BlenderからUnityにモデルをインポートするフローについての記事です。
テクスチャやマテリアルが正しく反映されていない等、Unityにインポートした際、「思ってたんと違う」を無くす目的で書いています。
【使用ツール】
Blender 3.6
Unity 2022.3.22
【完成イメージ】
↓
(Unity上でのシーン画面)

※面の向きによって、一部透明に見えているオブジェクトが存在します。この辺の設定部分については、下で解説します。
【準備】
本記事の手順では、Blenderのコレクションごとにエクスポートを行います。
理由としては、以下の記事を参照。
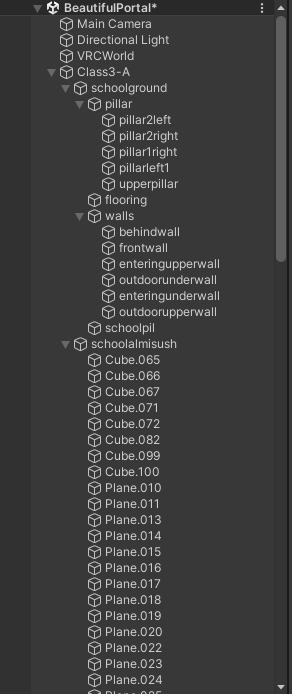
①アウトライナー上でエクスポートするコレクションのみをアクティブにします。
例:
まずは、「classroom」コレクションをエクスポートします(箱みたいなマークが書かれているのがコレクションです)。
classroomと書かれているコレクションの横についているチェックボックスがオンになっている場合がアクティブ状態です(反対にチェックボックスがオフの場合、非アクティブになっています)。
②オブジェクトを結合します。
オブジェクトはなるべく結合(ctrl+J)してからエクスポートするようにします。でなければ、下記画像のように多くのオブジェクトがEmpty内に格納されてしまい、作業がしづらくなります。
↓
