html5ではインライン要素とブロックレベル要素の分類はなくなり、html4以前でインライン要素だったものの中にブロック要素を入れることができたりするようになりました。
また、そうすることでコンテンツ全体をaタグで囲い、その中にまたaタグを入れるようなレイアウトが出来るように成りました。
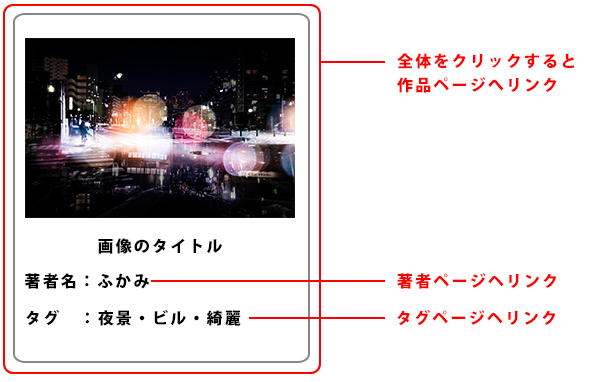
よくあるリンクの中にリンクを入れたいレイアウト
よくありますよね!
全体をリンクにしてるけど、中の一部は違う場所にリンクを貼りたい!
これの実装を考えてみます。
実装方法
見た目通り普通に書いてみる
aタグの中にaタグを書いて実装しようとすると以下のように書くと思います。
<a href="/articles/1"> <!-- 全体をクリックすると記事ページヘ遷移 -->
<img src="/assets/articles/1.jpg">
<p>タイトルタイトル</p>
<div>
<span>著者名:</span>
<a href="/users/fukami">ふかみ</a> <!-- 著者名をクリックすると著者ページに遷移 -->
</div>
<div>
<span>タグ:</span>
<a href="/tags/yakei">夜景</a><!-- タグをクリックするとそのタグページヘ遷移 -->
<a href="/tags/buildings">ビル</a><!-- タグをクリックするとそのタグページヘ遷移 -->
<a href="/tags/beautiful">綺麗</a><!-- タグをクリックするとそのタグページヘ遷移 -->
</div>
</a>
しかしこちら、ブラウザでhtmlファイルをパースされた後は、こうなります。
<a href="/articles/1">
<img src="/assets/articles/1.jpg">
<p>タイトルタイトル</p>
</a>
<div>
<a href="/articles/1">
<span>著者名:</span>
</a>
<a href="/users/fukami">ふかみ</a>
</div>
<div>
<span>タグ:</span>
<a href="/tags/yakei">夜景</a><!-- タグをクリックするとそのタグページヘ遷移 -->
<a href="/tags/buildings">ビル</a><!-- タグをクリックするとそのタグページヘ遷移 -->
<a href="/tags/beautiful">綺麗</a><!-- タグをクリックするとそのタグページヘ遷移 -->
</div>
ブラウザが勝手にaタグの閉じ位置を補完してくれるので意図していない形に書き換えられてしまいます。
それではどのように実装すればいいのでしょう
1.jsで飛ばす
先ほどのaタグ内にあるaタグを全てspanタグ等のタグで書き換え、jsで飛ばしてしまいましょう。
<a href="/articles/1"> <!-- 全体をクリックすると記事ページヘ遷移 -->
<img src="/assets/articles/1.jpg">
<p>タイトルタイトル</p>
<div>
<span>著者名:</span>
<span data-url="/users/fukami" class="js-link">ふかみ</span> <!-- jsで著者名をクリックすると著者ページに遷移 -->
</div>
<div>
<span>タグ:</span>
<span data-url="/tags/yakei" class="js-link">夜景</span><!-- jsでタグをクリックするとそのタグページヘ遷移 -->
<span data-url="/tags/buildings" class="js-link">ビル</span><!-- jsでタグをクリックするとそのタグページヘ遷移 -->
<span data-url="/tags/beautiful" class="js-link">綺麗</span><!-- jsでタグをクリックするとそのタグページヘ遷移 -->
</div>
</a>
$('.js-link').on('click', function(e){
//伝播をストップ
e.stopPropagation();
e.preventDefault();
//リンクを取得して飛ばす
location.href = $(this).attr('data-url');
})
今までこの方法で飛ばしていましたが、レイアウトを実現するためだけにjavascriptのイベント呼び出してて気持ち悪いし、SEO的にちゃんとリンク拾ってくれてるのかな?って疑問に思ってました。
2.aタグ内のaタグはobjectタグで囲む
aタグ内のaタグはobjectタグで囲ってあげると正しくパースされます。
<a href="/articles/1"> <!-- 全体をクリックすると記事ページヘ遷移 -->
<img src="/assets/articles/1.jpg">
<p>タイトルタイトル</p>
<div>
<span>著者名:</span>
<object><a href="/users/fukami">ふかみ</a></object>
</div>
<div>
<span>タグ:</span>
<object><a href="/tags/yakei">夜景</a></object>
<object><a href="/tags/buildings">ビル</a></object>
<object><a href="/tags/beautiful">綺麗</a></object>
</div>
</a>
こうするとjsも何も使わずにaタグ内にaタグを使用してレイアウトを組むことができます。
が!!!
★HTML5タグリファレンスのobjectの項目を引用すると
タグは、文書に外部リソースを埋め込む際に使用します。 がプラグインを必要とするデータを埋め込むのに対して、 には外部リソース全般を指定することができます。
となっており、「外部リソースを埋め込む際に使用する」とあります。
もうなんか文章の構造的にも意味不明なのであまりオススメはしませんが、
レイアウトを実現するためだけなら無駄なjsなどを使わずに実装できるのでおすすめです。