勉強しようと思ったきっかけ
少し前に新人研修で作ったアプリのソースコードを見ていて、
「何が書いてあるか、わからない!」
となったので、先輩の勧めでアーキテクチャの勉強をしてみました!
今回は、MVVM・MVP・Fluxの3つを勉強しました。
そもそもアーキテクチャって何?
- 建築学、構成、構造の意味
- コンピュータやソフトウェア、システムの設計方法、設計思想、及び設計思想に基づいて構築された構造
アーキテクチャを導入するメリット
「アーキテクチャ勉強しなくてもアプリ開発できるからいらなくね?何が良いの?」
みたいな疑問を持つ人もいるかもしれません。
そんな人のために、アーキテクチャ導入前と導入後を比べてここが良くなった!と思うところを書いてみました。
導入前の状態
- ソースコードが読みにくい
- 変更に弱い
- テストがしにくい / できない
導入前は、データを取得してそのデータをUIに反映などの処理を一つのクラスにまとめて書いていて、神クラスになっていました。その結果、ソースコードも読みにくく、変更するにもそれぞれの処理が密接に繋がっているので、一つ変更すると他の箇所も変更を余儀なくされていました。
導入後の状態
- ソースコードが読みやすい!
- 変更に強い!
- テストしやすい!
導入後は、データを取得する部分、取得したデータや状態を保存する部分、UIを表示する部分など役割を分離できたため、ソースコードも読みやすく、UIの変更も最小限の変更だけで済むようになりました。
MVVM
MVVMは、Model・View・ViewModelから構成されるUIを分離することを目的としたアーキテクチャです。
単一方向の依存関係という特徴があり、ViewはViewModelを知っていて、ViewModelはModelを知っていますが、その逆はありません。もし、ViewModelがViewのを知っていると、Viewに変更を加えた時に、ViewModelも同時に変更をしなければなりません。
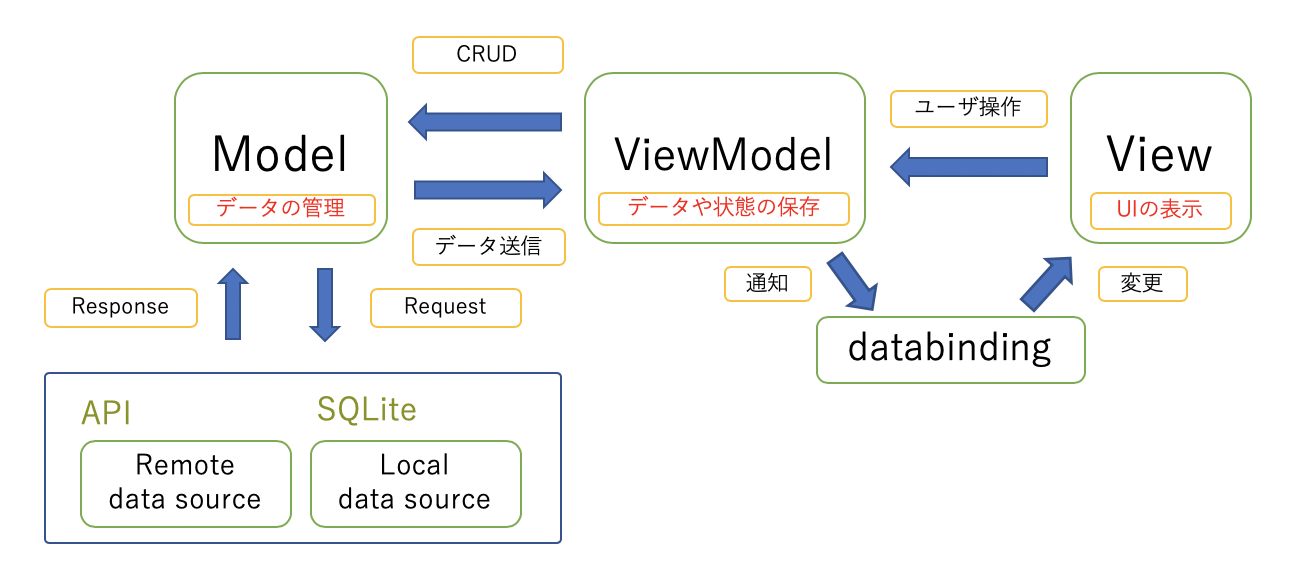
概念図