オブジェクト数が少なくなり、管理しやすくなります。
もっとも、後からモデルの一部のみを複製・移動させたい場合には、その部分を1つのオブジェクトとして残すようにしてください(私の場合、「classroom」コレクションのうち、「floor1」を複製して使用する予定だったため、それ以外の部分「frontwall」と分離してエクスポートしています)。
※また、必ずmodifierをすべて適用してから結合するようにしてください。mirrorやsubdivision surfaceを使用している場合は、結合するとオブジェクトの形が変になります。
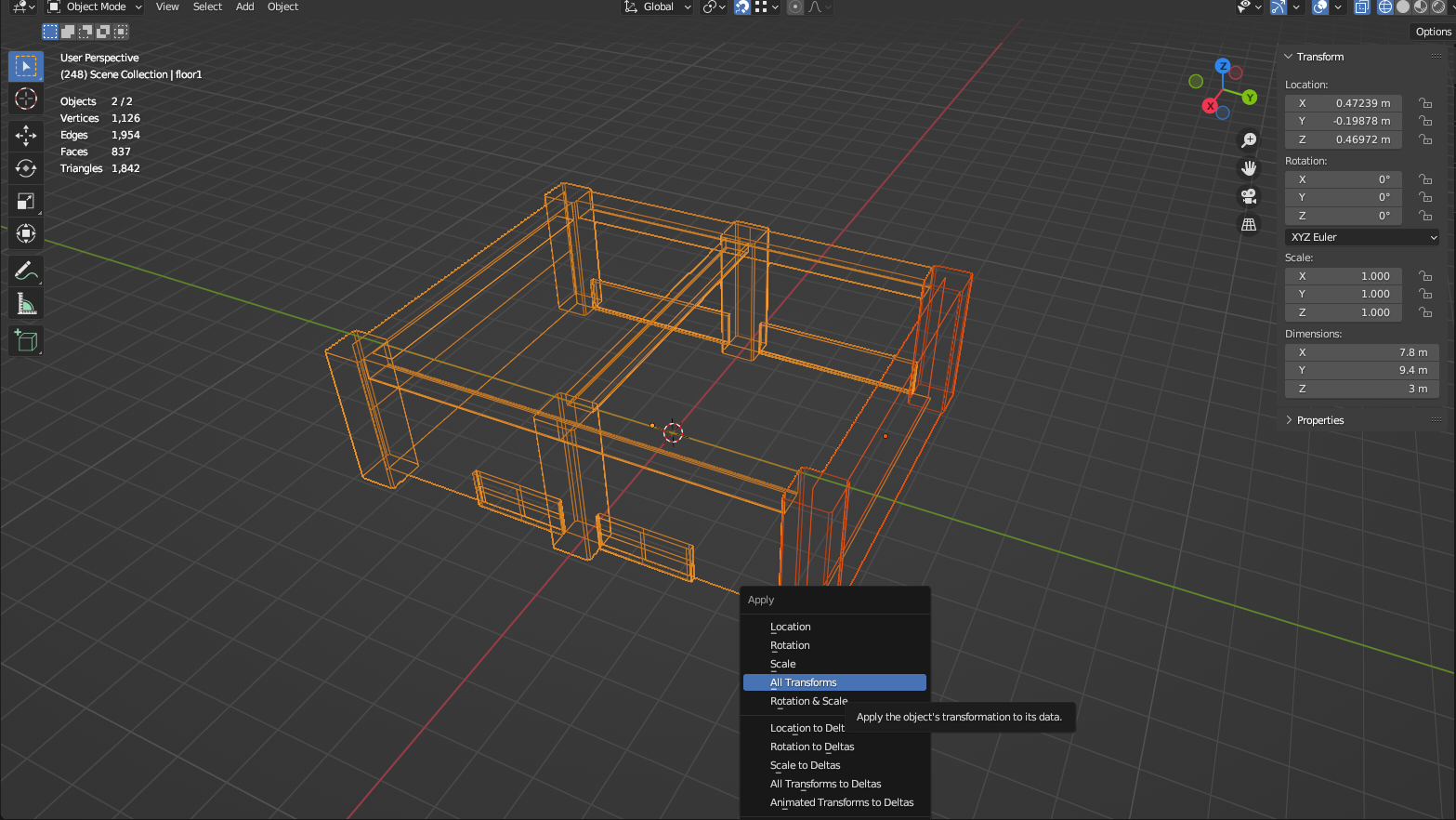
③3Dビュー上でコレクション内のオブジェクトをすべて選択し、すべてのトランスフォーム値を適用します。
例:
オブジェクトをすべて選択↓
ctrl+Aを押下して、All Transformをクリックします。

(若しくは、画面上部のobject > Apply > All Transformの順にクリック)

成功すれば、左下に適用結果が出力され、オブジェクトについているピボットポイント(黄色い点)が中心に揃います。
↓
④面の向きを確認します
画面右上のOverlayプルダウンから、Face Orientationのチェックボックスを選択します。
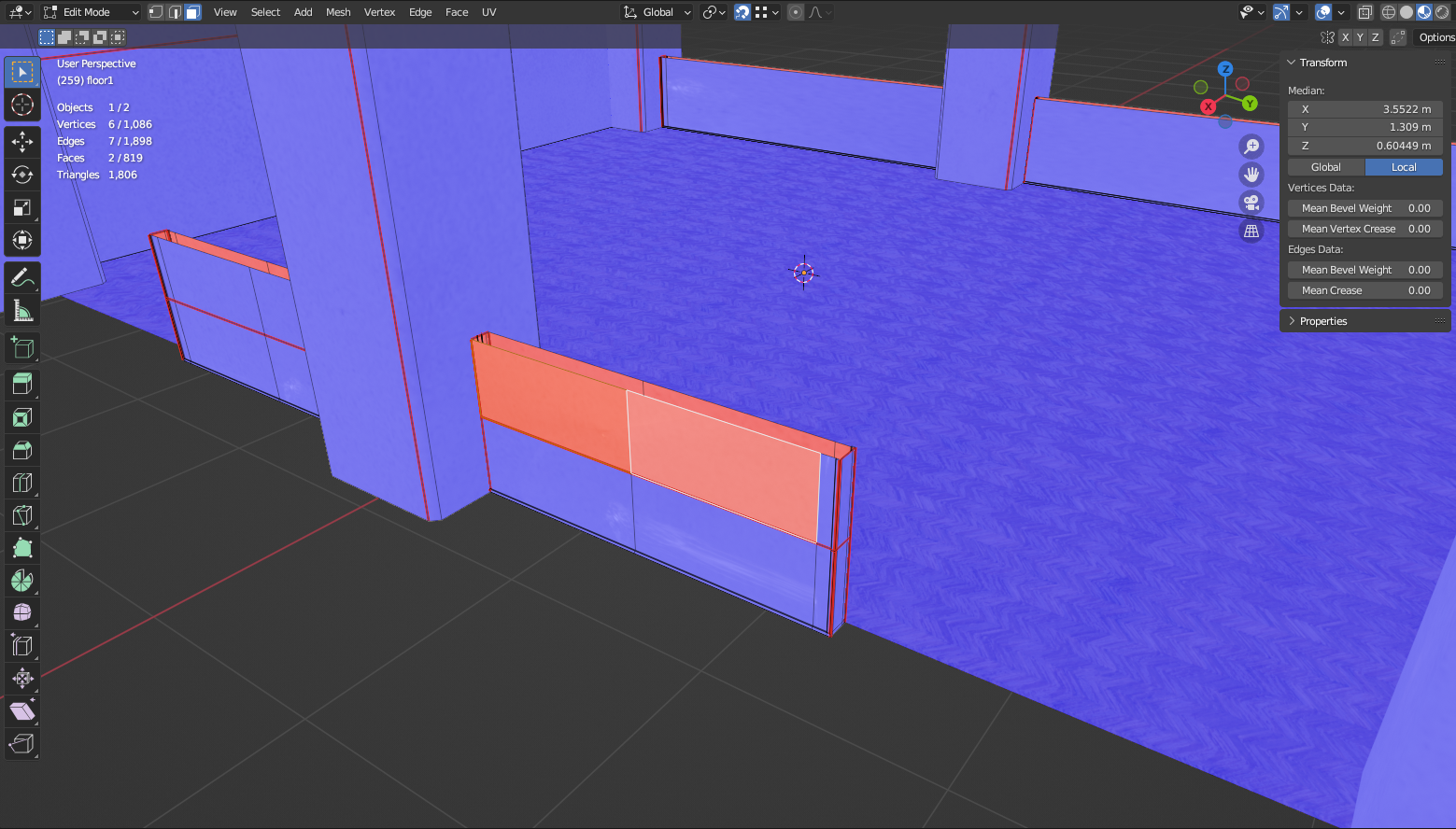
