はじめに
バーチャルシンガー花譜ちゃんのMV「ゲシュタルト」のダンス動画(素材)が公式より配布されました!
📣最新曲「ゲシュタルト」MV概要欄にて花譜のダンス動画配布中!
— 花譜 information (@kaf_info) May 23, 2024
ぜひみなさんの好きな場所で花譜を踊らせてください。https://t.co/foOx15QCD1
投稿の際は#花譜とゲシュタルトダンス
も一緒にお願いします。
たくさんの投稿お待ちしております!… pic.twitter.com/RYyF8gLDFD
ぜひみなさんの好きな場所で花譜を踊らせてください。
とのことなので、早速STYLYでARシーンを作って踊ってもらいました!
STYLYを使って15分くらいでAR花譜ちゃんを召喚!
— fubuky35 (@fubuki35) May 24, 2024
やってることはSTYLY StudioのChroma Key Composite Videoでグリーンバックを抜くだけ。
とても簡単だからみんなやろう!
#花譜とゲシュタルトダンス#STYLY https://t.co/zoTHRWlbMh pic.twitter.com/5sKTPoT5mi
この記事について
この記事では、![]() の花譜ちゃんのゲシュタルトダンスARをSTYLYで作成する手順を紹介します。
の花譜ちゃんのゲシュタルトダンスARをSTYLYで作成する手順を紹介します。
15分(~30分)くらいで出来て、特別なスキル不要、とても簡単なのでみんなもやってみよう!
この記事では動画の素材としてのSTYLY ARシーンを作成する方法を紹介します。
想定読者
花譜ちゃんにゲシュタルトダンスARを作ってみたいけどやり方がわからない![]() という初心者の方向けです。
という初心者の方向けです。
やることはSTYLY StudioのAsset: Chroma Key Composite Videoを使って、グリーンバックの公式ダンス動画をARシーン配置(してクロマキー合成)するだけです。
これを聞いて手順が想像できる方は記事を読まなくとも大丈夫と思います。
必要機材、ソフト
- PC (Windows or Mac)
- 特に高スペックである必要はありません
- 動画編集ソフト(手段)
- 公式ダンス動画がSTYLYにアップできる最大サイズの100MBを超えているため、サイズを減らすために使用します
- サイズを100MB以下にできれば手段は何でもいいです
- スマホの動画編集機能や変換サイトでも大丈夫です
- この記事で紹介する手順ではMicrosoft clipchamp(無料)を使っています
- Google Chrome ブラウザ (STYLY Studioの推奨環境)
作業概要
- 公式からゲシュタルトダンスのダンス動画をダウンロード
- ダンス動画を100MB以下になるように変換(手段は問わない)
- STYLY Studio(Webブラウザツール)上で、ダンス動画をChroma Key Composite VideoとしてARシーンに追加
- お好みのエフェクトなどを追加して完成!
では、各手順を詳しく紹介します。
公式ダンス動画をダウンロード
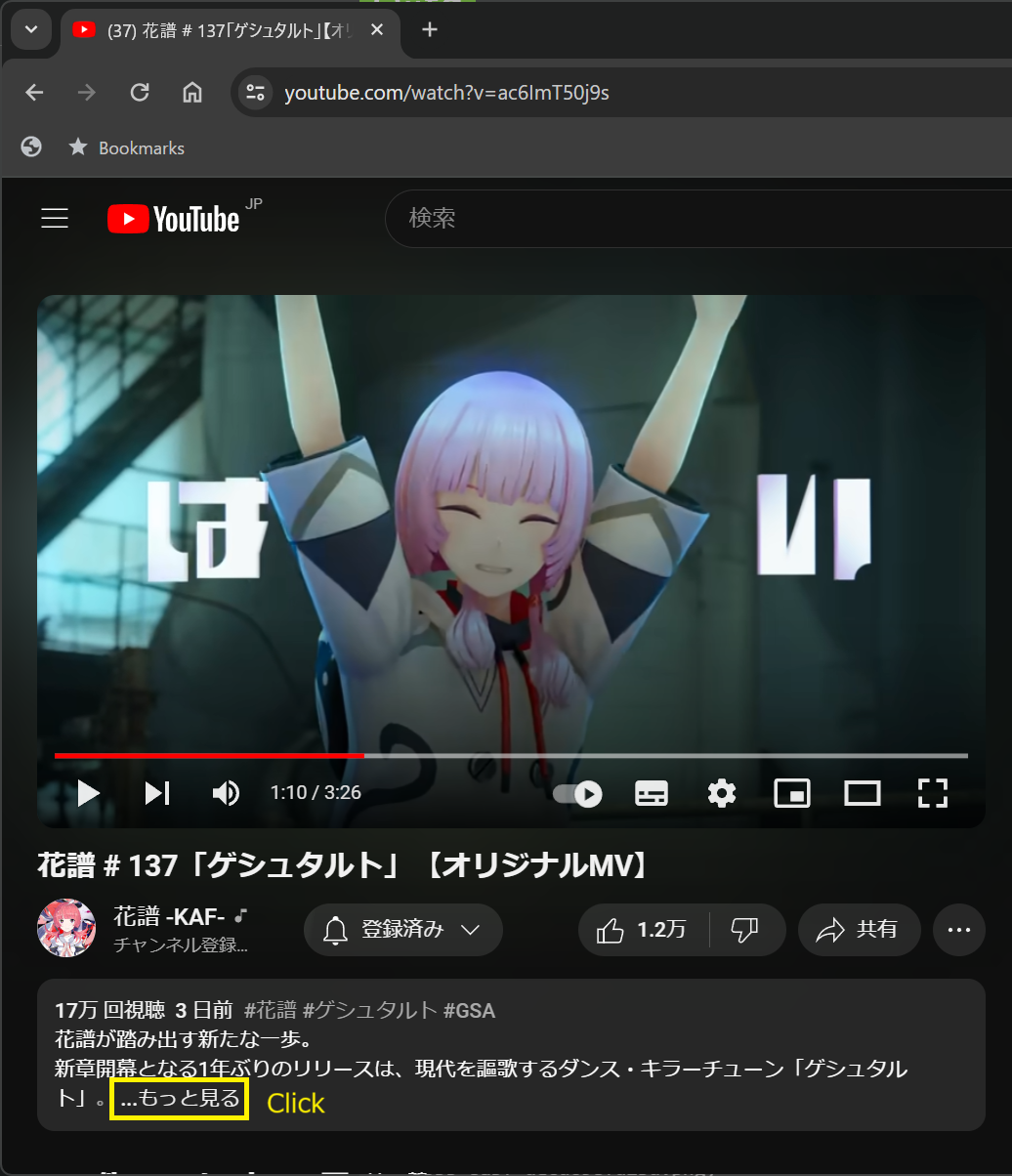
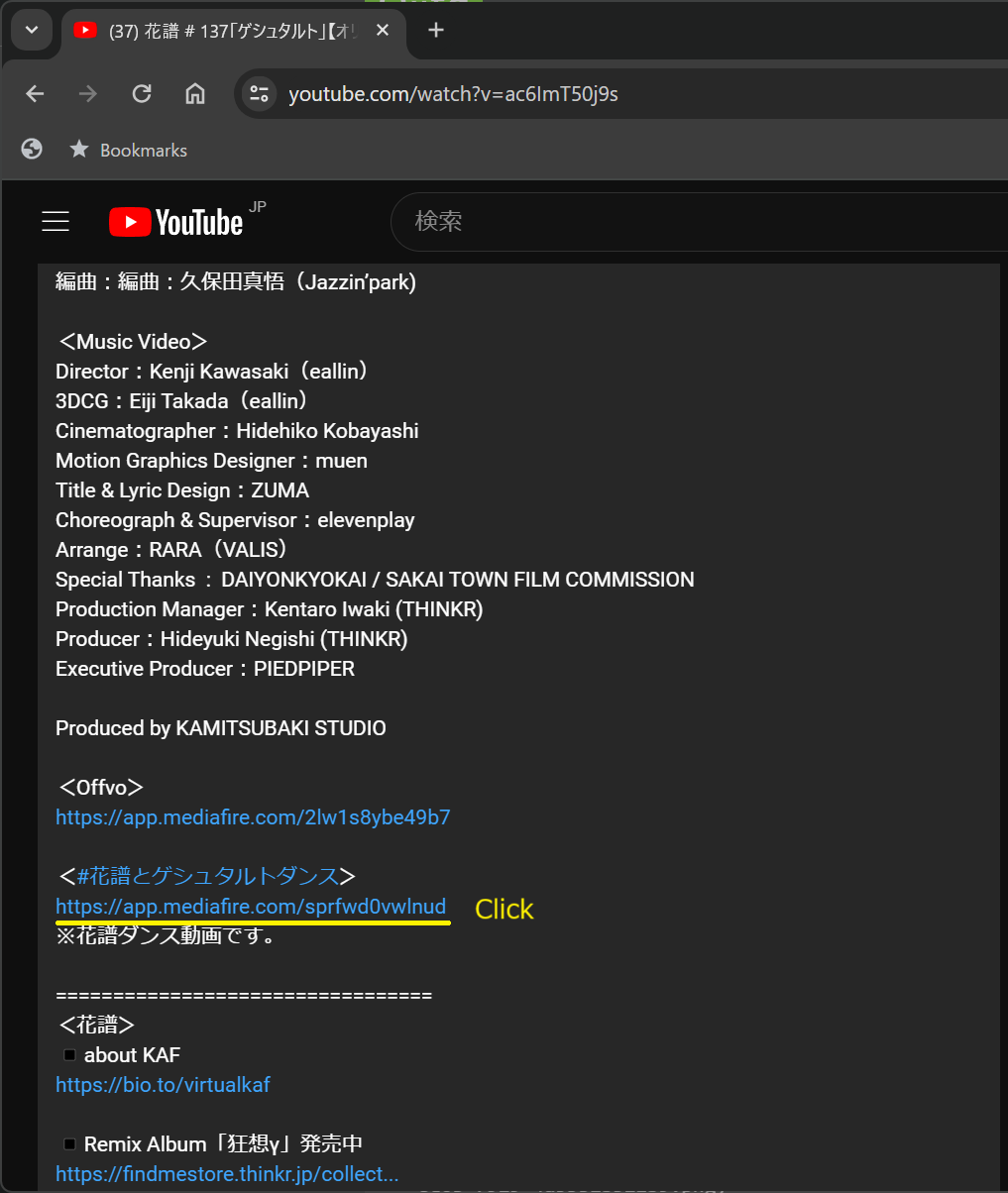
YouTubeの「ゲシュタルトMV」の概要欄のリンクから公式ダンス動画をダウンロードします。
ダウンロードする前に感謝を込めてMVを1回は通しで視聴しましょう。これは必要な手順です。
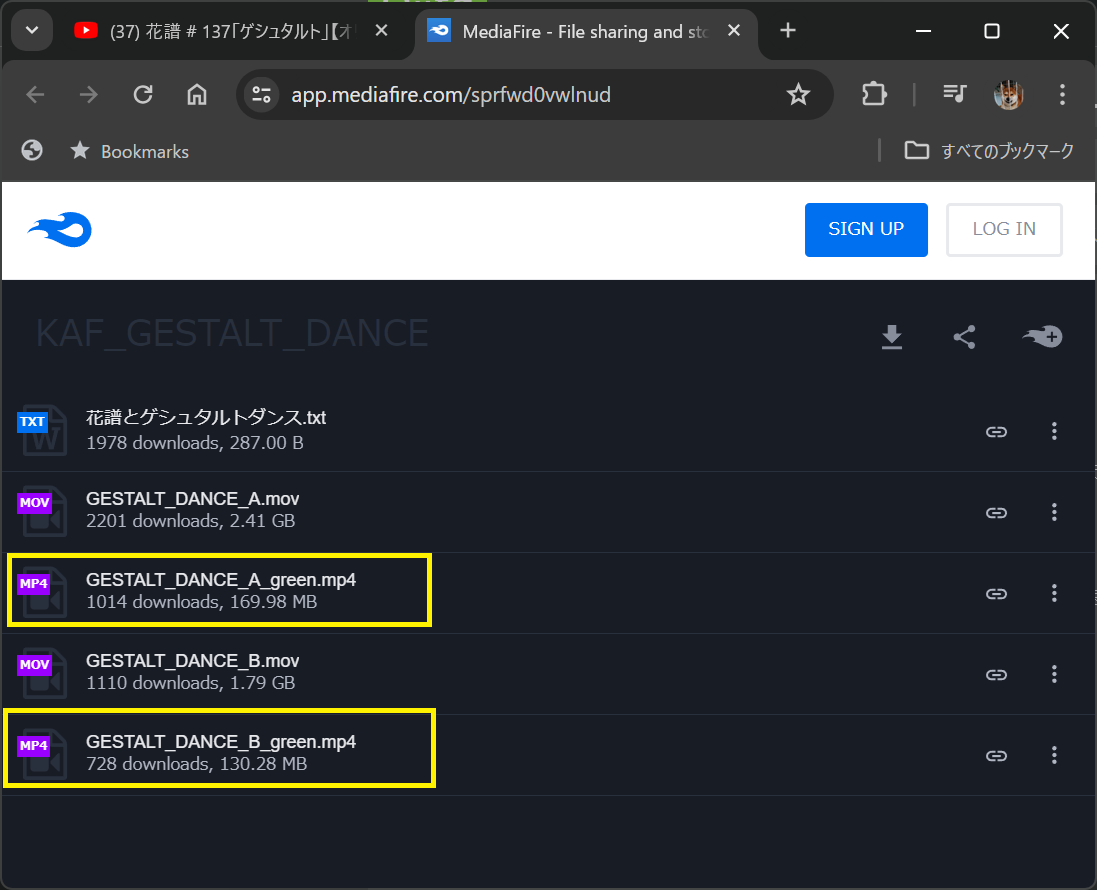
以下の"xxx_green.mp4"をダウンロードします。A、Bはダンスの切り抜き範囲が違います。好みの方を使ってください。
MOVの方は背景透過のダンス動画です。サイズが大きすぎるので(1~2GBなので)今回は使いません。
また、"花譜とゲシュタルトダンス.txt"(Readme)もダウンロードして熟読しておきましょう。
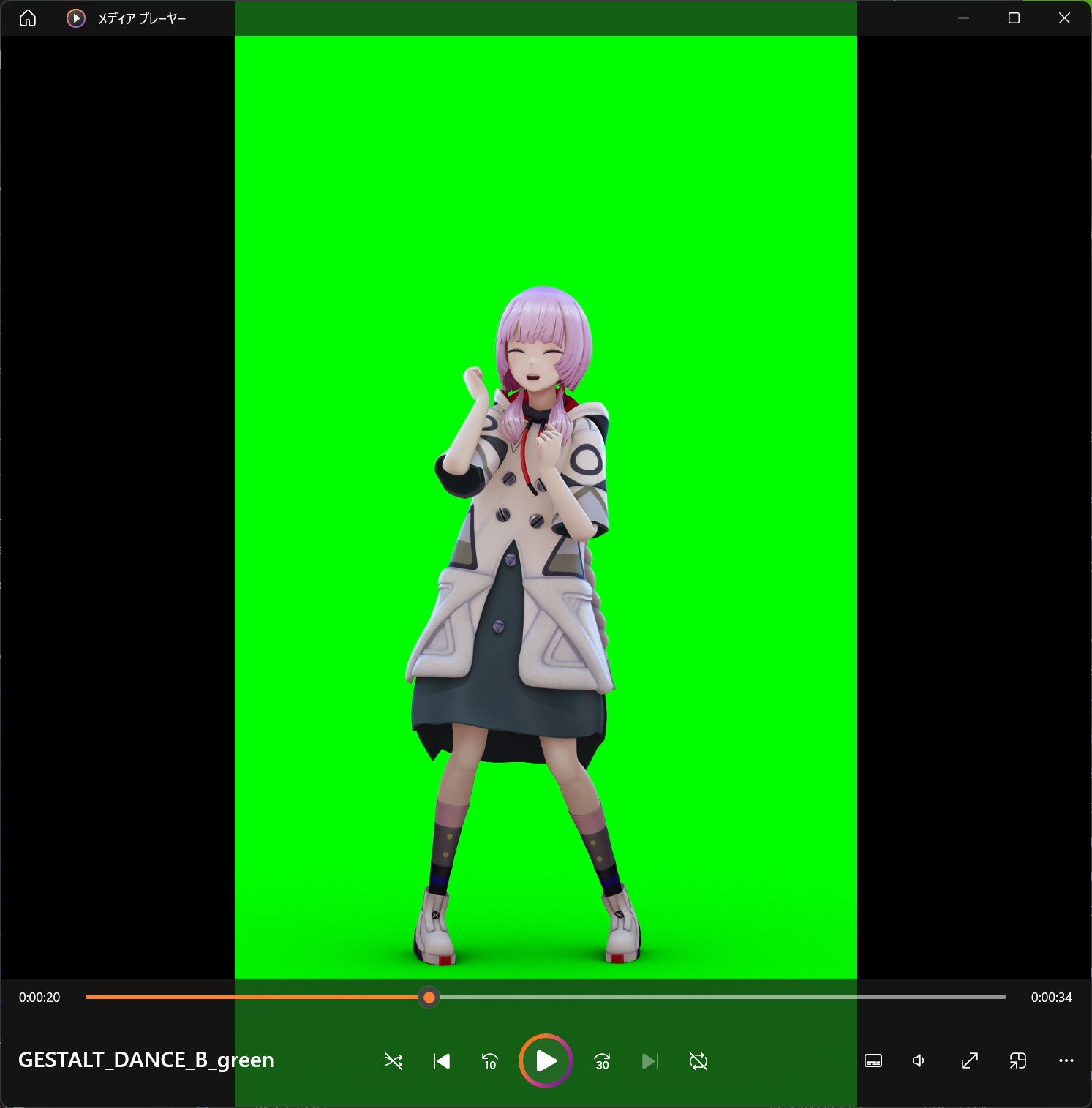
以下のようなグリーンバックのダンス動画がダウンロード出来たら成功です。
はい、もう可愛い!
動画を100MB以下に変換
STYLYにアップロード可能な動画サイズが100MBなので、100MB以下に変換していきます。
解像度orクリップで動画のサイズをダウンできればいいので変換ソフトは何でもいいです。
ここではWindows11に標準でインストールされているMicrosoft Clipchamp(無料)を使います。
インストールされていない場合は、Microsoft Storeからインストールしましょう。
まず、動画を右クリックし[プログラムから開く > Microsoft Clipchamp]でアプリを起動します。
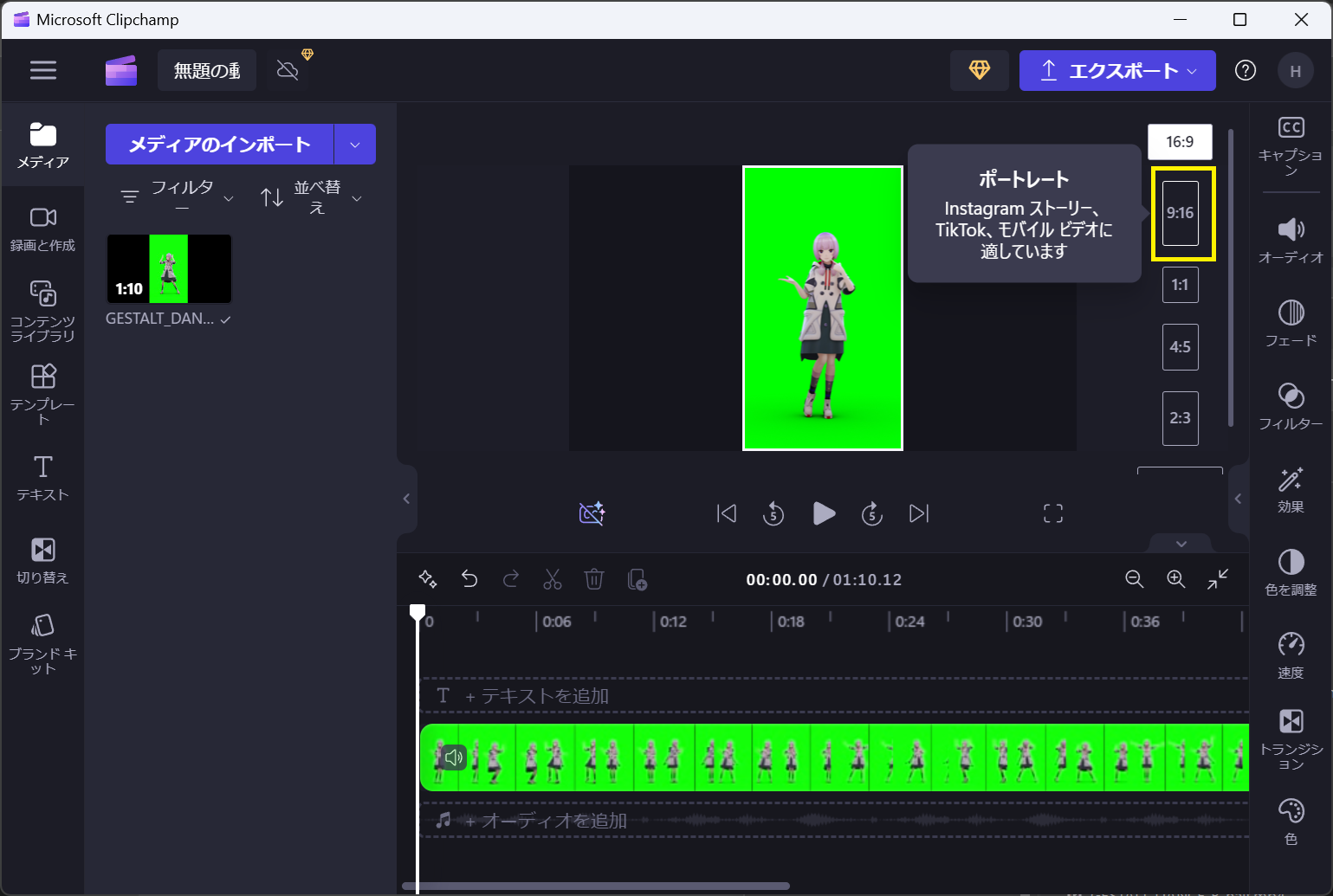
起動したら、元動画に合わせてサイズを9:16に変更します。

