HTMLとCSSで狙った位置に要素を配置するのにいつも数時間は悩む初心者です。
あるコンテンツの上もしくは下もしくは左もしくは右に表示されるように要素を配置したい。(tooltipとかballoonとかdropdownなリストを表示したい)
この時に以下も考慮しておきます。
- コンテンツに被らないように配慮したい(他のコンテンツには被っても良い)
- 上下に配置するとき横幅はコンテンツの長さに合わせたい
- 左右に配置するときはコンテンツの上か下に沿わせたい
Demo: https://jsfiddle.net/nL0brfht/2/
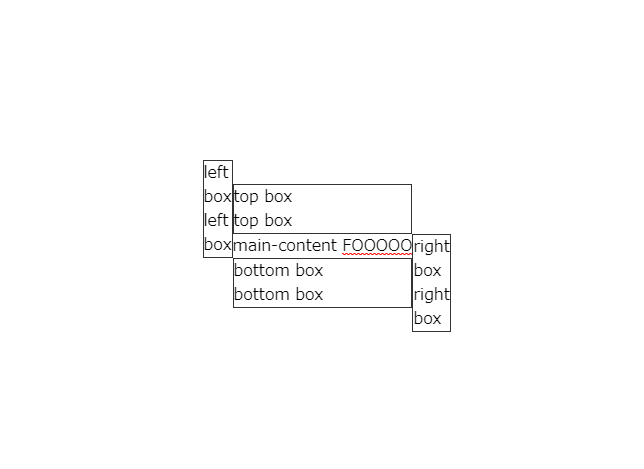
こんなふうに見えます。一応Firefox,Chrome,IE(Edgeではない)で大体同じ見え方をすることを確認しました。
やったことは単純でこんな感じです。
- 1個wrapper要素で包み、
position: relativeを与える - 上下左右に配置する要素はwrapper内に配置。
position: absoluteを与えることで、wrapper要素の位置を基準に配置できるようにする- 後はtop,left,right,bottomを使っていい感じに調整する
細かい考慮点を満たすメモです。
- コンテンツに被らないように配慮したい(他のコンテンツは被っても良い)
- コンテンツの上に沿わせたい場合は、
bottom: 100%- (100%はコンテンツの高さとなり、bottom:100%とすることで上方向に移動します。で、y座標がwrapperのy座標と一致するので、いい感じになるという感じです。他も同じ原理です。)
- コンテンツの下に沿わせたい場合は、
top: 100% - コンテンツの左に沿わせたい場合は、
right: 100% - コンテンツの右に沿わせたい場合は、
left: 100%
- コンテンツの上に沿わせたい場合は、
- 上下に配置するとき横幅はコンテンツの長さに合わせたい
-
left: 0; right:0;にします
-
- 左右に配置するときはコンテンツの上か下に沿わせたい
- コンテンツの上に沿わせたい場合は、
bottom: 100% - コンテンツの下に沿わせたい場合は、
top: 100%
- コンテンツの上に沿わせたい場合は、
欲を言えば、領域に余裕がある方向を動的に決めて出したいですね。