すると、下記画像のようになります。この画像のうち、赤く塗られている部分はUnity上で透明に描写されます。
正しく描写されるように、面の向きが正常になるように変更します。
まず、面の向きを変更したいオブジェクトを選択し、編集モードにしてください。
編集モードで面選択モード(ショートカットは、数値キーの3)にし、向きを変更する面を選択します。
その状態で画面上部のメニューバーから、Mesh > Normals > Flipを選択します(ショートカットはalt + N)。
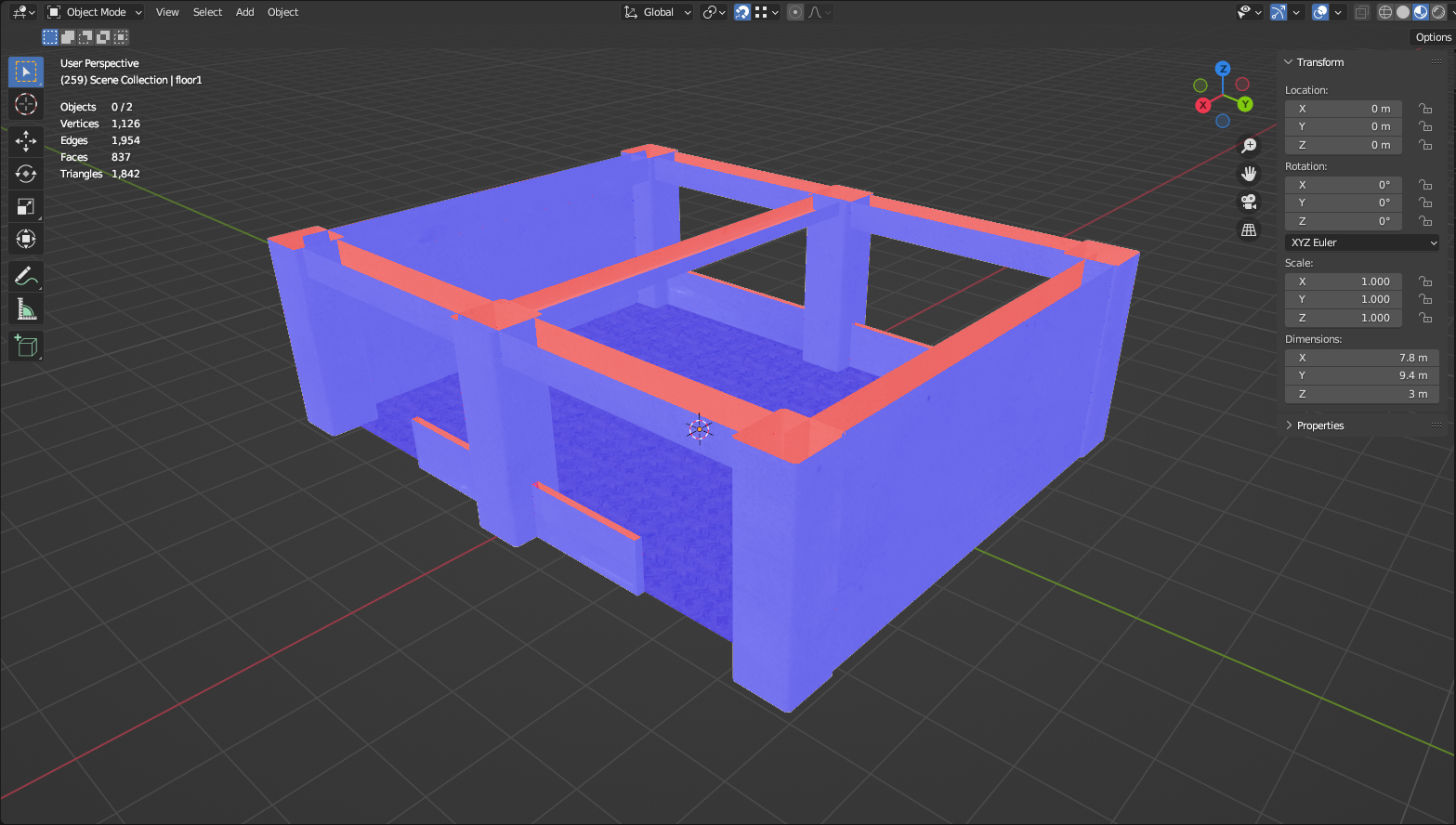
下記画像のように、「プレイヤーから見える部分が」青くなっていれば問題ありません。私の作成したモデルの場合、天井上や柱の中身等はプレイヤーから見えなくていい部分なので、赤くなっています。
準備だけでかなり長かったですが、ここからが本題です。
※なお、本記事では【準備】において、結合 → Transform値の適用 → 面の向きの確認という順番で進めています。順番を変えて進めても良いですが、結合やTransform値の適用の際に面が裏返る場合があります。以下の記事で詳細について、説明しています。
(制作中なので待ってね)
【手順】
①エクスポートするコレクション内のオブジェクトをすべて選択し、画面左上部のFile > Export > FBX(.fbx)の順でクリック
②エクスポート設定を下記画像のようにします。
