はじめに
Marp for VSCodeで資料の見た目かっこよくした〜い!となったら、CSSでテーマを書いて設定するかと思うのですが、CSS別ファイルにして読み込ませる際思わぬトラップがあったのでまとめてみたいと思います。
前提:PC環境など
- Mac OS 13.0
- Visual Studio Code 1.84.2
確認すべきこと
その1: 設定にCSSファイルへの相対パスを指定しているか
初回設定で引っかかりがちなのはこちら。
特定のフォルダにテーマおいて絶対パスで参照できたら便利だよね!と考えると思うのですが、Marp for VSCodeではテーマの読み込みに関して絶対パスをサポートしていません。
相対パスで書きましょう。
私は設定に以下のように書いておいて、テンプレ保存しているフォルダ(~/Document/marp_themesとか)を作成したい資料入れているフォルダにどーんとコピーしてくるみたいな運用にしています。

その2:「フォルダーを開く」で作業する場合、どのフォルダーを開いたか
これ最近引っかかってびっくりしました。
VSCodeでファイル>フォルダーを開くからmdファイルを開いて作業する際、開いたフォルダがVSCodeにとってのカレントディレクトリ的扱いになるので、開くフォルダを間違うと相対パスの参照先が思った位置になっていない場合があります。
言葉で書くととてもわかりづらい気がするので以下例です
前提
下のような場所にmdファイル、テーマのCSSファイルが保存されているとします
Document/
├── work/
│ └── marp_test/
│ └── test.md <--- スライドにしたいmdファイル
│ └── marp_themes/
│ └── test_theme.css <--- 適用したいCSSテーマ
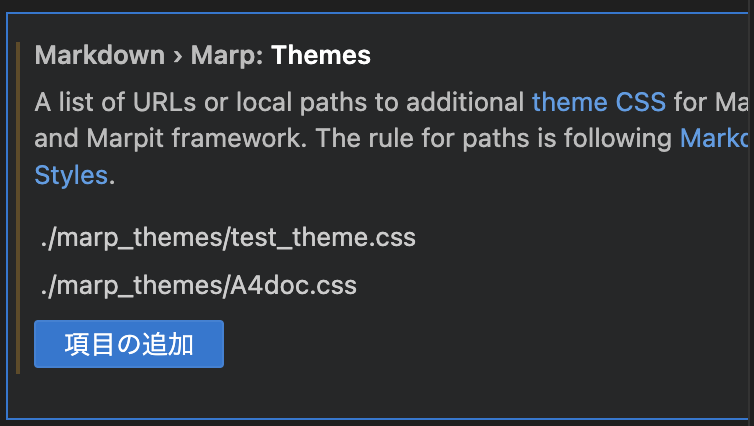
また、Markdown > Marp:Themesの設定で
./marp_themes/test_theme.cssが設定されていることとします。
あまり重要じゃないので折りたたみますが、test_theme.cssは以下のようなものを用意しました。
test_theme.css
/* @theme test */
@import 'default';
section.title h1 {