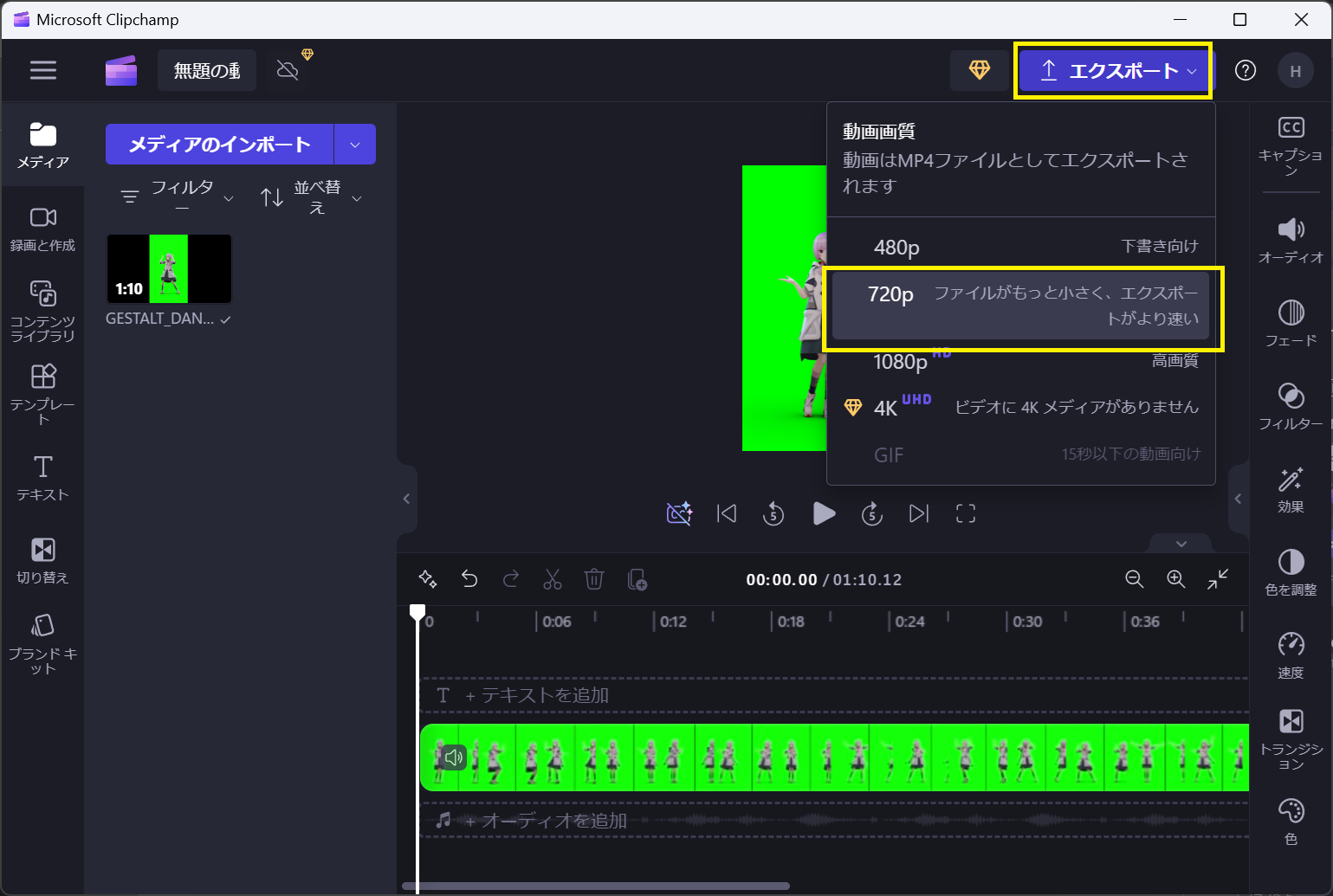
720pでエクスポートします。元動画が1080pなので2/3程度にサイズダウンとなります。
ARコンテンツでは元動画が画面に占める割合がそれほど高くないので(全身を映そうとすると画面占有率1/4くらいになるので)、多少解像度を落としてもそれほど気になりません。
STYLYのARシーン作成
新規シーンの作成
準備ができたらSTYLYのARシーンを作っていきます。
STYLYアカウントが必要ですので、まだの方は以下を参考にアカウントを作成しましょう。
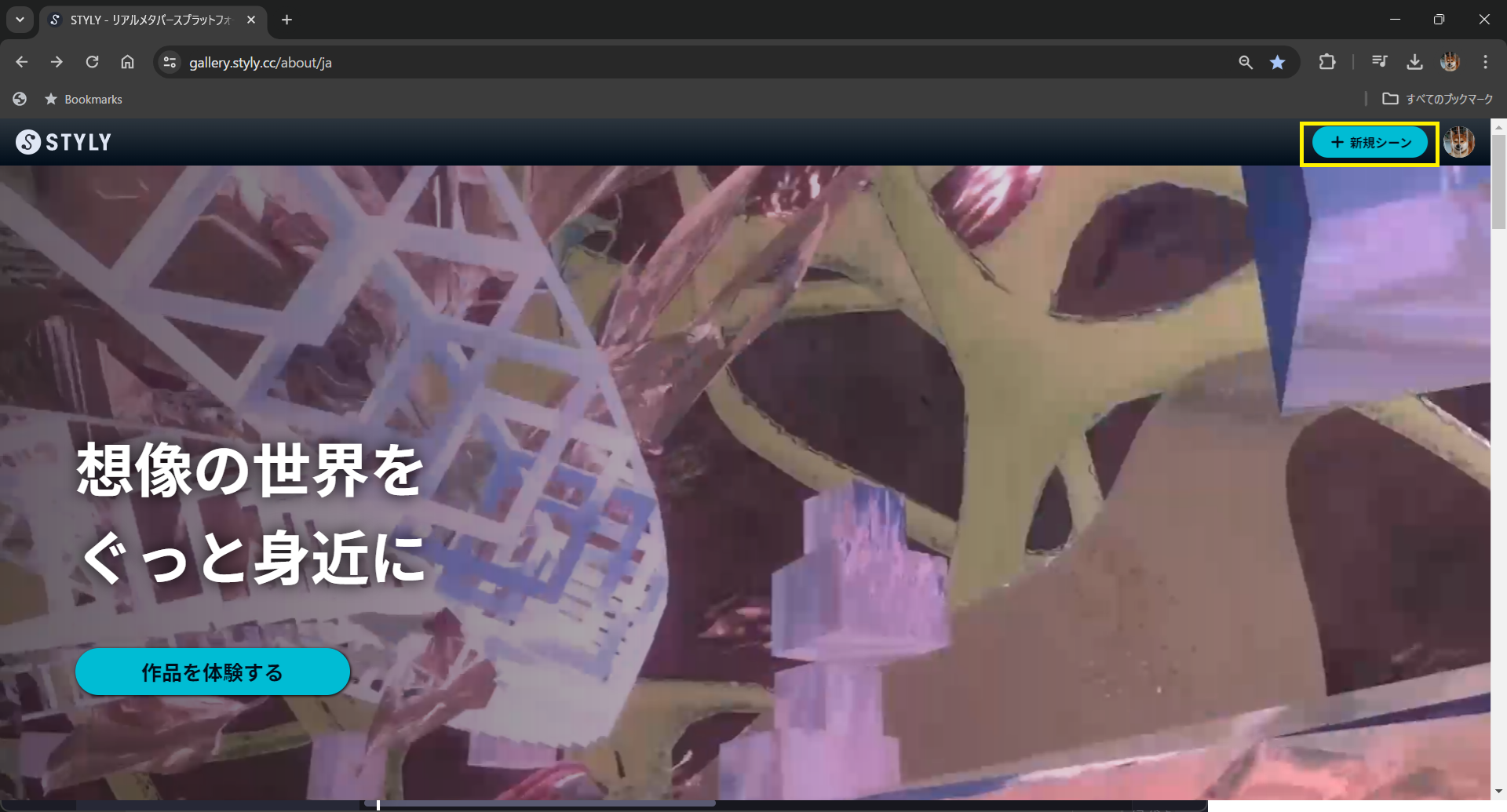
ブラウザでSTYLYのWebサイトにアクセスします。ブラウザはGoogle Chrome推奨です。
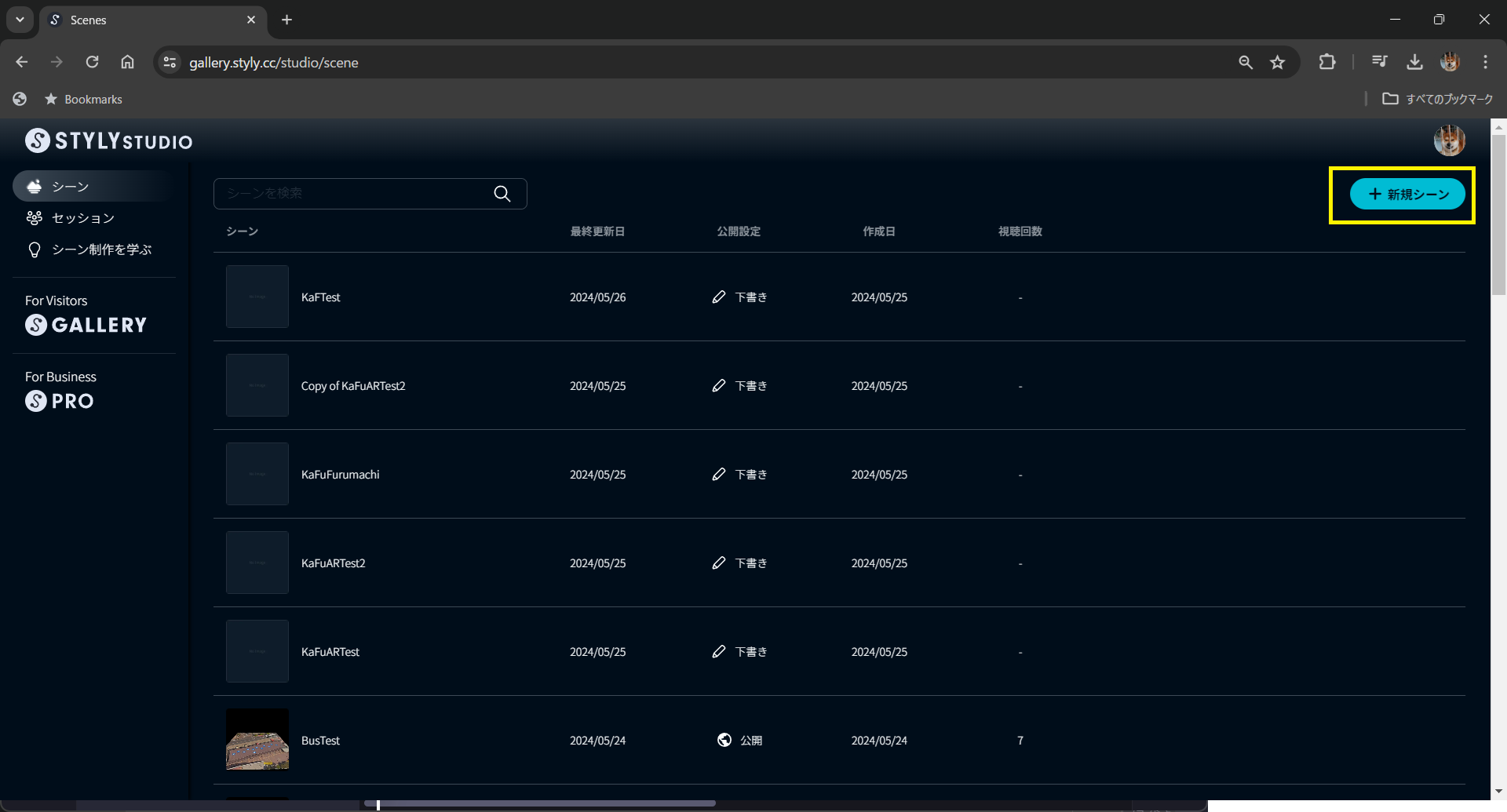
ギャラリーに移動するのでまた[新規シーン]をクリックします。