・PathModeをCopyにし、右側のEmbedTexturesをアクティブにします(Blender上でテクスチャを使用している場合、この設定をしなければ正しくエクスポートされません)。
・Limit toをSelected Objectsにする。選択しているオブジェクトのみがエクスポートされます。
・Object Typesからエクスポートするオブジェクトの種類を選択します。今回は、Meshだけエクスポートします。
なお、Meshだけのエクスポートでマテリアルとテクスチャのエクスポートもできます。

③名前を付けて、Export FBXを押下します。
ここからUnityの画面に移行します。
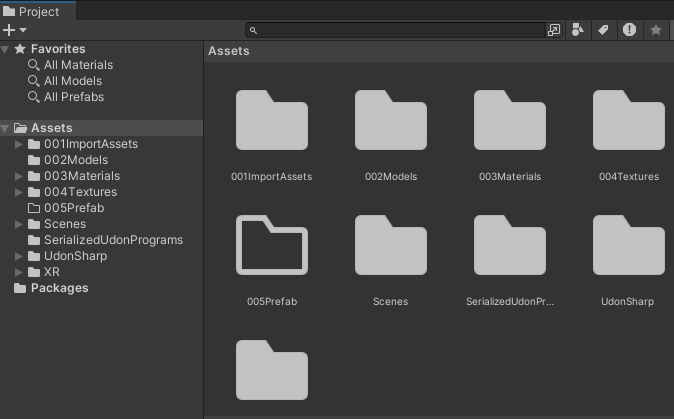
④UnityのProjectタブ内でModels,Materials,Texturesの3つのフォルダを作成します。
【Tips】
フォルダの作成は、Projectタブで右クリック > Create > Folderで作成できます。
⑤Modelsフォルダ内にエクスポートしたFBXファイルをドラッグアンドドロップします。
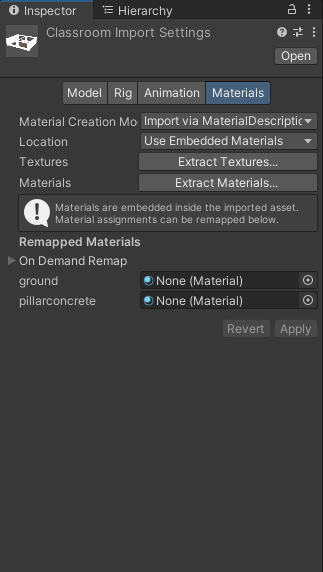
⑥ドラッグアンドドロップしたファイルを選択します。
⑦Inspector上でMaterialsタブを選択し、Textures欄のExtract Texturesを押下します。
