概要
Viteでvscodeのデバッグ機能が、成功した設定は以下となる。
しかし、この方法はsourcemapを読み込まなければならない。
つまり、本番用のnpm run build を実行して、soucemapファイルを、作成した時のみ有効なデバッグ方法である。
npm run devでデバッグするなら、debugger構文の方が有効である。
環境
Laravel10
Vue3
Vite4.3.9
Docker Desktop 4.20
wsl2
各種の設定
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
Route::get('/', function () {
return view('welcome');
});
resources/js/app.js
import "/resources/js/bootstrap.js";
const greeting = "Hello World";
console.log(greeting);
vite.config.js
import { defineConfig } from "vite";
import laravel from "laravel-vite-plugin";
export default defineConfig({
plugins: [
laravel({
input: ["resources/css/app.css", "resources/js/app.js"],
refresh: true,
}),
],
server: {
host: true,
hmr: {
host: "localhost",
},
},
build: {
sourcemap: true,
},
});
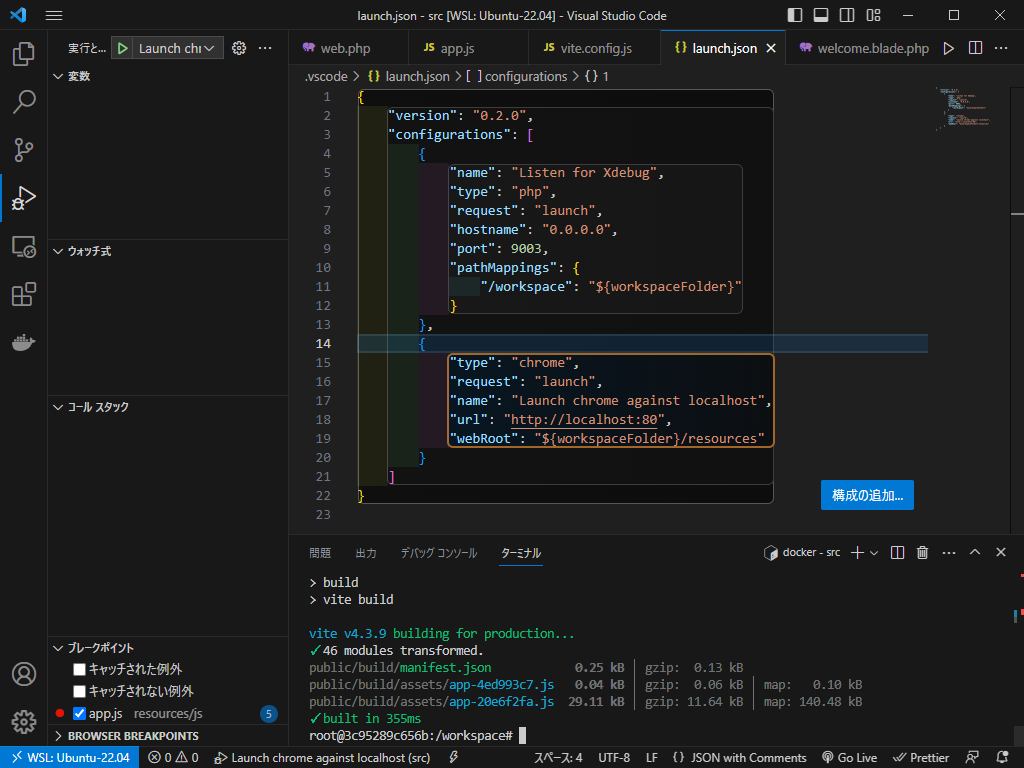
.vscode/launch.json
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch chrome against localhost",
"url": "http://localhost:80",
"webRoot": "${workspaceFolder}/resources"
}
]
}
resources/views/welcome.blade.php
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
...
@vite(['resources/css/app.css', 'resources/js/app.js'])
</head>
<body class="antialiased">
...
</body>
</html>
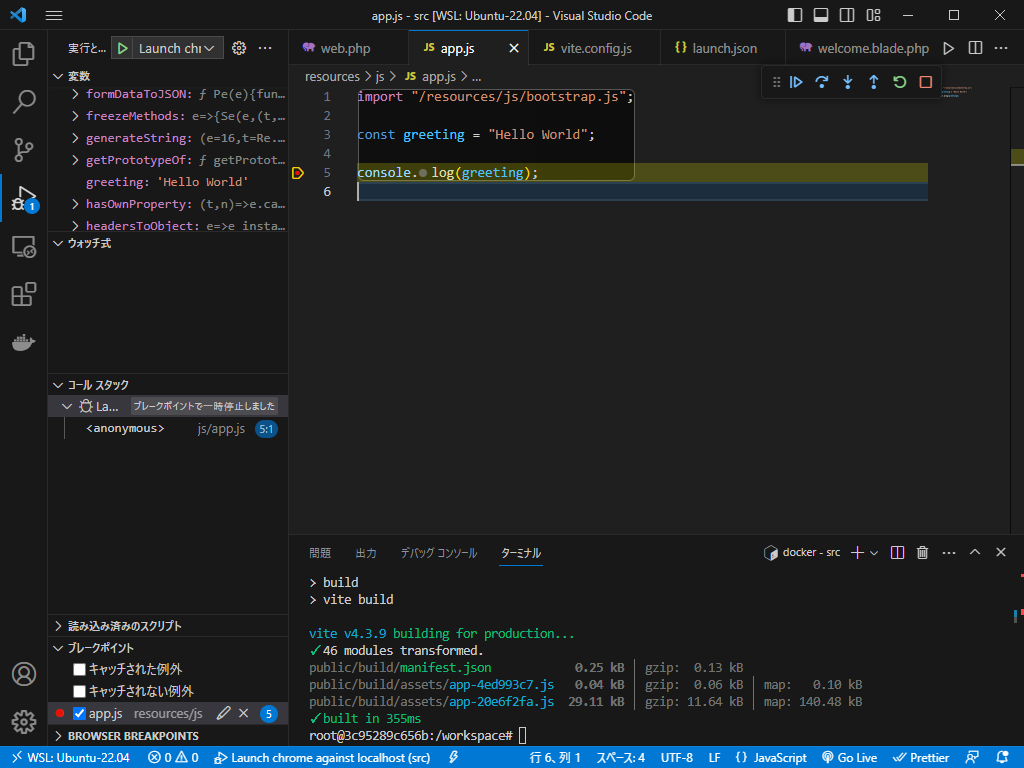
デバッグ方法
-
npm run buildを実行して、sourcemapファイルを作成する。

-
JavaScriptファイルのどこでもいいので、ブレークポイントを設定する。

-
F5を押してデバッグを実行し、サイドバーに変数の値が表示されれば成功。

参考
https://github.com/vitejs/vite/discussions/4065
https://ja.vitejs.dev/config/build-options.html