はじめに
「木」というのは、プログラマにとって、少なくとも「データ構造」としてはなじみ深いものです。
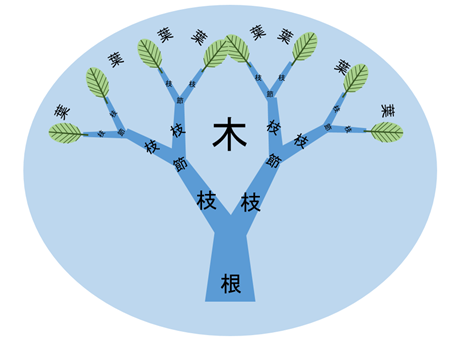
木構造を構成する要素は以下の4つです:
- 節点(node)
- 枝(branch)
- 葉(leaf)
- 根(root)
このうち、葉と根は節点の特殊なものです。
この「データ構造としての木」を扱う処理は、今回の「図形としての木」の処理と同様の「再帰呼び出し」となっています。
プログラムで木を描く
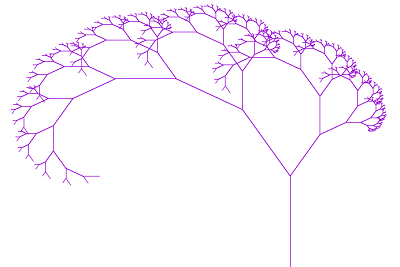
フラクタル図形としての木(ここでは二分木)を描くには、タートルグラフィクスで以下のようにします。
# include <stdio.h>
# include <math.h>
void pd();
void pu();
void rt(float th);
void lt(float th);
void fd(float len);
void bk(float len);
void tree(float len, float rr, float lr, float th, int n) {
if(n > 0) {
fd(len);
lt(th);
tree(len*lr, rr, lr, th, n-1);
rt(th*2.0);
tree(len*rr, rr, lr, th, n-1);
lt(th);
bk(len);
}
}
int main()
{
pd();
tree(10.0, 0.7, 0.7, 30.0, 10);
}
※タートルグラフィクスについては別記事(フラクタル図形を描く(道具編)参照の事。
木の形を制御できるように以下の引数(len,lr,rr,th,n)をパラメータとしています:
| パラメータ | 意味 |
|---|---|
| len | 枝の基本長さ |
| lr | 左の枝の縮み率 |
| rr | 右の枝の縮み率 |
| th | 枝の開き角度 |
| n | 再帰呼び出しの深さ |
以下、パラメータを変化させたものです。
| パラメータ | 結果 |
|---|---|
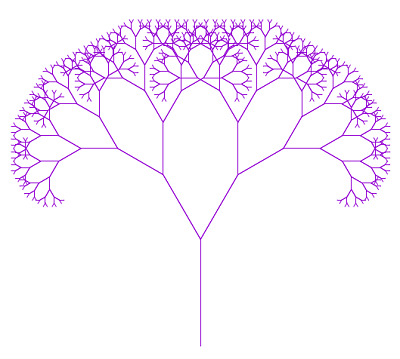
| (10.0, 0.7, 0.7, 30.0 ) |  |
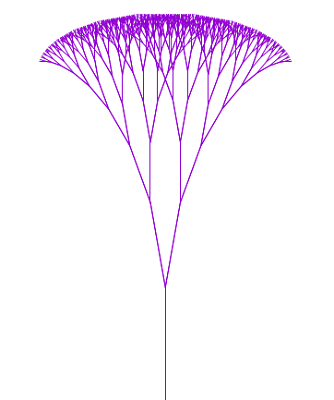
| (10.0, 0.7, 0.7, 10.0 ) |  |
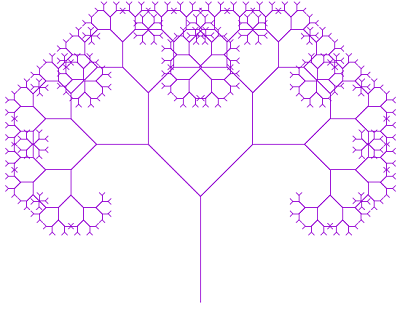
| (10.0, 0.7, 0.7, 45.0 ) |  |
| (10.0, 0.5, 0.8, 30.0 ) |  |
|
発展
ここまで、二分木の描画のためのコードと例を紹介しましたが、パラメータや描画の構造に手を加える事で、されに複雑で本物らしい木を描く事も可能です。例えば以下のようなバリエーションがあると思います:
- 枝の分岐を二本以上にする
- 枝の縮み率に乱数を含める
- 枝の太さをパラメータに入れる
- 末端で葉(leaf)を描く
等々、いろいろと試してみると面白いと思います。
今回は以上です。