Strapi+Nuxt.js+TailwindCSSでMVPを爆速で作りました。何回かの記事に分けて、今回の内容についてお話しします。今回は、StrapiでAPIを作成した方法についてです。
Strapiとは?
Strapiとは、今流行りのHeadlessCMSです。
APIを素早く設計し、コンテンツを簡単に管理。 Strapiは、オープンソースの代表的なヘッドレスCMSです。100% Javascriptで、完全にカスタマイズ可能で、開発者優先です。
簡単に言うと、APIが簡単に作成できる、素晴らしいツールです。
Strapiを構築してみる
docker-compose.ymlの作成
StrapiはDockerを使うと簡単に作成することができます。以下のように、Docker-compose.ymlを作ります。
version: '3'
services:
strapi:
container_name: strapi
image: strapi/strapi
environment:
- DATABASE_CLIENT=mysql
- DATABASE_HOST=db
- DATABASE_PORT=3306
- DATABASE_NAME=strapi
- DATABASE_USERNAME=strapi
- DATABASE_PASSWORD=strapi
ports:
- 1337:1337
volumes:
- ./app:/srv/app
depends_on:
- db
db:
container_name: mysql
image: mysql:5.7
restart: always
command: --character-set-server=utf8mb4 --collation-server=utf8mb4_unicode_ci
environment:
MYSQL_DATABASE: strapi
MYSQL_USER: strapi
MYSQL_PASSWORD: strapi
MYSQL_ROOT_PASSWORD: strapi
volumes:
- ./db:/var/lib/mysql
(引用:【簡単】Dockerを使ってStrapiを構築する方法解説)
コンテナの起動
Docker-compose.ymlを作成したら、コンテナを起動させます。
docker-compose up -d
http://localhost:1337/adminでアクセスすることができます。
StrapiでAPIを作成する
管理画面へログイン
まず、管理画面へログインをします。こちらの画面が出るので、ユーザ情報などを入力します。

APIを作成する
管理画面にログインしたら、APIを作成します。
プラグインの[Content-Types Builder]から、[+ Create new collection type]をクリックします。

