やりたいこと
今回やりたいことは、WordPressでプラグインなしで以下のようなヘッダーメニューの下にサブタイトルをつけることです。
以下のコードをfunctions.phpに挿入
add_filter('walker_nav_menu_start_el', 'description_in_nav_menu', 10, 4); function description_in_nav_menu($item_output, $item){ return preg_replace('/(<a.*?>[^<]*?)</', '$1' . "<br /><span>{$item->attr_title}</span><", $item_output); }
ワードプレスの管理画面
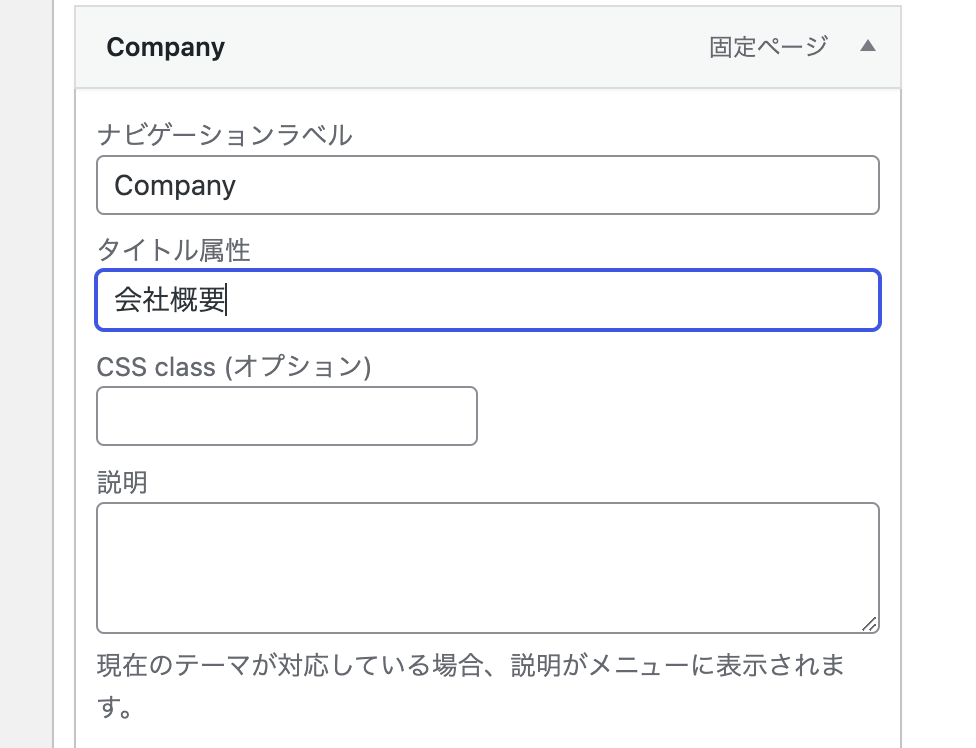
WordPressの管理画面から「外観」→「メニュー」を選択

各メニューの「タイトル属性」にサブタイトル文字を入すると完了です!!

最後に
以上となります!
意外と簡単にできますね。。
ワードプレスのヘッダーのデザイン修正は結構難しくてつまずきやすいので自由に色々デザインできるようになりたいです、、!