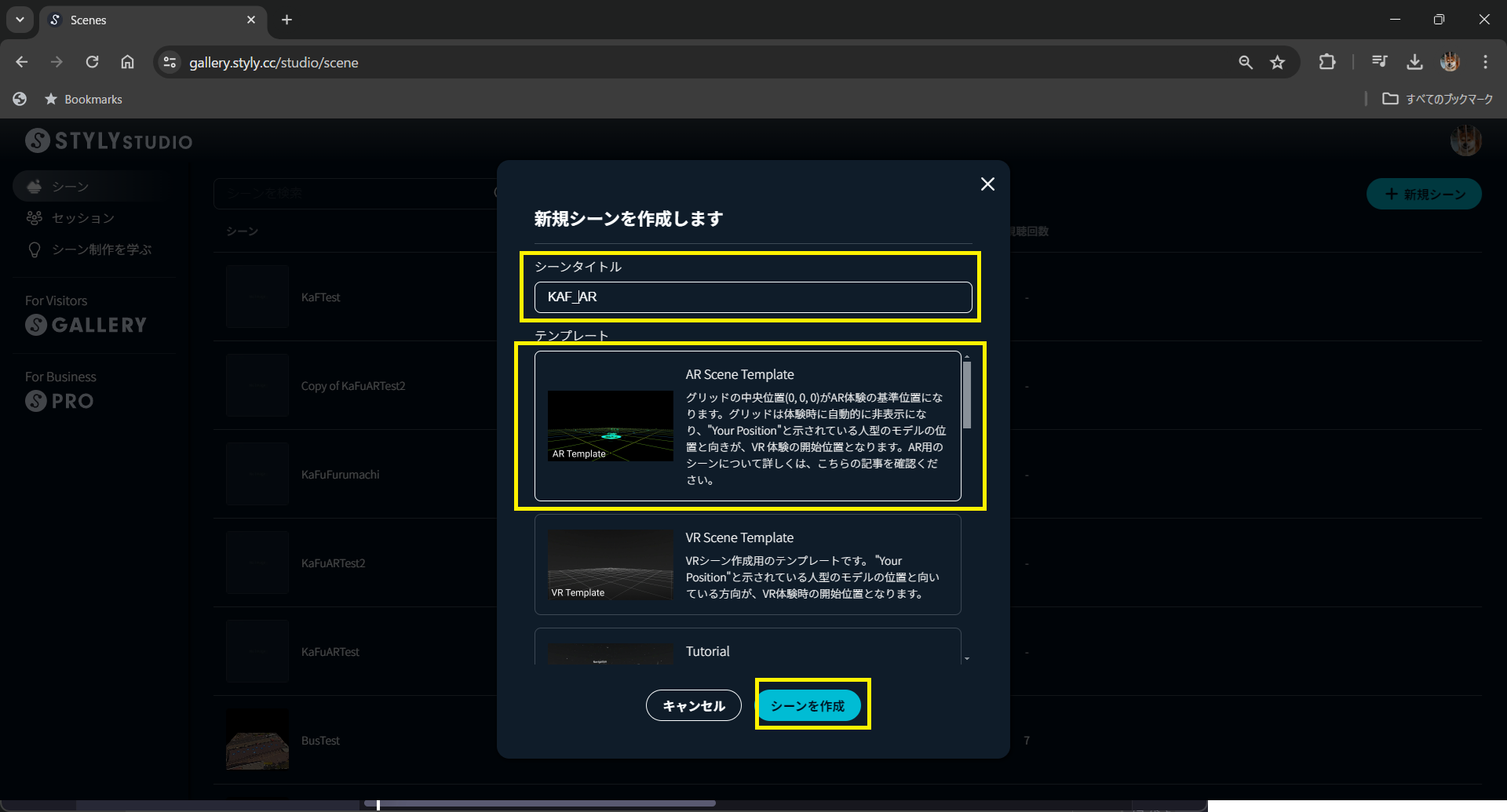
シーンタイトルを入力して[AR Scene Template]が選択されていることを確認したら、[シーンを作成]をクリックします。

