はじめに
"Mermaid"ご存知でしょうか?
私は今年、上司に資料の添削頼んで、返ってきた資料に突然見知らぬ表現が書かれているのに遭遇して初めて知りました。
以下簡単に使い方や何が便利なのかについて書いていけたらと思います。
Mermaidとは
Mermaidって何
ホームページ
github
MermaidはJavascriptベースの図表作成ツールです。
図表はMakrdownライクな"Mermaid記法"を使ってテキストを書くことで作成することができます。
公式にチュートリアルやサンプルも豊富で、慣れさえすれば図形を直接並べていく作図ツールよりも速く綺麗な図を作れるようになるのではないかと思います。
Qiitaでもそのまま使えてとても便利です!
何が便利なのか
便利だと感じるのは以下3点です。
1. 見た目の細かい調整をせずに見やすい図を書くことができる
図形を並べて描いていく作図ツールでフローチャートなどかいていると、1つのパーツ動かしたとき他も全部動かさないといけなくなったり、矢印が思った感じで繋がってくれなくて調整に時間取られたりすることがあるのですが、Mermaidで書くとそれが一切必要ないというのが本当に気楽です。
2. 図の再利用性が高い
同じような図を書く時に、以前書いたものをコピペしてきてすぐかけるので楽ちんです。
他の人が書いた図でも、jpegやpngになっているとそこから再編集は厳しいですが、Mermaid記法になっていれば再編集することができます。
3. 差分を残すことができる
テキストベースなのでgitなどで差分を残しておくことができます。
やっぱ昨日のバージョンが良かったよ〜などという要求にも即座に対応することができます。
