学習記事初投稿となります。
学習記録のためのoutputの場にしようと思うので、温かい目で見守って頂けると幸いです。
なぜtext-align: center;を調べようと思ったか
progateの中級編(6.レイアウトを整えよう)を行っていた際に、
text-align: center;を使用することでh1やpのブロック要素も中央に寄せられているのを見て、
「あれ?text-align: center; ってインライン要素、インラインブロック要素を中央に寄せるんじゃなかったっけ?」
って思ったからです。
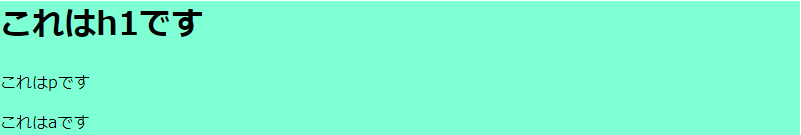
<div>
<h1>これはh1です</h1>
<p>これはpです</p>
<a>これはaです</a>
</div>
⇩divにtext-align: center;を適用
プロック要素のh1やpもtext-align: center;で中央に寄るのってなんでだろう。。
progateのtext-align:center; 説明文
text-alignプロパティを用いることで、 テキスト、インライン要素、インラインブロック要素 の配置を指定することができます。
インライン要素、インラインブロック要素の他にテキストの配置を指定できるとのことでした。
テキストとは?
今回でいうh1やpが中央に寄せられるのはテキストとして扱われているから(?)だと思われるので実際に確かめてみた。
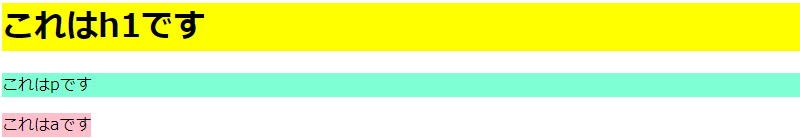
h1、p、aにそれぞれbackground-colorを付けて確認。
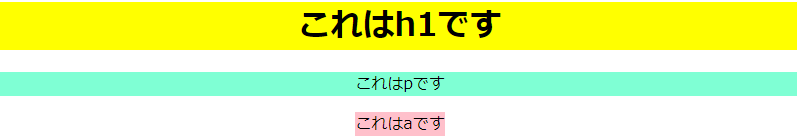
⇩divにtext-align: center;を適用
text-align: center;をした際、ブロック要素に関しては ブロック要素内のテキスト部分がの中心に寄せられる みたい!
結論
text-align: center;をした際、
- インライン要素、インラインブロック要素 ‥ 要素が中央に寄せられる。
- ブロック要素 ‥ テキスト部分がブロック要素内の中心に寄せられる。