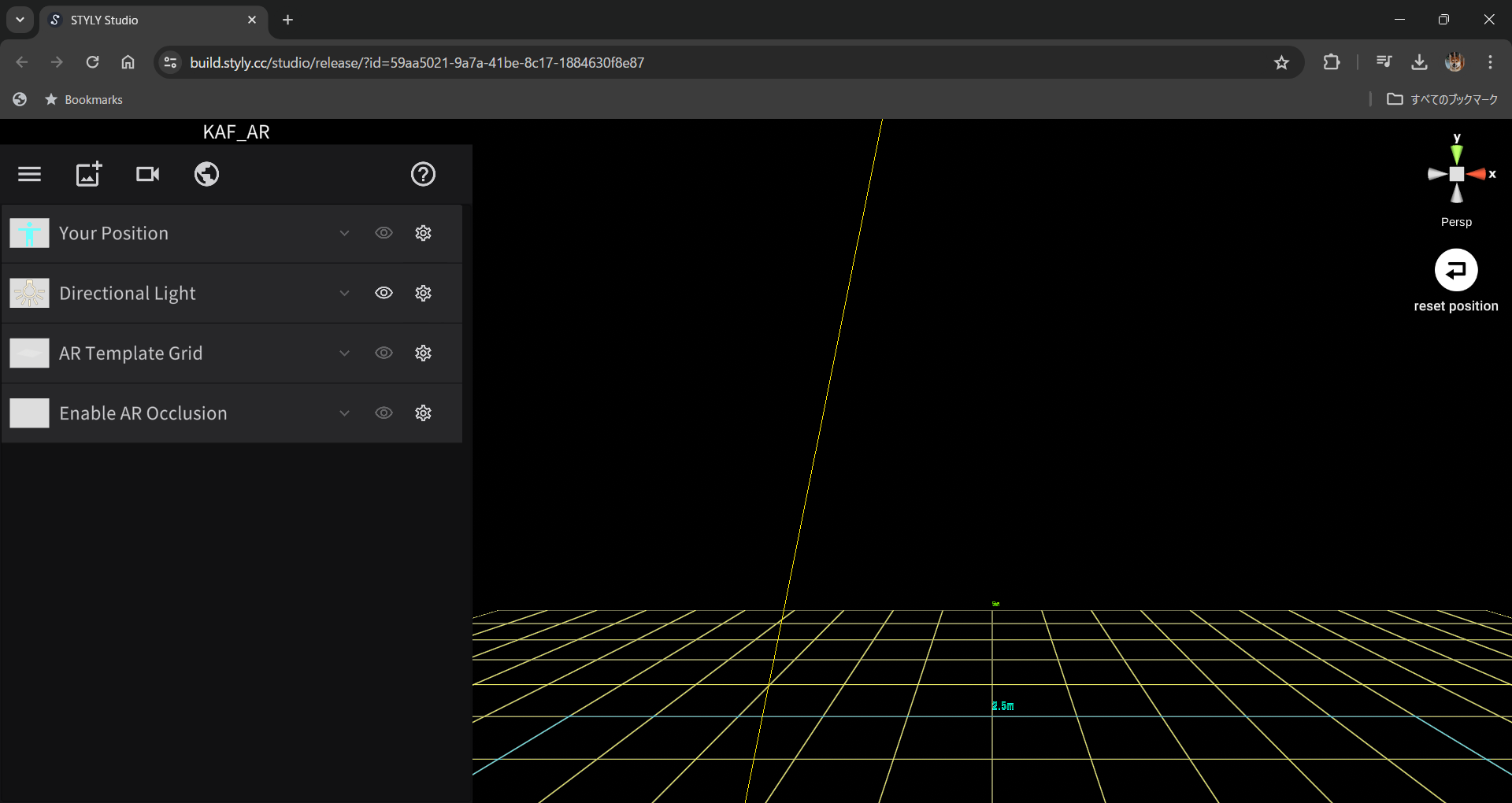
STYLY Studioが立ち上がったら新規シーン作成は完了です。

ダンス動画の追加
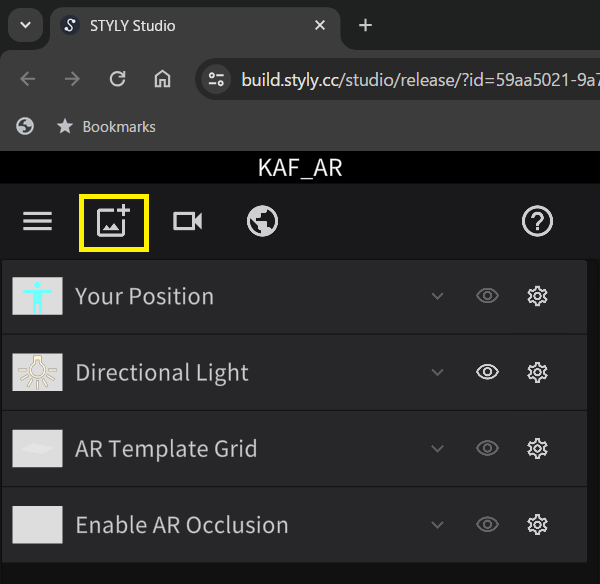
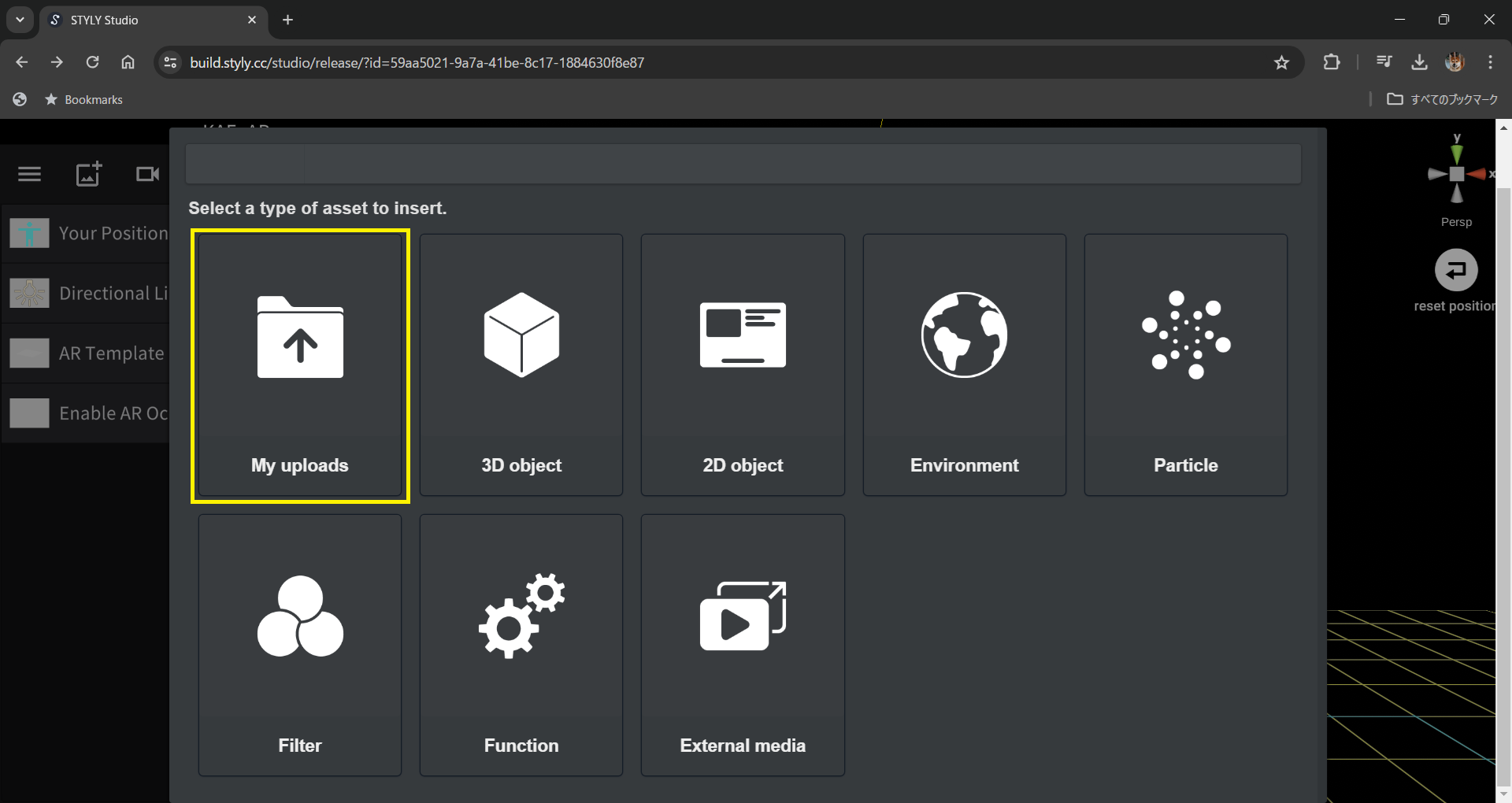
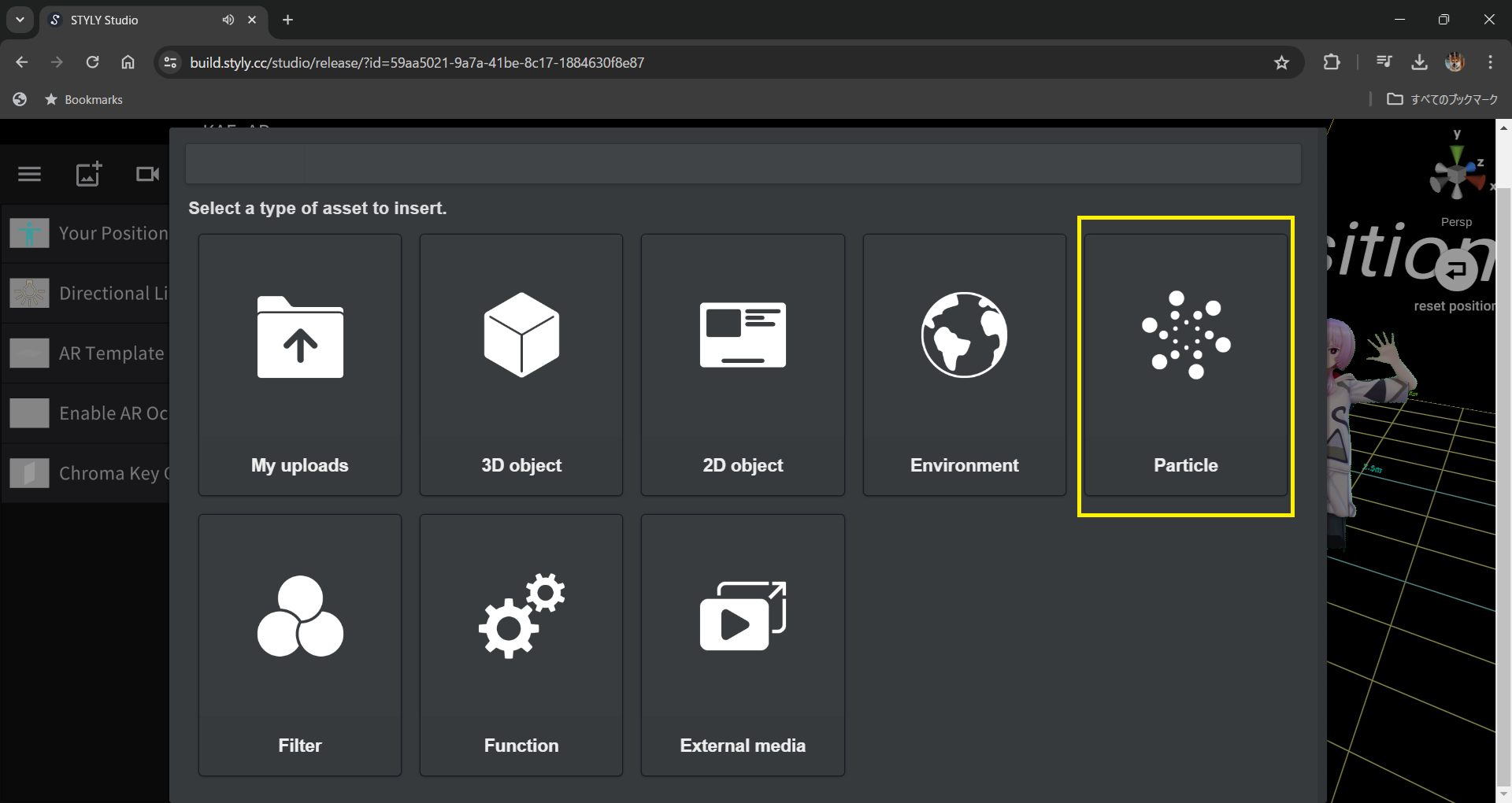
画面左上のAssetの追加ボタンをクリックします。

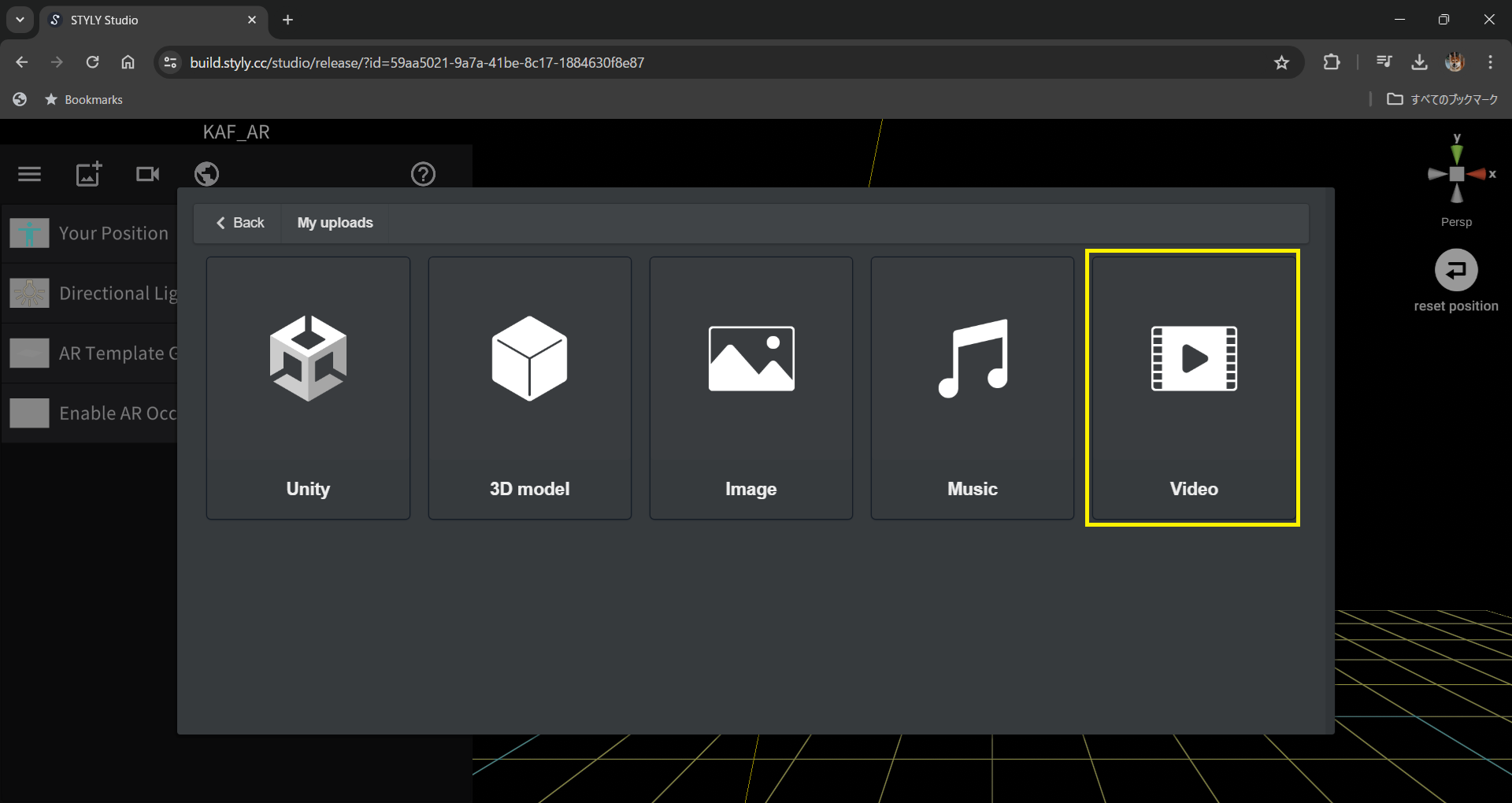
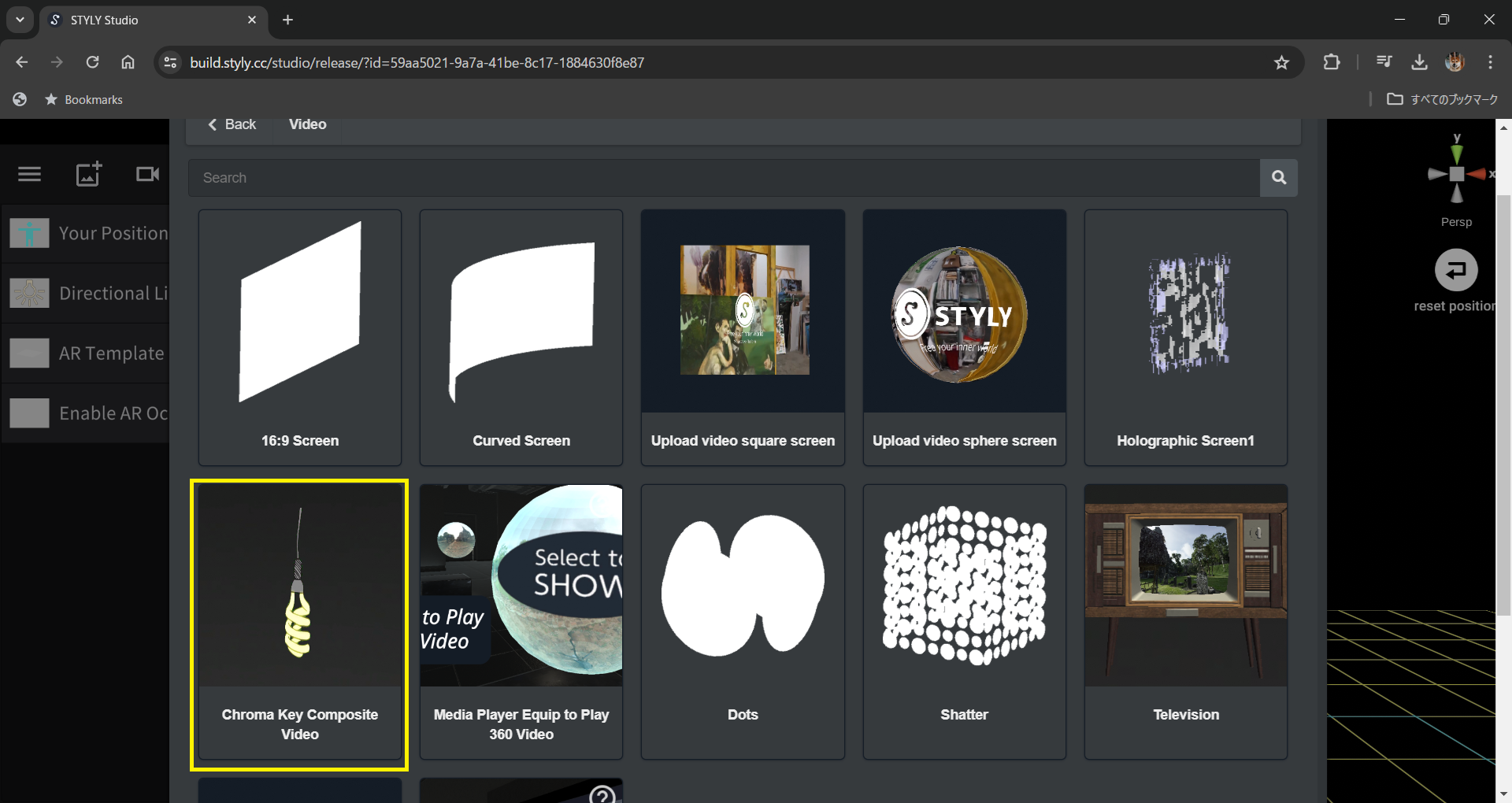
[My uploads > Video > Chroma Key Composite Video]を選択します。