Mermaid Live Editor を使って書いてみる
Mermaid Live Editor とは
WEB上でMermaid記法で図を簡単に書けちゃうエディタです。
なんの設定もせずに書けますし、 図のテンプレートも入っているので入門にもってこいです。
使い方
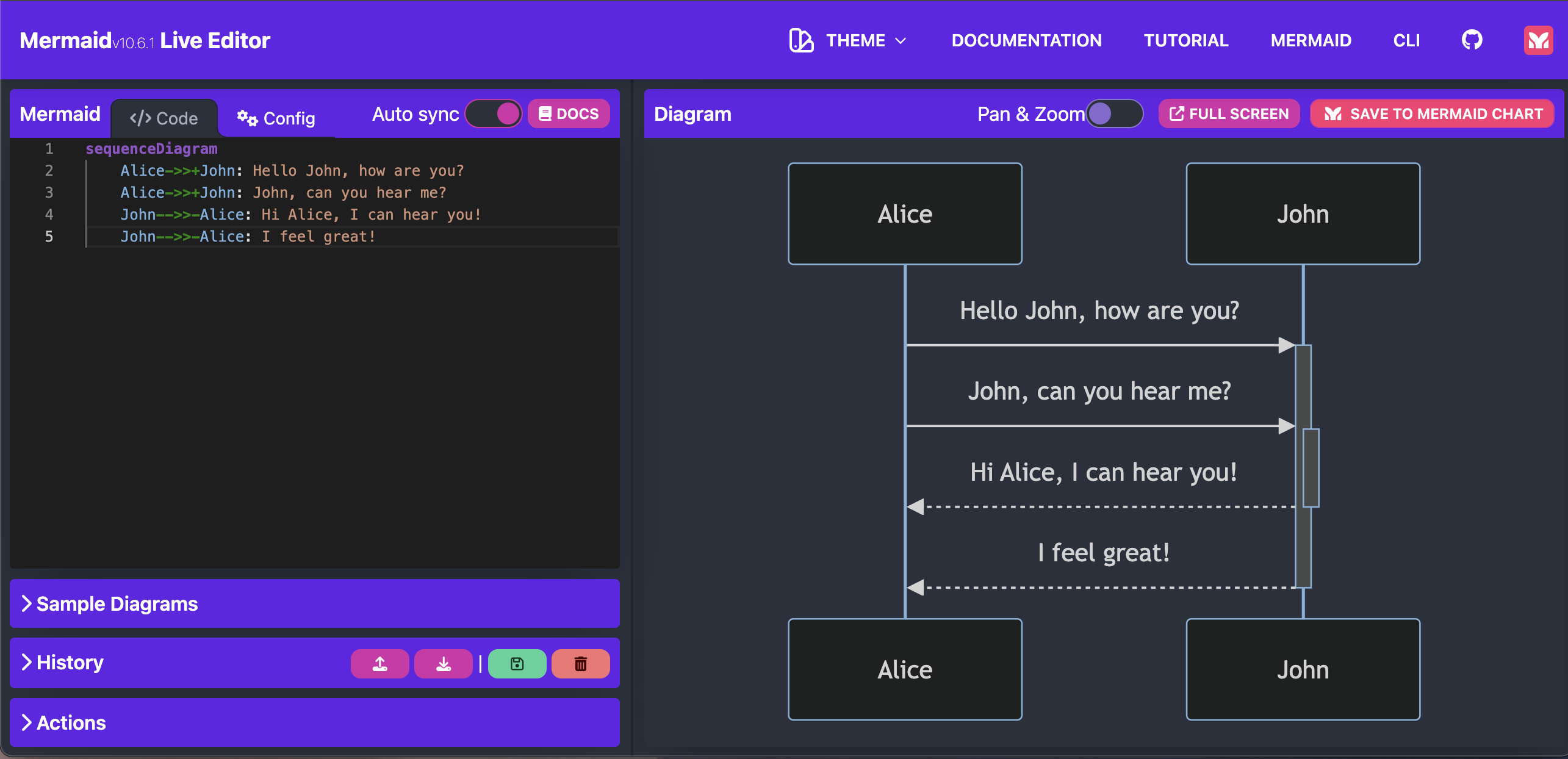
上画像がMermaid Live Editorを開いた時に表示されるであろう画面です。
基本はページ左側にコードを入力し、右側の図が表示されている部分でリアルタイムプレビューしてくれる、というものなのですが、それ以外に書く時に使うであろう機能をいくつか紹介していきたいと思います。
見た目の変更 "THEME"
エディタの見た目は書きやすさとやる気に直結すると思っているのですが、ありがたいことにMermaid Live Editorはテーマを選んでエディタの見た目を変更することができます。
ページ上部(画像赤枠の部分)の"THEME"プルダウンからテーマを選択変更可能です。
上の写真は開いた時デフォルトで設定されていたテーマ"DARK"なのですが、見た目が結構毒々しいですよね。
EMERALDや
WIREFRAMEなんかが
見やすくて良いのではないかと思います。
私はBUMBLEBEEが好きです。
Mermaid記法のサンプルを表示する "Sample Diagrams"
0から何か書くのはしんどいと思うのですが、そんな時に安心なコードサンプルを表示してくれる機能があります。
コード入力部分の下にある"Sample Diagrams"メニューを開いてみると、表示できるサンプル一覧が表示されます。