Model
- アプリケーションが扱う領域のデータとその手続き(API通信など)を行う
View
- UIの表示する
- ユーザからの入力を受け取って、ViewModelに伝達する
ViewModel
- Viewを描画するための状態の保持する
- Modelから受け取ったデータをViewが使いやすい形に変換する
- Viewから受け取ったユーザからの入力をModelに伝達する
MVP
MVPは、Model・View・Presenterから構成されるUIの複雑さを解決することを目的としたアーキテクチャです。
Model・View・Presenterの間のデータフローに規則性をもたせることで役割を明確にしています。
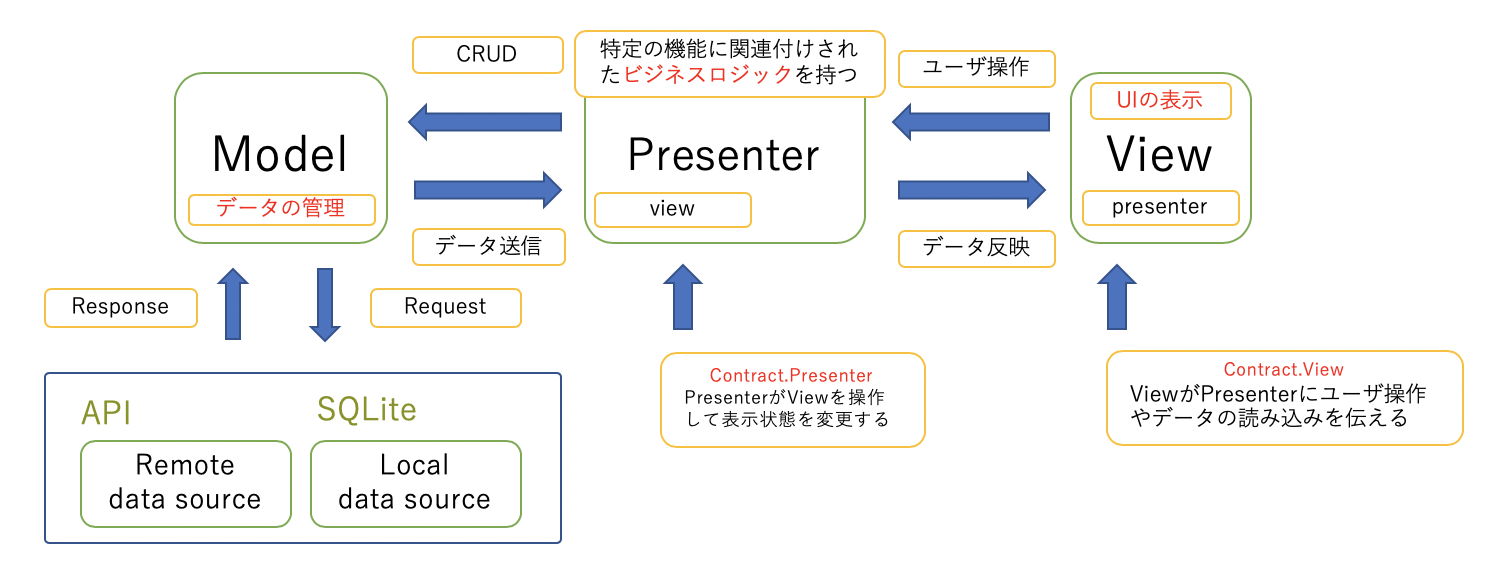
概念図

Model
- UIに関わるデータを定義し、データ構造を提供する
View
- Modelで定義したデータを表示
- ユーザからの入力をPresenterに伝達する
Presenter
- ModelとViewを操作する
- Modelからデータを受け取り、Viewにデータを反映する
Flux
Fluxは、Action・Dispatcher・Store・Viewから構成されるもので、データフローを単一方向にすることを目的としたアーキテクチャです。状態管理をStoreと呼ばれるものに一任し、UIから状態管理などの処理を分離できます。
概念図

Action
- ユーザからの入力を処理し、その結果をStoreに伝達
dispatcher
- Storeに対して、Actionによる更新指示を行う
Store
- 受信したActionに応じて、自身の状態を変更し、保持する
View
- Storeの状態に応じて結果などを画面に表示する
終わりに
今回は、MVVM・MVP・Fluxの基礎知識をまとめていきました。
それぞれの特徴・メリットは以下のようです。
- MVVM
- データバインディングの力を借りることでUIとビジネスロジックを分離し、ビジネスロジックの中からViewに関するグルーコードをなくすことができる
- MVP
- ViewとPresenterが通信するためのインターフェースを定義することで、Viewがない状態でのモック化が容易になり、単体テストがしやすくなる
- Flux
- ActionをDispatcherが受け取るのでデータフローが単一になる
- UIに関わる状態管理をStoreに一任することで、Viewから状態管理のコードを除去できる
私もそれぞれのアーキテクチャを実際に使ってみて、どのアーキテクチャが自分のプロジェクトに最適か判断できるようになりたいと思います。