Vue.js と React と Blazor で同じ処理を書こう (#1 リアクティブな動作)
こんにちは、@studio_meowtoon です。今回は、WSL の Ubuntu 22.04 で Vue.js、React、Blazor それぞれの Web アプリの実装を比べてみます。

目的
Windows 11 の Linux でクラウド開発します。
こちらから記事の一覧がご覧いただけます。
実現すること
Vue.js、React、Blazor それぞれの Web アプリの実装方法を比べてみます。
この記事では、学習目的でコードの実装を行っています。そのため、この実装が唯一の正しい実装方法ではありません。ご注意ください。
開発環境
- Windows 11 Home 22H2 を使用しています。
WSL の Ubuntu を操作していきますので macOS の方も参考にして頂けます。
WSL (Microsoft Store アプリ版) ※ こちらの関連記事からインストール方法をご確認いただけます
> wsl --version
WSL バージョン: 1.0.3.0
カーネル バージョン: 5.15.79.1
WSLg バージョン: 1.0.47
Ubuntu ※ こちらの関連記事からインストール方法をご確認いただけます
$ lsb_release -a
No LSB modules are available.
Distributor ID: Ubuntu
Description: Ubuntu 22.04.1 LTS
Release: 22.04
npm ※ こちらの関連記事からインストール方法をご確認いただけます
$ node -v
v19.8.1
$ npm -v
9.5.1
.NET SDK ※ こちらの関連記事からインストール方法をご確認いただけます
$ dotnet --list-sdks
7.0.202 [/usr/share/dotnet/sdk]
$ dotnet --version
7.0.202
この記事では基本的に Ubuntu のターミナルで操作を行います。Vim を使用してコピペする方法を初めて学ぶ人のために、以下の記事で手順を紹介しています。ぜひ挑戦してみてください。
作成する Web アプリケーションの仕様
Web ブラウザ上の input にテキストを入力して Enter キーを押すと、h1 要素が更新されるリアクティブな動作を実装します。
リアクティブな動作を実装してみる
Vue.js の場合
Vue.js Web アプリの作成
こちらの関連記事で手順がご確認いただけます。
手順を表示します。
プロジェクトに移動します。
$ cd ~/tmp/hello-vuejs
main.js を修正します。
$ vim src/main.js
ファイルの内容
import { createApp } from 'vue';
const app = createApp({
data() {
return {
message: "Hello World!"
}
},
methods: {
hello(event) {
this.message = event.target.value;
}
},
template: `
<div>
<h1>{{message}}</h1>
<input type="text" v-bind:value="message" v-on:keydown.enter="hello" />
</div>
`
});
app.mount("#app");
説明を開きます。
| 内容 |
|---|
| Vue.js では、アプリケーションの状態を data オブジェクトで管理し、その状態を変更するための methods オブジェクトを提供します。 |
| createApp 関数を使用して、Vue.js のアプリケーションインスタンスを作成し、data オブジェクトと methods オブジェクトを定義しています。 |
| data オブジェクトには、message というプロパティがあり、初期値として "Hello World!" を設定しています。 |
| methods オブジェクトには、hello というメソッドがあり、入力欄で Enterキー を押すと呼び出され、入力欄の値を message に設定します。 |
| template プロパティでは、Vue.js のテンプレート構文を使用して、ページの HTML を定義しています。 |
| {{message}} は、data オブジェクトの message プロパティの値を表示します。 |
| v-bind:value ディレクティブと v-on:keydown.enter ディレクティブを使用して、入力欄の値と Enter キーのダウンイベントを処理しています。 |