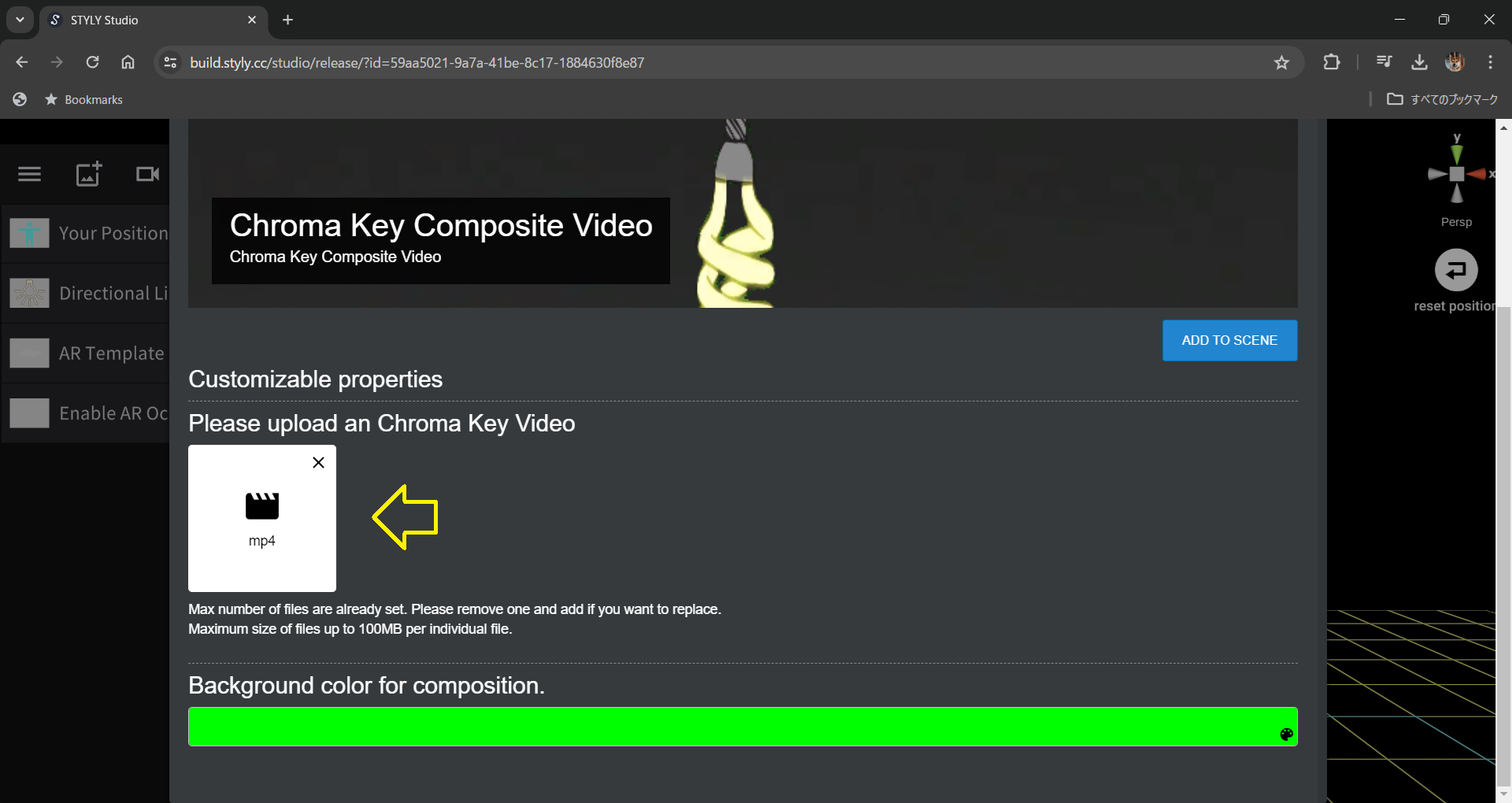
100MB以下に変換したダンス動画をドラッグ&ドロップします。(この時ブラウザでの動画再生が実行されてしまうことがあるので注意です。)

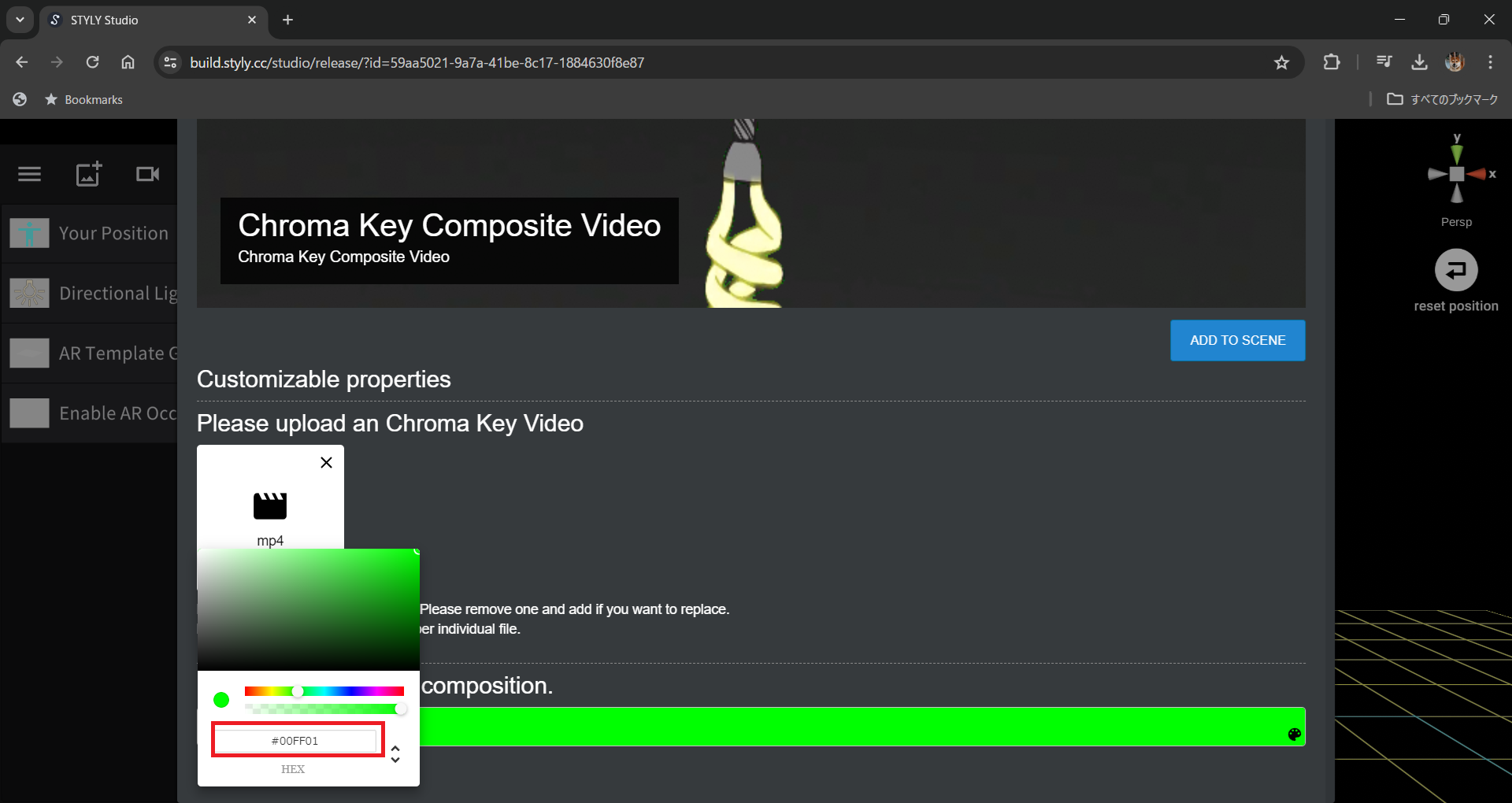
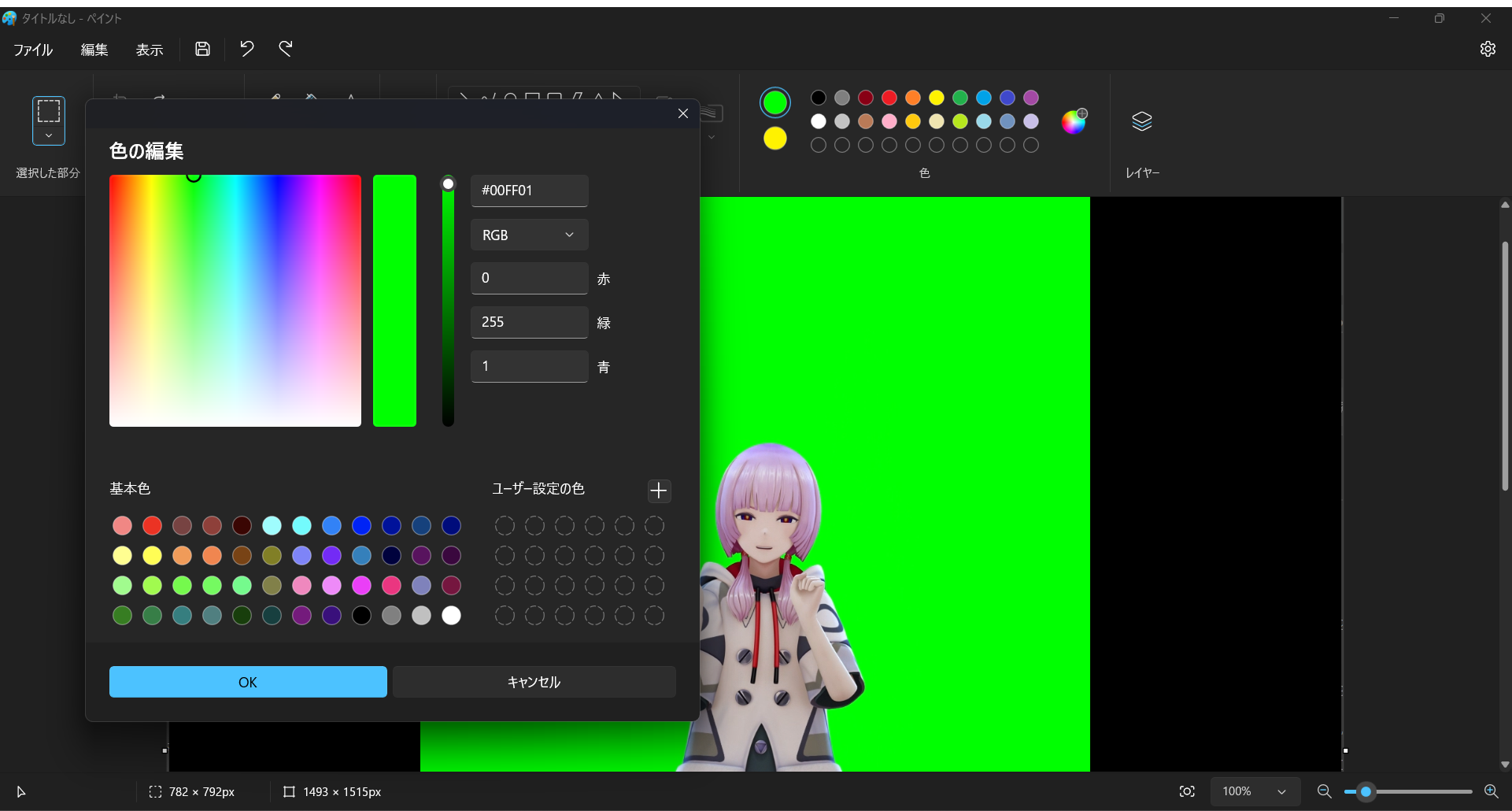
また、[Background color for composition](グリーンバックの色)には#00FF01を指定します。

