はじめに
GUI作ってみたいなーと思い、Swingを使って作ってみました。
私自身、初めて作ってみた内容をまとめますので、初心者向けになります。
もし間違っていたり、こうしたほうが良いということがありましたら、教えていただけると嬉しいです。
環境
macOS Catalina(バージョン 10.15.1)
Eclipse
プラグインのインストールはEclipse2019-03ver.にSwingをプラグインする方法
を参考にインストール
ページが無くなってました。。
準備
- プロジェクトを作成
- New > Otherを選択し、WindowsBuilder > Swing Designer > Application Window を選択→[Next]
 3. 名前を入力し、[finish]で作成
→ 以下のようなコードが自動生成されます
3. 名前を入力し、[finish]で作成
→ 以下のようなコードが自動生成されます

画面作成
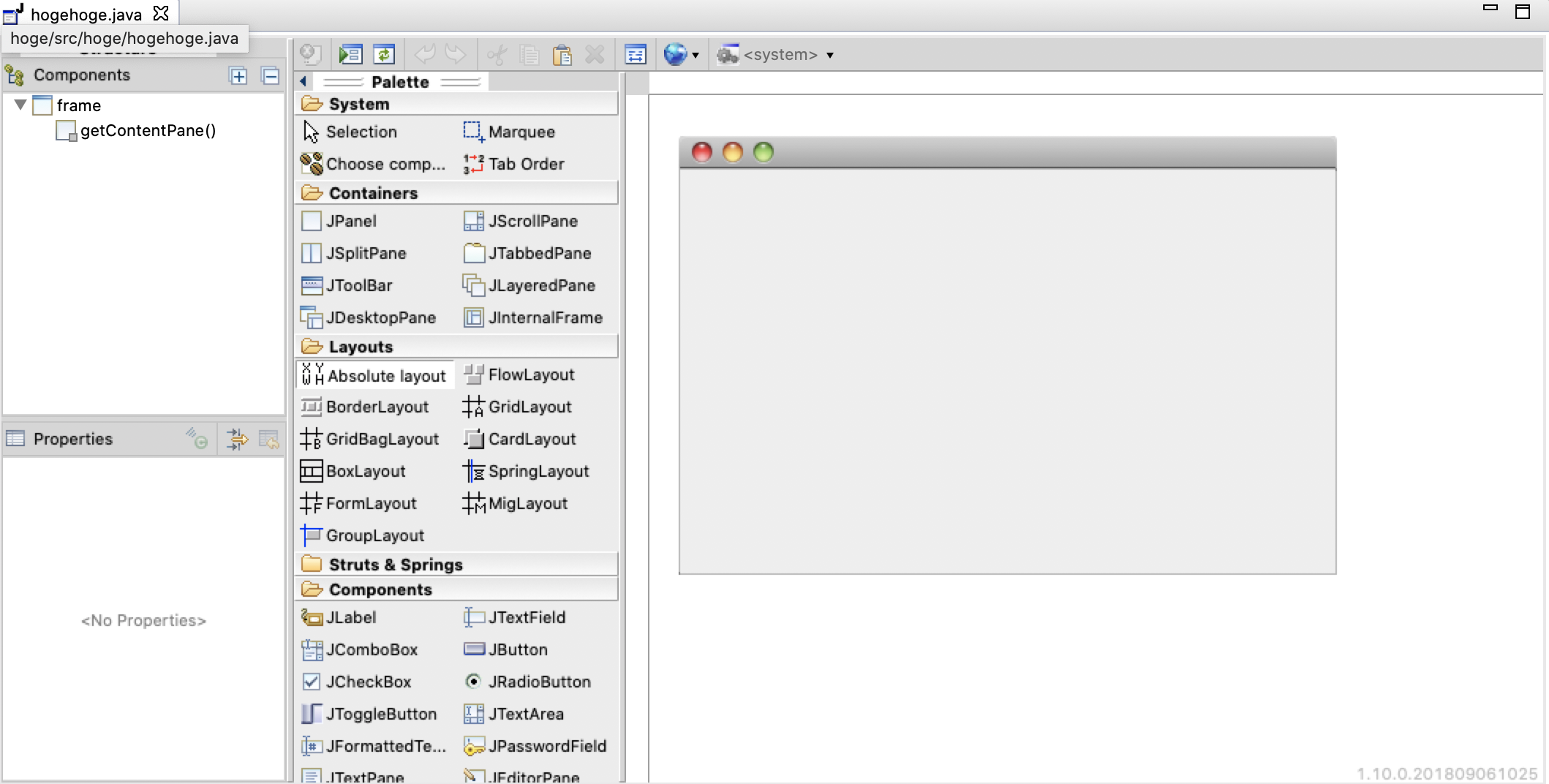
[Design]タブで自由に配置できたりします。
今回は自由に配置したかったので、Absolute layoutで作成