font-size: 80px;
font-family: '001Shirokuma', serif;
justify-content: center;
}
section.slide {
font-size: 24px;
font-family: 'Hiragino Sans';
justify-content: start;
}
section.slide h2{
font-size: 40px;
position: relative;
top: -5%;
margin-bottom: -30px;
}
section.slide h3{
font-size: 28px;
margin-left: 15px;
}
タイトルフォントは変化が見やすいようにしろくまフォントを使用しています。
テーマが適用できる場合
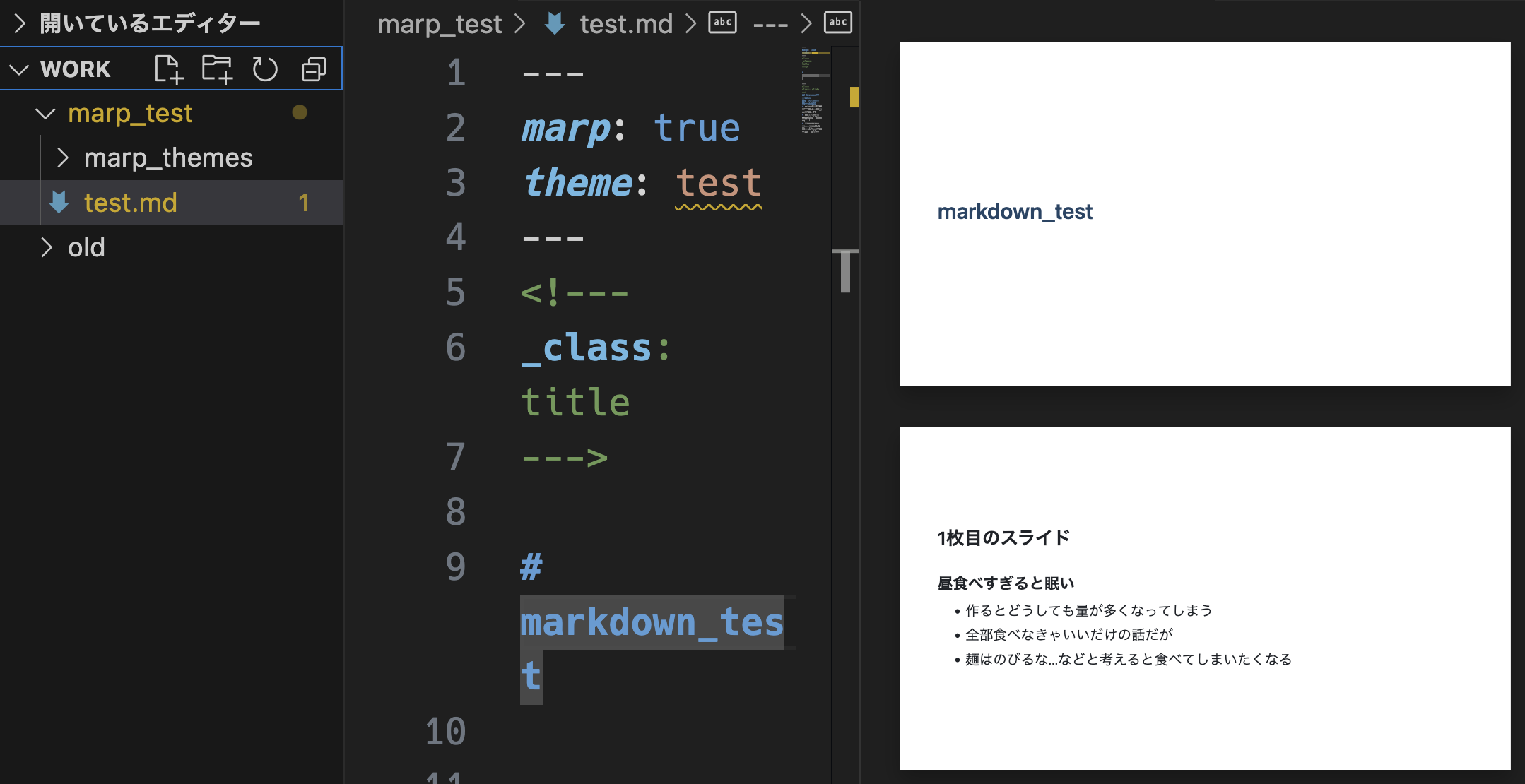
VSCodeのファイル>フォルダーを開くでmarp_testフォルダを開きます
この場合相対パス./marp_themes/test_theme.cssが示す先にちゃんとファイルがあるので、テーマが適用されてテーマで指定通りの体裁になったものがプレビューに表示されます。

テーマが適用されない場合
今度はVSCodeのファイル>フォルダーを開くで1つ上のworkフォルダを開いてみます
CSSのテーマが適用されていないものがプレビューされます。
この場合の参照先は/Document/work/marp_themes/test_theme.cssになっているので、テーマが読み込めないということです。
つまり...
うまくCSS読み込めてないなというときは、自分がどうやってmdファイルを開いたのかも見直してみてください。
その3:その他拡張機能によって思っているのとは違うパスを参照していないか
以下記事が参考になりました
私はパスが変わってしまうような拡張機能いれていなかったので遭遇していないエラーですが、入れているものによってはさらに自分がどのパスを開いているのかを気にしなくてはいけないみたいです。
おわりに
気にすべきことは以下3つです
- Markdown > Marp:Themesの設定がCSSへの相対パスになっているか
- 自分が今どこのフォルダを参照しているか
- パス名が変わるような拡張機能を入れていないか
よりよいMarp for VSCodeライフを!