アプリを起動します。
※ アプリを停止するときは ctrl + C を押します。
$ npm run start
このように、input にテキストを入力すると、h1 要素がリアクティブに更新されました。
React の場合
React Web アプリの作成
こちらの関連記事で手順がご確認いただけます。
手順を表示します。
プロジェクトに移動します。
$ cd ~/tmp/hello-react
index.js を修正します。
$ vim src/index.js
ファイルの内容
import React, { useState } from 'react';
import ReactDOM from 'react-dom';
const App = () => {
const [value, setValue] = useState("Hello World!");
const handleKeyPress = (event) => {
if (event.key === "Enter") {
setValue(event.target.value);
}
};
return (
<div>
<h1>{value}</h1>
<input type="text" defaultValue={value} onKeyPress={handleKeyPress} />
</div>
);
};
ReactDOM.render(<App />, document.getElementById("app"));
説明を開きます。
| 内容 |
|---|
| useState フックを使用して、value という状態変数を宣言しています。 |
| value の初期値は "Hello World!" です。 |
| handleKeyPress 関数は、ユーザーが入力欄で Enter キーを押した場合に呼び出され、入力欄の値を value に設定します。 |
| return 文では、value を表示する h1 要素と、入力欄を定義しています。 |
| 入力欄の onKeyPress プロパティに、handleKeyPress 関数を割り当てています。 |
| React の ReactDOM.render 関数を呼び出して、<App /> コンポーネントをレンダリングし、ブラウザの <div> 要素に挿入しています。 |
アプリを起動します。
※ アプリを停止するときは ctrl + C を押します。
$ npm run start
このように、input にテキストを入力すると、h1 要素がリアクティブに更新されました。
Blazor の場合
Blazor Web アプリの作成
こちらの関連記事で手順がご確認いただけます。
手順を表示します。
プロジェクトに移動します、
$ cd ~/tmp/BlazorApp
Index.razor を修正します。
$ vim Pages/Index.razor
ファイルの内容
@page "/"
<div>
<h1>@_message</h1>
<input @bind-value="@_message" />
</div>
@code {
string _message = "Hello World!";
}
説明を開きます。
| 内容 |
|---|
| この入力欄に入力した内容は、_message という変数にバインドされます。 |
| つまり、入力欄に入力した文字列は、変数 _message に自動的に保存されます。 |
| 入力欄の値が変更されるたびに、変数 _message の値も更新され、ページのタイトルに反映されます。 |
アプリを起動します。
※ アプリを停止するときは ctrl + C を押します。
$ dotnet run
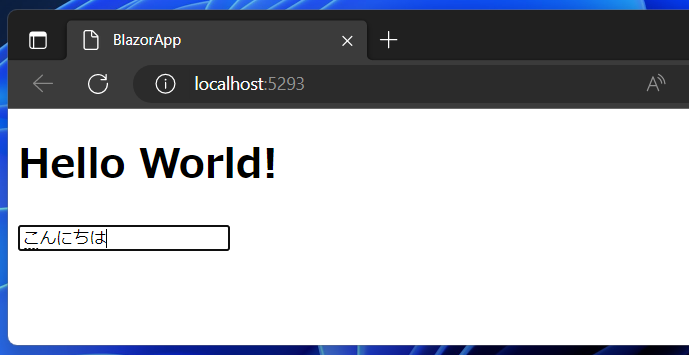
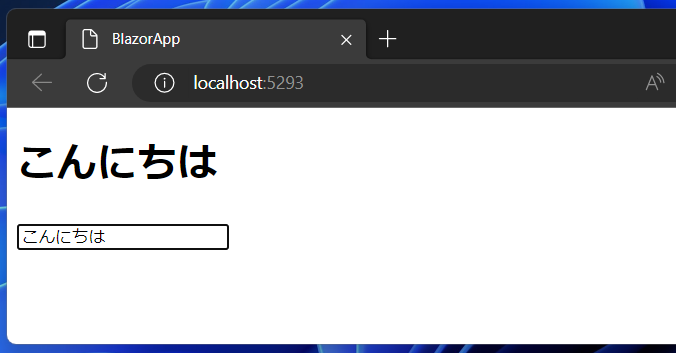
このように、input にテキストを入力すると、h1 要素がリアクティブに更新されました。
まとめ
Ubuntu に構築したシンプルな開発環境で、Vue.js、React、Blazor それぞれの Web アプリのリアクティブな実装方法を比べてみることができました
Ubuntu を使うと Linux の知識も身に付きます。最初は難しく感じるかもしれませんが、徐々に進めていけば自信を持って書けるようになります。
どうでしたか? WSL Ubuntu で、さまざまな Web アプリケーションを手軽に起動することができます。ぜひお試しください。今後も npm、.NET の開発環境などを紹介していきますので、ぜひお楽しみにしてください。