- LayoutsからAbsolute layoutをクリック → 右側のWindowっぽいエリアをクリック
→これで、土台の上に、パネルが設置されました。(見た目は変わりませんが、床の上に絨毯を引いたイメージですかね) - Componentsから、配置したいコンポーネントを選択し、配置していきます。
labelを配置してみました。
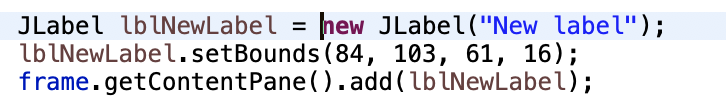
 配置すると、コードも自動生成されます。
配置すると、コードも自動生成されます。
 3. 配置したコンポートネントを選択することで、プロパティを変更できるようになります。
表示するテキストをユーザーIDに変更してみます。
プロパティのtextを「ユーザーID」に書き換え→labelの大きさを横に引き伸ばす
3. 配置したコンポートネントを選択することで、プロパティを変更できるようになります。
表示するテキストをユーザーIDに変更してみます。
プロパティのtextを「ユーザーID」に書き換え→labelの大きさを横に引き伸ばす
 4. これを繰り返し、イメージした通りにUIを作っていきます。
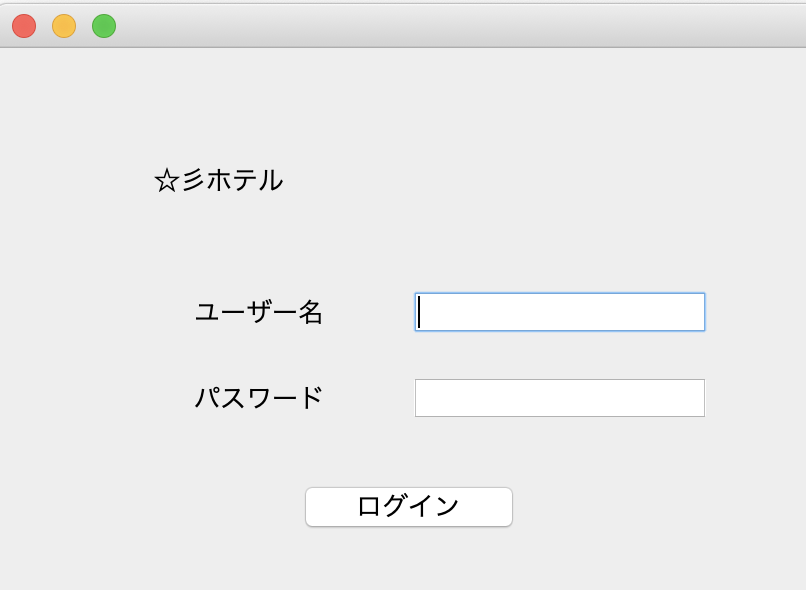
最終的にこんな感じのUIにしました。(イケてないUIですが、まだ作成中なので・・・)
4. これを繰り返し、イメージした通りにUIを作っていきます。
最終的にこんな感じのUIにしました。(イケてないUIですが、まだ作成中なので・・・)

| タイトル | コンポーネント |
|---|---|
| ☆彡ホテル | JLabel |
| ユーザー名 | JLabel |
| パスワード | JLabel |
| ユーザー名の隣 | JFormattedTextField |
| パスワードの隣 | JpasswordField |
| ログイン | JButton |
イベント作成
今のままではUIが表示されるだけなので、ログインボタンを押しても何も起きません。
ログインボタンをクリックした際に、イベントが発生するようにします。
今回はログインボタンを押した後に、別の画面を表示するようにします。
- コンポーネントを右クリックし、「Add event handler > mouse > mouse clicked」を選択
 2. コードが自動生成されるので、ここに処理を書いていきます
2. コードが自動生成されるので、ここに処理を書いていきます
 3. ログインボタンを押した際に、元の画面(ログイン画面)を破棄して、次の画面を表示するよう実装してみます。
3. ログインボタンを押した際に、元の画面(ログイン画面)を破棄して、次の画面を表示するよう実装してみます。
 frame.dispose();でログイン画面を破棄し、
a.frame.setVisible(true);で別の画面を可視化しています。
frame.dispose();でログイン画面を破棄し、
a.frame.setVisible(true);で別の画面を可視化しています。
ちょっとわかりづらいですが、
frame.dispose();のframeはログイン画面で、
a.frame.setVisible(true);のframeは、別の画面になります。
a.frame.setVisible(true);のframeでエラーが出ていた場合は、表示させる画面の「private JFrame frame;」のprivateを削除してしまいましょう。

4. だいたいの準備はできたので実行してみましょう
実行すると、ログイン画面が表示されます。

さいごに
プロではないので、あくまでも参考レベルでお願いします...
また、Absolute layoutで作成する場合、コンポーネントの大きさを自由に変えられるのは嬉しいのですが、画面のサイズを変更すると、元の位置からいい感じに動いてくれないので、少し悲しくなります...
もしいい方法知っていましたら教えてください...
今作っているものが完成したらまた記事を書こうかと思います。