私が変換した結果の動画から調べた色なので、うまくコンポジットされない場合は各自ご確認いただければと思います。

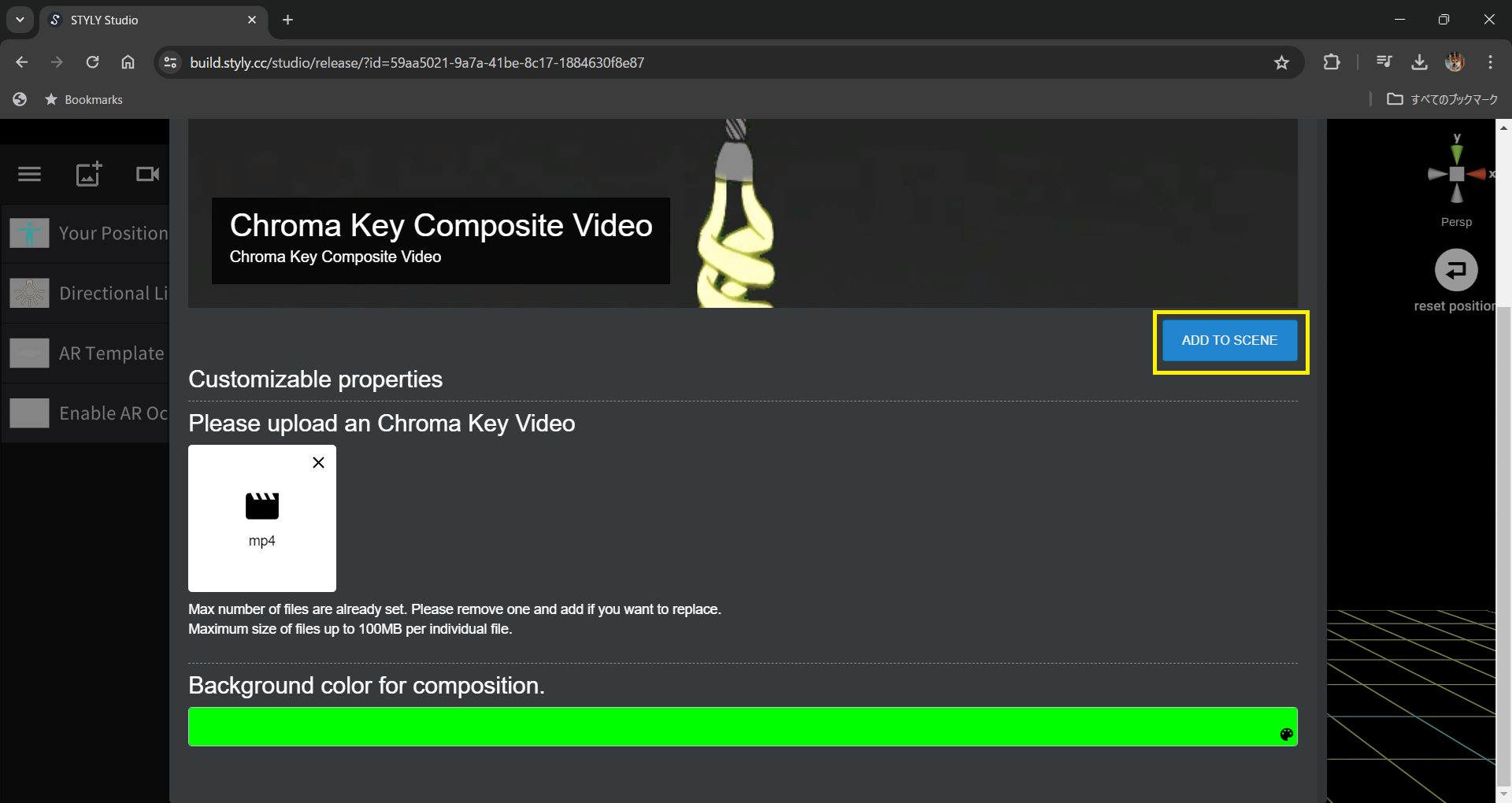
[ADD TO SCENE]ボタンをクリックしてシーンに追加します。

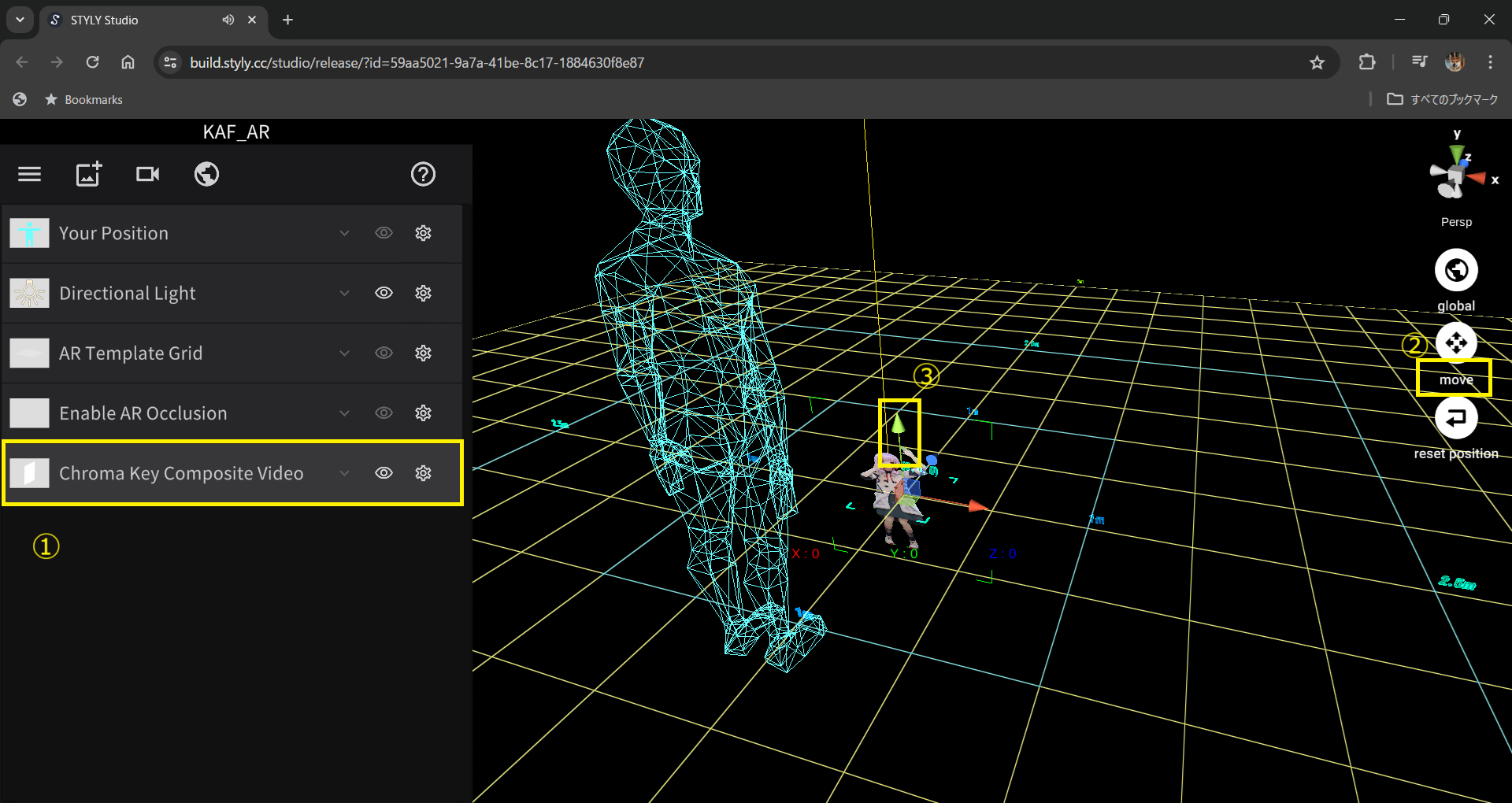
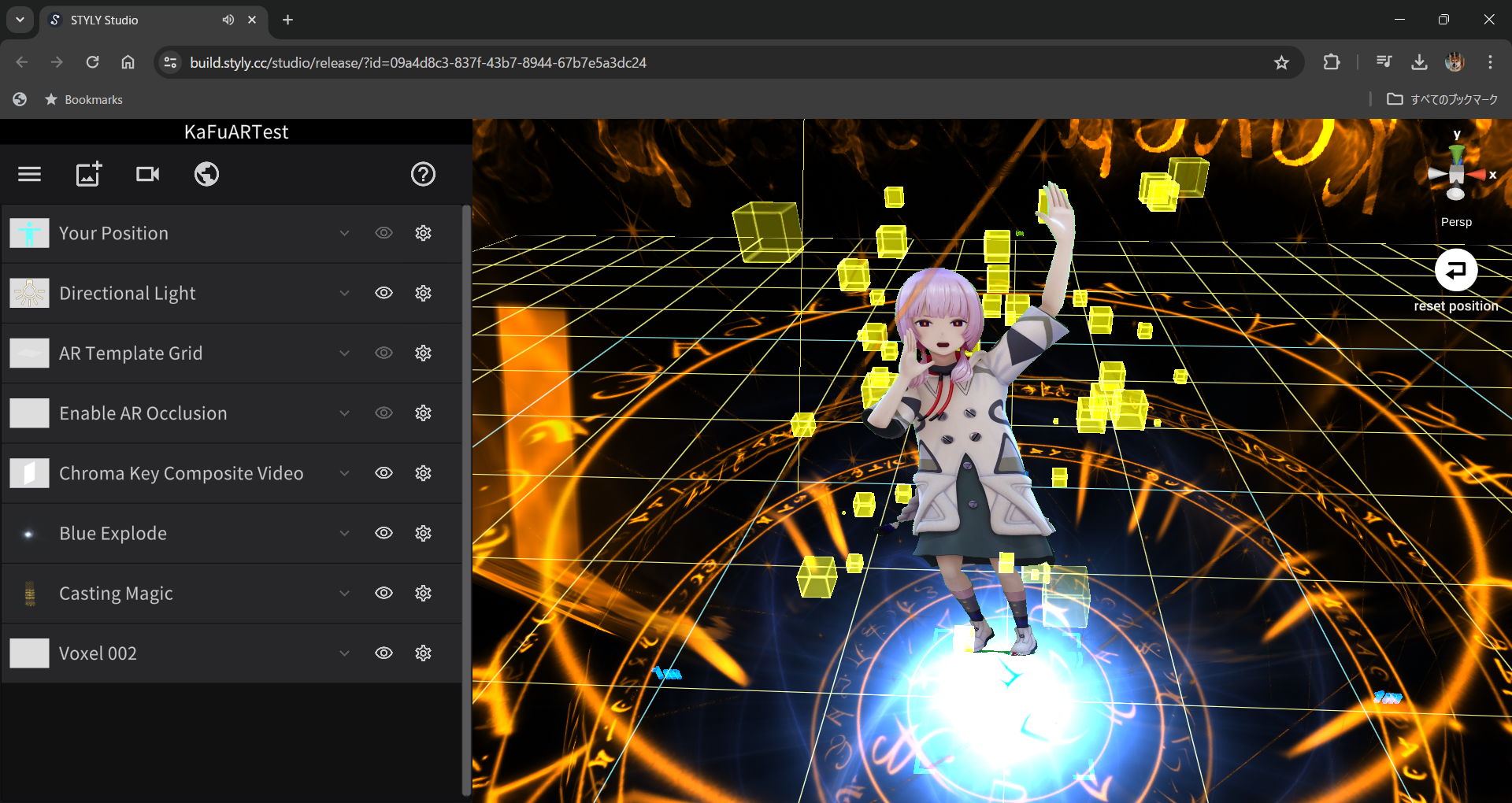
マウスホイールでカメラを初期位置から少し後ろに移動し、ダンス動画が追加されていることを確認します。
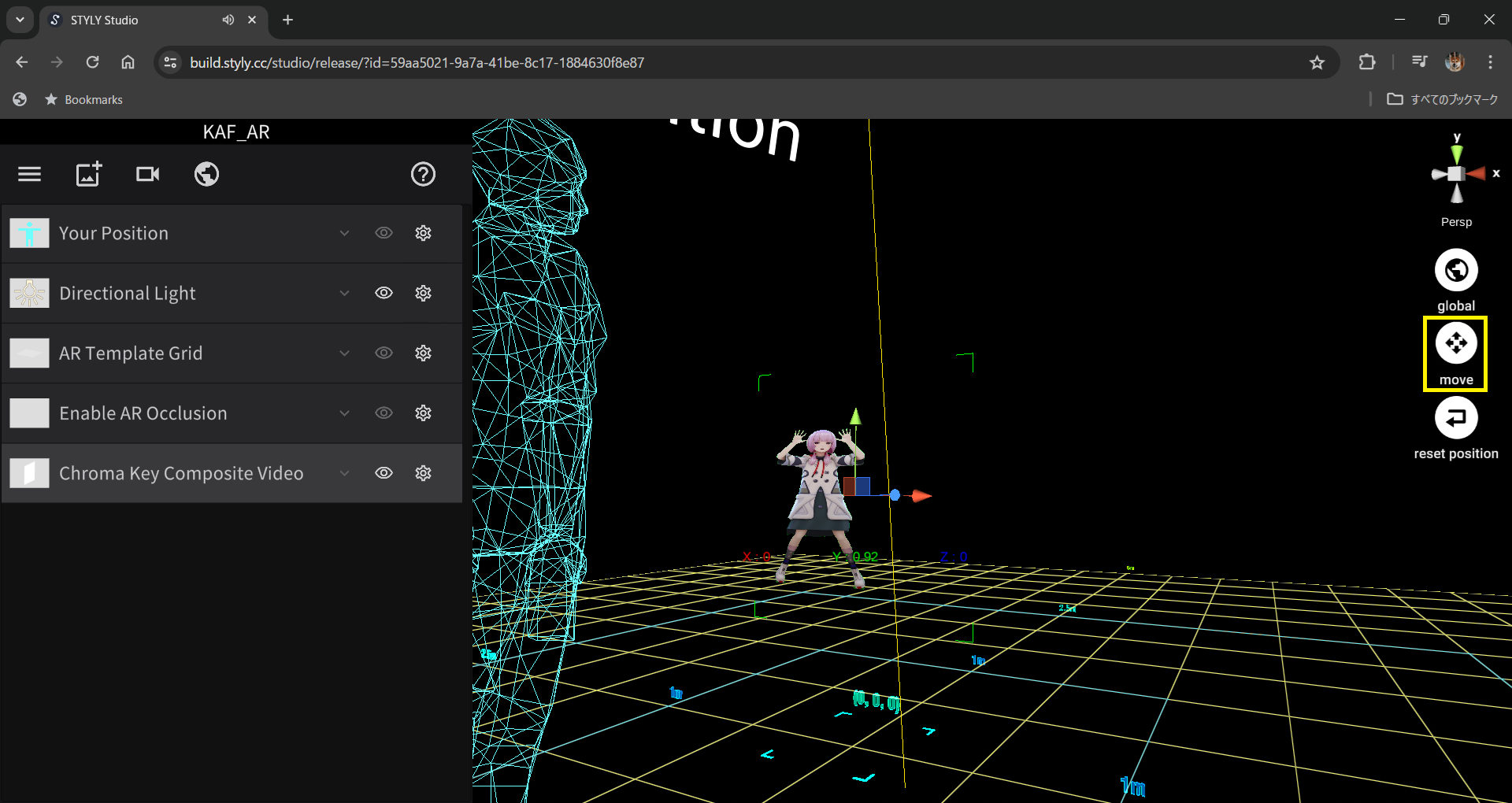
位置やサイズの調整が必要なので[Chroma Key Composite Video]をクリックして、モードが[move]になっていることを確認してから、緑の矢印をドラッグして花譜ちゃんを上に移動します。

また、動画アスペクト比も1:1になっているので、元動画に合わせて9:16に変更します。
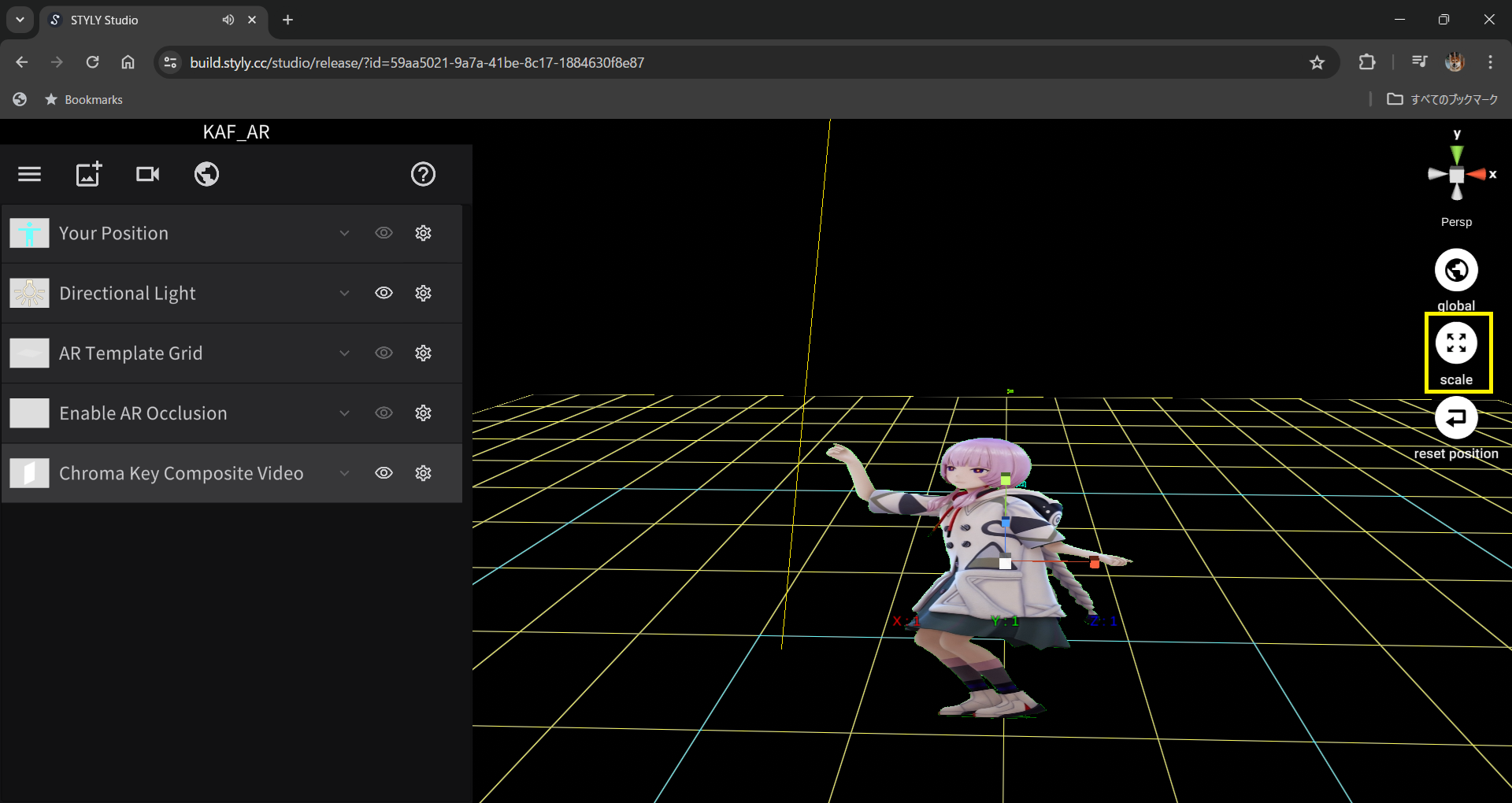
まず、右側のmoveを2回クリックしてscaleにします。