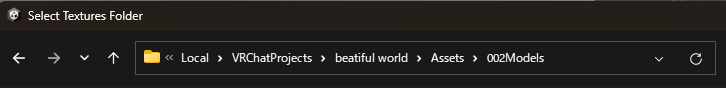
テクスチャを保存するフォルダを聞かれますので、先ほど作成したTexturesフォルダを選択します。
※下の画面で左側にある上矢印を押すと1つ上の階層(Assetsフォルダ)に戻れます。その中にTexturesフォルダを作成しているはずです。

【Tips】
Fix Nowを押してください。
Normal Mapを使用したテクスチャを抽出した際に、出るポップアップです。
本来、Normal Mapをインポートした場合、以下画像のようにTexture TypeをNormal mapにする必要があります。上記のポップアップでFix Nowを押せばその設定を自動でやってくれます。

⑧MaterialsのExtract Materialsを押下し、Materialsフォルダを選択します。
※なお、テクスチャ→マテリアルという順番に抽出しなければ、バグります。順番に注意してください。
【トラブルシューティング】
①上記の通りに設定しても、テクスチャが抽出できない場合があります。その場合は、Blender上でテクスチャをBakeする必要があります。
以下の記事を参考にしてください。
②マテリアルのサイズがおかしい場合
Unity上で設定しなおす方法は以下の通りです。
Materialsフォルダから、修正したいマテリアルを選択します。
Inspectorの中のTillingの値をいじることで修正できます。

【関連リンク」