同様のミスを減らす、あるいはエラーに出くわしてもスムーズに対応することができるようになると考えられた。
- ミスを減らす工夫として以下を実践していく。
- 誤字脱字がないかを確認するタイミングを決め、定期的に内容を確認
- エラー文をきちんと読む癖を付ける
- エラーに遭遇する度にメモしておく
- 不明な点を放置せずに調べる、または有識者に尋ねる
- 経験を積むことで初見のエラーでも対応できる力を付ける