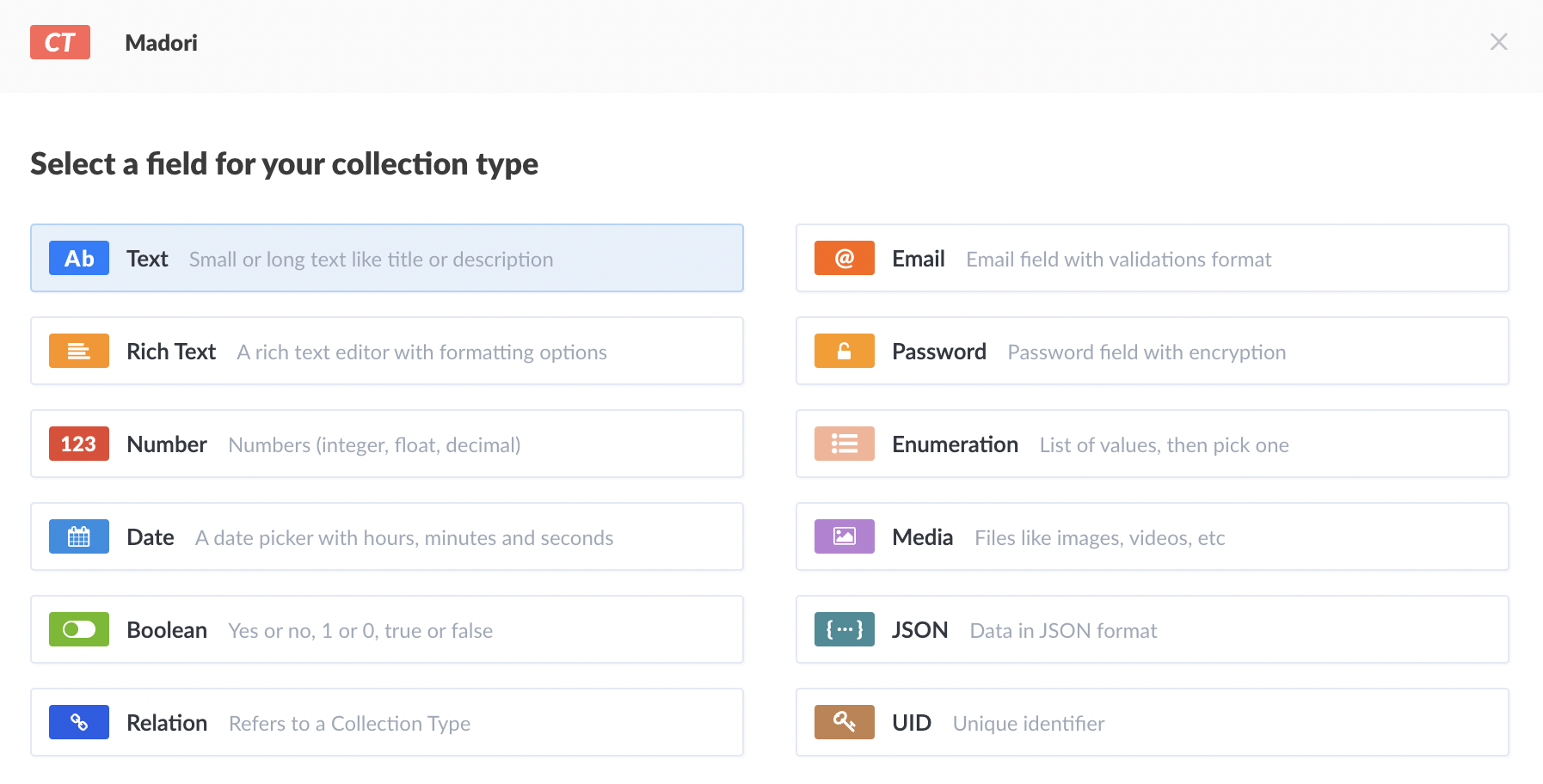
APIのタイトルを入力して、以下の画面からフィールドを選択します。

データを入力する
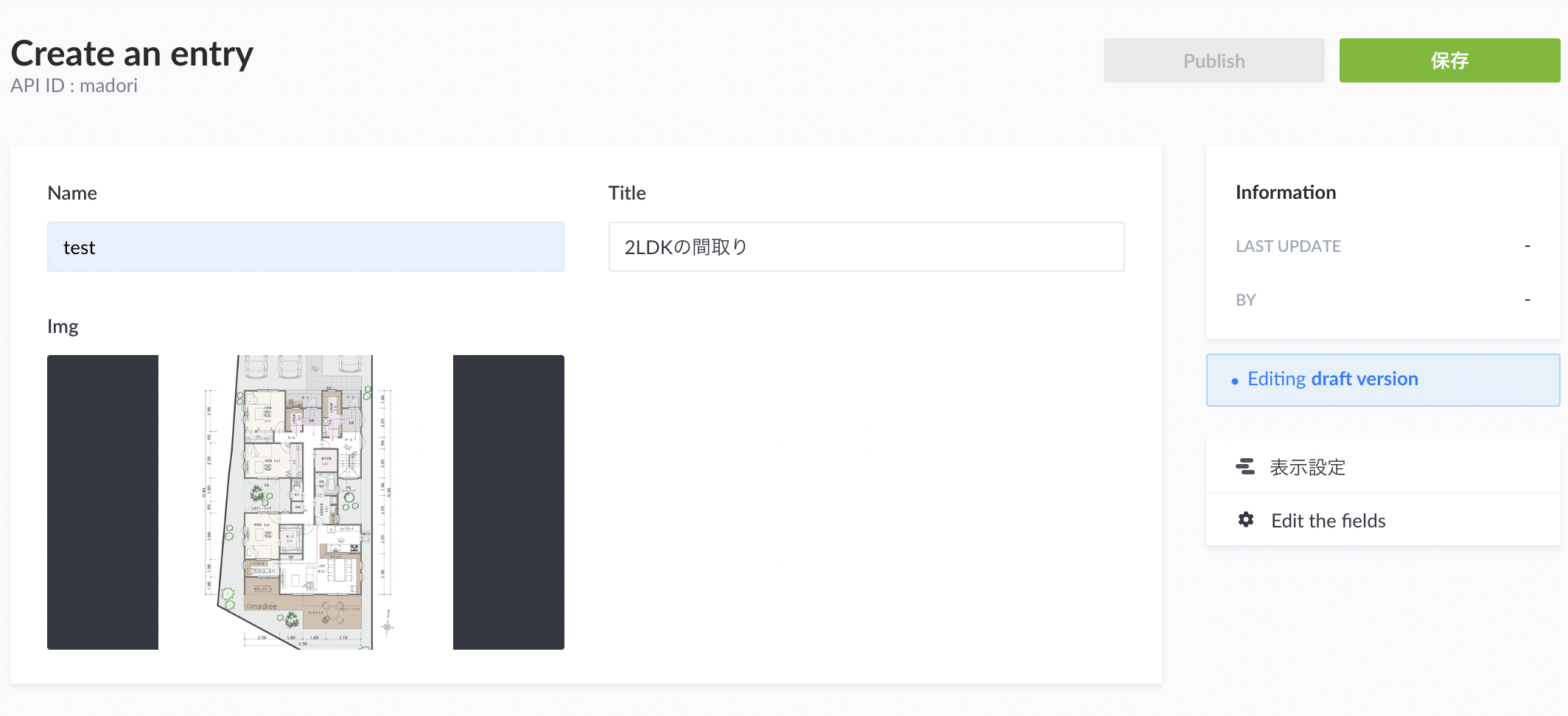
次に、データを入力します。画面左のコレクションタイプから、先ほど作成したAPIをクリックします。

そして、以下の画面のように、データを入力します。今回は間取りに関するアプリなので、間取りデータを入れています。

保存後に、[Publish]を押すことで、APIのデータを公開することができます。
APIの権限を設定する
最後にAPIの権限設定です。APIを誰でもアクセス可能にするためには、権限の設定が必要です。まず、設定から「ロールと権限」をクリックします。
その後、「Public」を選択します。認証していない場合の権限の設定ができます。
権限では、先ほど作成したAPIの権限を設定できます。"Select all"で全権限を付与できます。

これで、APIの作成が完了です。その他のAPIも同様の手順で作成していきます!
Strapiを使うことで、数分でAPIを構築することが可能になります。
最後に
今回はAPIを作るところまで。次回はNuxt.jsを使ってフロント部分を構築します。
次回の記事はこちら。
Strapi+Nuxt.js+TailwindCSSでMVPを爆速で構築する〜フロントページの作成〜
弊社では、一緒に働いてくれるエンジニアを募集しています。
↓最新技術や自社開発に興味のある方はこちらから↓
Wantedly - スタジオアンビルト株式会社
こんなWebサービスを作っています。
・マドリー
・Studio Unbuilt