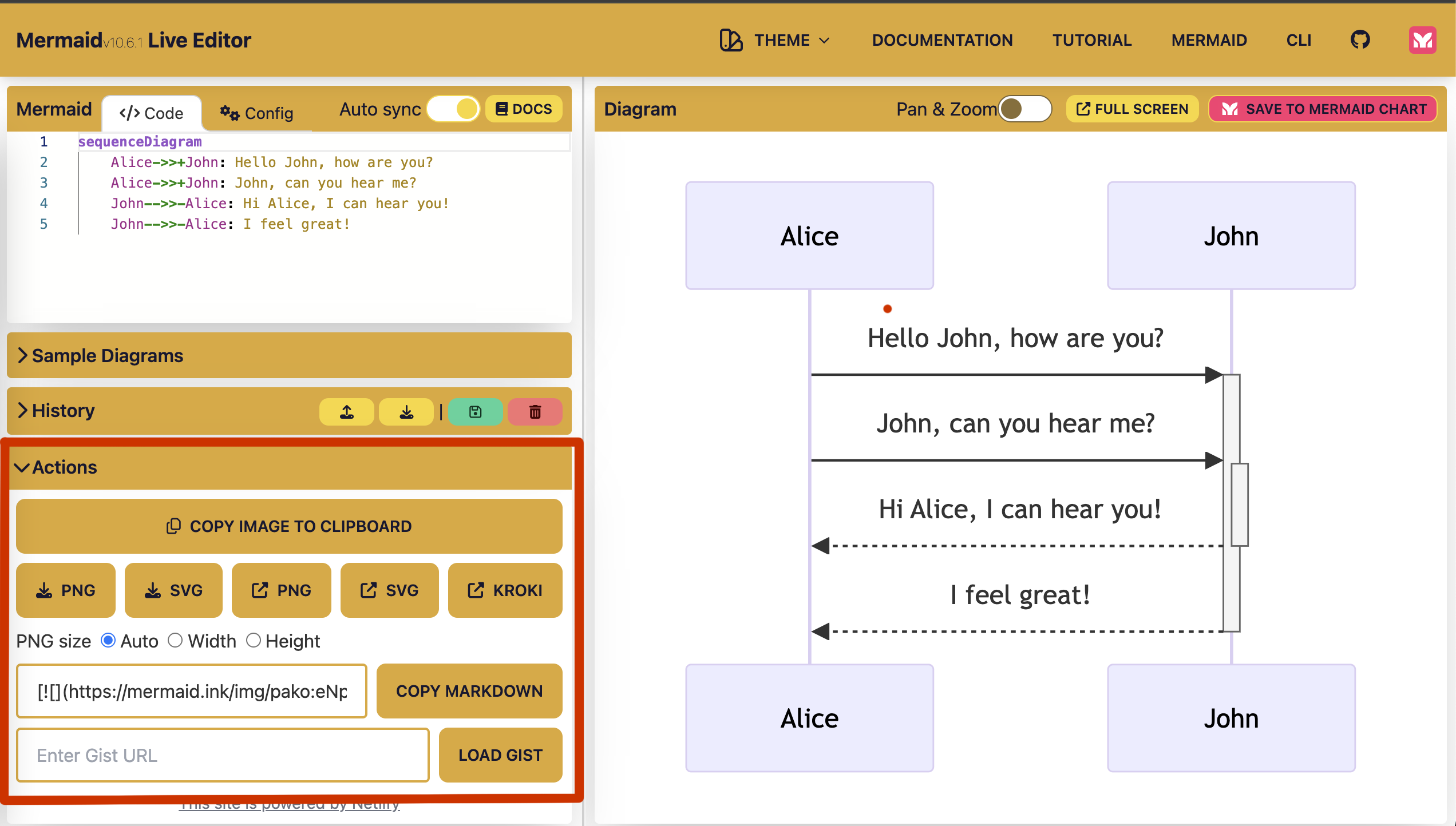
図の書き出し、保存 "Actions"
エディタで図を書いてみたら、図として保存したくなる時もあると思うのですが、"Actions" メニューから書き出し方法をいくつか選択できます。
-
メニュー1段め、"COPY IMAGE TO CLIPBOAD"ボタン
これではクリップボードに図がコピーされている状態になるので、そのままパワポなどに貼り付けることができます。
-
メニュー2段め、左から2つの"PNG","SVG"ボタン
アイコンの通りなのですが、書いた画像をPNG,SVGでダウンロードできます。
画像はブラウザなどに特に何かの設定をしていなければダウンロードフォルダに保存されます。 -
メニュー2段め、左から3・4番目の"PNG","SVG"ボタン
ブラウザの新しいタブで画像が開きます。
WEBページの画像右クリックした時に出てくる"新しいタブで画像を開く"にあたることがおきます。 -
メニュー2段め、一番右の"KROKI"ボタン
Kroki.ioの埋め込みURLに変換してくれます。
開いたタブのアドレスバーに埋め込みURL表示されるのでコピーして使います。
Krokiに関しては私も最近知ったのですが、これまたとっても便利ですね。
25日までに時間があったらこちらもまとめたい題材。
以下参考リンク貼っておきます。
また、ダウンロードなどする画像のサイズを指定したければ、PNG sizeでwidthやheightを指定しサイズ変更してダウンロードすることもできます。
おわりに
慣れるともっと資料作成サクサク進みそうな気がしています。
積極的に使っていきたい!