↓

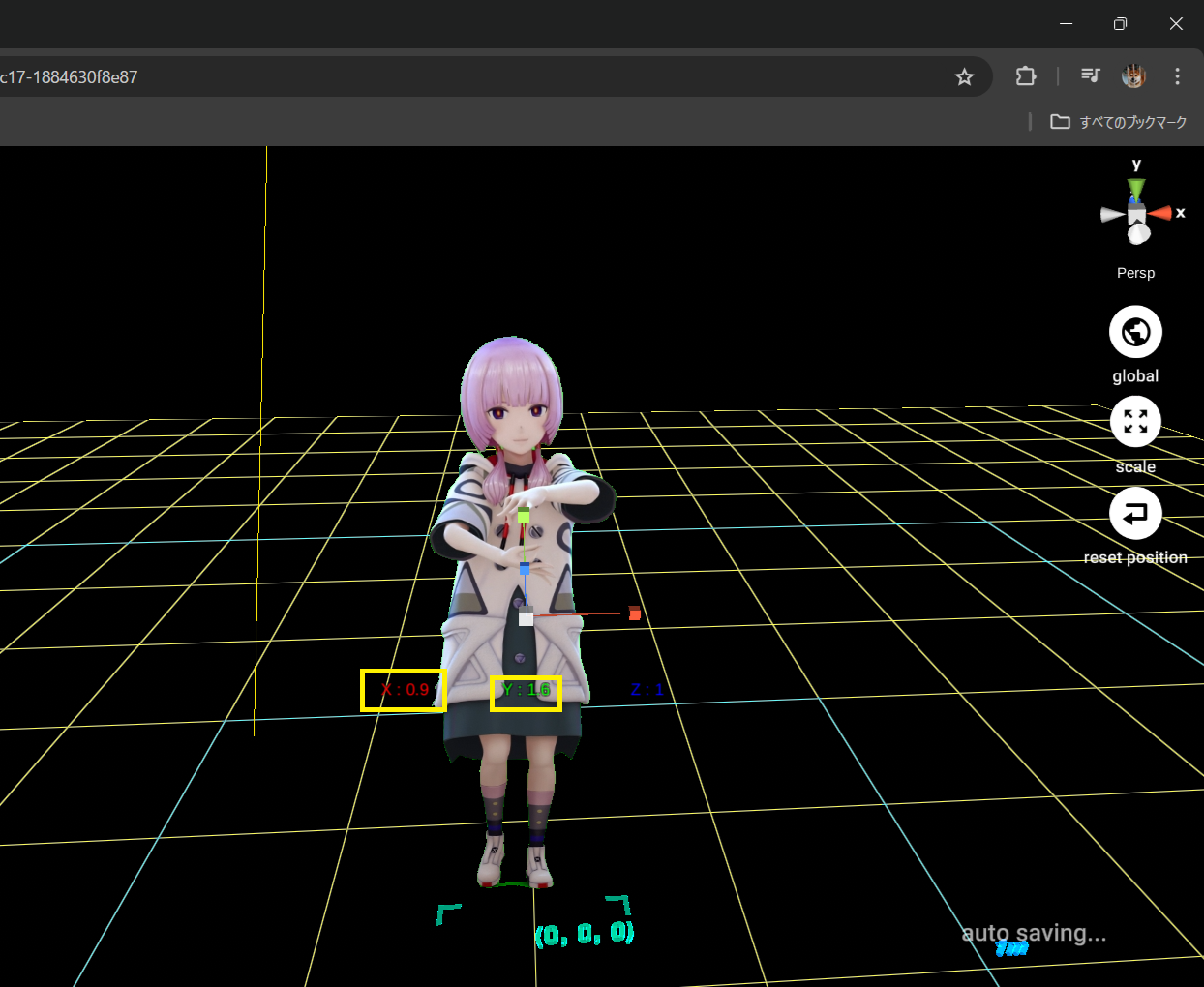
Xをクリックして0.9と入力します。次にYをクリックして1.6と入力します。
これでアスペクト比の調整はOKです。

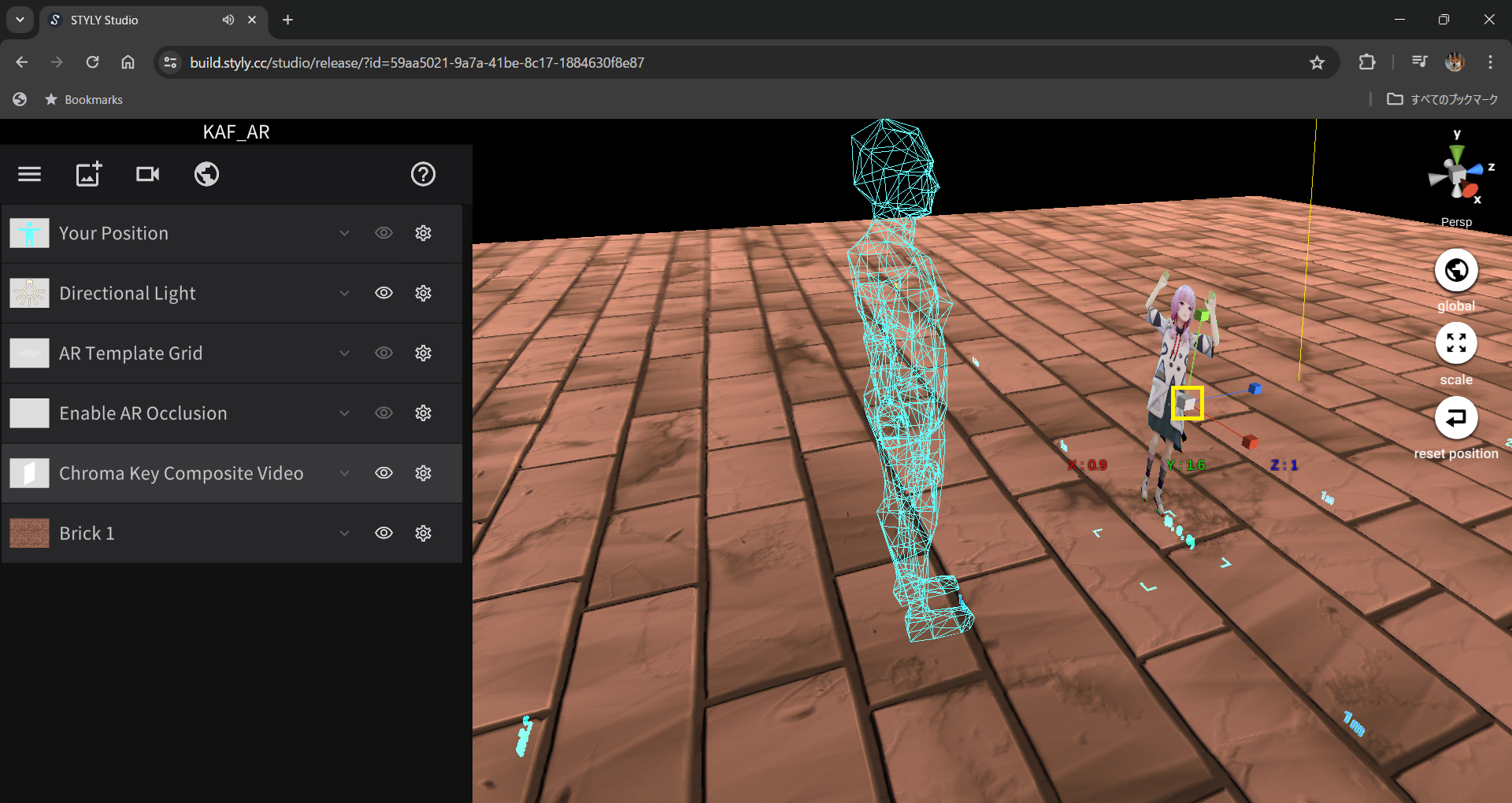
あとはお好みのサイズに花譜ちゃんを調整します。
Scaleモードで画像の白いボックスをドラッグすることでアスペクト比を保ったまま拡縮できます。
Your Positionの青いワイヤーフレームの人が大体1.7mなのでこれを参考に調整します。
また、画像では足の接地がわかりやすいよう一時的に床を追加しています。

1/1スケールなら位置(X=0, Y=0.96, Z=0)、拡縮(X=1.33, Y=2.37, Z=1)くらいがいいんじゃないかと思います。

これでシーンの作成は完了です! 次にSTYLY Studioを閉じてモバイルで作成したシーンを再生します。
左側の地球マークからシーンを公開(publishing)できますが、再配布っぽくて心配なので今回は公開しないで下書きのまま動画の素材としてARシーンを使用します。"花譜とゲシュタルトダンス.txt"(Readme)にはこの辺りに記載がないので、念のため。(動画サイトへの投稿は推奨とあります。)おそらくあまり細かく規約を記載して制限したりはせず、ユーザーの良心に任せるという公式方針だと思います。
そのためARシーンは個人で楽しむため、また動画の素材としてのみ利用します。
ARシーンの再生
以下マニュアルに従いモバイル版STYLTアプリをインストールし、ログインします。
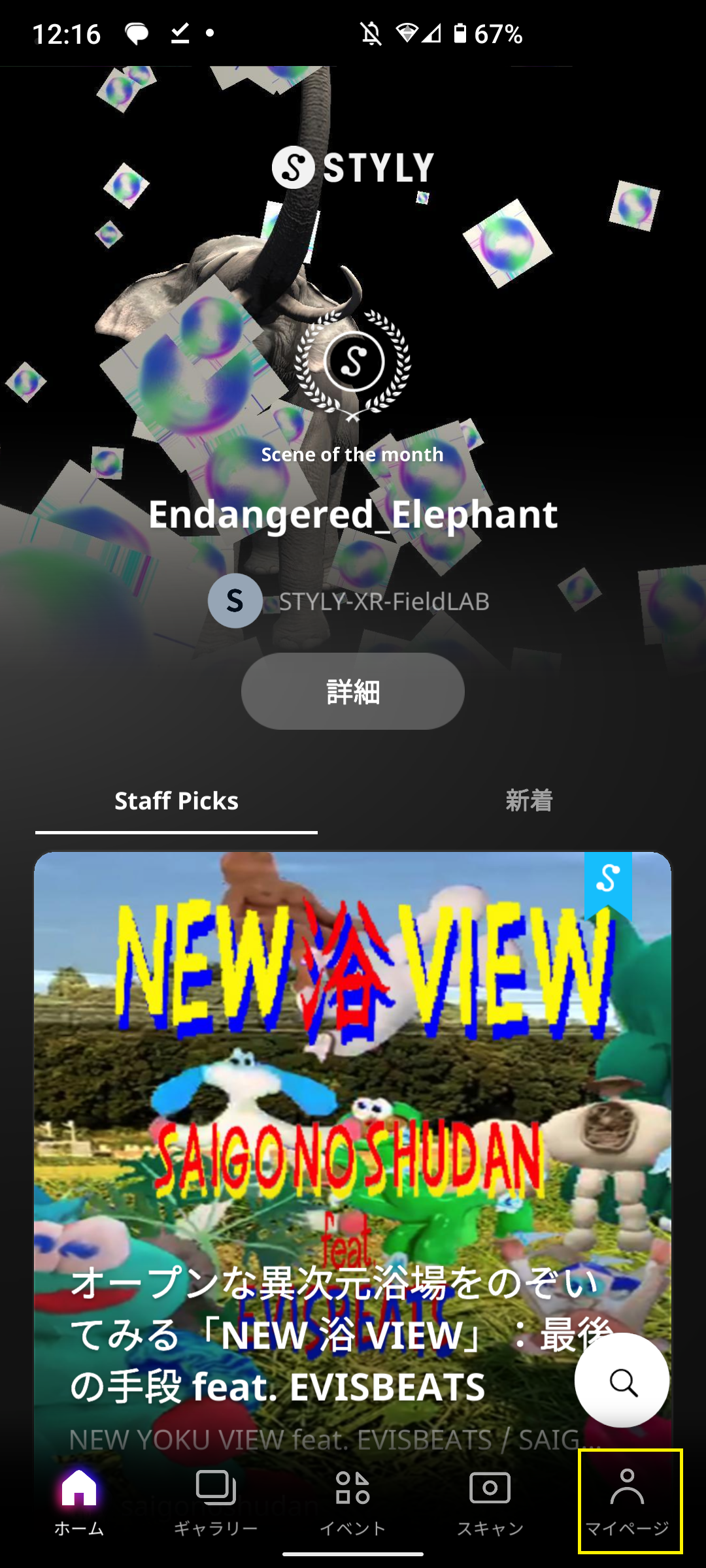
下書き状態のシーンもモバイルアプリの右下のマイページから再生できます。
STYLYシーン作成、補足
動画を再生しているだけなので、ARシーン再生中に移動するとペラペラに見えることがあります。
新潟駅タマ公像前で。ペラペラ感強調バージョン📃
— fubuky35 (@fubuki35) May 28, 2024
ペーパーマリオみたいで、これはこれで面白いかも😂#花譜とゲシュタルトダンス#STYLY pic.twitter.com/r8xo0TJiGE
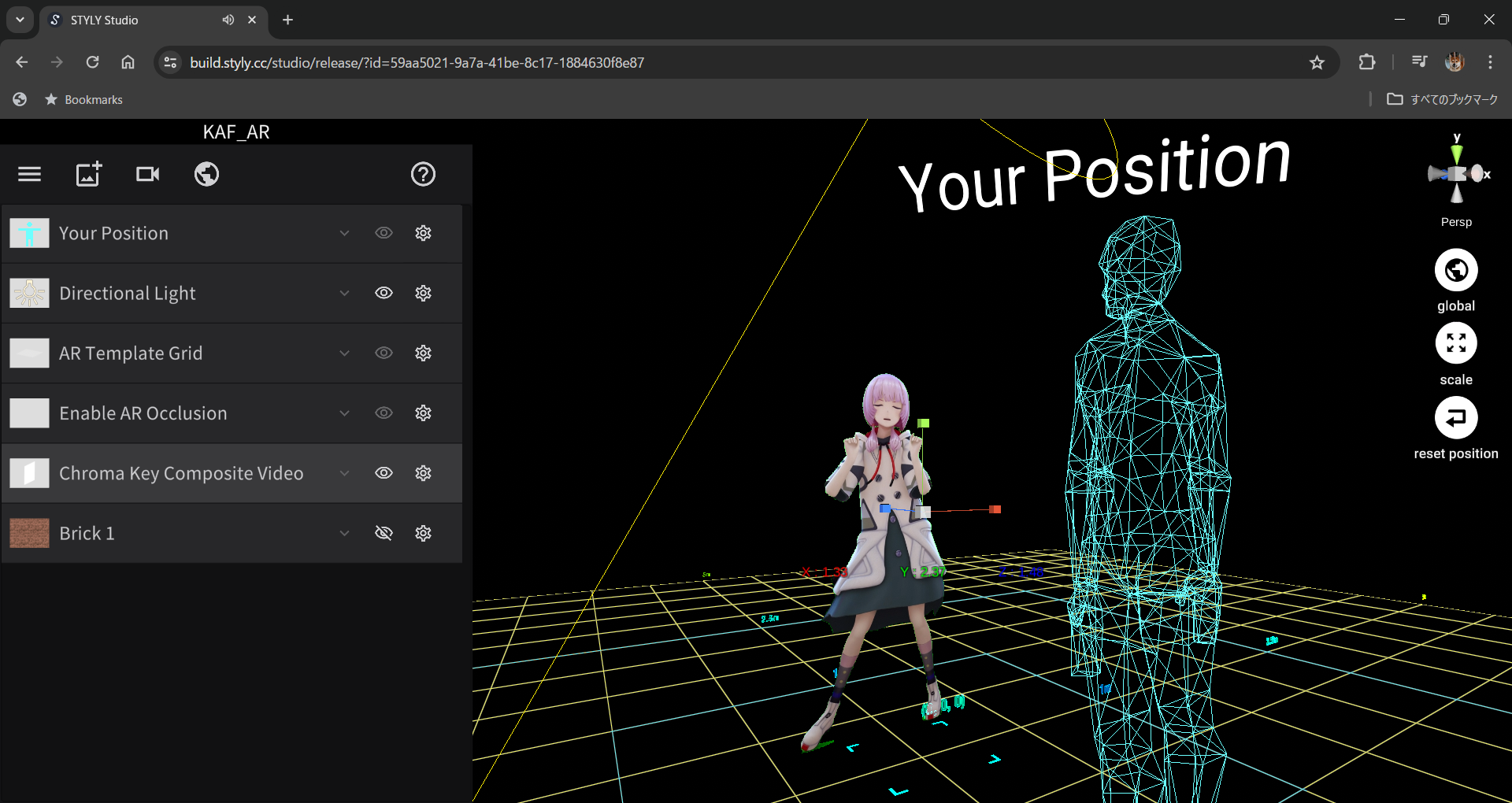
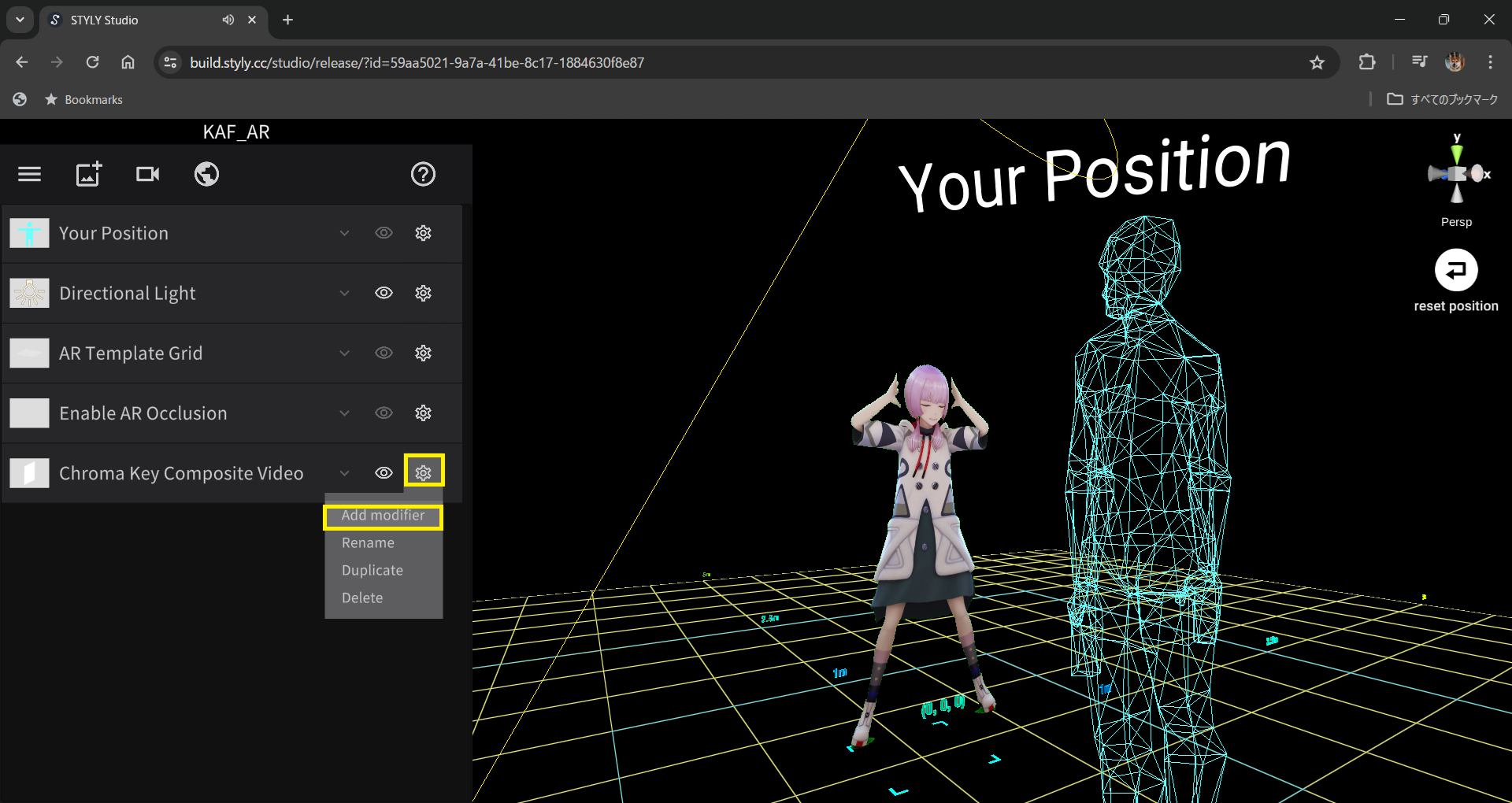
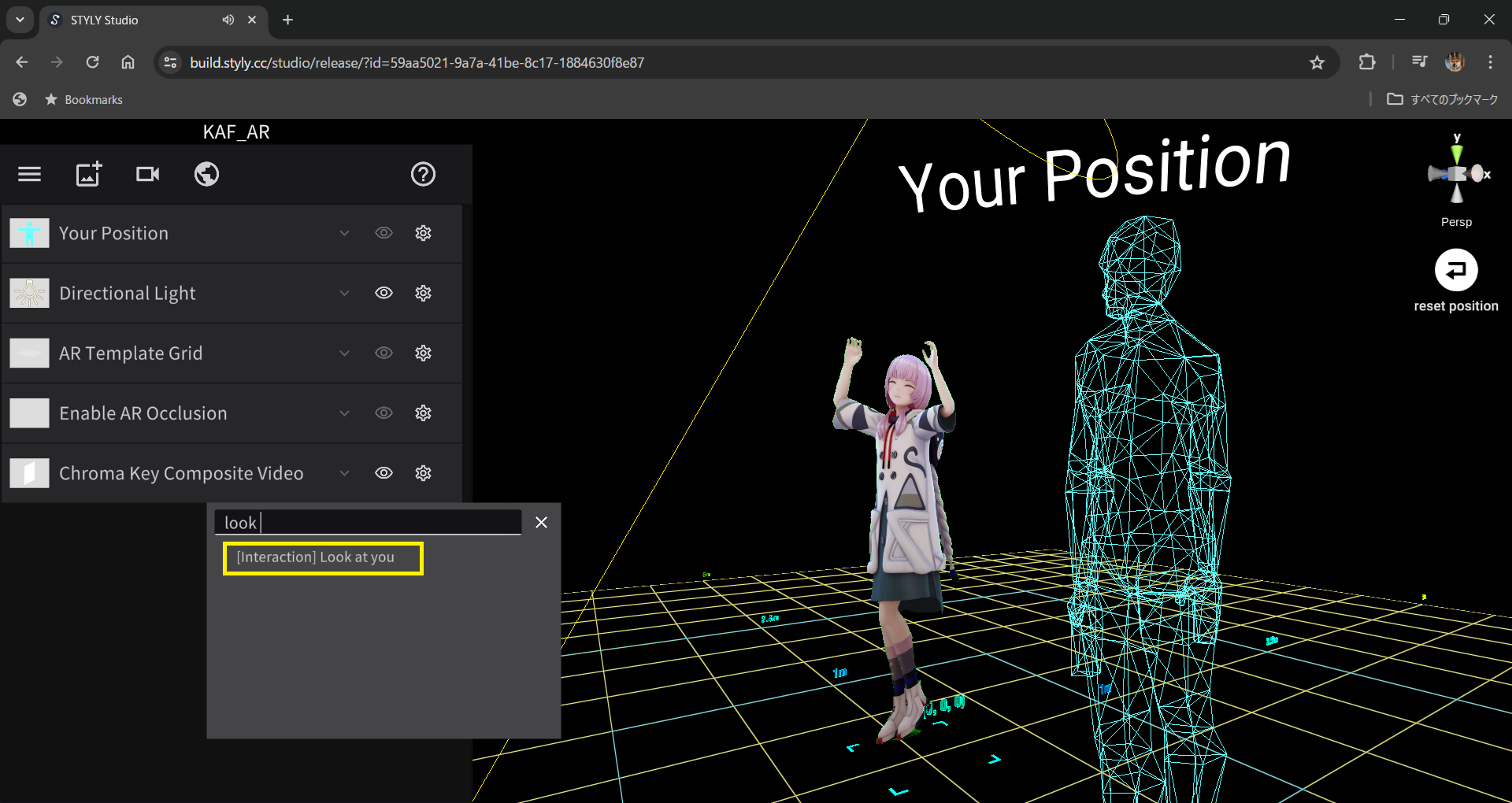
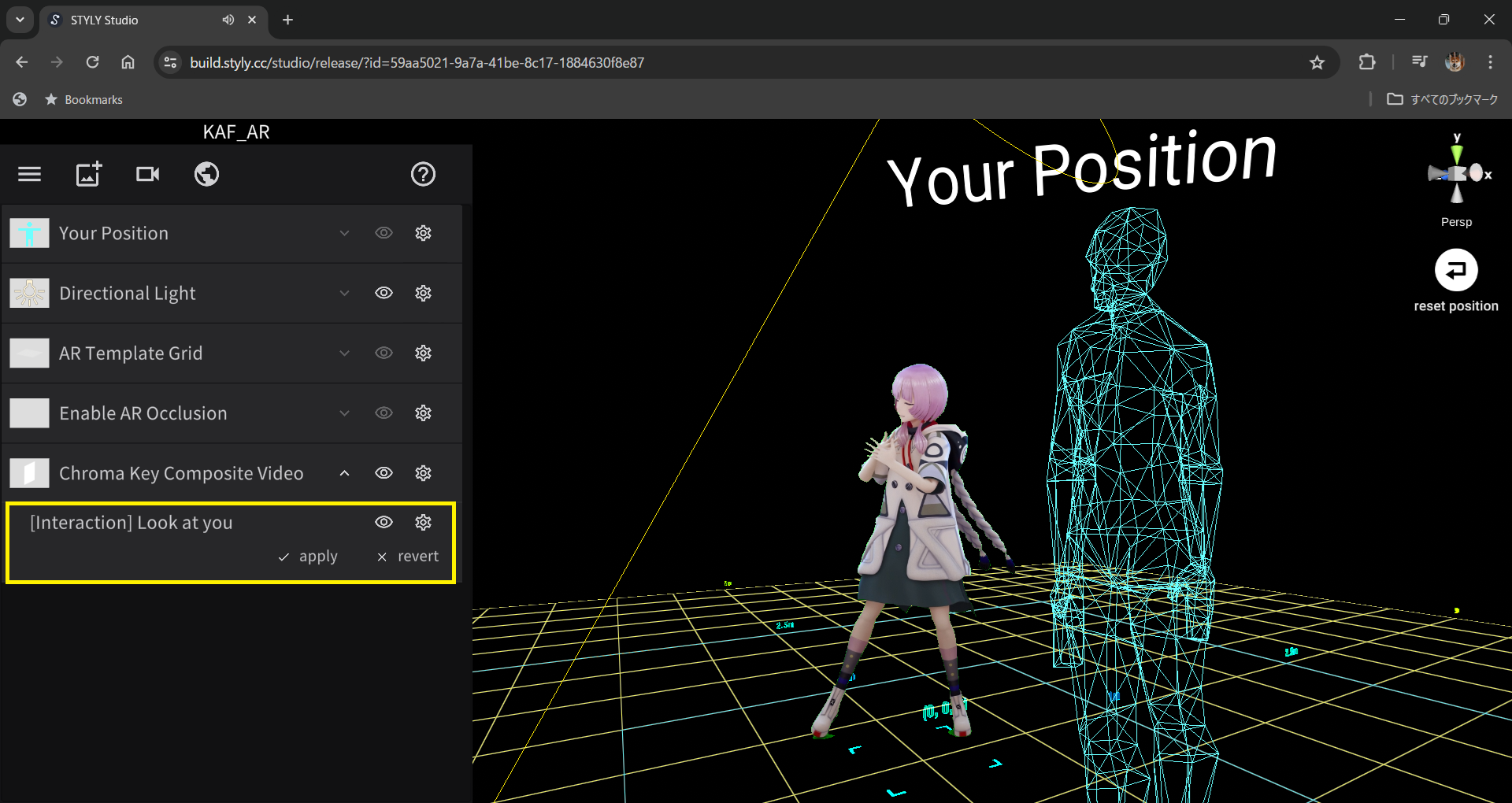
お好みでModifierの[Look at you]を追加してみてください。常に動画がカメラの正面を向くようになります。



また、Particleから好きなエフェクトを追加してARシーンを盛り上げることもできます!


最後に
みんなもSTYLTで花譜ちゃんARを作って見よう!
参考記事: